XR 世界导览 005

目录
- Big News - 一句话实现 3D 内容制作,Unity 上线 Al 工具“Muse”与“Sentis” - 现在,你可以把你的 Unity 项目跑在 visionOS 模拟器上了 - 你可以用 AR Foundation 来开发 Meta Quest 上的 MR 应用啦!
- Idea - Daft Punk 十周年 AR 专辑封面 / Apple Vision Pro 中听音乐是种什么样的体验? - 利用 Al 生成的二维码展示 AR 产品 - 五个在创意产业中应用头戴显示技术的案例
- Code - RealityKit Swift Package Collection - visionOS_30Days - Swift3D 📐🔷
- Article - Tutorial: How to Make WebXR Games With A-Frame - Karl Guttag 对 Apple Vision Pro 的系列分析文章
Big News
一句话实现 3D 内容制作,Unity 上线 AI 工具“Muse”与“Sentis”
关键词:Unity,AIGC
Unity 宣布了两款新的人工智能产品:
- Unity Muse,一个在创建期间提供人工智能驱动支持的广阔平台,即 AI 驱动的模型制作与贴图创作,类似于增强版的 Midjourney 或 Stable Diffusion;
- Unity Sentis,它允许开发者在构建中嵌入神经网络,以实现以前无法想象的实时体验,简单理解就是类似于将 ChatGPT 与动画角色绑定,让用户和 AI 玩角色扮演。
目前,两款产品处于内测阶段,计划于 2023 年晚些时候在全球推出。
Unity Muse
Unity Muse 是一个人工智能创作平台,可以用在 3D 游戏和数字孪生之类实时 3D 应用中,加速 3D 资产的创建。Muse 的最终目标是,让开发者使用文本提示和草图等自然输入在 Unity 编辑器中创建几乎任何内容。
Unity 还提供了一个叫 Muse Chat 的功能,这是 Muse 平台的一个关键功能。使用 Muse Chat,可以实现 AI 搜索,借助 AI 从 Unity 文档、培训资源和支持内容中,获得结构良好的、最新的、准确信息,比如代码示例,加快开发和故障排除。
根据 Unity 的宣传视频,在用户提问后,Muse Chat 能够快速反应,提出有效建议,帮助用户及时解决问题或提供思路:

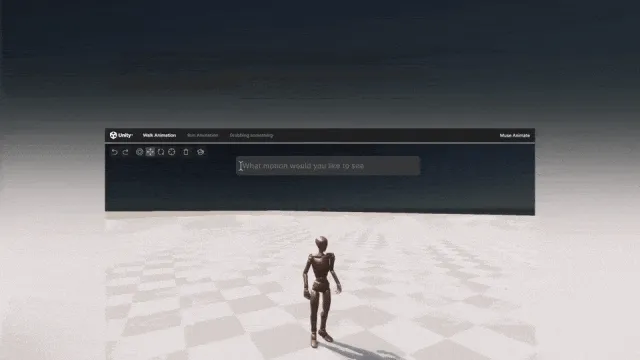
Muse 根据文本进行模型动画生成的效果非常好。比如输入「进行后空翻」,角色模型就能够流畅、自然地做出相应动作:

还可以使用类似 Stable Diffusion 这种 AI 画图的功能,根据自然语言 prompt 的方法快速生成新的 2D SpriteAsset:

也可以直接生成纹理贴图:

Unity Sentis
Unity 将 Sentis 视为真正的「游戏规则改变者」。在技术层面上,它将神经网络与 Unity Runtime 连接起来,从而解锁更多可能。
Sentis 允许 AI 模型在 Unity 运行的任何设备上运行。这是第一个也是目前唯一一个将人工智能嵌入实时 3D 引擎的跨平台解决方案。它可以构建一次并嵌入模型,就可以在多个平台上运行,从移动平台到 PC 和 Web,再到任天堂 Switch™ 和索尼 PlayStation® 等流行游戏机。由于是在用户的设备上运行程序,因此不会有云端模型托管的复杂步骤,也不会有延迟和云服务的额外成本。

我们可以与 AI 角色进行对话:

询问 AI 喜欢什么发型,谈论生活的秘密

Unity Asset Store 的更多 AI 解决方案
Unity 还在 Unity Asset Store 上提供 AI 解决方案——符合 Unity 最高质量和兼容性标准的第三方软件包。你现在可以从 Convai、Inworld AI、Layer AI、Leonardo Ai、LMNT、Modl.ai、Polyhive、Replica Studios 和 Zibra AI 等提供商那里找到专业质量的人工智能解决方案。这些新的解决方案都使用了人工智能技术,如人工智能驱动的智能 NPC、人工智能制作的 VFX、纹理、2D 精灵和 3D 模型、生成语音、人工智能游戏内测试等,所有这些都能帮助我们加速创作过程。

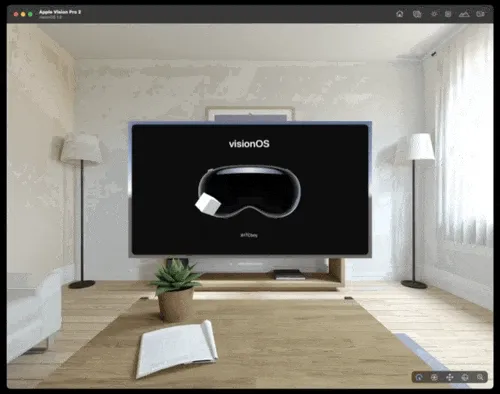
现在,你可以把你的 Unity 项目跑在 visionOS 模拟器上了
关键词:Unity、visionOS、InputSystem
尽管官方的 PolySpatial 的 beta 申请 暂时还很少有人得到答复——这意味着我们目前还不能使用 Unity 在 visionOS 上创建 Volume 或者 Immsersive 类型的应用,但是现在,随着 Unity 2022.3.5f1 的发布,所有 Unity 开发者终于可以在 visionOS 上去尝试以窗口化的模式运行自己的 Unity 项目了。

如果你想尝试一下,你需要准备好:
- Xcode 15 beta 版本(可以从 Apple 官网下载)
- 国际版本的 UnityHub(需要使用全局🪜,如果没有的话,可以用这个百度网盘的 国际版 Hub)
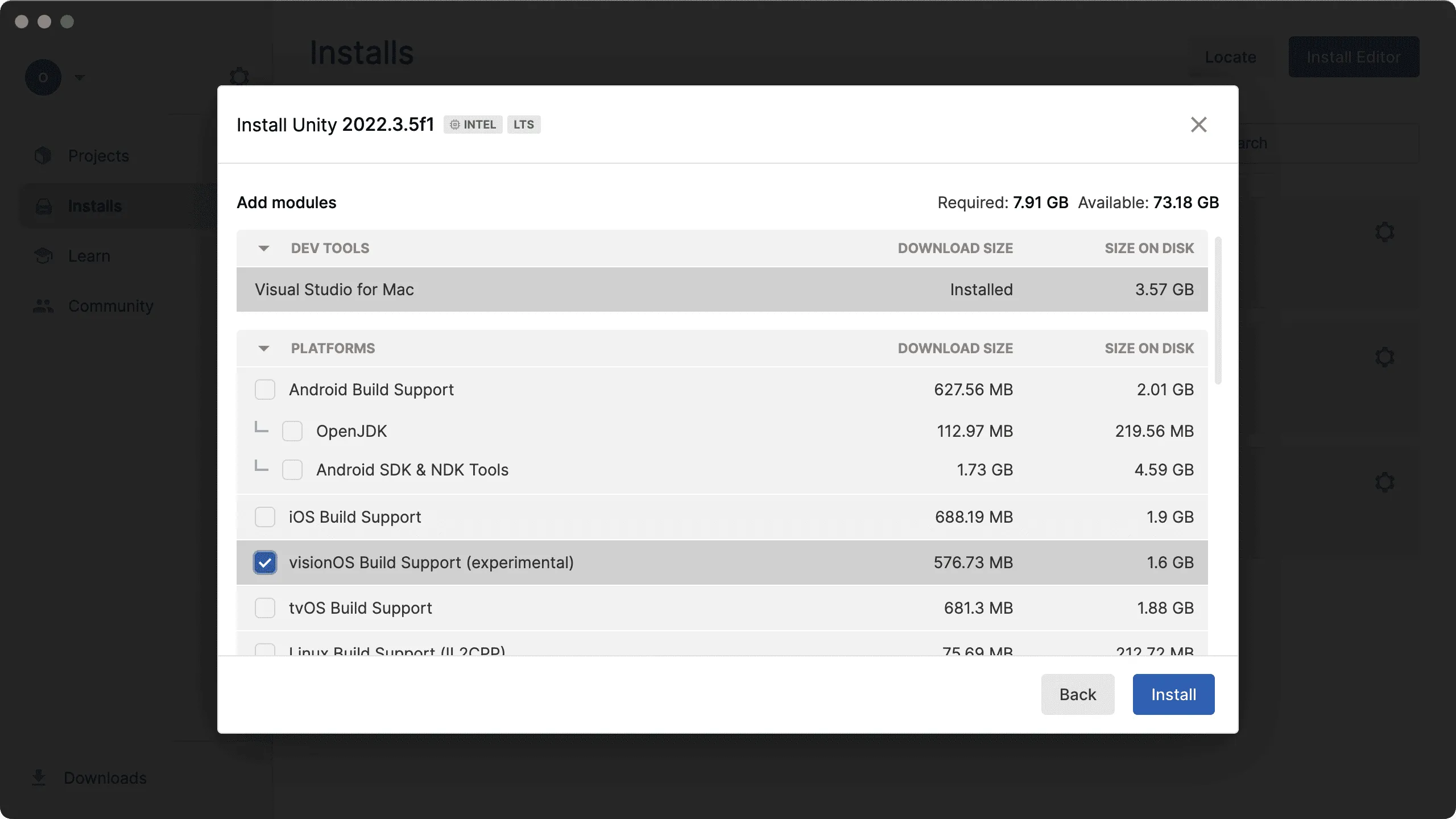
安装好以上工具后,接下来只要在 Hub 中安装 Unity 2022.3.5f1,同时选中 visionOS Support:

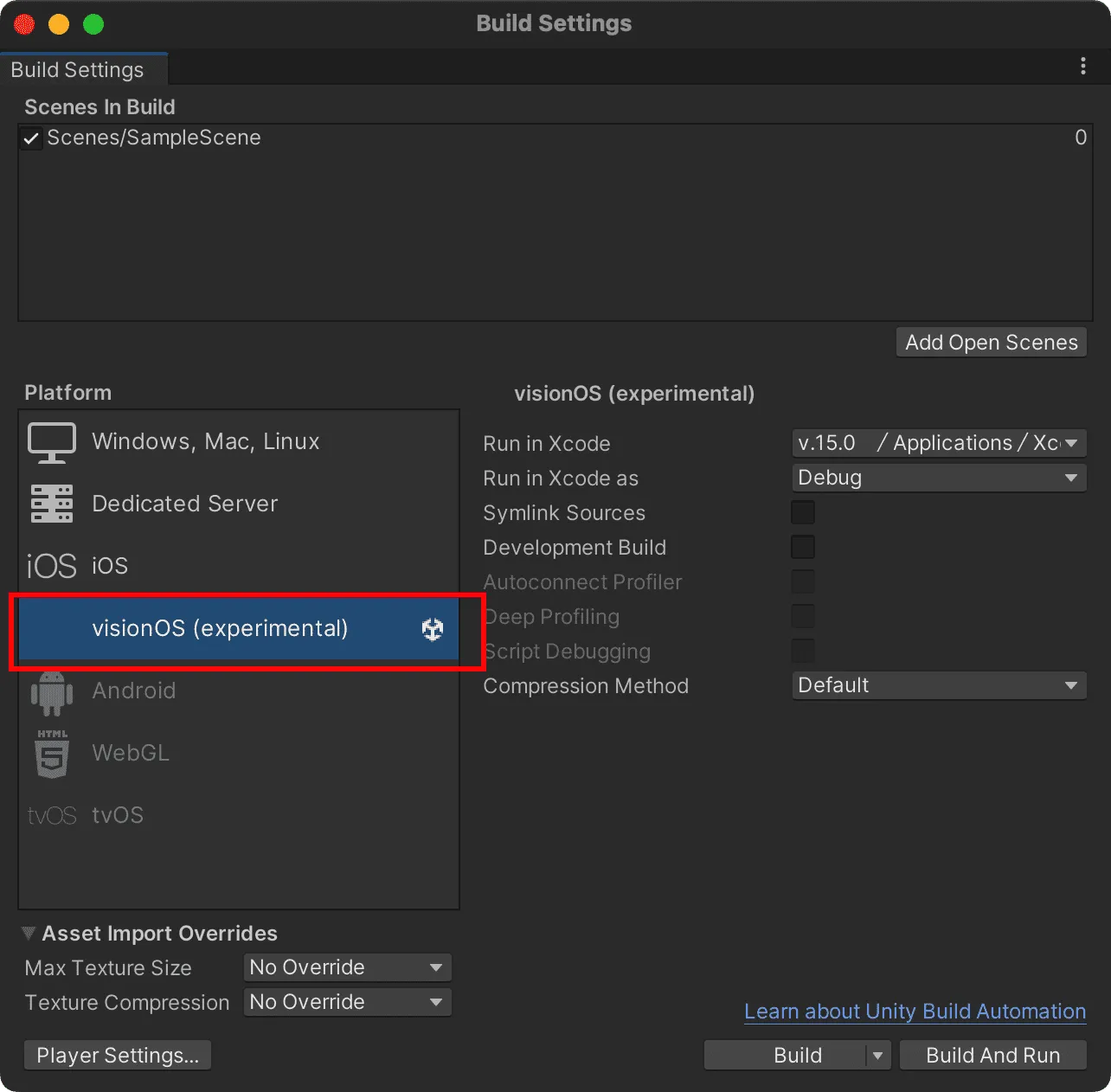
就可以在最终 Unity 项目中的 Platform 中勾选 visionOS 了:

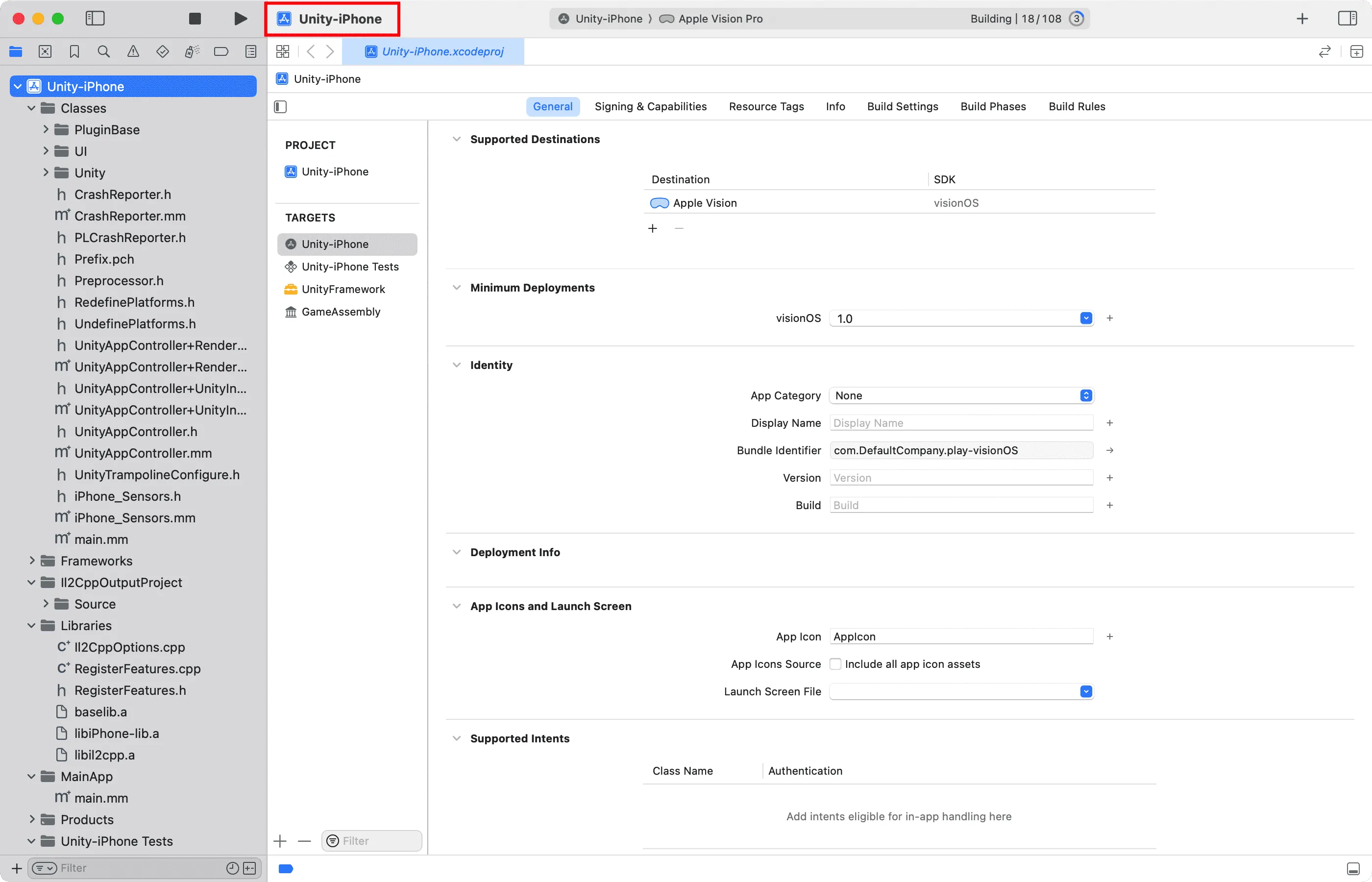
做好一切准备后,执行 build and run,你就会看到 Xcode beta 版本被打开——整个流程不能说和构建到 iOS 有些相似,简直就是一模一样(看那个 Unity-iPhone😉):

