XR 世界导览 011

本期卷首语
忙碌的两周过去了(这两周是真的很忙碌,XR 世界的很多变化都需要慢慢逐一地去消化,011 期也因此晚了两天才发出来😭)。
不过,这些辛劳的工作还是有回报的。过去这两周中,也有这么一些“小惊喜”让我们感到一切的辛劳都是有意义的。其中一个比较惊喜的瞬间,就是当我们在搜索一些关键词时,发现搜索引擎的前排是我们自己的内容。

尽管随着后续更多更精确的内容的出现,我们的内容掉到了后排。但这个小惊喜带来的“后劲”已然已经足够了。好了,话不多说,敬请品味 XR 世界导览 011 期吧~
目录
BigNews
- Unity 2022.3.11 LTS 支持了更多 MR 开发能力
- PICO 正式支持 Web App 和 Web 开发者
- Meta Quest v59 发布
- 与现实更好链接!使用 Location API 为你的 Meta Quest 带来更有趣的在地体验
- Luma AI 推出 Text to 3D 生成器
Idea
- 虚实结合,到底能给我我们的生活带来什么改变?
Tool
- Feather: 3D Sketchbook
- 3D Model Viewer
Video
- Vision Pro 真正的颠覆之处:交互设计师 + 开发者的专业深度解读
Article
- Designing for spatial computing: from iOS and iPadOS to visionOS
- 3D 内容制作与生成产业研究报告
Code
- 在 visionOS 中如何更改 Window 的背景色?
- RealityActions
SmallNews
- Nimo :一个类似 Rokid 的“空间”眼镜
- iOS 17 beta 版本有 AirPlay Receiver 了
- Bazel 改名成 Bezi 了
- Unity 新的 Runtime Fee 可能是为了狙击 AppLovin 而推出的
- Hackathon 快闪:ShapesXR 联合 XReality Pro 举办多人桌游 Hackathon,SnapAR x Lenslist AR Asset Hackathon 结果揭晓
BigNews
Unity 2022.3.11 LTS 支持了更多 MR 开发能力
关键词:Unity、MR

随着 Quest 3 的发布,开发者们开发更好的 MR 应用有了更好的硬件支持。除此之外,软件和开发工具方面的支持也是必要的。
在这篇 Unity 官方的 Explore cross-platform mixed reality development on Meta Quest 3 博客中,我们可以看到 Unity 为开发者在 Unity 平台做出了如下努力:
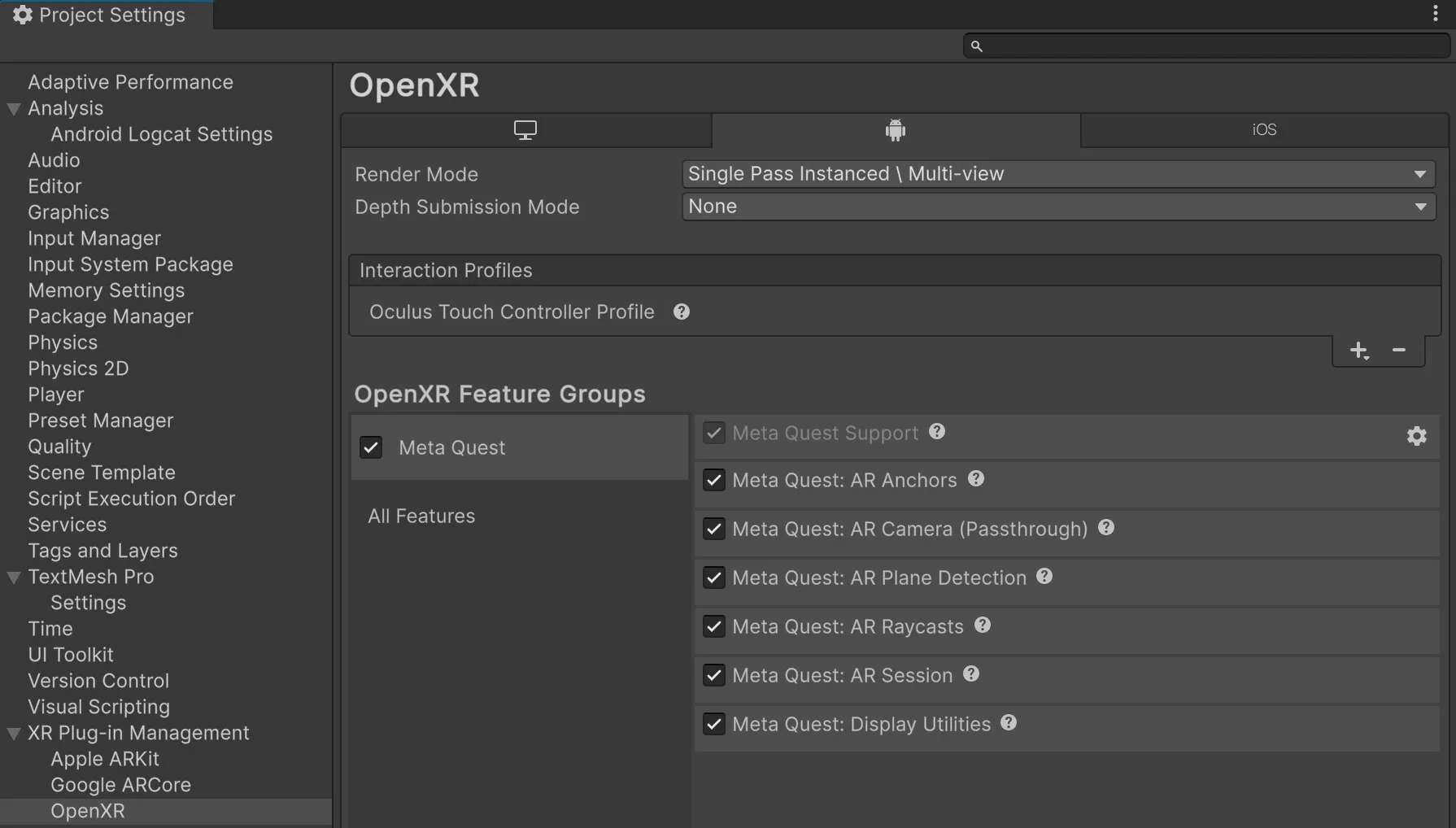
首先,Unity 发布了全新的 OpenXR: Meta 组件,以方便开发者基于 OpenXR 和 ARFoundation 在 Quest 3 上开发 MR 应用(同时,ARFoundation 也会和 VR 开发者并不陌生的 XR Hands 和 XR Interaction Toolkit 协同使用,如果你已经忘了他们是什么关系,你可以去 002 期 复习一下相关的知识)

