XR 世界导览 001

本期核心
- Godot 4.0 发布了!
- Vid2Avatar:一种通过视频生成高质量虚拟人模型的方法
- SushiBen: 将漫画分镜与 VR 有机结合的一款 VR 游戏
Big News
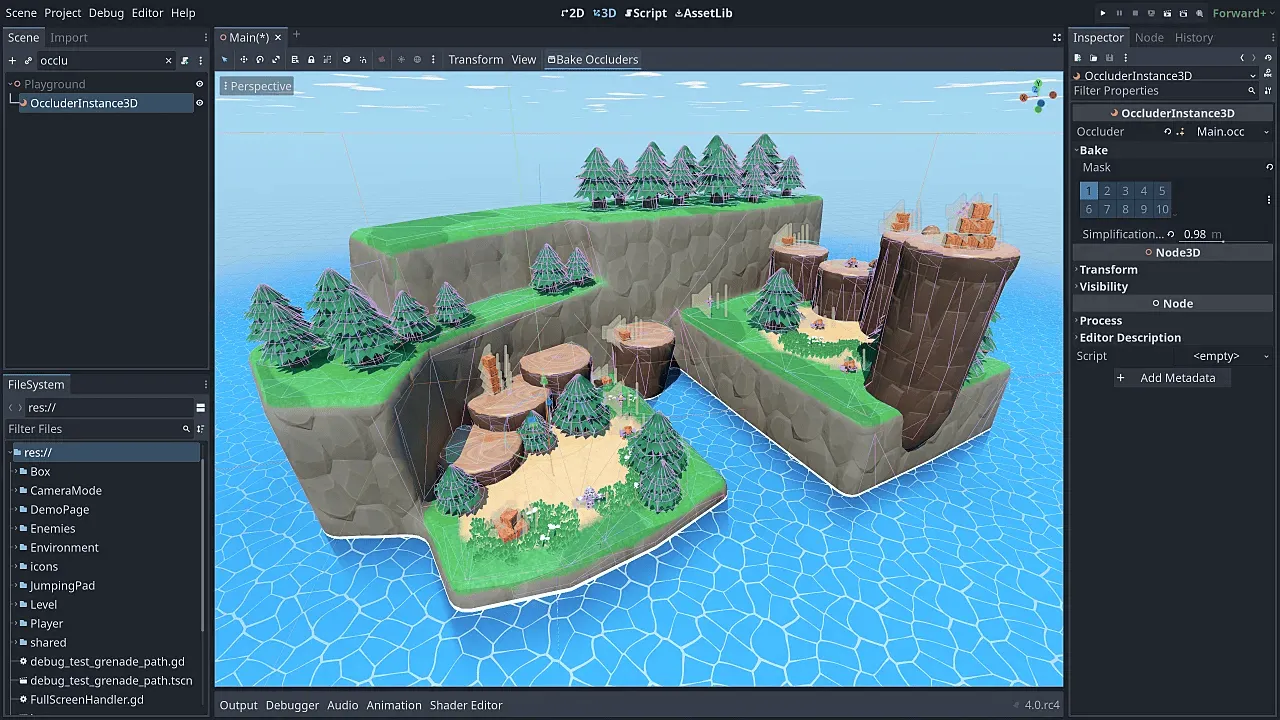
Godot 4.0 发布了!
关键词:游戏引擎、WebXR、OpenXR

Godot 引擎是一款功能丰富的跨平台游戏引擎,可以通过统一的界创建 2D 和 3D 游戏。虽然流行度不如 Unity 和 Unreal,但它完全免费的模式,较低的上手门槛,还有完全开源的态度,吸引着不少忠实的粉丝!(PS:据说在 2D 游戏编程场景下,Godot 的口碑非常不错)
就在 2023 年的 3 月 1 日,Godot 团队发布了 Godot 4.0 版本。这个备受期待的版本带来了许多重大更新,比如 Vulkan 的引入,全新的 SDFGI 技术,全新的 2D 关卡编辑工具 tilemap,改进的 shader 编辑器等,但最令我激动的就是 Godot 在 XR 方面的新特性!