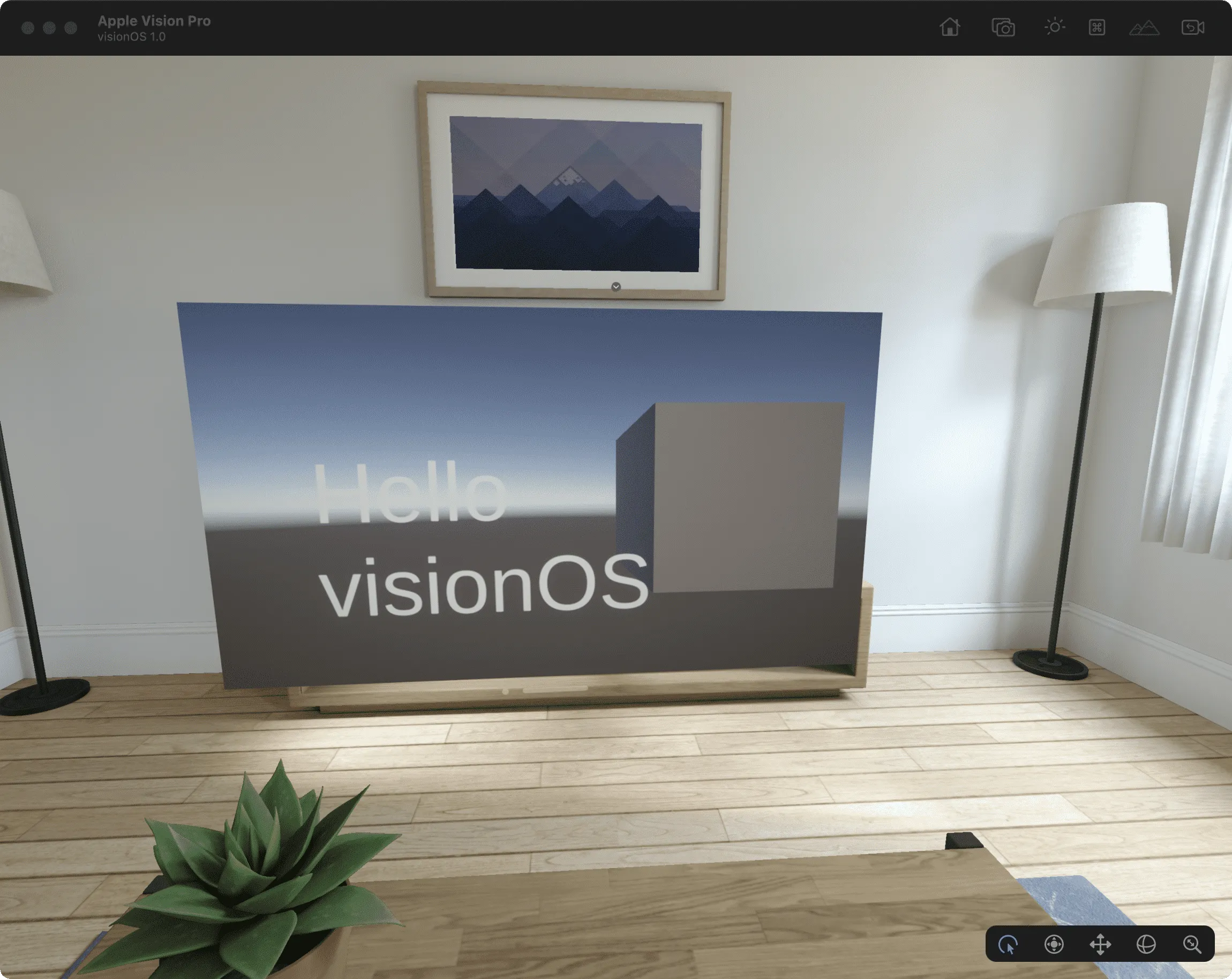
当 Xcode beta 完成构建后,你就可以在 visionOS 模拟器中以 Window 的形式看到你的项目了:

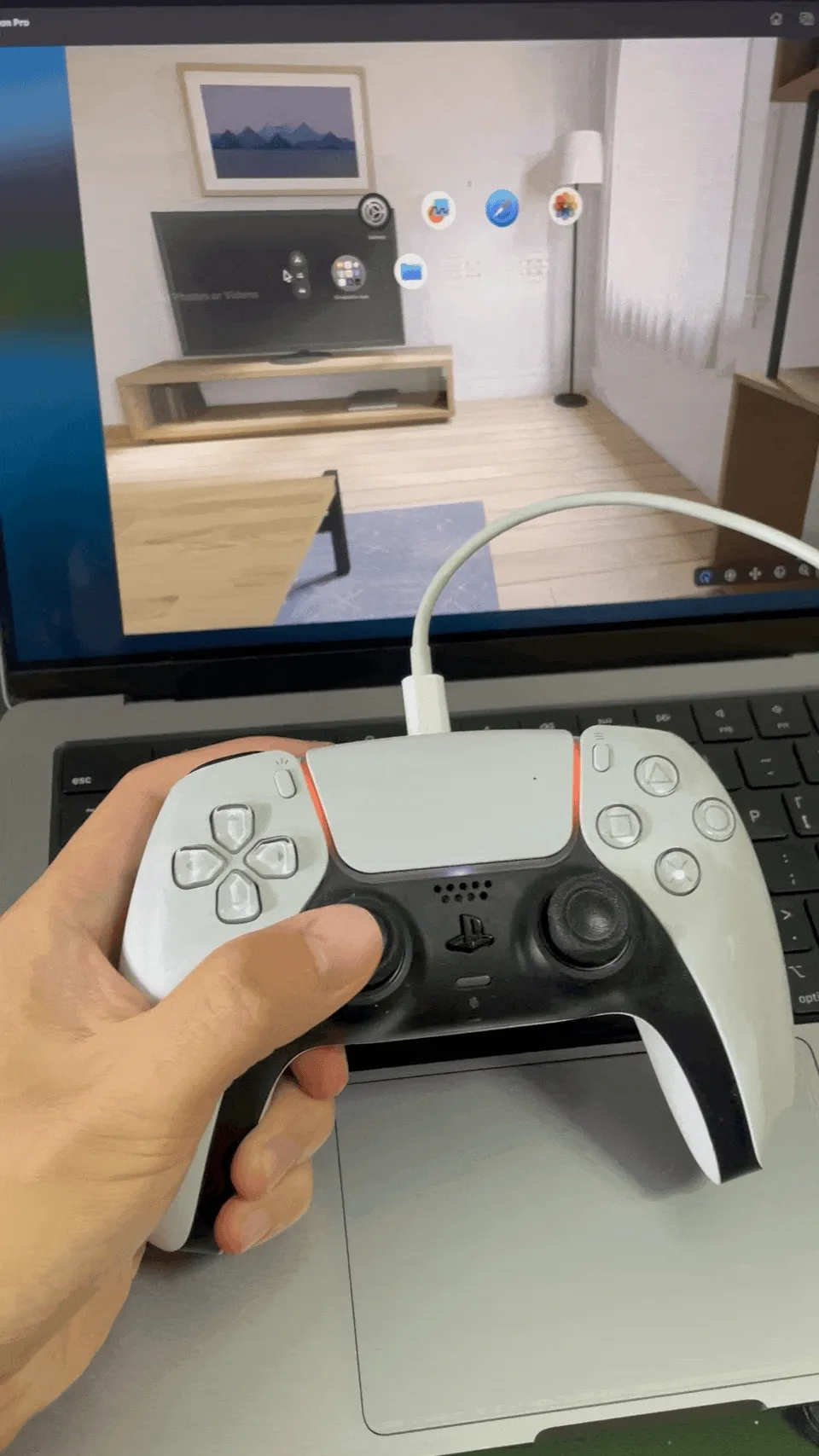
尽管现在只能开发 Window 形式的 App,但这也并不代表开发者没什么可做的。首先, 因为 visionOS 支持手柄操作,因此,开发者可以首先以类似 iOS/iPadOS 游戏的形式去给自己的游戏添加手柄的支持(官方也非常贴心的给出了相关的 Unity Plugins)

除此之外,如果你的项目中还没有使用 Input System,你也可以尝试开始你的迁移工作,在 Apple 官方的 Session 中也已经明确指出,visionOS 上的 Unity 项目需要使用 Input System。在我们即刻上的 “visionOS 加速器” 圈子中,已经可以看到有开发者(iHTCboy)开始做 尝试 了:

你可以用 AR Foundation 来开发 Meta Quest 上的 MR 应用啦!
关键词:Unity、AR、VR

Unity 的 AR Foundation 是一个跨平台框架,在此之前,非常多的 Unity 开发者都使用它来开发 iOS(基于 ARKit)/Android(基于 ARCore) 以及 Hololens 上的 AR 应用(基于 OpenXR)。
现在,随着 Meta 的 OpenXR Feature package 的发布,AR Foundation 也可以被用来开发 Meta Quest 上的 MR 应用了!
你可以通过以下版本的工具来开始开发:
- Unity 2021.3 或更晚的版本
- AR Foundation 5.1.0-pre.6 或更晚的版本
- OpenXR 1.7 或更晚的版本
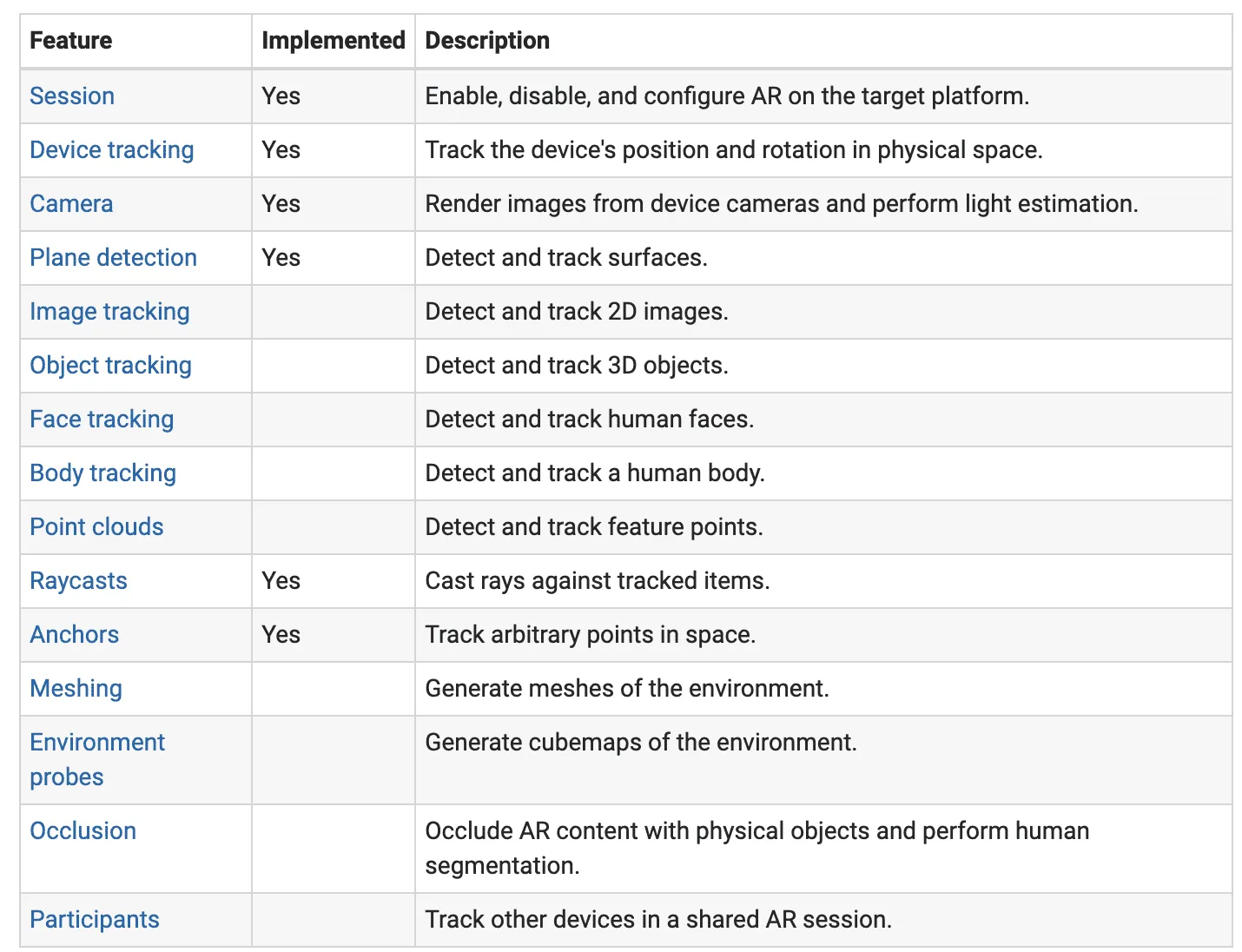
不过,在当前的版本中,Meta Quest 平台对 AR Foundation 的支持还比较有限,只支持了 6DOF 追踪、平面识别、锚点添加、射线判定等几个特性,如果你的应用对 AR Foundation 的其他特性有强依赖,建议可以持续关注一下后续版本的迭代状况。