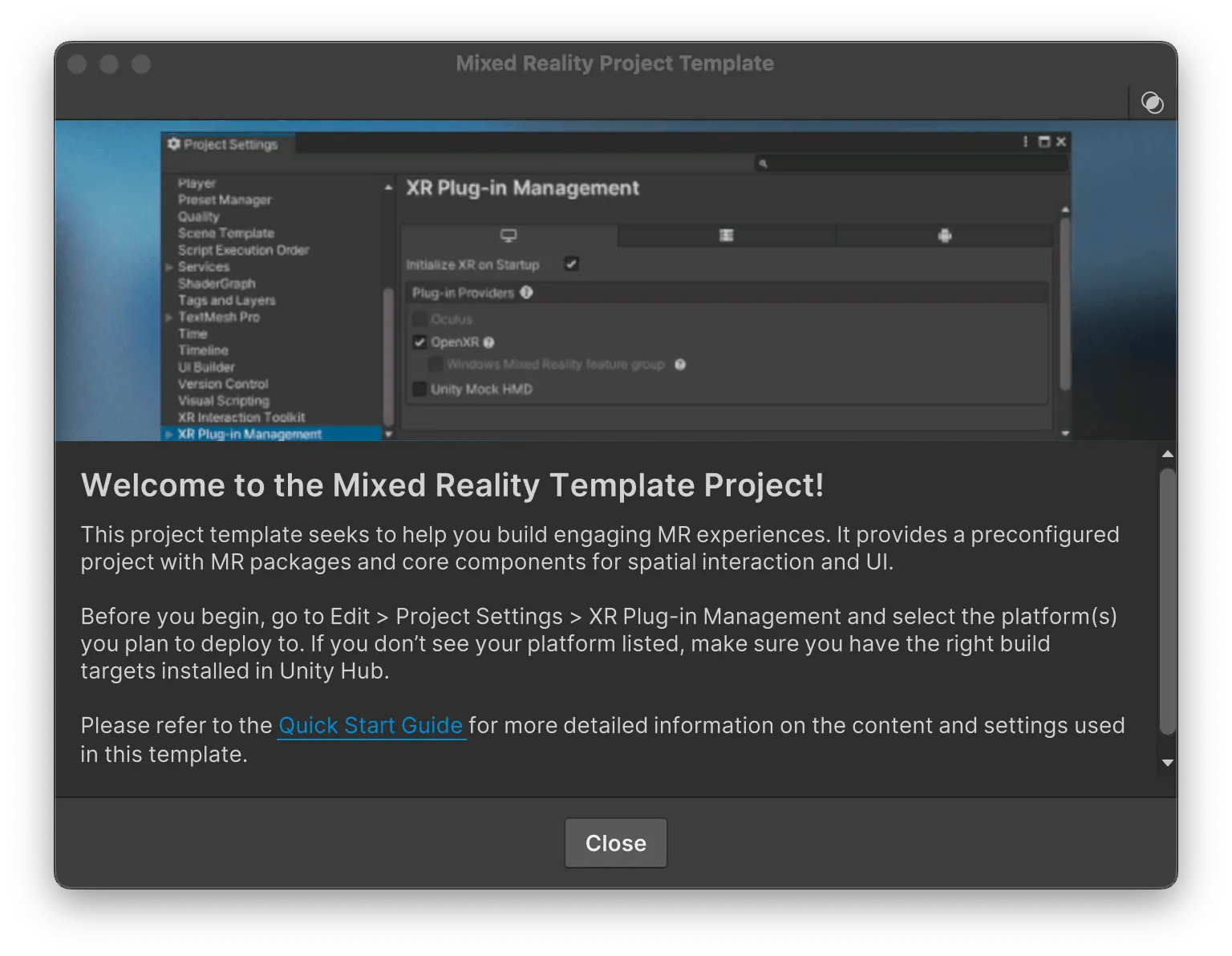
其次,Unity 提供了全新的 Mixed Reality Template 方便开发者快速开始一个 MR 工程

需要注意的是,你需要把 Unity 升级到 2022.3.11 LTS 版本及以上才可以看到这个新的模板。
PICO 正式支持 Web App 和 Web 开发者
关键词:WebXR、PICO、WebApp、PWA、MR

如果你是一个 Web 开发者,同时又很想在 XR 生态中做出一点有意思的东西,那 WebXR 以及相关的技术栈一定是你不选择。
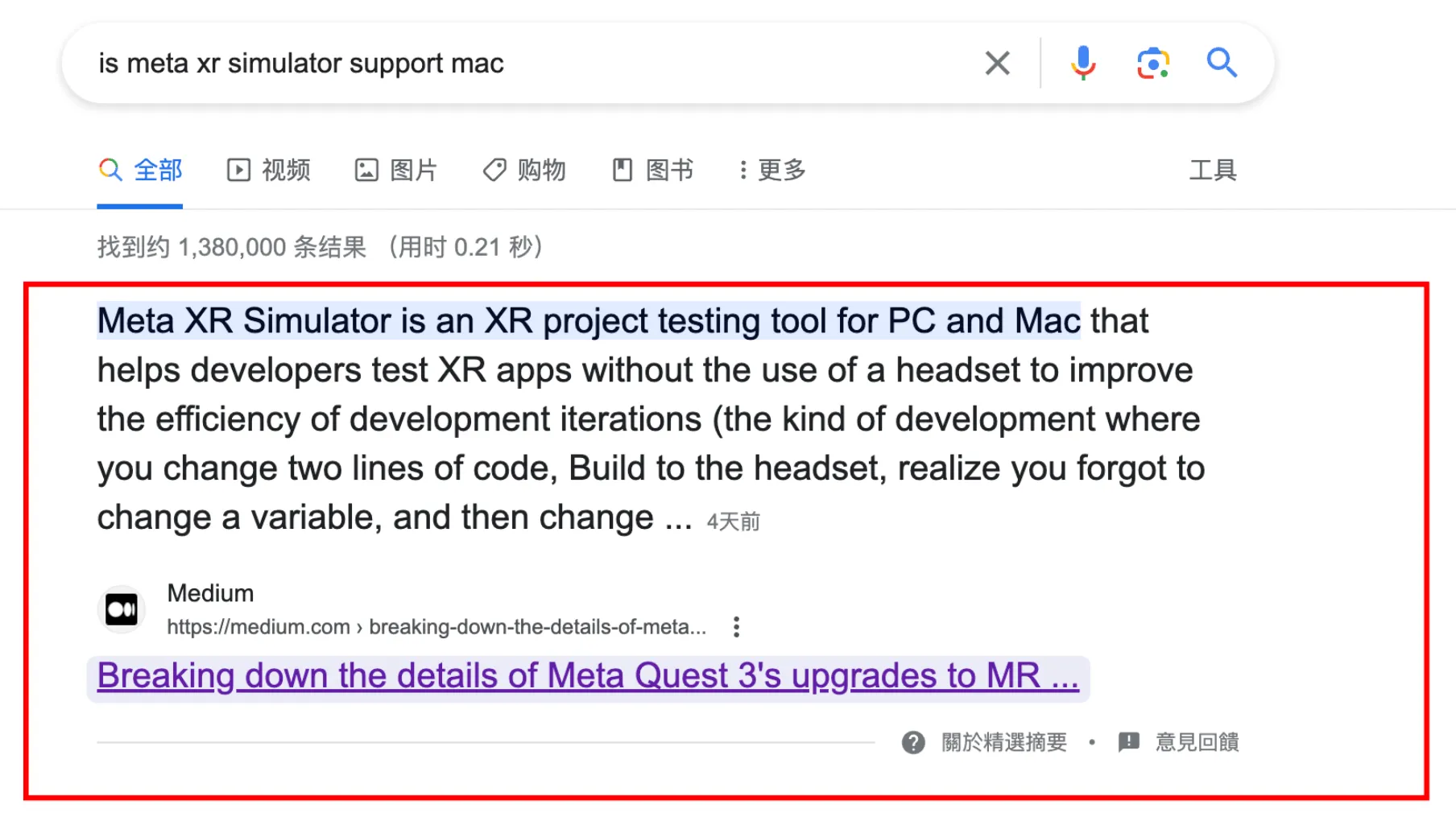
幸运的是,PICO 也开始对自家生态中的 Web 开发者给予了更多的支持。在这篇 PICO 正式支持 Web App 和 Web 开发者 的文章中,我们可以看到 PICO 针对 Web 开发者文档、WebXR 标准的支持、Web App 上架进行了重点的讲解。其中比较有意思的内容有:
现在 PICO 上的 Web App 也可以支持使用 MR 模式来运行了。

PICO 上的 Web App 只要支持了 PWA,就可以直接以全沉浸模式运行,例如这个 Needle 制作的 Bike Configuration(如果你对这个工具有点陌生,可以回头看看我们的 004 期)

如果你已经是一个非常专业的 Web 开发者,想要了解 WebXR 生态有什么趁手好用的工具,PICO 官方也非常贴心的为你准备了一个 Awesome WebXR 的列表(相信开发者们 Github 上各种 Awesome XXX 一定已经不陌生了😉),方便你在这里找到趁手的工具将你的想法变成现实。
Meta Quest v59 发布
关键词:Quest、Meta

在最新的 Meta Quest v59 版本 中,Quest 主要更新了一些系统层面的优化。其中一些比较有意思的更新有:
- Suggested Boundary(Quest 3 Only):如果在启动 App 的时候,还没有设置安全边界,那么 Quest 将会自动根据周围环境给出一个可用的边界
- Assisted Space Setup(Quest 3 Only):允许用户对周边的环境进行一次手动的三维扫描,以方便在后续的 MR App 中和现实世界进行更好的交互,例如实现虚拟物体和现实世界物体的互相遮挡。
与现实更好链接!使用 Location API 为你的 Meta Quest 带来更有趣的在地体验
关键词:Quest,Android Location API