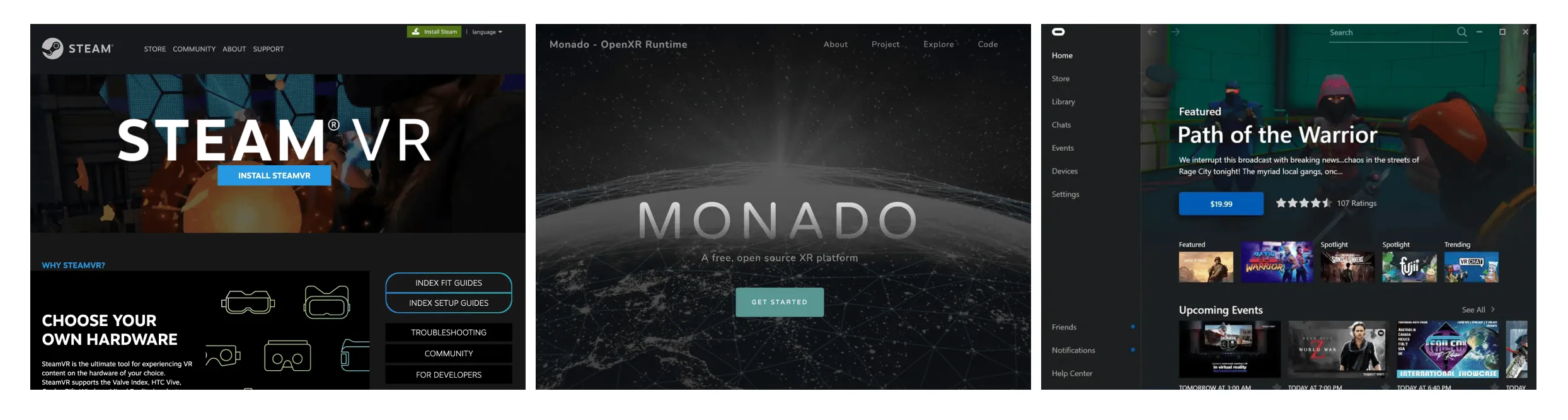
首先,OpenXR 现在被嵌入到 Godot 引擎的核心中,所以开发者不再需要第三方插件来构建 XR 项目,而且 Godot 将支持所有主流 PC 头戴设备,包括 Windows 和 Linux 上的 SteamVR,Windows 上的 Oculus,以及 Linux 上的 Monado,

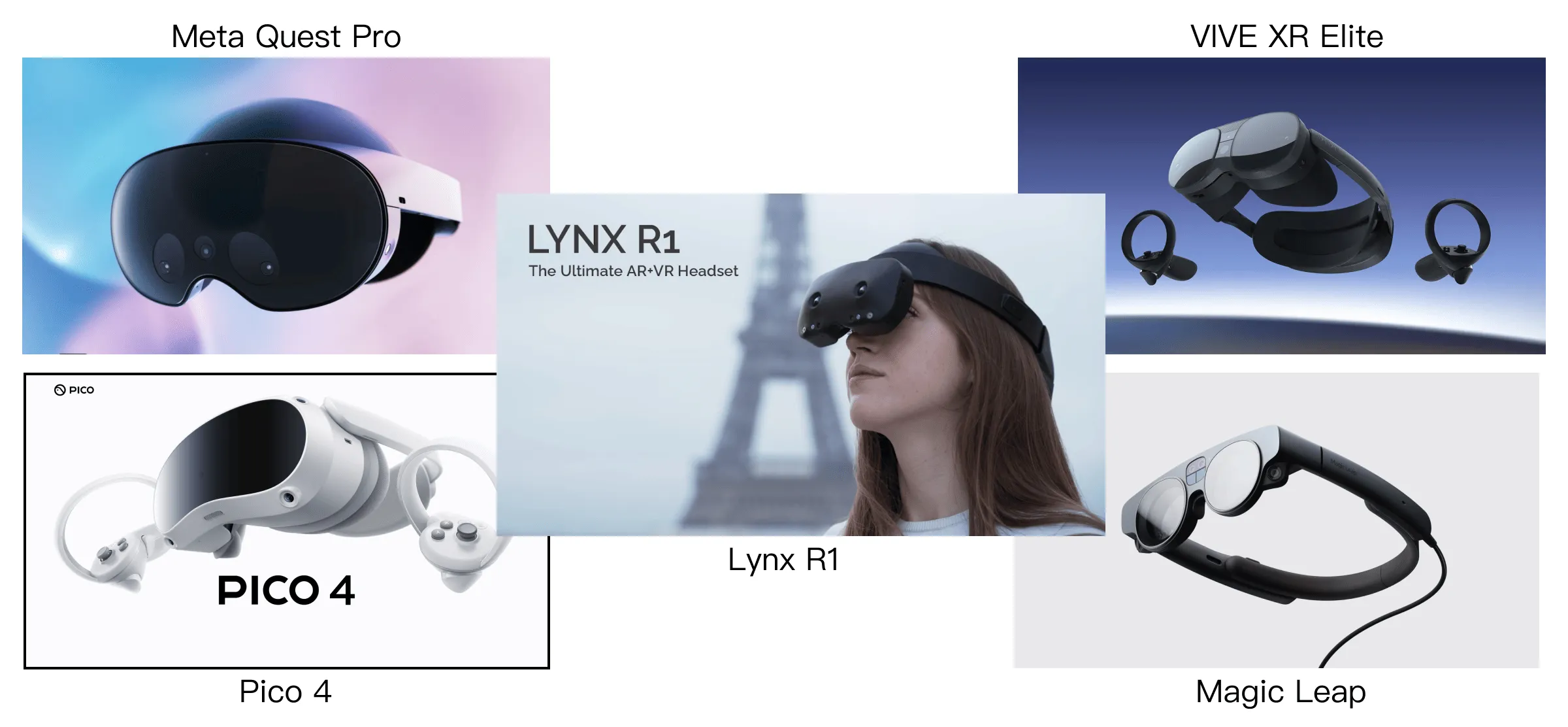
如果开发者是为 Android 头戴设备进行开发,Godot 团队也提供了一个名为 Godot OpenXR Loader 的官方插件来支持 Meta Quest 和 PICO 4 等 VR 设备的支持,同时对 Magic Leap 2 头戴式设备,兼容 OpenXR 标准的 HTC 头戴式设备,以及全新的 Lynx R1 AR 头戴式设备的支持也在紧锣密鼓的准备中。