Idea
Daft Punk 十周年 AR 专辑封面 / Apple Vision Pro 中听音乐是种什么样的体验?
关键词:AR、Apple Vision Pro、音乐
AR,或者说空间计算,能够为我们的生活带来什么呢?或许大多数人首先想到的是其允许我们在空间中放置物体的能力。但是对艺术家们而言,在广阔的空间中,他们可以更加自由的将以前平面中无法表现的迷人效果以更好的方式呈现出来。
尽管 Daft Punk(蠢朋克)已经解散一年多,但是他们在电子音乐界的地位仍然是无可置疑的,他们的第四张录音室专辑——Random Access Memories 在很多乐迷心中被奉为是电子音乐界的神专。
2023 年,在 Random Access Memories 这张专辑发布十周年之际,Daft Punk 推出了这张专辑的十周年纪念版本。不过有所不同的是,和这张纪念版专辑一起发布的,还有 Snapchat 推出的以配合纪念版专辑的 特别 AR 效果。粉丝们可以使用 Snapchat 对准专辑来看到 Daft Punk 标志性的机器人头盔:

或者是在 Snapchat 中使用 滤镜 来亲自戴上这个标志性的机器人头盔:

如果说上面的 AR 的例子只是 AR 给音乐体验带来的小小提升,那么下面这个短小的来自 Dev Khanna 的原型视频,就凸显出了空间计算对于音乐体验的极大提升。在视频中,你可以看到配合 Apple Vision Pro,我们可以将一个现实中存在的音箱附加上一个音乐播放器的界面,甚至随着音乐的进行,还可以让音箱的喇叭迸发出水波纹一样的效果,来匹配上音乐中一层层声压的音效。

尽管只是简单的概念展示,但是已经能够感觉出来一些很不同的感受了。相信在未来的空间计算场景中,音乐和特效,一定能够有非常多让人“Wow”一下的应用场景。
利用 AI 生成的二维码展示 AR 产品
关键词:AI-Generated、QR Code、AR
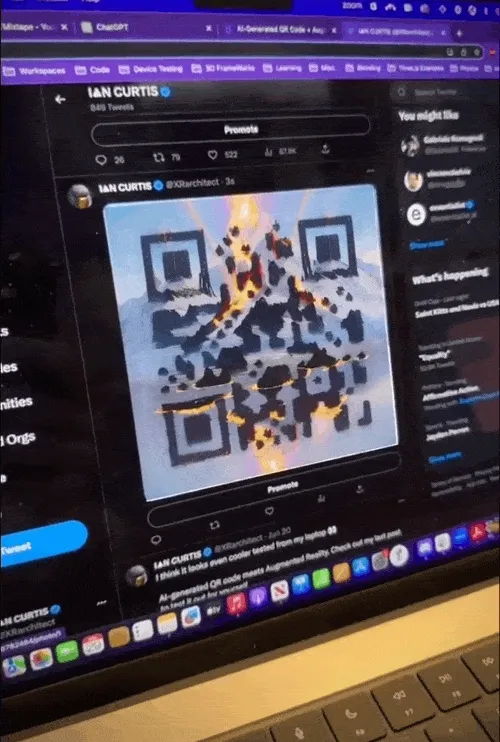
近来,在互联网上疯传一种形式新颖的二维码。它们不再是传统的黑白方格,更像是一张美丽的图像,一眼看过去非常引人注目。更神奇的是,如果你使用手机扫描这些图像,真的会跳转到一个有效的网址。现在,I▲N CURTIS 将这种基于 AI 生成的二维码与 AR 技术相结合,进一步的拓展了应用场景。

五个在创意产业中应用头戴显示技术的案例
关键词:VR、XR、创意产业
Varjo 是芬兰的一家 AR/VR 设备制造商。最近,他们在其网站上展示了 5 个不同领域的 AR/VR 应用场景,或许会给相关的从业者(也就是正在阅读本文的你)带来一定的落地灵感。
元宇宙中的艺术
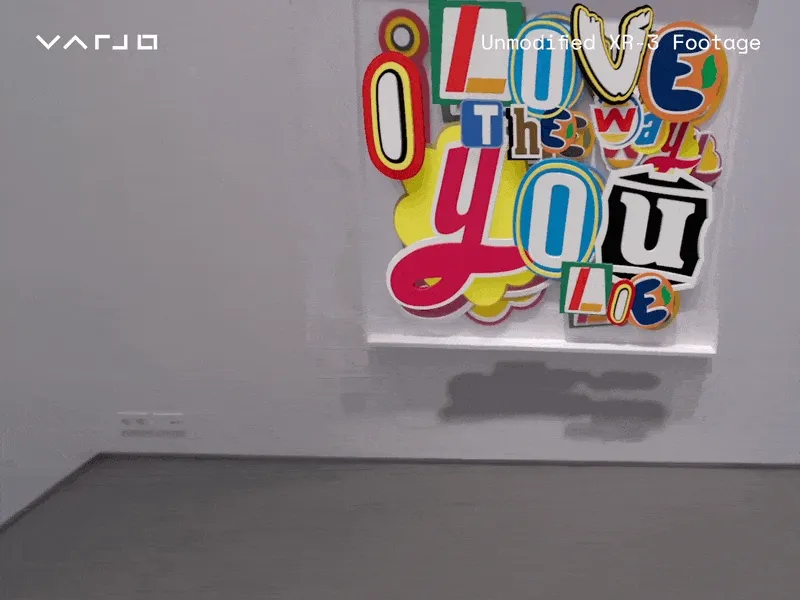
Jani Leinonen 是芬兰当代艺术界最杰出的人物之一。他利用 Varjo XR-3 和 Unity 引擎开创了新的表现形式,将 NFT 带入了可触摸的领域,并以前所未见的方式将数字和真实的艺术统一起来。

虚拟现实艺术项目:“模块”
数字艺术家 Maxim Zhestkov 在赫尔辛基推出了他的 VR 艺术体验:“模块”。“模块”提供了一个沉浸式的虚拟环境,将建筑、雕塑、声音、电影和运动相互融合,并与所有访客一起创造出一种强烈的交互体验。

身临其境地感受历史
Alma Hoque、Pauliina Lahti、Isra Rab 和 Lotta Veromaa 为芬兰国家博物馆开发了虚拟现实概念游戏:Ingeborg,旨在搭建历史和现代技术之间的桥梁。该游戏将玩家带到 16 世纪的 Häme 城堡,与武装女领主 Ingeborg Åkesdotter Tott 进行互动。

体验水上极限运动的刺激
悬崖跳水作为一项极限运动,显然不适合胆小的人。即使你拥有足够的胆量,也并非能轻易到达进行这些大胆跳跃的地点。在名为“水——突破表面”的特别展览中,红牛让参观者可以通过头戴式显示器体验红牛运动员极限水上运动的真实感。

通过 VR 技术进行歌剧创作
经过两年的制作,芬兰国家歌剧院和芭蕾舞团的《图兰朵》于 2023 年 1 月 27 日进行了首演。这部作品是全球歌剧院中第一部从概念验证到最终制作都使用了沉浸式技术进行创作的作品。利用虚拟现实头戴式显示器的强大功能,创意团队大幅度缩减了制作成本和时间,并有效地提高了工作场所的安全性。