随着越来越多的人戴着具有混合现实模式(可以看清环境)的 Quest 3 在现实世界活动, Meta 宣布 Meta Quest 3、Quest Pro 和 Quest 2 接入 Android Location Manager API,开发者现在可以从 v57 版本开始,为用户构建基于位置的个性化应用体验了。位置服务为多样化的混合现实和沉浸式体验提供了可能,适用于健身或多人游戏等场景。参考一下 Snap 上很多火爆的与地理位置直接关联的 AR 体验,现在开发者完全可以创造类似的,只与特定场景乃至地点挂钩的 MR 体验。比如用户到了特定酒店、度假村才会出现的 MR 体验,或是到达特定位置才会出现的宝藏、礼物收集等。
出于对用户的隐私保护,用户可以控制系统级或应用级的位置数据共享,开发者只有在用户选择共享时才能访问他们的位置数据。相信加入与地理位置的链接可以更好地发挥 MR 的特性,使得延展现实不再只有前面二字,而与“现实”隔绝。
你可以在 这里 阅读到相关开发文档。
Luma AI 推出 Text to 3D 生成器
关键词:AI、 Text to 3D、具身对话
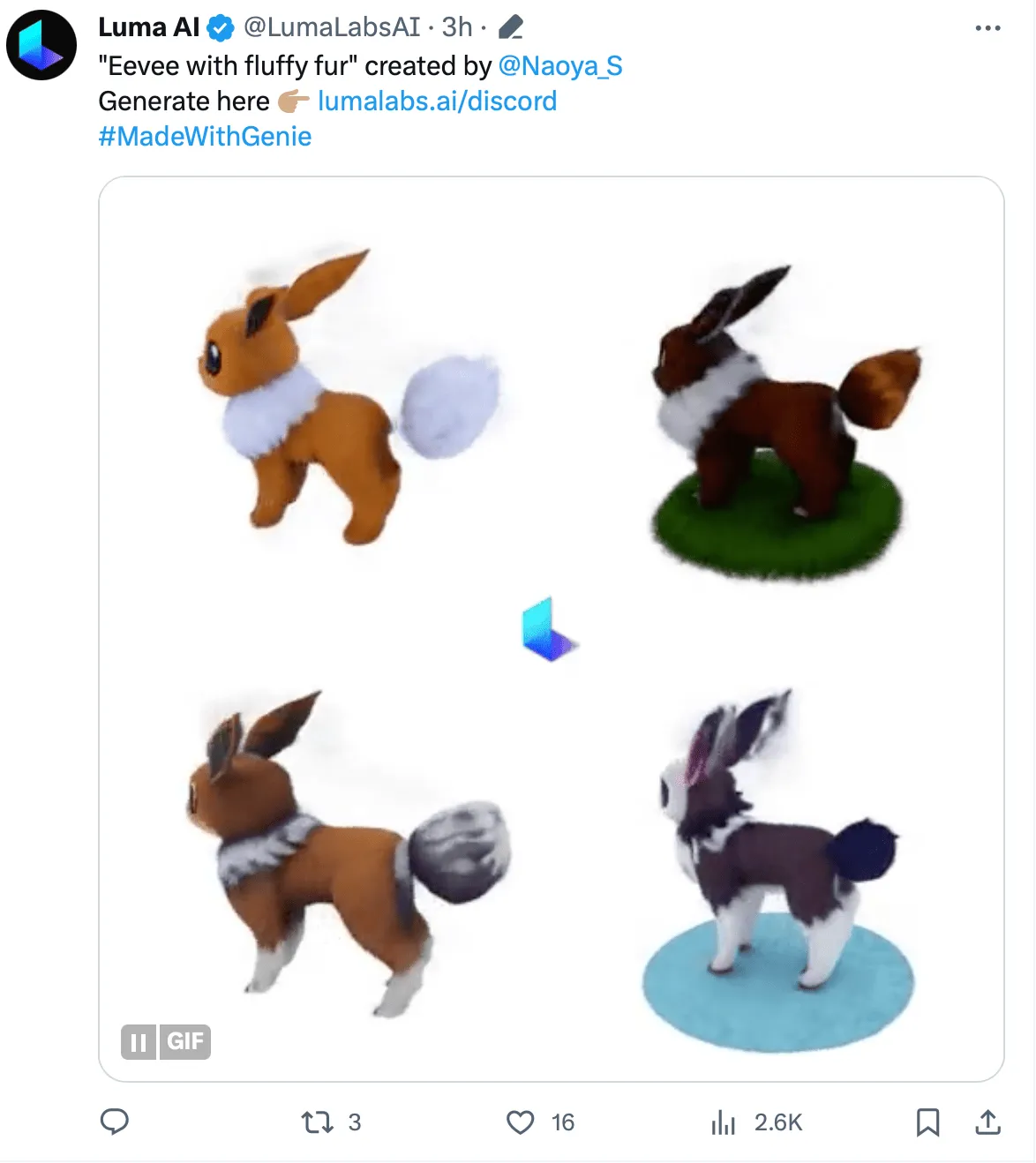
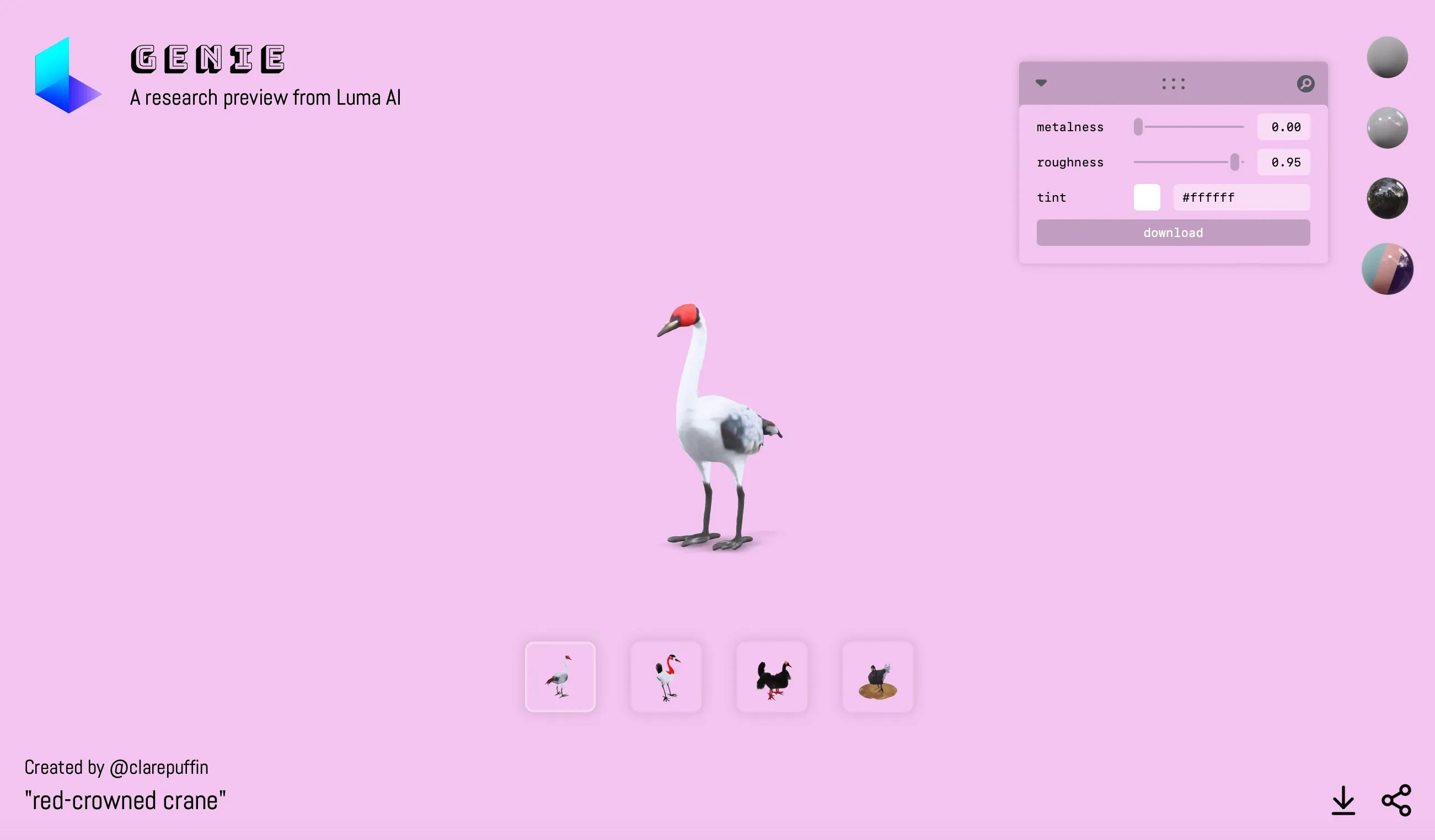
近日 3D 扫描应用开发商 Luma AI 在他们的 官网及 Discord 频道 推出了文字 3D 物件生成服务 Genie。用户加入该服务器后,在相应频道内可以通过对想要生成的物件进行文字描述,调用 Luma AI 搭载在 Discord 上的 AI 机器人 Genie,来生成相应的 3D 模型,在等待一段时间后会以频道消息通知用户模型生成结束并展示 GIF 动图预览。
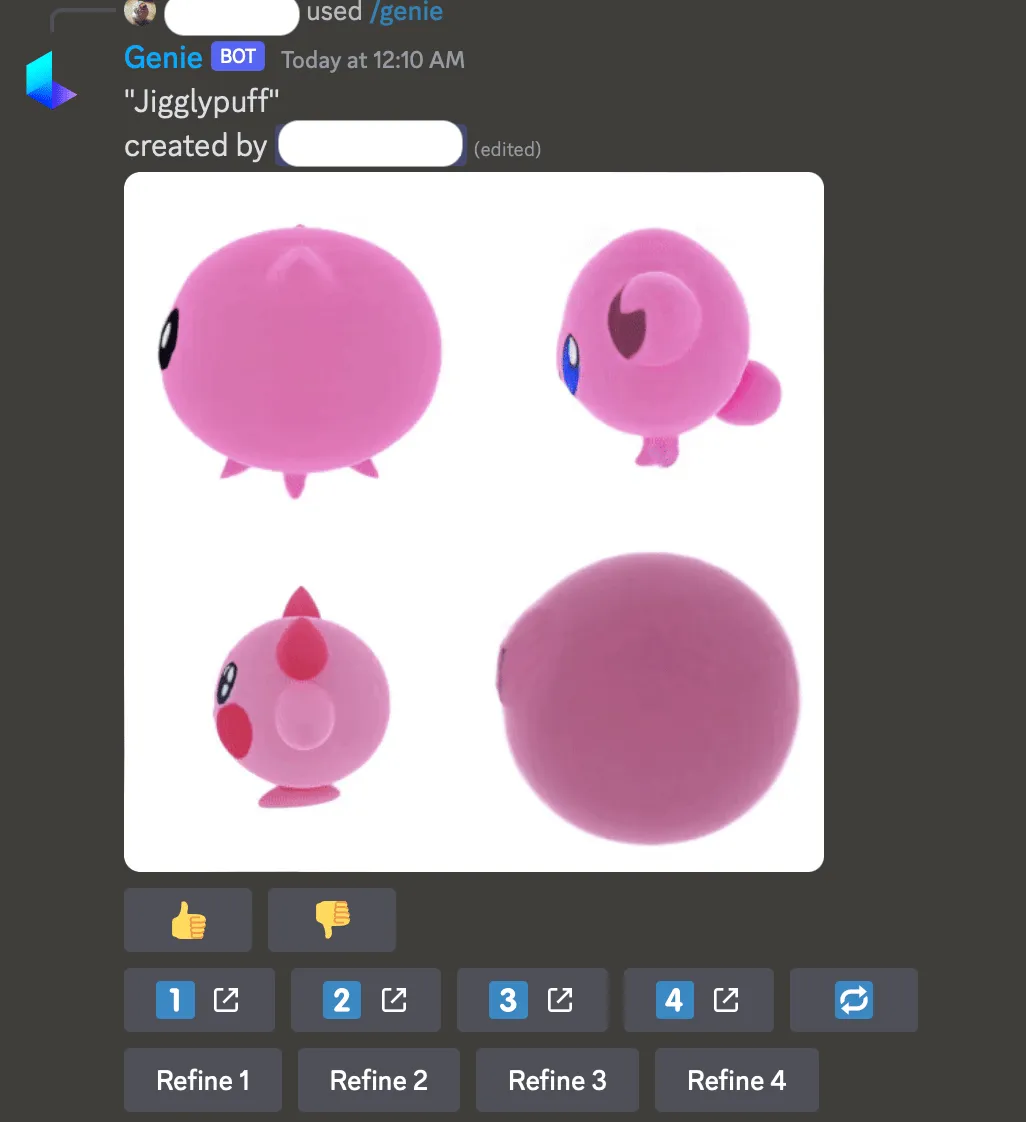
在看到各路社交媒体上广大网友 po 出的试用报告后,我们也快速试用了该项服务,在尝试了几个常见 3D 物件生成选项(一些小动物)后,也尝试了结合流行文化 IP 等需要更多预先输入与定义的内容,发现支持比较……看 IP(比如同属于宝可梦系列,明显 官方推特 转发的伊布生成效果远好于我们自生成的 胖丁,避免胖丁歧视需要大家的努力啊喂!)