而且非常 cool 的一点就是 Godot 引擎连 WebXR 也支持了,这让开发者可以在 Web 浏览器里开发和运行 XR 游戏和应用了。
然后,Godot 的团队和社区开发者共同孵化出了一个名为 Godot XR Tools 的工具,它提供了很多方便开发者的组件库,比如在虚拟场景里的移动功能,显示与玩家控制器同步的手部模型,还可以方便的进行对象拾取等操作,这样开发者可以在 Godot 中快速制作 XR 游戏原型。
而且最令人激动的就是这些工具还配有 完整的文档和说明;这还没完,为了进一步降低使用门槛,Godot 团队还提供了一个 标准项目模板!(真是太贴心了,希望隔壁家的 Unity 团队能够快速跟上)
同时官方团队也提及了社区成员 teddybear082 使用 Godot XR Tool 实现了多个开源项目的 VR 移植,这表明使用该工具非常容易和高效。在 TeddyBear082 的这篇 推文 中,他就完成了 Cruelty Squad 这款游戏的移植。
在研究完 Godot 4.0 的这些特性后,我对这款游戏引擎充满了向往,或许在不久的将来,我就会跟你分享一些自己的亲身使用体验。
Vid2Avatar:一种通过视频生成高质量虚拟人模型的方法
关键词:三维数字人体重建、单目 RGB 视频、中国学者
由苏黎世联邦理工学院**(ETH Zürich,该学校的工程和技术领域在 2021 年 QS 世界大学排名中位列第四)**的 Chen Guo 博士带领的团队在近期公布了一项名为 《Vid2Avatar: 3D Avatar Reconstruction from Videos in the Wild via Self-supervised Scene Decomposition》 的科研成果。

虽然这篇论文里充斥着各种晦涩难懂的术语和充满魔力的数学公式,但通过它的介绍视频,我们大概也可以了解到这项技术的功能是通过一段单目 RGB 视频快速创建出三维人体模型,如果用一个更专业的术语来介绍的话,它就是一种高保真三维数字人体重建算法。
当然在这里,我们不会过多的讨论这篇论文里的细节,而探讨一下这一类技术的潜在价值与实际意义。
其实三维数字人体重建技术在我们日常的生活中早有应用,比如 2015 年上映的《速度与激情 7》 中,就曾使用过这个技术来复活已故演员保罗·沃克(Paul William Walker IV)。

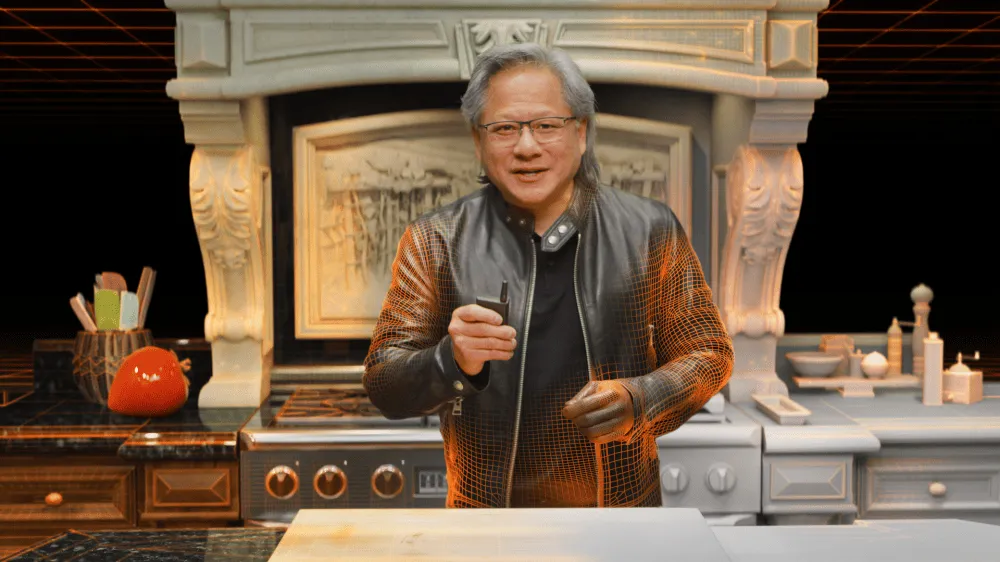
虽然这个技术看起来很早之前就有了,但是它的使用成本并不低,以 2021 的 GTC 大会 为例,英伟达基于高保真虚拟数字人技术举办了一场以假乱真的产品发布会,一时引发广泛关社会关注与讨论!
据悉 英伟达自己的介绍,为了保证报告视频中的老黄(黄仁勋)足够真实,期间调配了 34 个 3D 美术师、15 个软件研究人员,实现了 21 个不同版本的假老黄,最终展示给我们的则是从中选择的最为理想的一个。
在该版本中,英伟达可以说整合了各种建模、编辑、驱动以及渲染技术,更是借助工业级高规格采集设备来保证重建的三维人体的几何材质精度,在耗时良久的情况下才达到如下所示的难辨真假的视觉效果。