Code
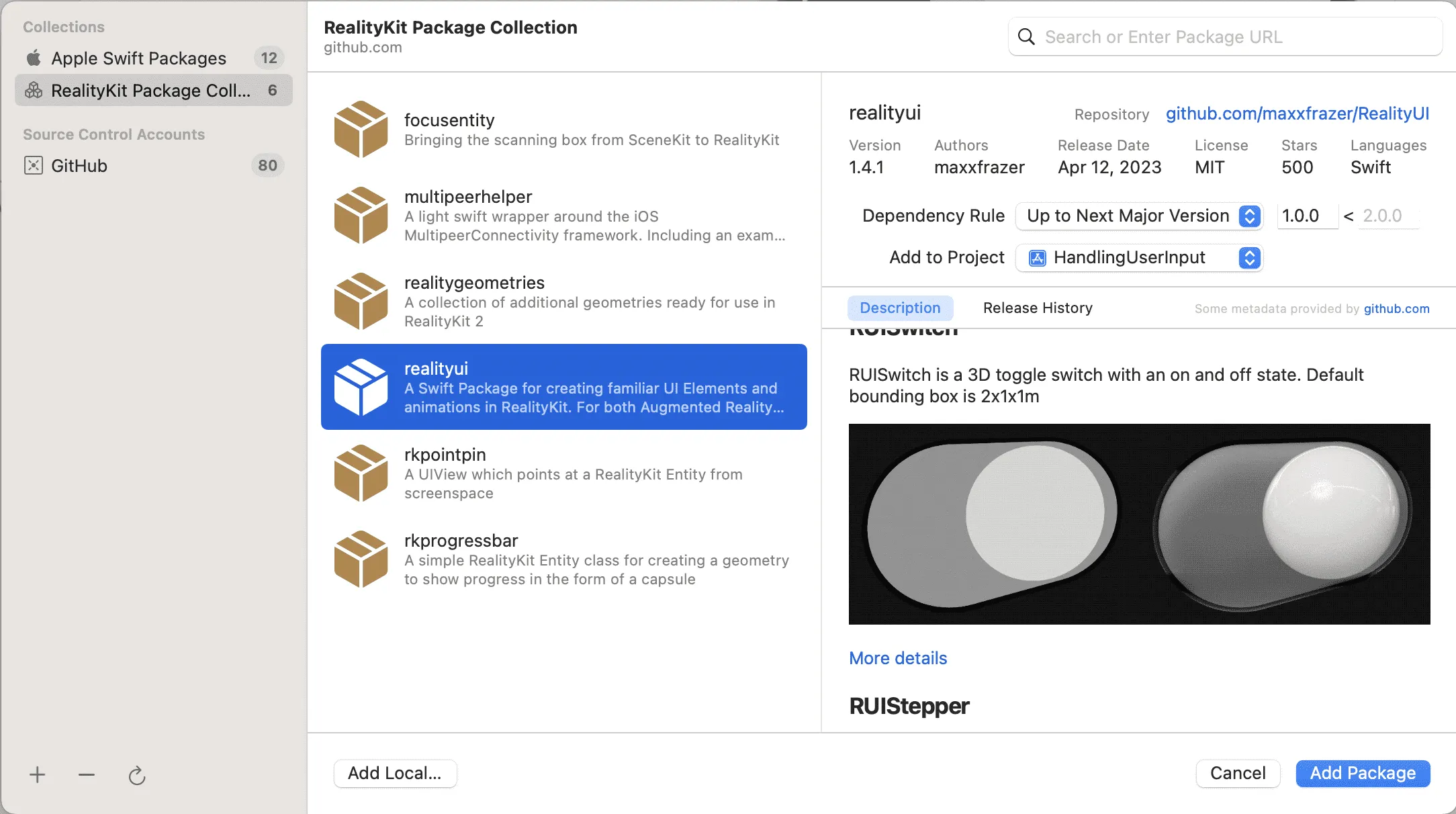
RealityKit Swift Package Collection
关键词:RealityKit,Swift Package
也许大家记得,我们曾推荐过一个 RealityUI 的框架,作者是一直专注 AR 开发的 Max Cobb(@maxxfrazer)。其实,他不止有这一个 AR 开发框架,FocusEntityARKit-SCNPath 等也是出自他手。现在利用苹果的 Swift Package Collection 功能,作者将自己的众多 RealityKit 框架整合在一个集合中,只需添加这一个集合,就能将作者现有的 RealityKit 框架“一网打尽”,不会再错过新的框架。

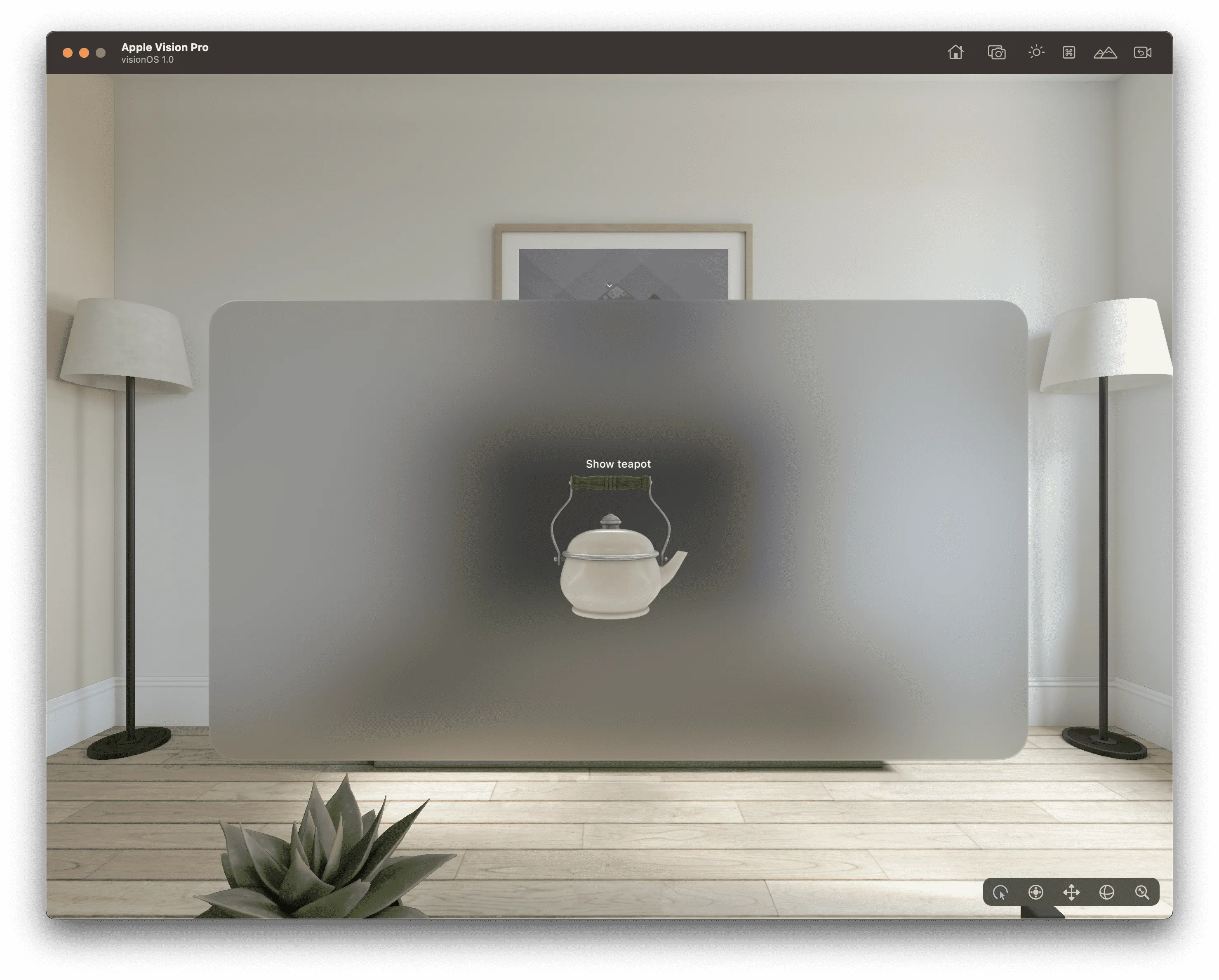
visionOS_30Days
关键词:visionOS,ARKit
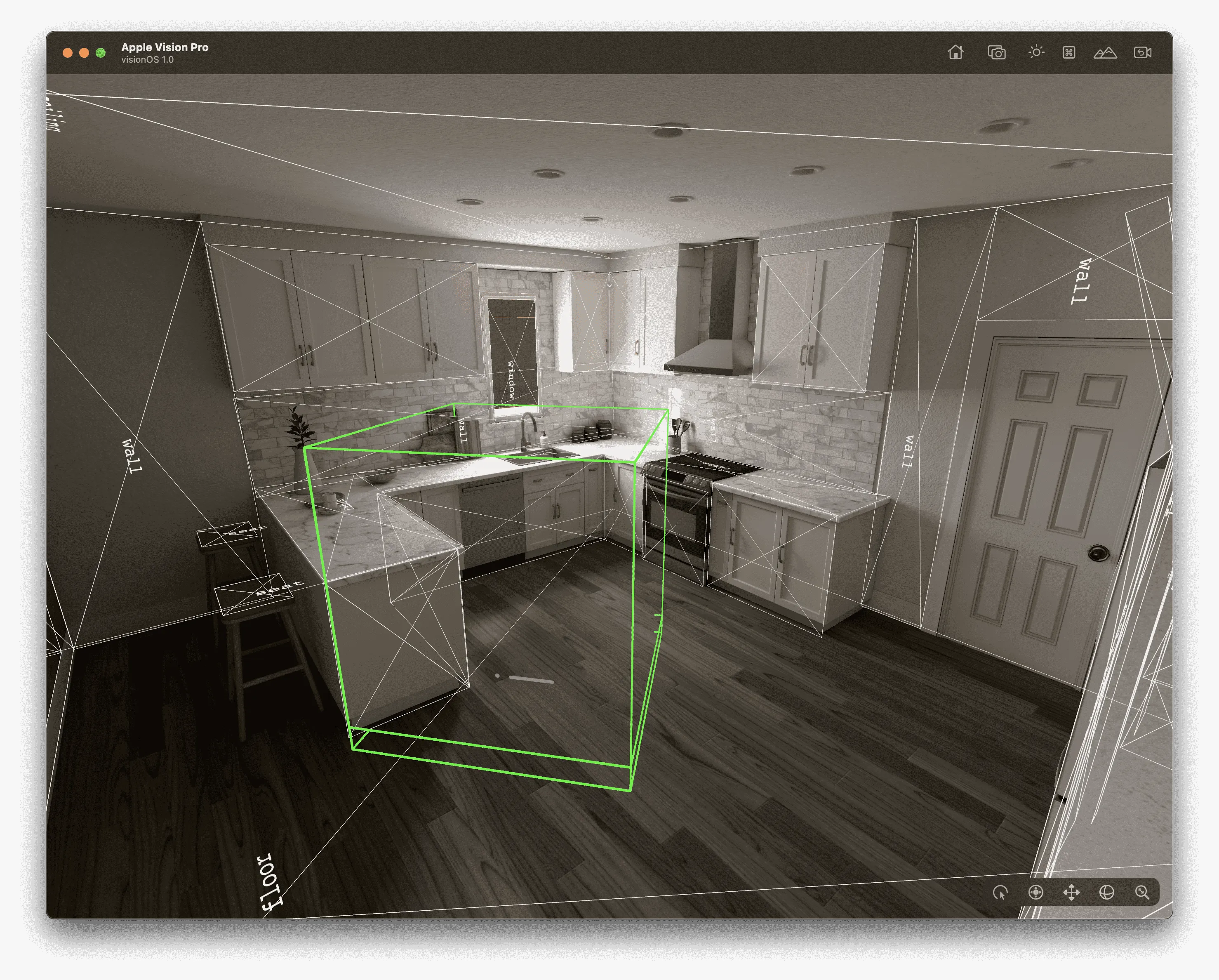
相信不少关注 ARKit 的开发者,都听说过由 Hattori Satoshi 创建的充满神奇创意的 AR_100Days 项目,作者最近又开始了 visionOS 30 天挑战项目,并在 github 上开源。本次的 visionOS 30 天挑战项目也是由浅入深,从最简单的文字展示、3D 模型展示开始,逐步深入 visionOS 的各种功能与创意,非常适合没有相关经验,但想要入门 visionOS 开发的人员跟随学习。