整体使用方式与体验很像同样搭载在 Discord 上的“文生图”模型 MidJourney ,Bot 会针对文字描述一次给出 4 个模型,用户可以对于 3D 模型 生成质量给出评判从而帮助开发者更好地优化模型服务。也可以点击不同模型对应的链接 tab 来打开、下载分别的模型,不满意也可以使用同一提示语重新生成,还可以针对某个特定模型微调。
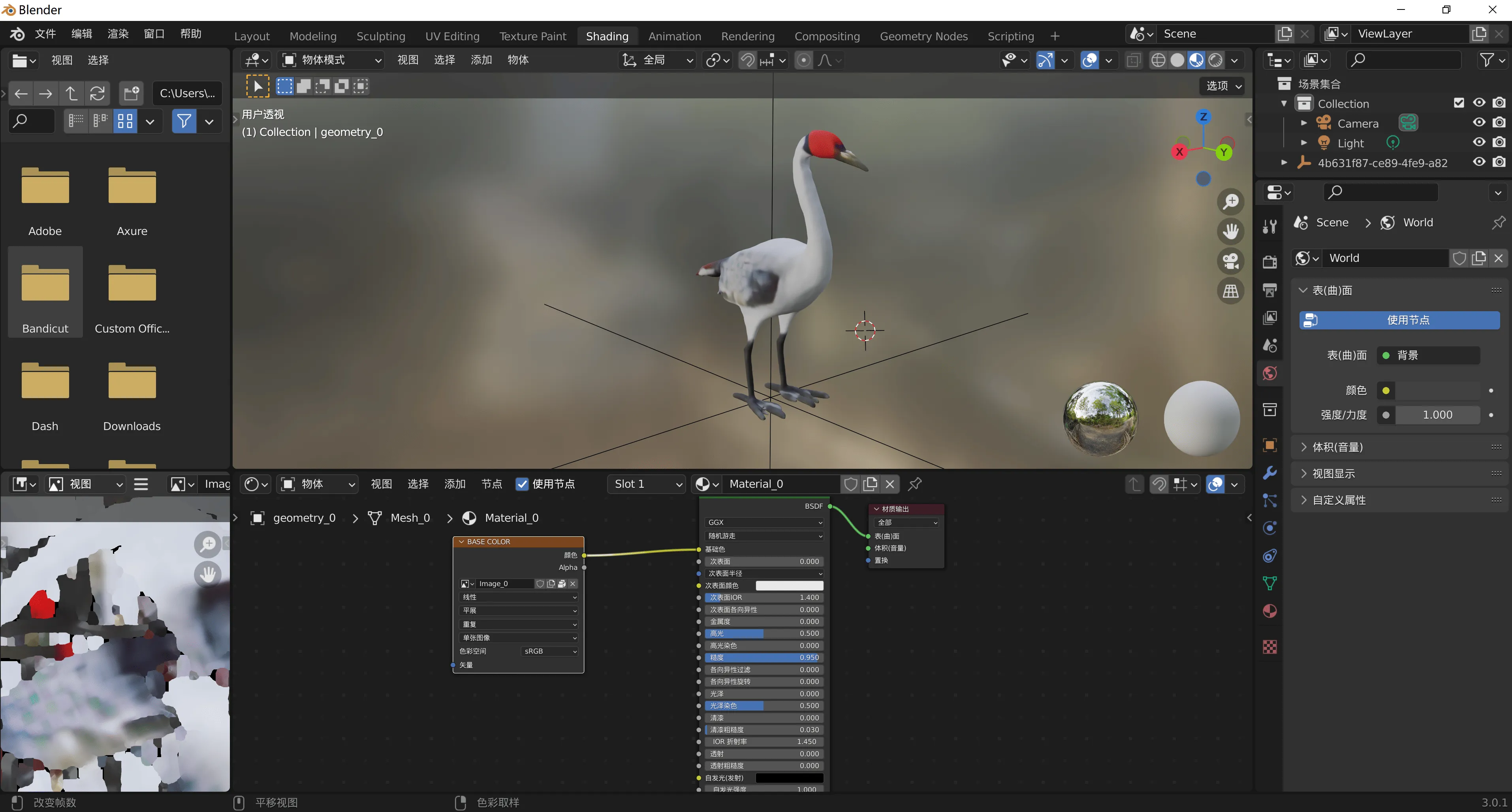
选中生成好、满意的模型对应的链接后,可以跳转到官网进行下载(其实可以同时看到这个提示语对应的 4 个模型)。模型还自带材质,分为“默认”、“塑料”、“金属”、及“客制化”(光泽、粗糙度、颜色)可以选择。下载后为 glb 格式,可以用 3D 编辑软件如 Blender 打开,这里我们看到材质本身也是自带贴图的,方便做进一步调整。