因此,如此高昂的人力成本与时间成本、以及技术上的复杂性和专业性要求不可避免地导致相关方法难以推广至一般消费市场。
那么回到 Chen Guo 博士的这项研究成果(Vid2Avatar),这一类技术让虚拟数字人的使用成本得到了极大的降低,因为随着移动端手机设备的普及,单目 RGB 数据开始变得唾手可得,仅仅依靠单目 RGB 视频数据就能高效便捷地获取普通对象的高质量可驱动数字化身,将切实地推动虚拟数字人及其相关技术应用与发展,而这也是 XR 领域里急需解决的问题之一。
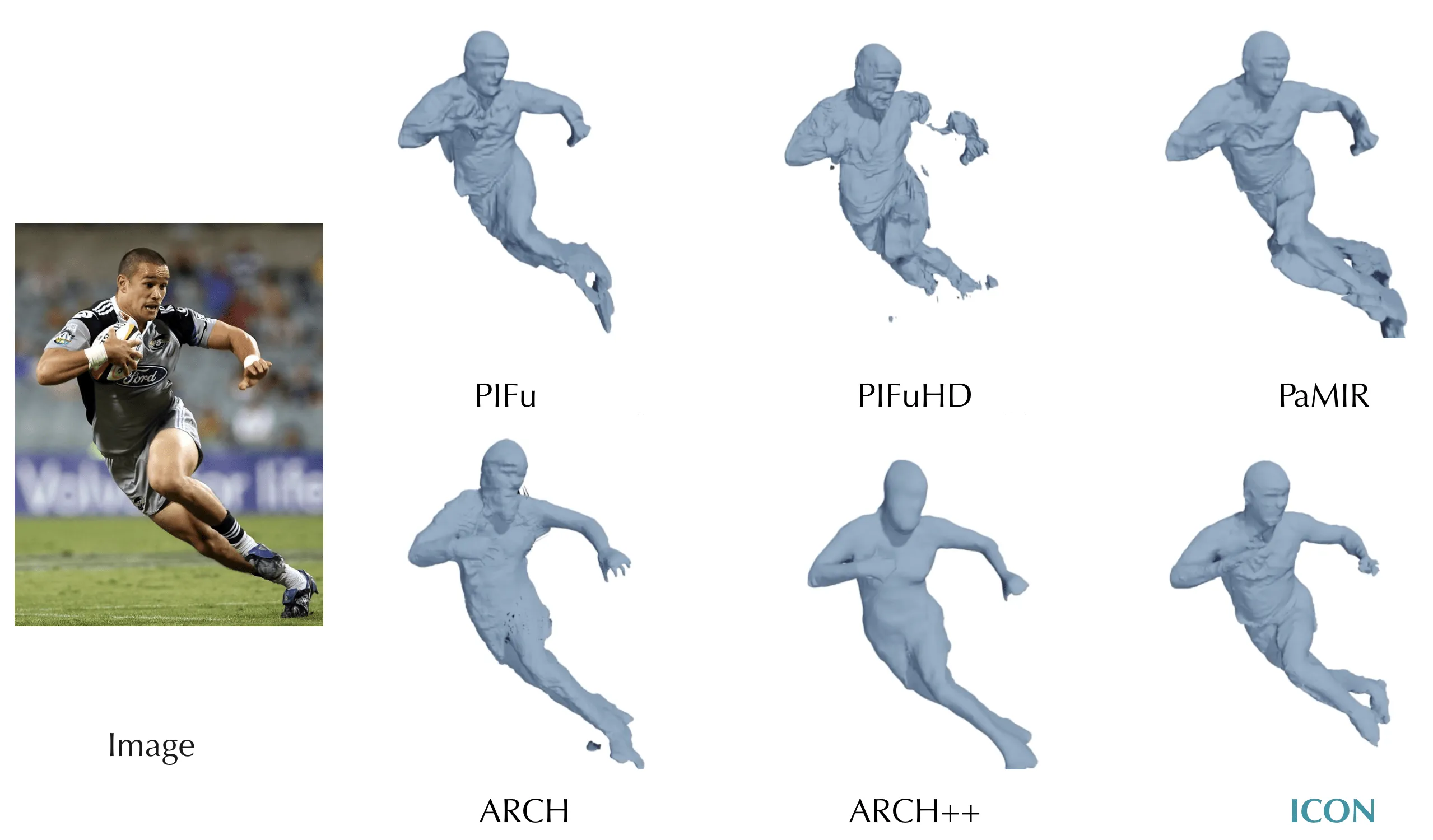
同时在这篇论文里也提到了多个基于视频进行三维数字人体重建的算法,比如 SelfRecon,ICON 等,当然,学术界也有许多基于图片进行三维数字人体重建的算法,例如 PIFu,ARCH ,PaMIR 等,而且这些技术如雨后春笋般,在近几年的时间里蓬勃发展,让人充满了期待与幻想!

