XR 世界导览 004

目录
- Big News
- WWDC23 发布 Apple 第一代头显操作系统 visionOS
- 苹果发布 Xcode 15 beta 4,提供 visionOS SDK 及模拟器
- Tool
- Apple Design Resources 发布 visionOS 设计稿
- Needle - XR 友好的、基于 Web 的 3D App 运行时
- Video
- 阴差阳错 撼动世界的游戏引擎 / 万字解析:今天的游戏技术究竟发展到了什么程度?
- 使用 ChatGPT 在 Unity 中重新创建节奏光剑
- Wood——风格独特的 VR 艺术作品
Big News
WWDC23 发布 Apple 第一代头显操作系统 visionOS
关键词:visionOS, XR, Apple Vision Pro, ARKit, RealityKit, Unity
Apple 定义的空间沉浸感
看过了 WWDC23 的 keynote,作为开发者,你是不是也迫不及待想要给自己打开 visionOS 的天赋树了呢?尽管具体的设备要等到明年,但这并不妨碍我们现在就跟着 Apple 已经公布的信息,尽可能多地去了解这个全新的计算平台。
作为一系列内容的开始,我们先从一个开发者的视角,尽可能基于我们能理解的事情,从宏观的角度来认识下 visionOS。
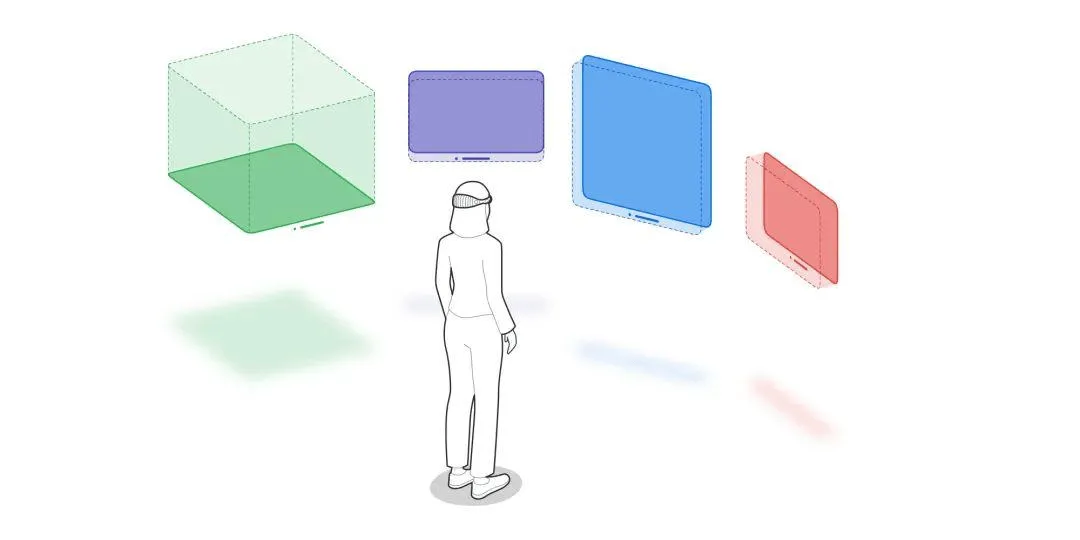
visionOS 为用户提供了一个无限的空间画布。我们可以把它想象成是把显示器“弯”成一个环围绕在用户周围。