Swift3D 📐🔷
关键词:SwiftUI,Metal
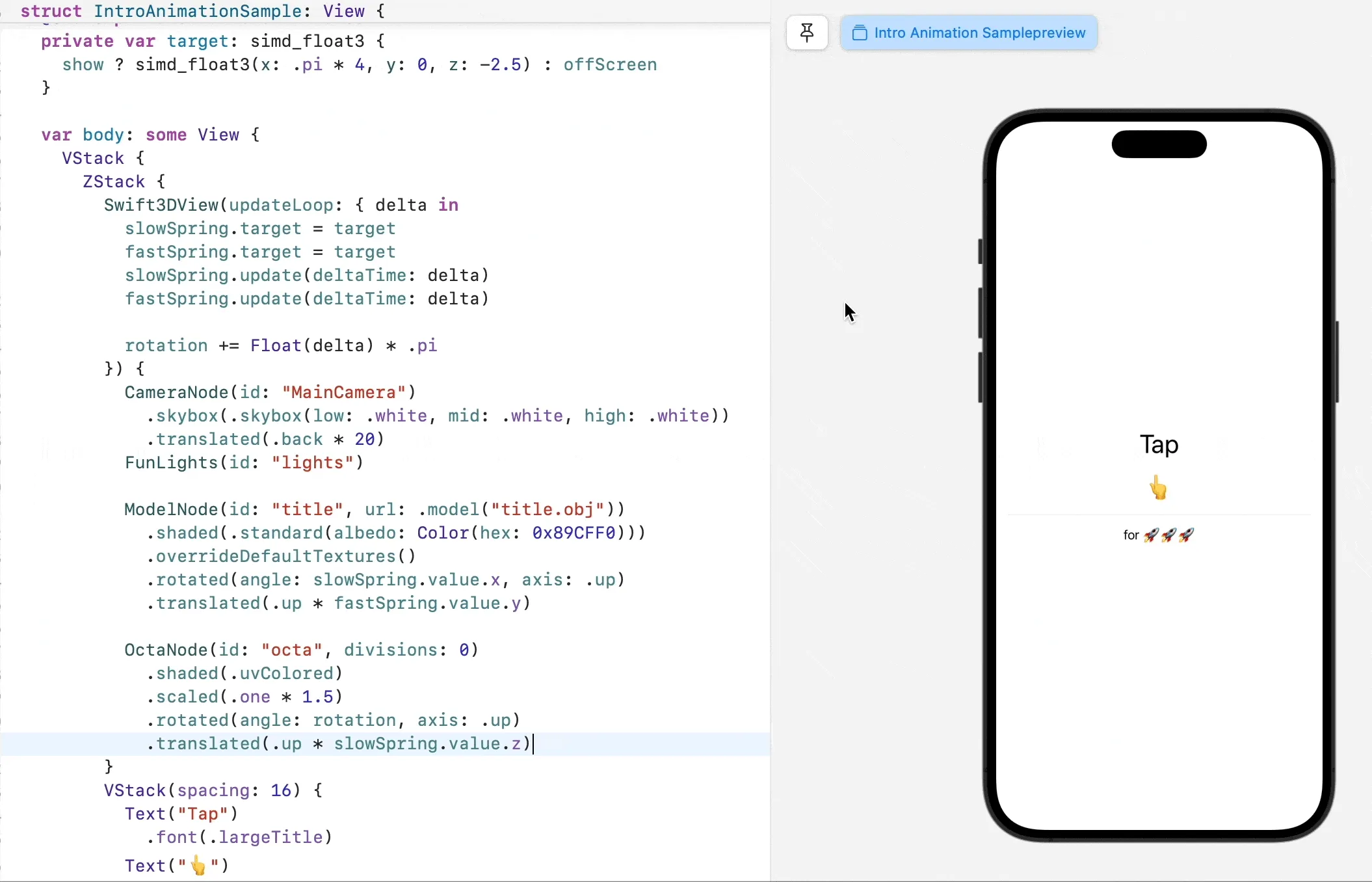
一直以来,SwiftUI 上都没有非常适合的 3D 展示页面。SceneKit 仍然是基于 UIKit 框架的,使用时需要桥接;WWDC 2023 上将 RealityKit 带到了 SwiftUI,但它主要面向 AR 场景,且自定义功能不够多。Swift3D 则提供了另外一种选择。
Swift3D 是一套基于 Metal 的自定义 3D 引擎,它使用了与 SwiftUI 高度统一的语法 DSL,因此你可以像使用其他 SwiftUI 视图一样去使用它。在 SwiftUI + Metal 的配合下,能高效实现复杂 3D 场景渲染,并可使用自定义的光照、过渡动画及 Shaders,来实现视觉效果与动画。

该框架支持 Swift Package Manager 方式安装管理,不仅有很好的实际项目应用价值,也是非常好的 SwiftUI 与 Metal 学习材料,适合那些了解一定 3D 知识却不知道 SwiftUI 的开发者进阶学习。

Article
Tutorial: How to Make WebXR Games With A-Frame
关键词:WebXR,Oculus Rift,HTC Vive,A-Frame
这篇文章教你用 JavaScript 和 Mozilla 的 A-Frame 库来实现一个 WebXR 游戏。它可以在支持 WebXR 的设备上运行,如 Oculus Rift 和 HTC Vive。
另外,苹果表示,由于 visionOS 上的 Safari 是浏览器的全功能版本,现有网站应该可兼容运行。但为了超越平面网页,visionOS 上的 Safari 包括对 WebXR 的支持,以实现沉浸式体验。
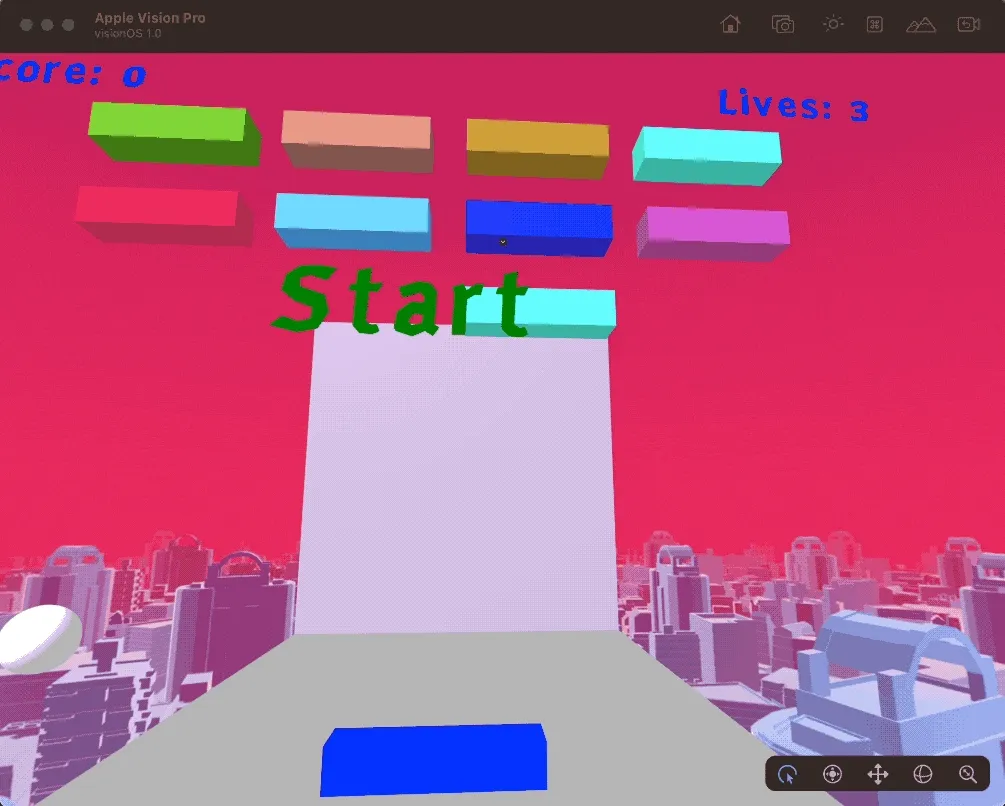
因此,该文章也适合于 Apple Vision Pro,未来该游戏也将能够在 Apple Vision Pro 上运行。目前在 visionOS 模拟器上测试,打开 Safari 设置中的 WebXR 支持后,可以进入 VR 模式,但还无法操作,还需要进一步适配。