用例上,除了可以节省美术同事的工作时间、提升效率以外,X 网友 Amir 还提出并自制了一个 demo ,他提到自己先使用 Genie 生成了爱因斯坦的 3D 模型,再用 Adobe Mixamo 制作动画并用 8thwall 实现 AR 体验,最终通过 Meta Quest 3 的透视功能预览这个模型。更进一步,他提出如果后续可以接入 OpenAI API,就可以快速实现与类似 Character.AI 上创造的角色有化身的、更具象的对话。

感觉之前 X 网友 Maks Van Leeuwen 基于 Snap Lens 开发的 互动滤镜 也可以采用类似思路实现。
目前因为模型还处于研究阶段,所以该项服务目前是不收费的,欢迎各位有兴趣的朋友前去体验。
Idea
虚实结合,到底能给我我们的生活带来什么改变?
关键词:MR
随着 Quest 3 的发布,越来越多的创作者逐渐将精力放到 MR 场景中来。最近在社交媒体上也出现了不少这样的演示场景。
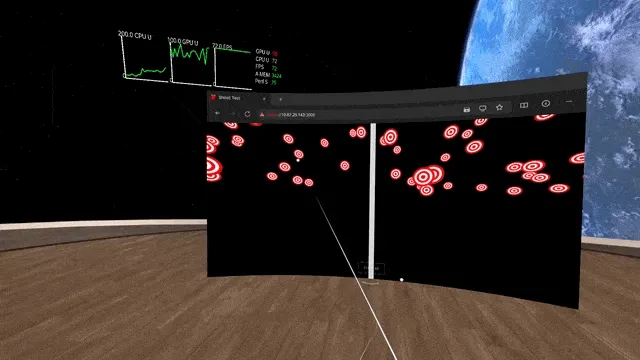
首先第一个是来自 Reddit 上的一位网友 分享的,具有真实光照反射效果的视频播放器:

这给了我们一个启发:光照和阴影也是让虚拟物体和真实世界更好融合在一起不可或缺的内容。这可能就是 visionOS 中各种系统 Window 都提供了默认的阴影效果的主要原因。
尽管现在这个效果还只是作者自己写了一个 Shader 去实现的,不过在评论中,我们也看到 MoonVR 的开发者表示,MoonVR 中已经有 类似的反射效果了,他们也在积极努力让这个效果能够实现在 MR 模式下。
当 Hololens 首次发布时,宣传视频中使用 Hololens 来玩 Minecraft 的场景一直在很多人脑子里留下了深刻的印象。而现在,借助 Quest 3,在 MR 模式下在户外愉快地畅玩 Minecraft 终于成为了可能。
在 AwakenToast 的 这期视频 中,他向我们展示了使用 Quest 3 在户外游玩 Minecraft(实际上这是一位独立游戏开发者 Running Pixel 制作的 BlockVerse)是一种什么样的体验——你可以在现实世界中挖洞,还可以丢一个炸弹进去。


如果你手头正好非常幸运的拥有了 Meta Quest 3,那你可以尝试尝试这个游戏,是一个体验 MR 的不错的选择~
Tool
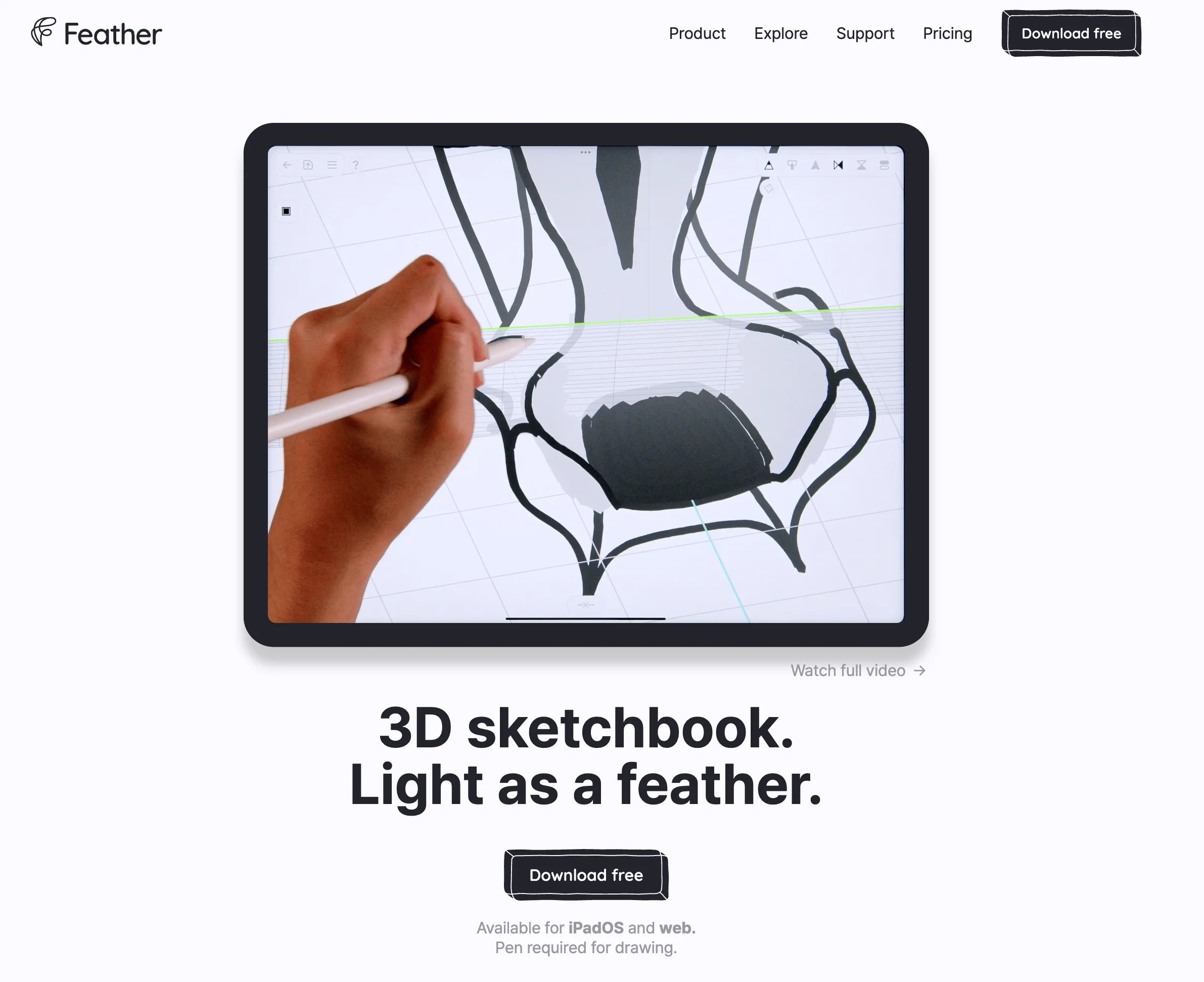
Feather: 3D Sketchbook
关键词:3D、iPad、Sketch