为了营造真实且丰富的沉浸式体验,Apple 定义了三个概念:
- Window
- Volume
- Space
先来说说 Window,它和我们传统意义上理解的窗口类似,visionOS 里每个应用都可以创建多个窗口,每个窗口都是一个由 SwiftUI 构建的场景。它们会按照一定的顺序摆放在用户的现实空间里。就像上面图中紫色、蓝色和红色的窗口一样,它们有可能是同一个应用,也可能来自不同的应用。它们可以显示 2D 的内容,也可以显示 3D 的内容,我们可以调整这些窗口的位置,也可以设置它们的大小。简单一句话描述,visionOS 里的窗口,用起来和一个 macOS 上的窗口几乎一样。
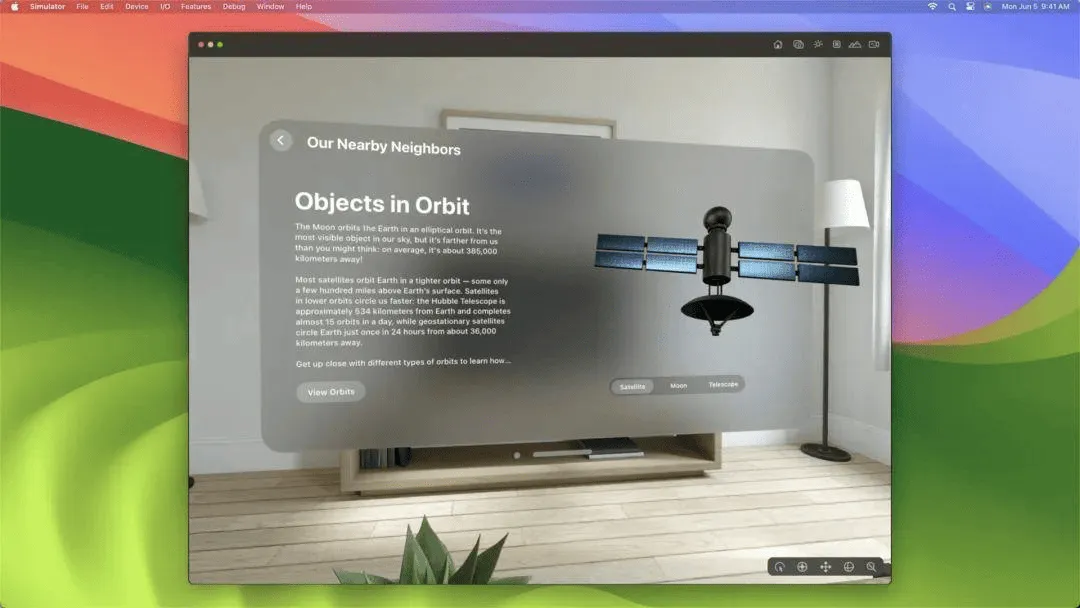
例如下面这张图,就是一个同时加载了 2D 和 3D 内容的 visionOS 窗口。

再来看看 Volume,我们可以把 Volume 理解是 visionOS 中专门用来呈现 3D 对象的容器,也就是上图中右侧的飞行器部分。加载到 Volume 中的对象,可以通过 Apple Vision Pro 以 360° 视角进行观察。Volume 同样是 SwiftUI 构建的场景,因此我们可以使用和传统 UI 同样的布局技术来约束它的形态。在呈现内容方面,Volume 使用了 RealityKit 进行渲染,这可以让一个 3D 对象在现实空间中,看起来更真实。
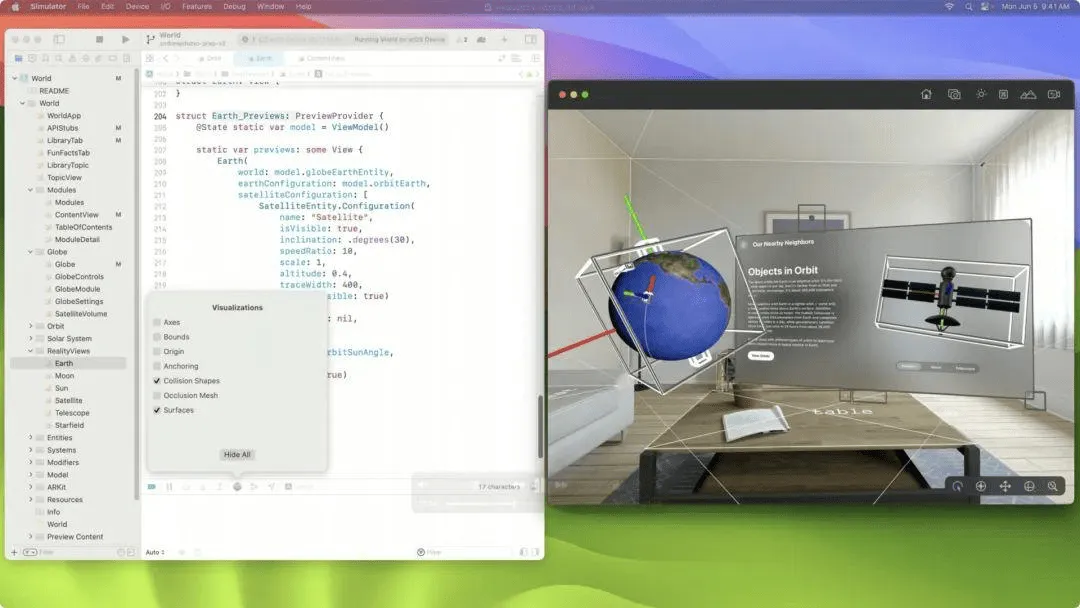
例如下面这张图,模拟器左边装载地球的容器,就是一个 Volume。