demo 网址: https://www.mattnutsch.com/breakoutwebxr/
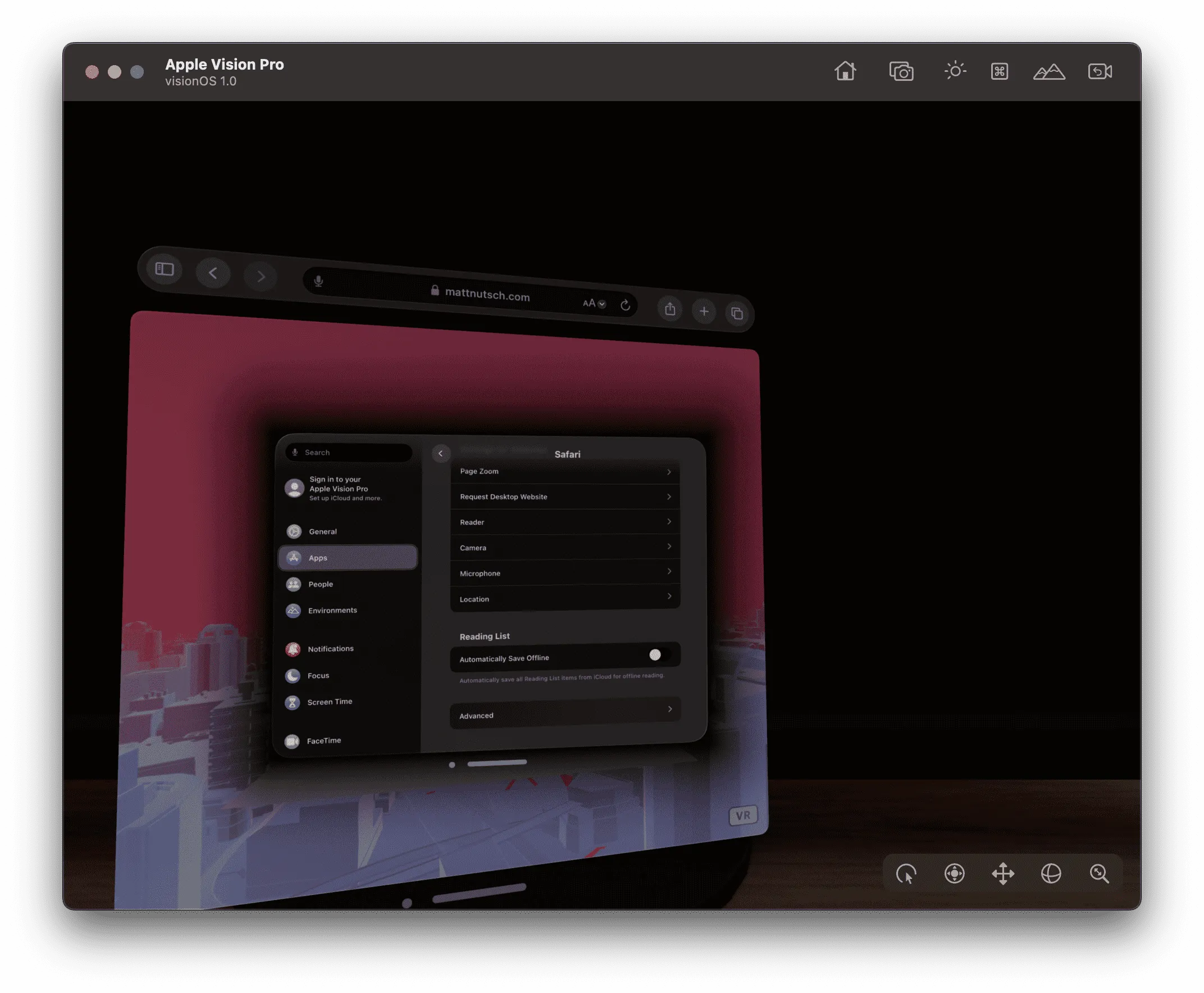
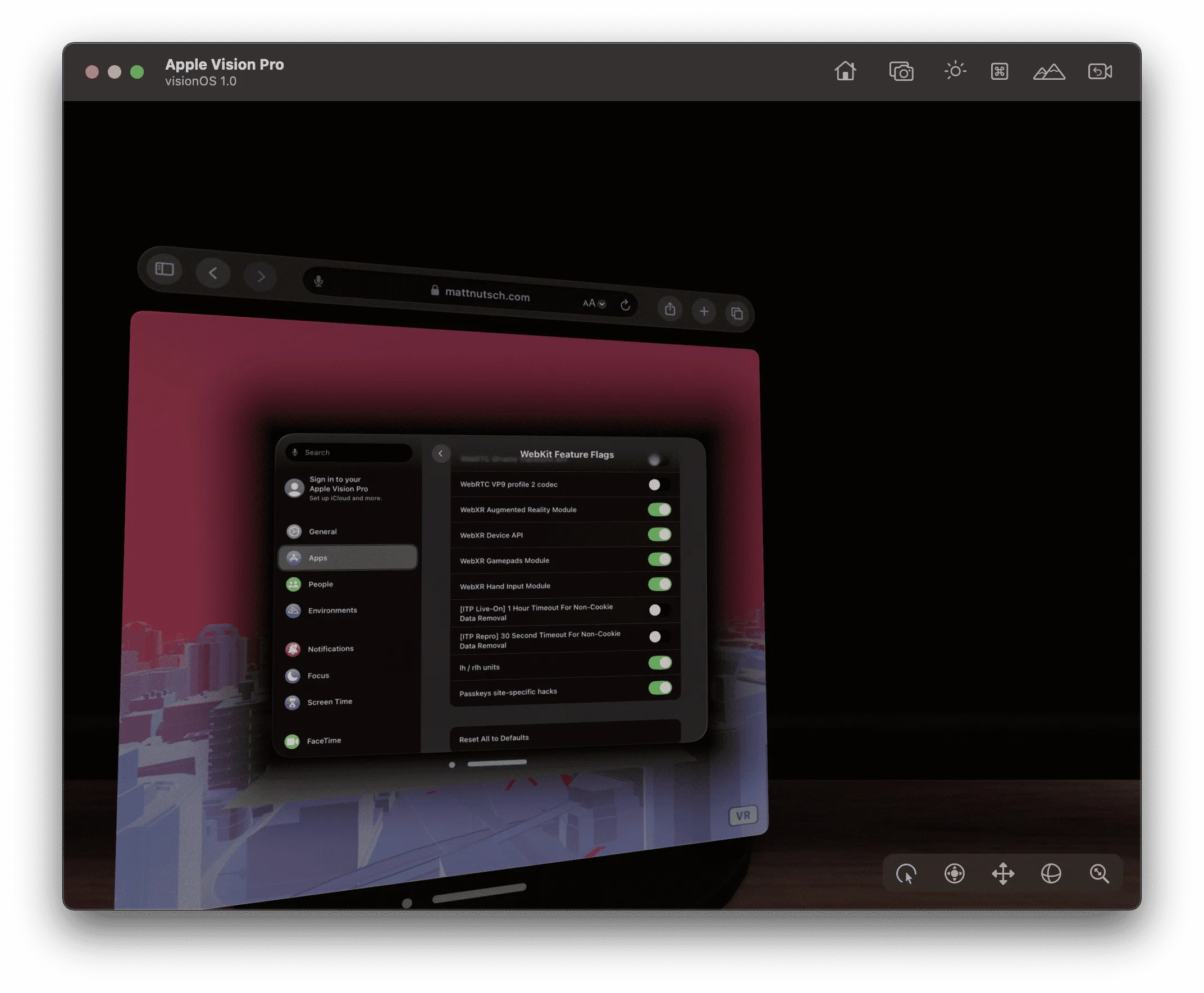
visionOS 打开 Safari WebXR 支持的步骤:打开设置 —Apps—Safari,滚动到最后 Advanced—Feature Flags,

滚动到最后,找到 WebXR 相关几个的开关,打开。

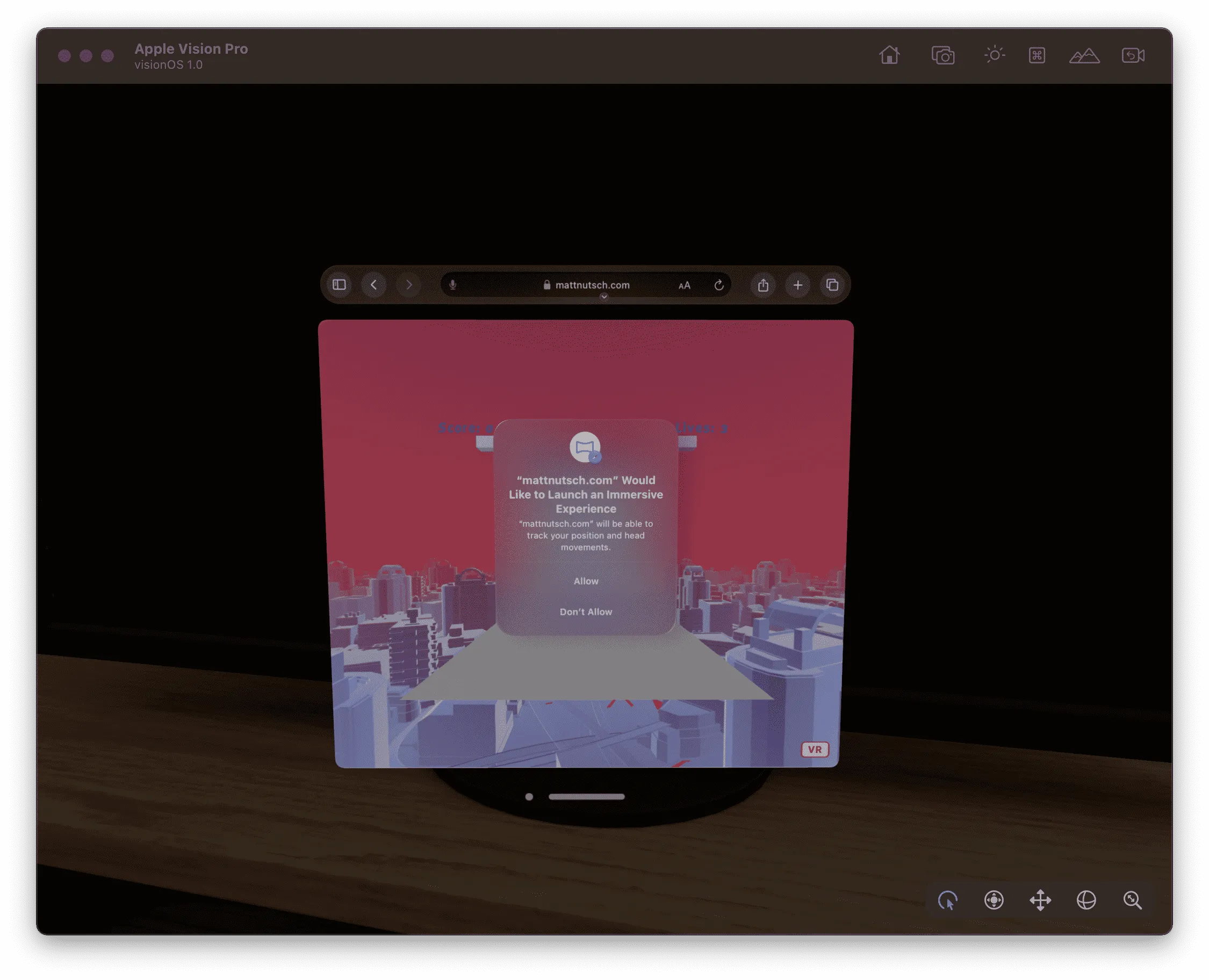
关闭设置,回到 Safari 浏览器。刷新网页,点击右下角的“VR”按钮,即可弹窗进入 VR 模式。