同时,在这些科研团队中,我们可以看到很多中国高校的身影,比如清华大学,中国科学技术大学,甚至在这些非国内高校发布的论文中,我们也看到不少中国学者的身影,比如今天的主角 Chen Guo 博士。
虽然我们还无法看到未来会怎样,但至少我们看到了中国学者在这个领域里的积极探索,这让我由衷的感到自豪与欣慰,尤其是在这个极其特殊的时代大背景下!
好了好了,这骄傲的心情,我们得往回收一收!
最后,让我们共同期待这些技术能尽快的应用到我们的生活中吧,或许下次少数派的直播活动就能有一个老麦版本的高保真虚拟数字人了!
Idea
SushiBen-将漫画分镜与 VR 有机结合的一款 VR 游戏
关键词:二次元、漫画风格、VR 游戏

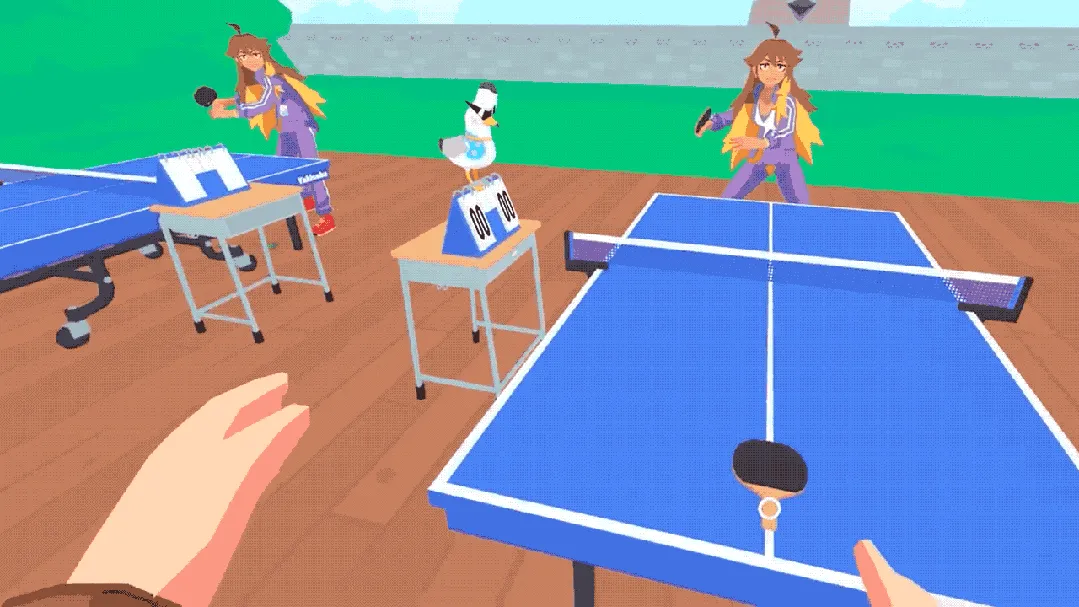
在这段视频中,我们可以看出这是一个 VR 版本的乒乓球游戏,但是与其他类型的乒乓球游戏相比,这款游戏充满了浓浓的二次元风格,不仅在人物,环境等细节的上的塑造非常吸引眼球。
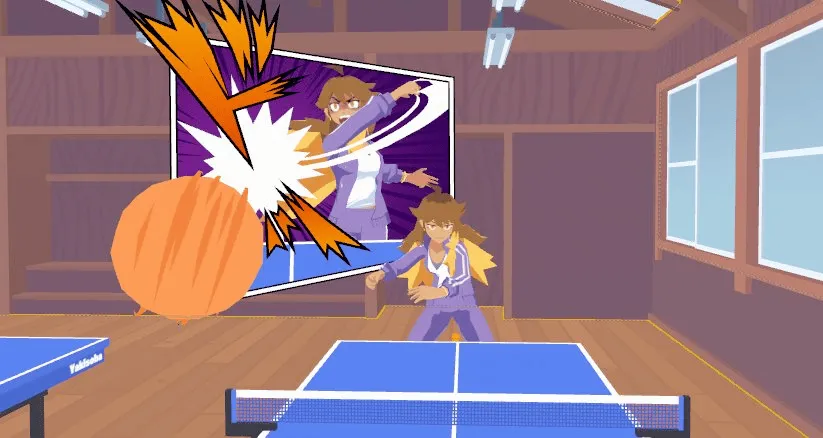
而且非常特别的一点就是在游玩过程中,随着比赛的激烈程和实际的操作情况,会在 UI 界面中插入诸多漫画风格的插图,使得游玩过程变得非常有趣,仿佛进入了某个热血番一样!
相比于现在市面上的各种 VR 游戏,这种呈现方式让比赛的紧张更加明显,也可以更直观的反应出对手的情绪(终于不是面对一个没有情感的挥拍机器了)。

这段视频是前段时间在 Twitter 非常火的一个演示 DEMO,它是 Sushi Ben VR 游戏工作室正在开发的一款游戏,它是使用 Unreal 引擎开发的,虽然释出的片段是一个乒乓球游戏,但按照发起者 Dmaw 的说法,这个乒乓游戏其实只是整个游戏中的一小部分,不过这种漫画式的游戏风格将贯穿整个主线。
截止发稿前,Dmaw 又在其 Twitter 上释出了另外一段演示视频,在这个视频中我们可以看到更多的玩法,比如二次元插图 + 钓鱼,还有二次元插图 + 捉虫等,而且通过 Twitter 上的 tag 信息,这款游戏还有可能会登录 PSVR 2,真是让人着实期待啊!