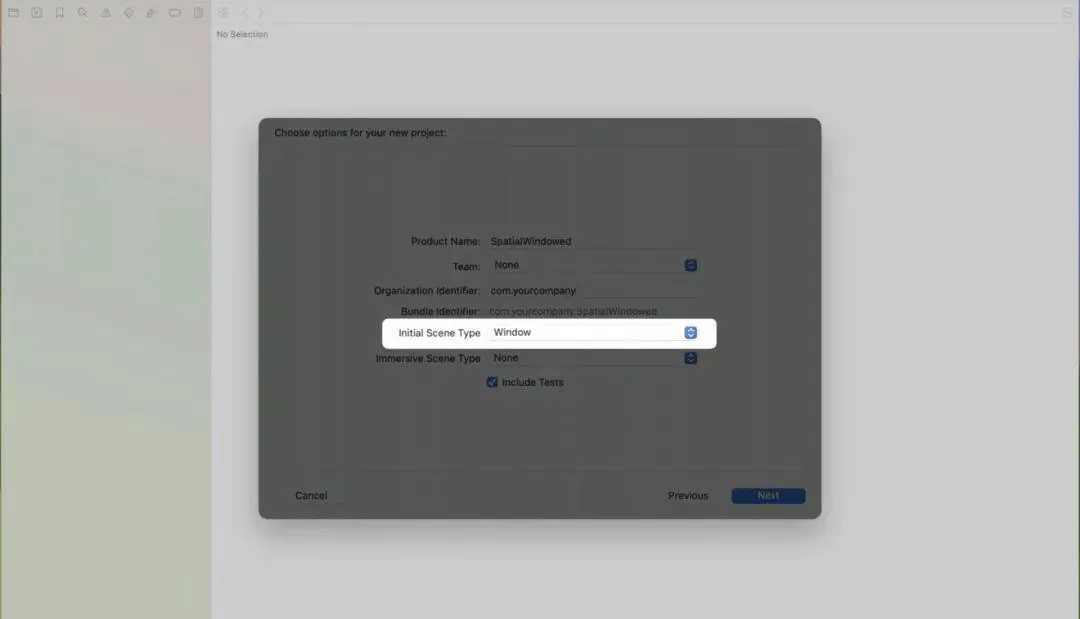
当我们创建一个 visionOS 应用的时候,可以选择 Window 或 Volume 作为应用的初始载体,Xcode 会为我们生成不同的模板代码。当然,后续我们也可以继续添加应用需要的其它容器。