在 3D 空间的“手绘”,可能很多人脑子里猛然间蹦出来一个词——VR 绘画。确实,VR 绘画是一种非常自然的在 3D 世界进行手绘的形式,其中也不乏有非常优秀的画师,比如 KudoAlbus。
但,你有没有想过,如果想要用“平面手绘”的方式来创造一个 3D 的场景,应该怎么解决在平面上表达 3D 场景的问题?
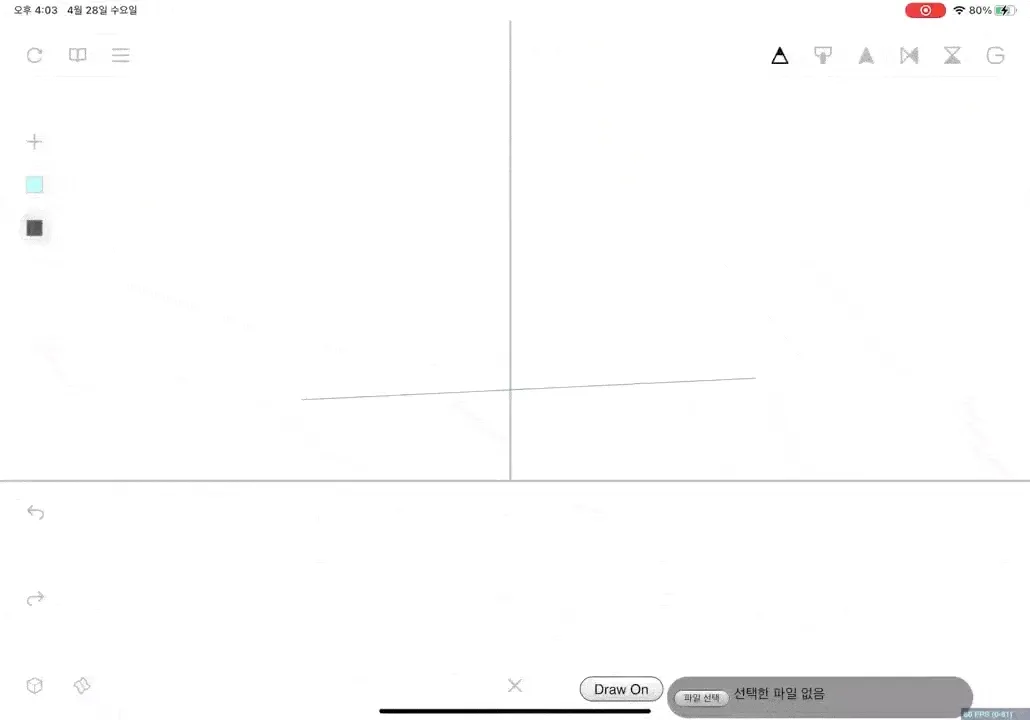
在这个问题上,Feather 这个 App 给出了一种可能得解法。在 Feather 这款专注于 3D 手绘的产品中,你需要先使用画笔描绘出来一个“参考面”,然后接下来,你就可以在这个“参考面”上像使用普通的画笔进行绘制。这一点在 官方的一个例子 中展示的比较直观:

当然,去尝试这一点的最好方式,还是亲身体验一下。如果你手边有一个配有 Apple Pencil 的 iPad,那么非常推荐你直接 下载 App 来尝试一下。
当然,你也可以先从 Feather 的 Explore 页面 中看看利用 Feather 都能做到什么事情。这里还是有很多有意思的作品的,另外,这个 Alia in the Feather town 也是一个非常好的作品。

3D Model Viewer
关键词:3D、USDZ、obj、 stl

尽管在 006 期 我们借助 OpenUSD 畅享了美好的未来——USD 可以像 JPG 一样通用,但现在,我们仍然需要面对种类繁多的 3D 模型。
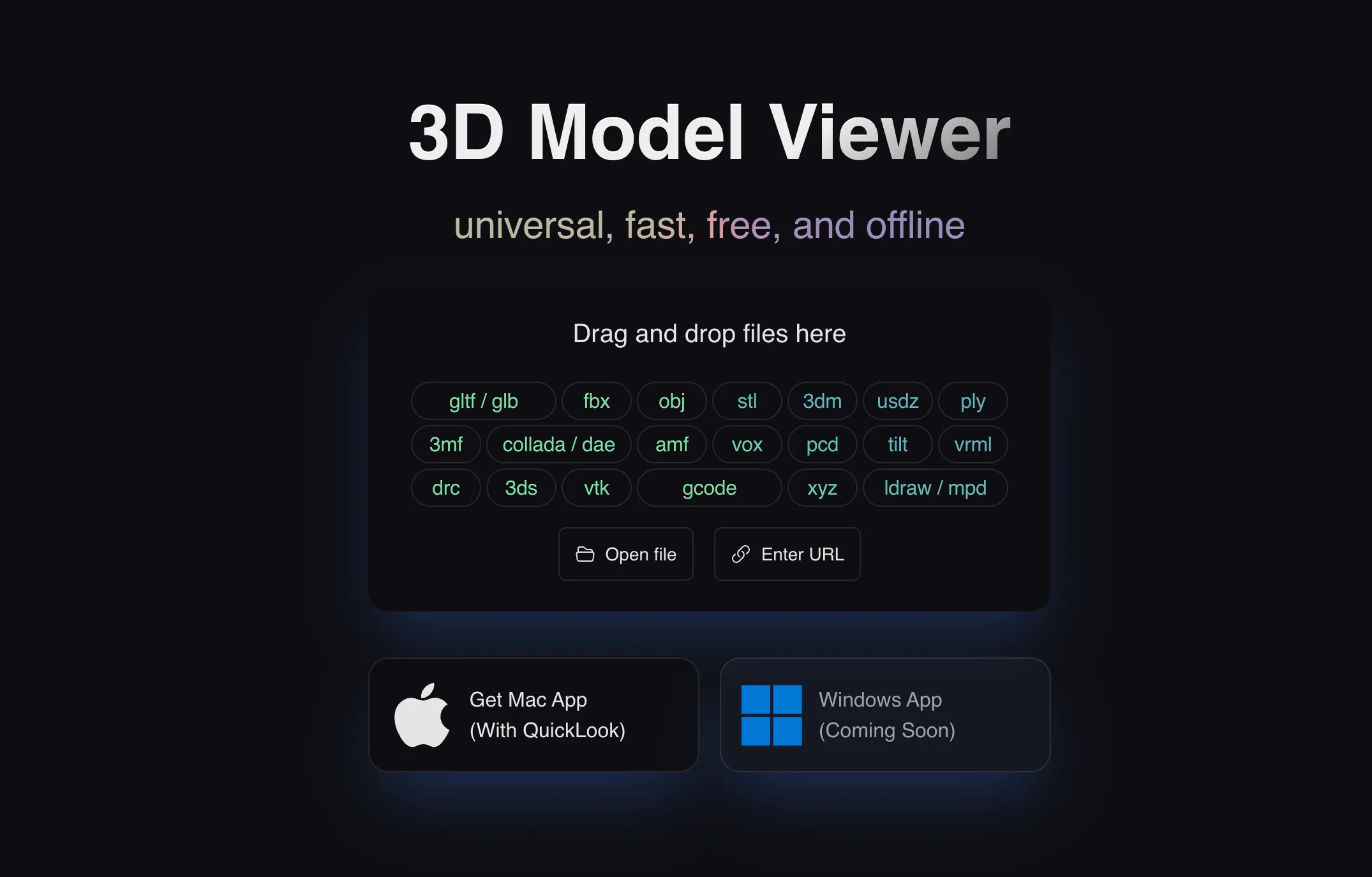
如果你日常大部分的场景都是简单查看这些 3D 模型,那么 3D Model Viewer 可能会是你的好帮手。这个工具在线即可直接查看众多格式的 3D 模型。如果你下载了它的 Mac App,还可以获得 QuickLook 的支持。
Video
Vision Pro 真正的颠覆之处:交互设计师 + 开发者的专业深度解读
Vision Pro、Meta Quest Pro、SwiftUI
在 Vision Pro 真正的颠覆之处:交互设计师 + 开发者的专业深度解读 这个视频中,交互设计师和开发者 LiFE-Original 从专业视角深入讲解苹果公司推出的 Vision Pro,探讨它与其他 XR 设备的区别和优势,以及它在应用开发和交互设计上的创新。视频作者就读于帕萨迪纳艺术中心设计学院,是 WWDC23 学生挑战赛获奖者。
他从设计师和开发者的角度,阐述了 Vision Pro 除硬件外的颠覆之处:Vision Pro 解决了其他 XR 设备应用开发门槛高的问题,提供了跨平台的 UI 框架和学习成本低的编程语言,使开发者能够轻松入门。

此外,与 Meta Quest Pro 等设备相比,Vision Pro 的交互设计围绕眼动追踪和手势展开,具有高精度和自然度。 同时 visionOS 的交互设计标准在人体工学标准制定、学习成本和设计性能方面做出了很大贡献。
Article
Designing for spatial computing: from iOS and iPadOS to visionOS
关键词:visionOS、iOS、iPadOS、HIG