当然除了这个游戏本身的亮点以外,它的这种漫画插图的设计风格,也着实让人眼前一亮,不禁让我产生了很多有意思的想法!
比如这种设计风格非常适合一些经典运动 IP 的���植,例如灌篮高手,足球小将,棒球英豪之类的游戏(不好意思,暴露年龄了)。
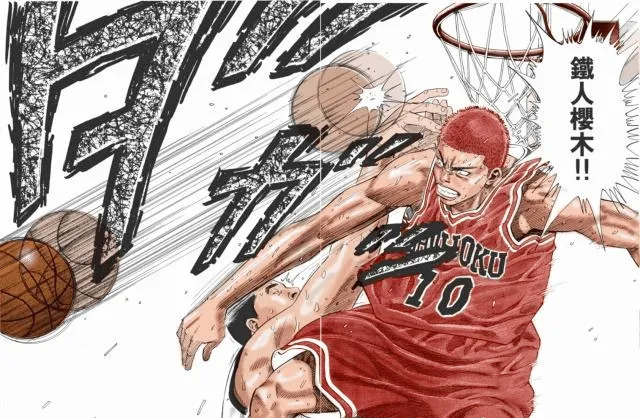
假设有一个灌篮高手的 VR 游戏,通过一些特定的场景和触发方式重现漫画里的经典桥段,好比下图里樱木送给河田美纪男的这个盖火锅!

让我们试想一下在这个 VR 游戏里,你在扮演防守时的樱木,当你高高挑起时,在你的眼前不光有河田美纪男这个人物,在剩余的空间里浮现出许多插图,里面有晴子期待的眼神,安西教练和蔼的笑容,还有摇旗呐喊的樱木军团,除了画面,我们再把游戏里的音乐推向高潮,此时的你,难道不热血澎湃,难道不想把眼前的球狠狠的盖掉!
这种代入感不仅高度的还原了漫画里的场景,也让游玩者重温了人物内心的真实活动,这游戏体验肯定比单纯的打篮球要带劲儿的多,真是让人期待啊!
易拉罐也可以玩游戏
关键词:易拉罐、带鱼屏、游戏
尽管易拉罐在已有的很多 AR 应用中出现,但是在这些 AR 应用中,易拉罐都是以一个平平无奇的触发器出现的,当用户扫到易拉罐上的图案后,后续的流程就和易拉罐本身没有什么关系了。
但其实,易拉罐本身其实也可以当做一个 AR 游戏的”主战场”,易拉罐本身标准的形状也特别适合做承载一个完整的 AR 场景。
例如在下面的这个视频中,当用户扫描了易拉罐以后,易拉罐本身就变成了一个 3D 游戏机的屏幕,整个易拉罐都被黑色的游戏背景所覆盖,整个易拉罐就像是一个小型的带鱼屏一样,只不过这个带鱼屏是反向曲面。接下来用户就可以直接面对这个小型曲面屏开始一场别有新意的宇宙小蜜蜂射击游戏了。

按照下面这个思路,以后还搞什么”再来一罐”,把易拉罐都留下,让我们再来一把小(da)蜜(fei)蜂(ji)!
Tool
Spline:轻量的 3D 在线协作设计工具
关键词:轻量化、素材库、本地化
Spline 是一款轻量化 3D 在线协作设计工具,集建模,材质,交互,动画,代码交付于一身。如果对轻量这个概念很模糊,我们可以这样理解:Spline 好比 2D 设计里的 Figma,而 Blender 好比 2D 设计里的 Photoshop。
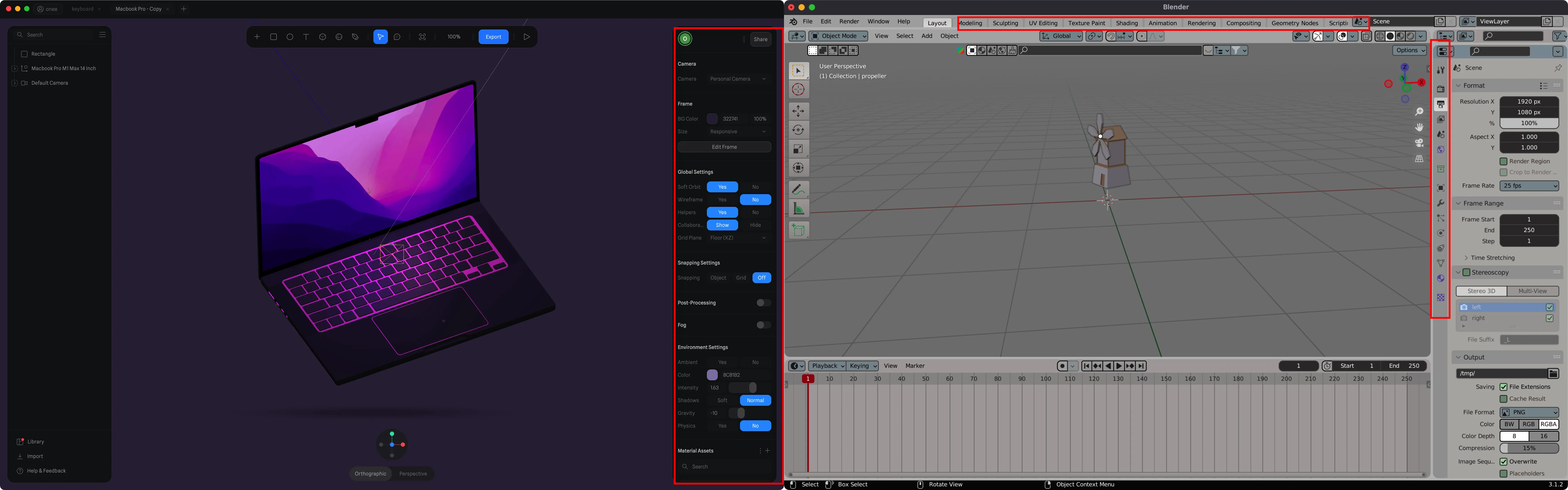
如果这样说还有点抽象,我们不妨来对比一下 Spline 和 Blender 的用户界面复杂度:

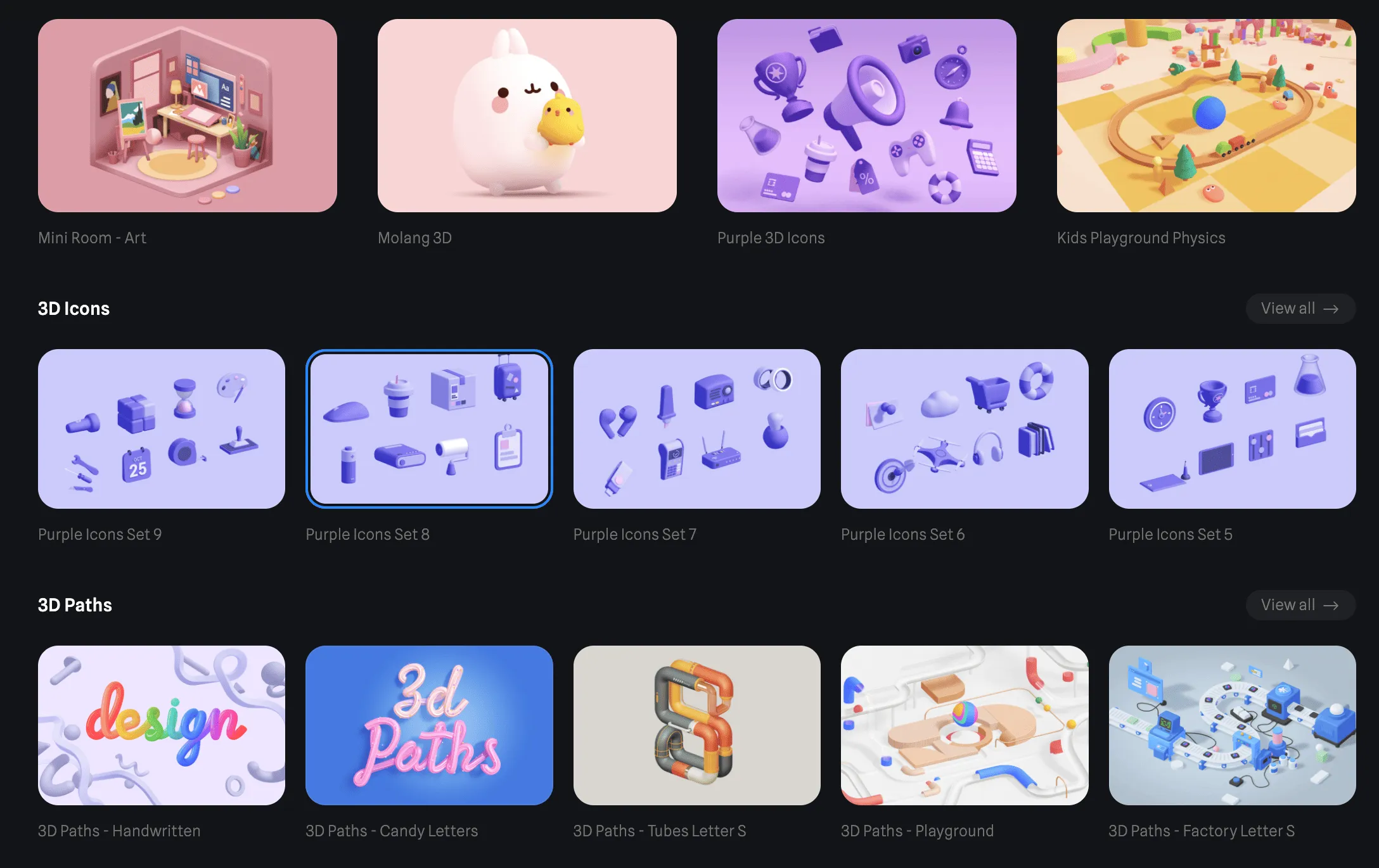
尽管界面复杂度同时也意味着功能的强大程度,不过对于很多只是想简单制作一些 3D 效果的创作者来说,Blender 无疑是一把厚重的牛刀 。另外,Spline 还提供了非常之丰富的素材库,对于这类创作者来说无疑大大降低了制作出精美 3D 场景的门槛。