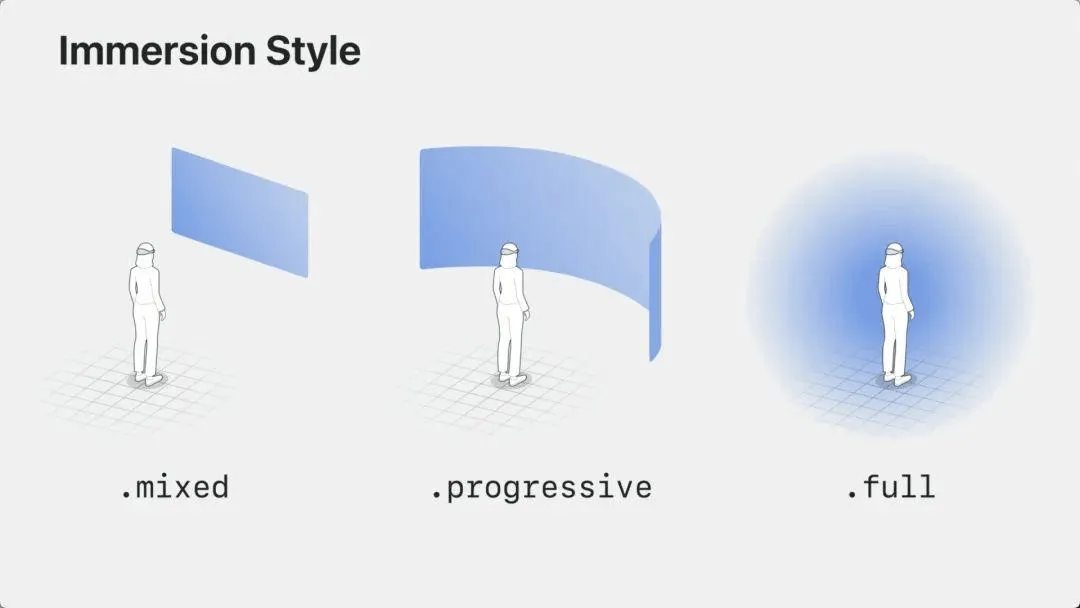
最后一个概念,叫做 Space,我们可以把它理解为 visionOS 呈现内容的两种不同的模式。
一种模式叫做 shared space,我们可以把它理解为“生产力模式”,这种模式就像把我们的桌面做成了一个球,我们就有了一个近乎无限大的显示器来处理工作,所以应用的窗口会一个挨着一个地出现在空间里。这也是创建一个 visionOS 应用时,Xcode 提供的默认选项。
另一种模式叫做 full space,我们可以理解成是“娱乐”模式,这种模式下,一个应用会独占用户空间,专门用来显示自己的 Window 和 Volume。并且,在这种模式下,用户不仅可以使用系统预定义的空间手势,还可以通过 ARKit 提供的手部骨骼 API 创造特定的交互方式。当我们在 Xcode 中选择了这种模式,项目中就会多出来一个独立的场景,专门用来定义“空间独占”的内容。为此,visionOS 提供了两种不同的独占形式:
- 一种叫做 Passthrough,此时 Apple Vision Pro 工作在 AR 模式。用户仍旧和现实世界保持联系,只是现实世界里就只有你自己的 app 营造出来的内容。例如:家装类的应用就可以用这种方式向用户呈现出最终的施工效果。针对一些特定功能的房间,例如录音棚,结合 Apple 空间音频,就可以更完美地融合现实和虚拟的内容,让用户感觉到它们就已经在自己的周围。
- 另一种叫做 Fully Immersive,此时 Apple Vision Pro 工作在 VR 模式。它可以把用户空间渲染成一个特定的场景,例如:电影院、星空、大自然、驾驶舱等等。此时用户将会和真实世界暂时隔离,完全沉浸在应用营造出的虚拟世界里。
当然,这两种形式并不是互斥的,而是可以从一个形式过渡到另一个形式的:

因此,当我们构建一个 visionOS 应用时:如何通过一个 Window 开始,如何利用 Volumes 展示 3D 内容,如何平滑自然地在“生产力”和“娱乐”模式之间切换,以及如何合理利用用户空间,是 Apple 给我们提出的四个问题。我们不妨可以从这些角度出发,构想自己的 visionOS 应用。
Apple 定义的空间交互方式
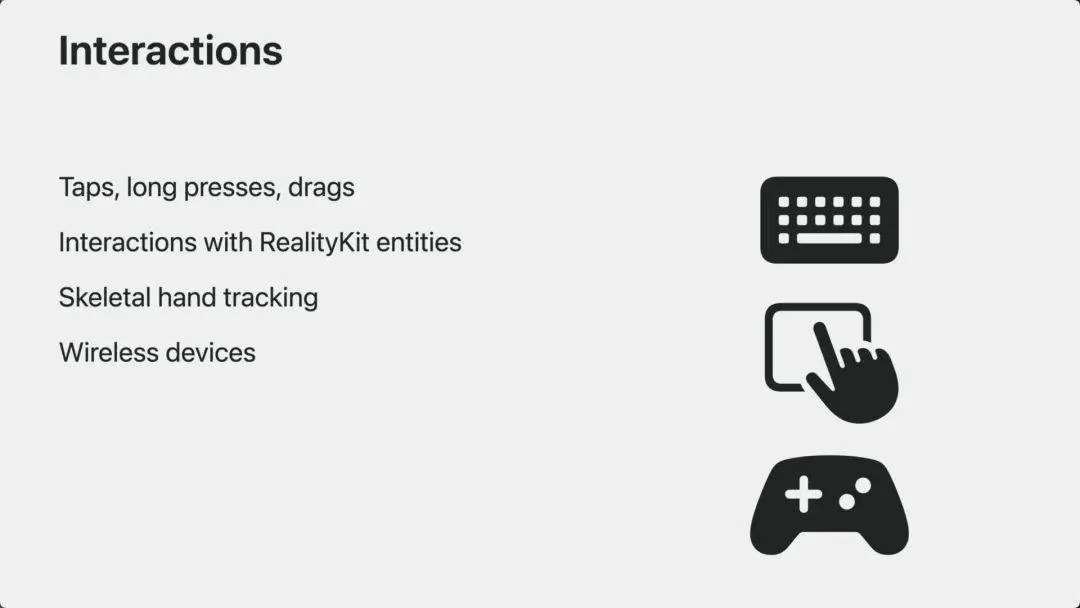
当我们的交互,从一个平面迁移到一个立体空间时,必然会带来一些方式的延展。对于如何操作一个立体空间的系统,Apple 定义了下面几种公共的交互:
首先,是眼睛盯住某个区域之后,双指捏合一下,表示选中某个对象;