如果你是一个已经熟读 Apple HIG 的设计师,那么你一定对 iOS/iPadOS 中各种交互术语,例如 TabBar、NavigationBar 不感到陌生。幸运的是,当你来到 visionOS 的世界中时,你会发现这个全新的空间计算的系统仍然对 Apple 原有的设计并不是做了推翻,而是做了延展——这对于我们将 iOS/iPadOS 上的优美设计带到 visionOS 是非常有帮助的。
在这篇 Designing for spatial computing: from iOS and iPadOS to visionOS 的文章中,作者分别从以下这几个方面对 visionOS 的一些基本交互页面进行了解读,以帮助你快速从 iOS/iPadOS 切换到 visionOS 上:
- Windows
- Volumes
- Tab bar
- Sidebar
- Ornaments
- Menus and Popovers
- Sheets
3D 内容制作与生成产业研究报告
关键词:3D 电影、空间视频、裸眼 3D、3D 扫描建模
这是一篇 关于 3D 内容制作的研究报告,主要章节包括 3D 内容形态与分类,3D 内容生产工具与方法,还重点分析了苹果在空间视频与 3D 扫描建模方面的布局。可供 XR 从业者学习相关知识,并了解产业发展。
其中讲到了最常见的 2.5D 内容,它拥有部分 3D 特征,但无纵向的深度信息,无法构建三维对象,本质上仍为二维。2.5D 内容主要有两种形式,一种以 3D 电影为代表,特点在于制造类似 3D 的立体视觉效果;另一种以全景为代表,特点在于通过拼接、扩大视场角的方式,尽可能以二维形式记录更多三维空间的内容。
也讲到了真正的 3D 建模方式,主要有:
- 3D 扫描建模:主要有 4 种:激光三角测量扫描、结构光扫描、飞行时间激光扫描、全局摄影测量。
- 3D 软件建模:主要有 CAD 建模、多边形建模、数字雕刻三种类型。
- AIGC 建模:以 NeRF 技术最为知名,少量图片或一段文字输入即可生成 3D 模型。
苹果 3D 内容有两种:空间视频、3D 模型。空间视频使用 iPhone 主摄、超广角两枚相机拍摄,借助双眼视差原理提供立体视觉;苹果 3D 模型主要采用 LiDAR 和摄影测量技术,以 API 的形式提供给开发者使用,制作 3D 建模软件。
苹果 WWDC23 中将扫描建模功能带到了手机上,并且在 iOS 版 RealityComposer 上提供了该功能,该功能需要 LiDAR 来作为基础,因此只在带有 LiDAR 的手机或 iPad 上提供。

Code
在 visionOS 中如何更改 Window 的背景色?
关键词:visionOS、Window、Color

在 visionOS 中,默认 Window 的效果一种特殊的毛玻璃特效,其颜色会根据 Window 之后的背景色变化。不过,通过 Tina Debove Nigro 的 探索,她发现其实我们可以使用下面这一段简单的代码来更改 Window 的背景色,来让 Window 展示出更独特的风格。
.background(.blue.gradient.opacity(0.2))
RealityActions
关键词:visionOS、Cocos2D
RealityActions 是一个 Cocos2D-风格的动画框架,它可以作用在苹果 RealityKit 中的 Entity 上,实现方便好用的动画效果。如果你已经了解 Cocos2D,但却对 RealityKit 中的动画 API 不熟悉的话,可以尝试下这个框架,让你重新找到熟悉的动画感觉。该框架支持 SwiftPM,可直接导入使用。
比如下面代码,让一架小飞机每 5 秒就转一圈:
airplane.start (RepeatForever (
DelayTime(duration: 5),
EaseBackOut(
RotateBy(duration: 1, deltaAngles: SIMD3<Float> (0, 0, 360)))))
SmallNews
Nimo :一个类似 Rokid 的“空间”眼镜
关键词:Rokid、Nimo、AR Glasses、Productivity
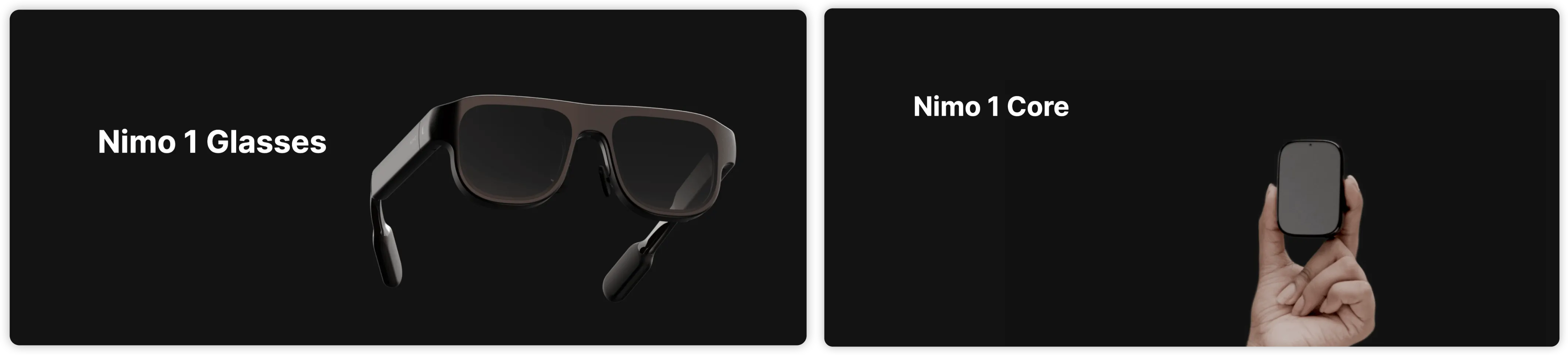
Nimo 是一家专注于在空间计算时代提供生产力的公司。他们的 CEO Rohildev 曾经在 2015 年发布过一款无线手势指环 Neyya(正式名称为 Fin)。最近他们发布了新的 Nimo 1 Core 和 Nimo 1 OS。