最初 Spline 的定位就是一个轻量的 3D 设计工具,它针对是其实是那些需要在网页上或者产品宣传图上需要 3D 元素的场景,因此在早期的版本中,Spline 仅仅支持将 3D 模型以图片形式或者以公开 URL 的形式进行发布,这对于一些想要将其应用在自己的研发工作流中的 AR 开发者来说无疑是非常不友好的。
在最近的几个版本中,Spline 终于逐渐支持了 GLTF/USDZ 等 3D 格式的导出, 前者多用于 Android 平台,后者则多用于 iOS 平台。对于专注于轻量 AR 场景的创作者而言,这个功能也意味着可以逐渐尝试将 Spline 作为团队的 3D 建模工具纳入到自己的工作流中。
除了上面说到的这一点,Spline 另外一个值得推荐的要点就是它的本地化社区做的非常棒!你可以在微信视频号,小红书,微博等各个平台上看到它们的内容,而且更新速度非常勤快;它甚至还专门为国内的用户提供了 官方的中文使用手册 以方便国内用户使用。
Course
GenJi 是真想教会你 - B 站最简单易上手的建模软件 Spline 教程
关键词:Spline、教程、体系化
前面推荐了 Spline,那么接下来就该推荐推荐教程了。虽然 官方的中文使用手册 也已经给出了一系列 使用说明 和 教程 ,不过他们更偏向单个功能点的讲解和案例的讲解,如果你觉得官方的这些资料偏零散,不合你的胃口,你也可以学习 GenJi 老师的这个相对体系化的 Spline 系列教程,教程核心内容有 9 集,每一集的长度基本都在十几分钟,适合一键三连后慢慢观看。
Apple AR Reality by Tutorials/ARKit by Tutorials
关键词:Apple、AR、Kodeco
Kodeco(Ray Wenderlich) 一直是 XReality.Zone 非常喜欢的技术团队,他们的 《Apple Augmented Reality by Tutorials》是我们认为学习 Apple 相关 AR 技术的最佳入门书籍之一。
虽然这本书里的内容在读完以后会有一种浅尝辄止的感觉,但这也是由于 AR 领域里的知识体系过于庞大,对于一本入门书籍而言,如果过于深入,可能会打击阅读者的积极性,所以这本书在知识点的呈现和展开上做的十分克制。
当然如果你对这 59.99 刀的价格感到压力,不妨可以阅读一下《ARKit by Tutorials》这本书,虽然里面的内容略显过时,但对于了解 Apple 家的 AR 知识还是有一定帮助(毕竟免费的内容就不要奢求那么多啦)。
Code
iOS app - AR Basic App
关键词: iOS、AR、模板工程
Yasuhito Nagatomo 是我们十分喜欢的一位日本开发者,他个人在 Apple Store 里上架了多款基于 AR 技术的应用,同时在 Twitter 上也十分活跃,经常分享一些有意思的观点。最近他个人在 Github 上开源了一个新的项目—— AR Basic App 。
虽然这款 App 里的模型看起来十分简单,也没有什么复杂的功能。但是,这个 App 为开发者展示了在 Apple 平台下开发 AR 应用需要注意的诸多通用问题,比如 SwiftUI 里如何嵌套 ARView 等 UIKit 里的元素,AR Session 的状态管理,相机的状态管理,AR 引导界面的状态管理等等。
我想对于任何程度的 Apple AR 开发者而言,从这个项目中都能获得一些有意思的 Tips!
Video
新人 VR 开发者常犯的五个错误
关键词:新手、VR 开发者
这是一系列的关于 VR 开发者经常犯的错误的视频,Up 主在这里总结了他在 Discord 以及一些其他论坛看到的新手开发者问到的各种问题并将其总结起来。
简单来说,Up 主认为新人 VR 开发者主要会犯以下的错误:
- 直接跳过 Unity 的基础知识进入到 VR 的知识
- 忽略编程知识的培养
- 看了太多的 Tutorial 但是忽略了自己的练习
- 在开发的早期就关注性能,导致过度优化
- 没有将自己的作品发布出去以获得反馈
2023 年,给 AR/VR 入门开发者的 Roadmap
关键词:学习路径
如果你经常关注 XR 领域的开发,那 Dilmer Valecillos 这个名字一定不会错过,作为 Microsoft 在 Teaching XR 领域的 MVP 获奖者,他的学习建议对于所有开发者都会有着极高的参考价值!这不,他最新的一期视频里刚好谈到了在 2023 年,作为初学者应该如何学习 AR/VR 等领域的内容。
虽然初看这个视频,你可能会觉得这好像前半部分是在推销他自己的新课程,但换个角度去思考,你会发现他的课程大纲,其实也是一个初学者去学习相关技术的最佳 Learning Path。
同时后半段推荐的开发工具,也具有较大的参考价值和实际意义,目前主流的工具基本都囊括在里面了,在开发过程中,再也不用纠结选择用哪个 SDK 了。
Article
Oculus VR 设计指南(中文版)
关键词:设计指南、本地化
设计规范对于任何一个终端平台而言都非常重要,例如在 Apple 的 HIG 指导下,诞生了无数经典的 App,而 Oculus 作为最大的 VR 应用平台,也提供了一个统一的框架,确保了 VR 应用程序和内容的一致性和可靠性,所以说,Oculus 的设计指南是每个 VR 创作者必读的材料 。
好在国内的产品设计师 Frad 和其余几个小伙伴,将 Oculus 平台下的设计指南翻译成了中文版,而且这篇文档一直处在不断维护更新的状态中。如果你还没有系统的阅读过这一类材料,或者为大段的英文犯愁,那他们的本地化版本译文会是你最好的选择啦!
 XR 基地
XR 基地