Karl Guttag 对 Apple Vision Pro 的系列分析文章
关键词:Apple Vision Pro、Quest Pro、Karl Guttag
Karl Guttag 是一位拥有 40 年电子行业经验的专家。他在图形和图像处理器、数字信号处理(DSP)、存储器架构、显示设备(LCOS 和 DLP)和显示系统(包括增强现实和虚拟现实的头戴显示器)方面拥有丰富的经验。他的博客 KGOnTech 作为一个技术和观点分享的平台,汇总了他在显示设备、头戴显示器、投影仪、图形加速器和视频游戏设备等领域的经验与知识。
在 Apple Vision Pro 发布后,Karl Guttag 撰写了四篇文章,从不同的角度对该产品进行了深入解析,为业界带来了有价值的见解。
在《与 Meta Quest Pro 相比,苹果做得对的地方》一文中,Karl Guttag 比较了苹果的 Apple Vision Pro 和 Meta 的 Quest Pro 头显,重点比较了两者在 VST 透视、商业应用、显示对比度、光学透镜、手势追踪、眼球追踪、处理性能、功耗和续航等方面的差异。他认为,Apple Vision Pro 比 Quest Pro 做的更好,但要证明 VST 透视的前景仍需时间,而人的视觉系统复杂多变,现有的 AR/VR 光学显示技术还无法突破物理局限,需要更多的人才、时间和资金来解决问题。

在《硬件问题》一文中,Karl Guttag 指出了苹果的 Apple Vision Pro 头显存在的一些不足,包括 VAC 、注视点渲染、安全性和人体工学等方面。他认为,从现阶段来看 Apple Vision Pro 依然存在不少问题,尤其应考虑如何在 VST 透视和外观之间进行适当的权衡。虽然 Apple Vision Pro 的透视效果远超 Quest Pro,但一些基本的安全问题还有待解决。

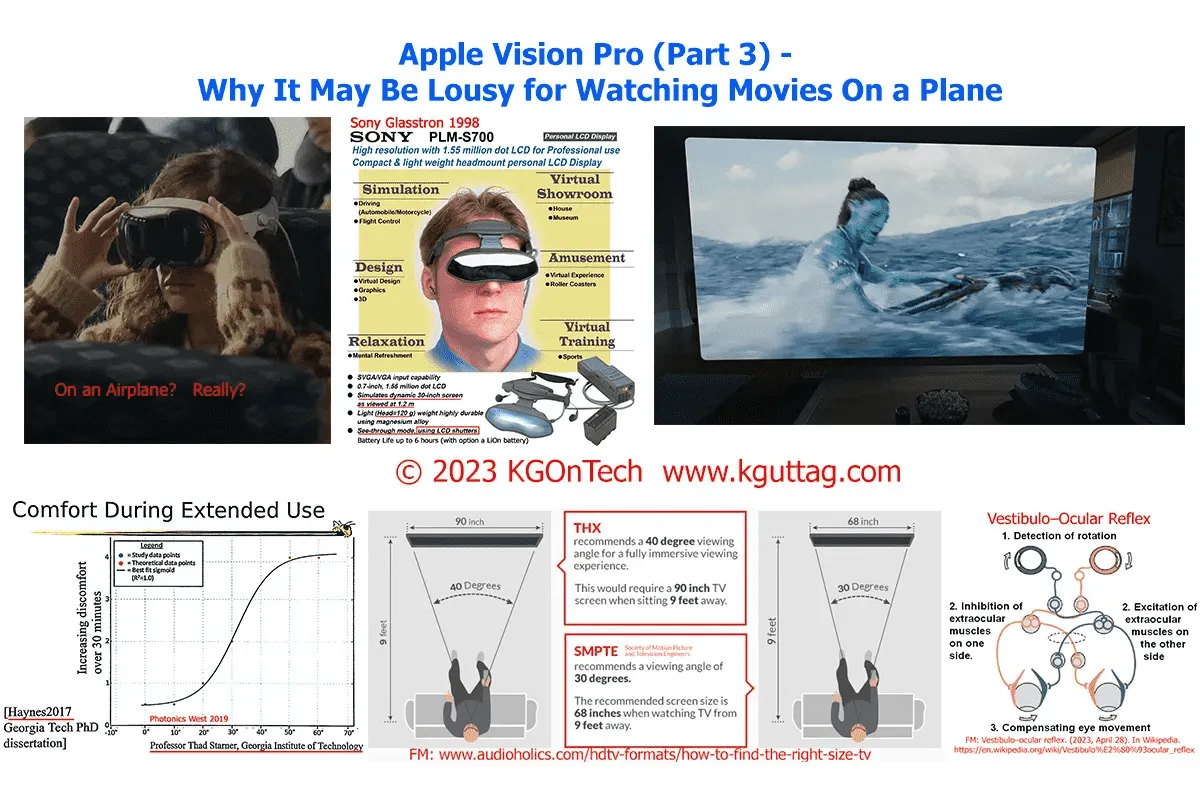
在《为什么在飞机上观看电影可能很糟糕》一文中,Karl Guttag 探讨了在飞机上使用 VR 头显观看电影的体验问题,涉及 FOV 大小、分辨率、VOR 效果、人体工学等方面。文章指出,VR 观影尚无法完全取代传统的电影观影方式,尽管 Apple Vision Pro 在 FOV、分辨率等方面比竞品更好,但仍需解决眼球追踪、电池续航等问题。

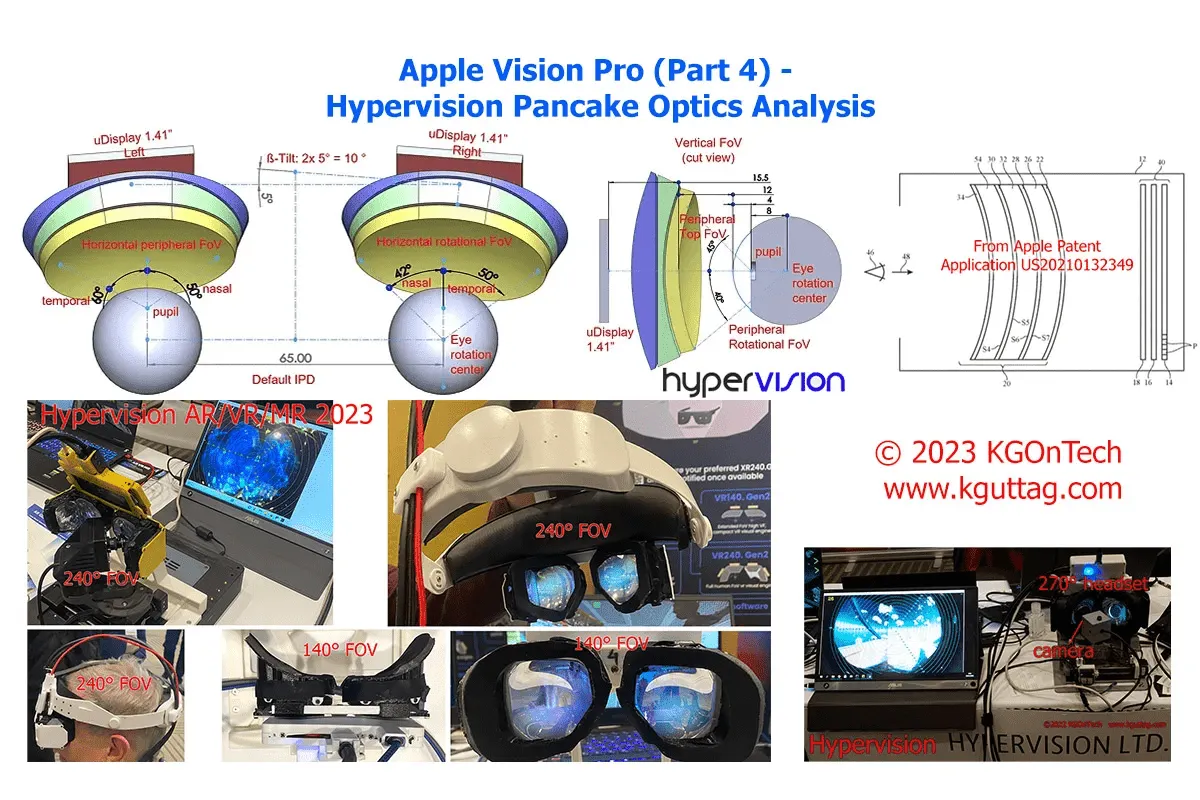
在《透镜解析》一文中,Karl Guttag 介绍了 Hypervision 公司对 Apple Vision Pro 透镜的分析结果。Apple Vision Pro 采用了三片式透镜,其中 2 片透镜采用非规则设计,具有旋转对称性。FOV 参数可分为周边 FOV 和旋转 FOV,预测水平双目 FOV 为 100 度,垂直 FOV 为 90 度。预测 PPD 大约为 34,中心甜蜜点的 PPD 可能有 10% 左右差异。Pancake 透镜放大倍率很高,依赖于视觉中心与光线中心的对齐,可能受限于眼动范围。

 XR 基地
XR 基地