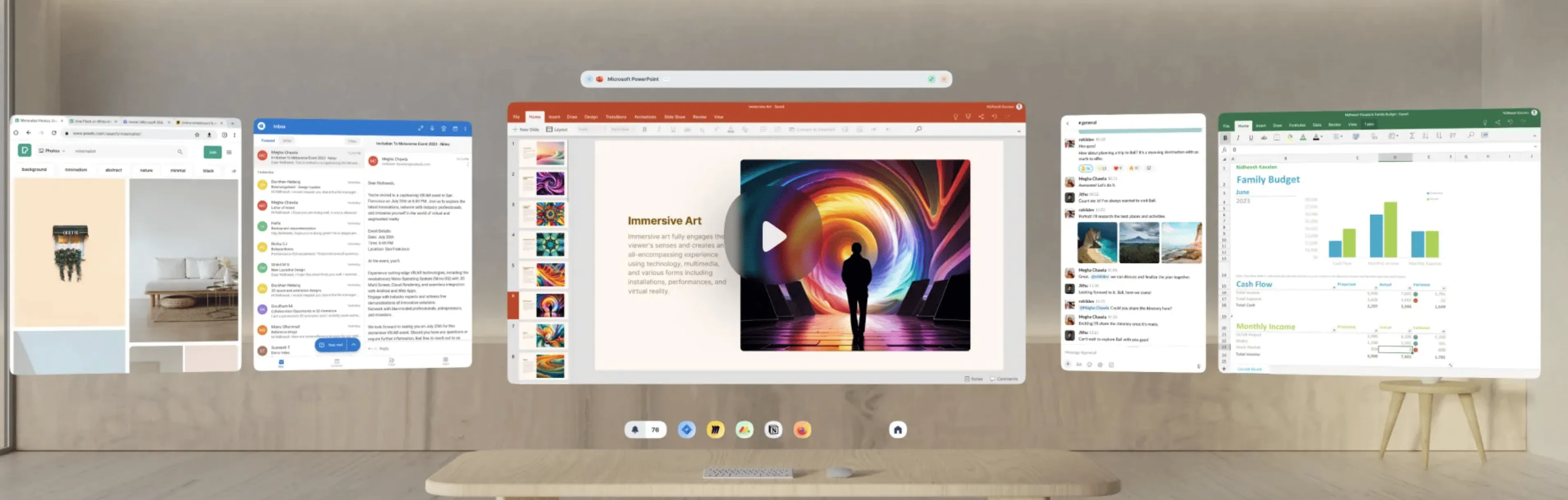
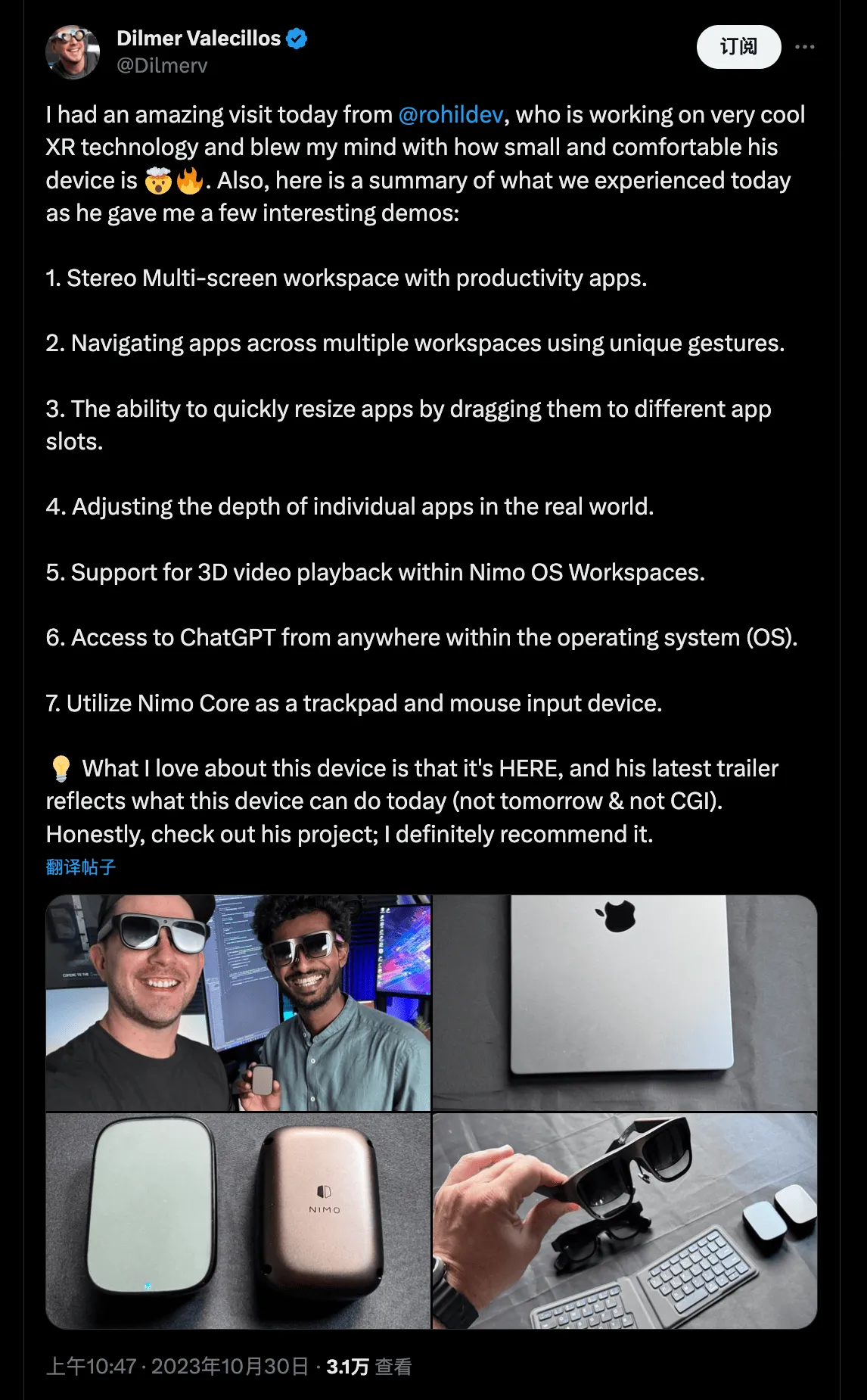
看官方 Twitter 上的 宣传片,感觉 Nimo 1 OS 做的还是有一些“精致”的感觉的。之前我们推荐过很多次的 Dilmer Valecillos 也在这条 推文 和他们进行了互动并给了非常积极的评价。

iOS 17 beta 版本有 AirPlay Receiver 了
关键词:iOS 17、AirPlay、visionOS
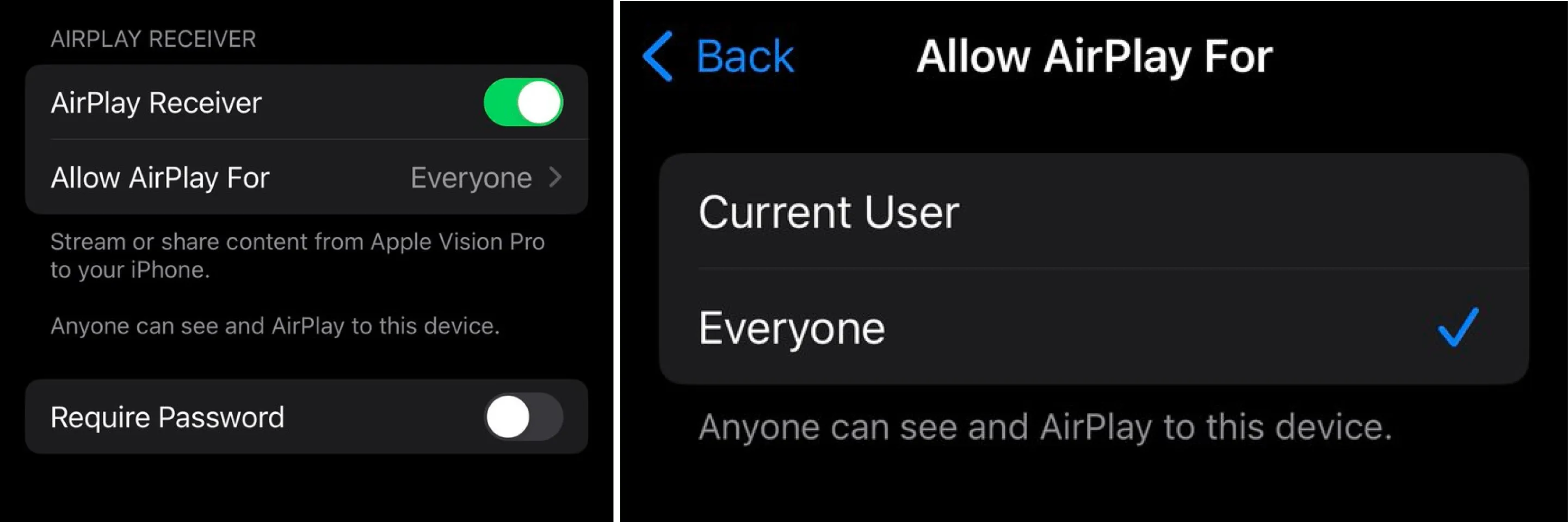
从我们的老朋友 M1 的这条 推文 来看,在新的 iOS 系统上,Apple 增加了对 AirPlay Receiver 的功能,这将会帮助 visionOS 的用户将他们所看到的内容利用 AirPlay 串流到 iPhone 上。

Bazel 改名成 Bezi 了
关键词:Bazel、Bezi

还记得我们在 003 期 中介绍过的 Bazel 吗?它改名为 Bezi 了,并为之配套推出了全新的 Logo。
Unity 新的 Runtime Fee 可能是为了狙击 AppLovin 而推出的
关键词:Unity、Runtime Fee

在 这篇文章 中,来自 MobileGamer 的一位编辑表示,Unity 前段时间沸沸扬扬的 Runtime Fee 事件,内部的真实原因有多个,除了 Unity 自身的盈利压力,另外一条就是这可能是 Unity 和 IronSource(一家被 Unity 收购的应用数据厂商) 针对 Applovin(另一家应用数据厂商,Unity 曾经尝试收购它) 而推出的一项打击政策。
Hackathon 快闪:ShapesXR 联合 XReality Pro 举办多人桌游 Hackathon,SnapAR x Lenslist AR Asset Hackathon 结果揭晓
关键词:ShapesXR,XReality Pro,Snap,Lenslist,Hackathon
11/05 10:00 AM - 4:00PM PST 时间,XR 协同设计软件开发商 ShapesXR 联合 XR 开发推广组织 XReality Pro 举办了针对 XR 设计师与开发者们的 Hackathon,比赛要求参赛者以 4 人或以下形式组队,在 6h 内从概念到 Demo,制作一款 VR 多人桌游,获胜者队伍可以获得最高 $4000 的奖金(每名成员上限 $1000)。
无独有偶,之前 SnapAR 联合 AR 滤镜开发者社区 Lenslist 也举办了一场黑客松,并依照视效、技术、材质等不同方面奖项类别选出了不同的获奖者,由于奖项及滤镜过多不在此一一列举,欢迎去 获奖公布页面查看。
最后
不管是你看到的优质信息还是自己编写的精品内容,都可以通过通过 Github 的 Issue 或者 飞书表单 来投稿哦😉。

本期贡献者
| 笑爷 |  |
| 我就是御姐我摊牌了 |  |
| 苹果 API 搬运工 |  |
 XR 基地
XR 基地