其次,是眼睛看到某个对象之后,直接用手去点击:

不难想象,既然支持上面两种操作,visionOS 当然也就可以支持长按、拖拽、旋转、缩放等手势;系统可以自动识别它们,并传递给应用对应的触摸事件。

并且,这些手势不仅可以操作 UI,还可以和 RealityKit 对象交互,例如:给 3D 物体添加元素、操作 3D 物体、玩 3D 魔方或者下棋等等。
第三,当一个应用运行在 full space 模式的时候,开发者还可以借助 ARKit 的手部骨骼跟踪功能,开发属于自己的交互手势。例如下面这个图里,可以通过单手横扫摧毁方块:

最后,是对传统输入外设的支持:

例如:键盘、触控板以及手柄等。这对于我们要戴着 Apple Vision Pro 工作、以及玩一些传统游戏来说,是非常必要的。因此,并不是说 visionOS 的应用,就一定要脱离开传统输入设备。这是我们在开发一个 visionOS 应用时,要特别注意的。
以上说的种种,都是一个人使用 Apple Vision Pro 时的动作。但在 Apple 看来,空间交互还包括了多人协同。这种协同包含了两方面的含义:
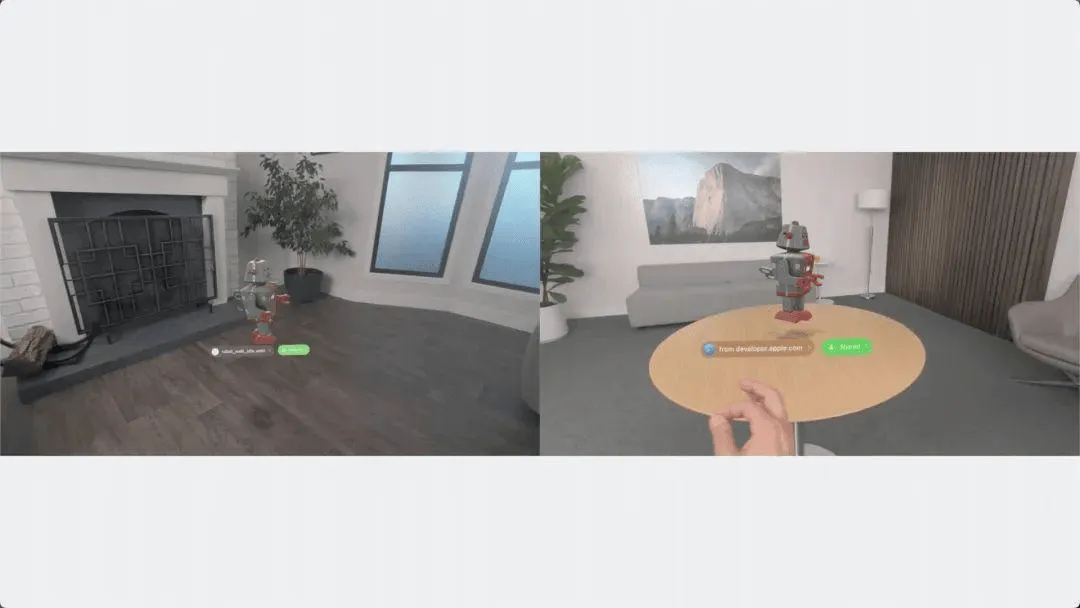
- 一个是演示内容的同步,例如下面这张图中,一个人在旋转模型,其他人应该能看到同样的效果:

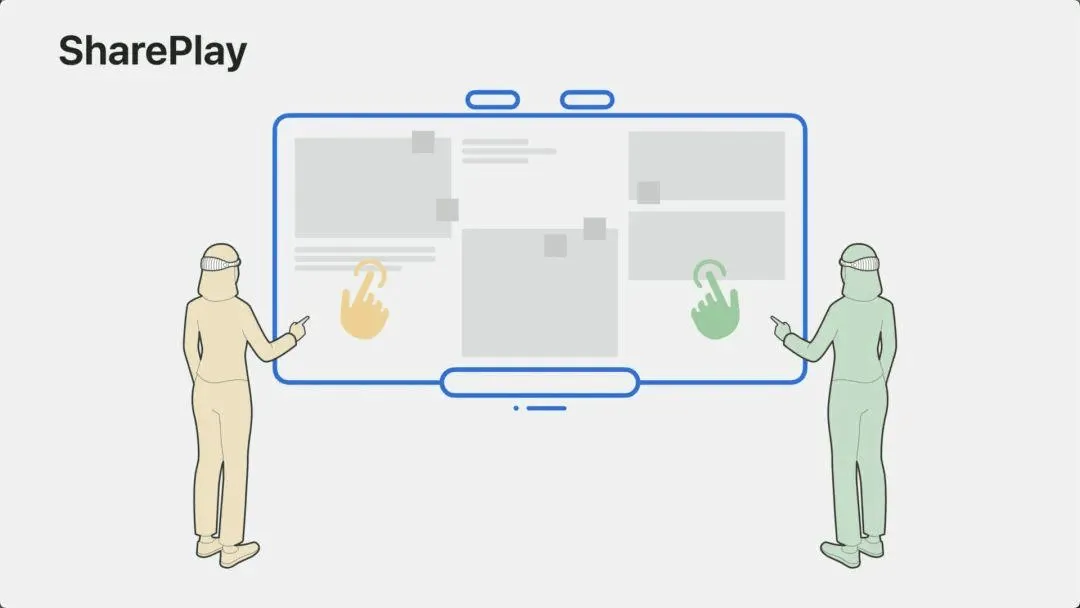
- 另一个是交互动作的同步,这可以营造出大家围在一起进行讨论和交流的氛围:

这两部分功能,是通过 SharePlay 和 GroupActivities 这两个框架完成的。当然我们现在的任务并不是去探究它们的细节,只要能明白 Apple 定义的空间交互,包含了单人操作和多人协同两部分就可以了。
Apple 定义的空间隐私
说完了交互,我们再来聊聊 Apple 一直都在强调的用户隐私。visionOS 当然也不例外,它默认只为应用提供仅支持交互的信息。例如:
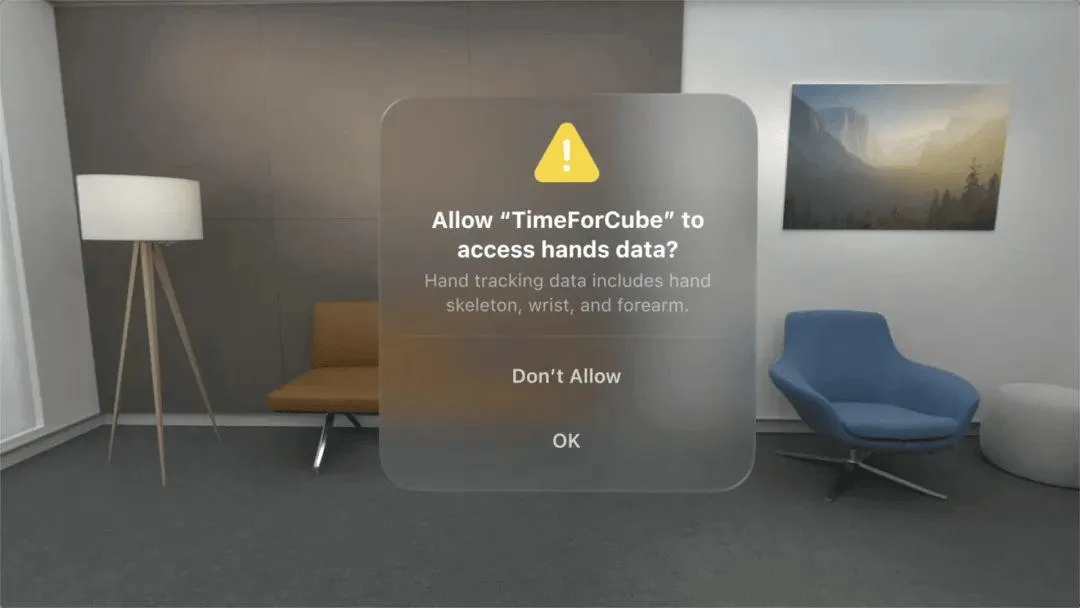
- 用户的手部动作会被解析成点击或触摸事件,应用不会得到前臂、手腕和手部的具体数据;
- 用户的眼部动作会被解析成聚焦的窗口,应用不会知道用户在物理空间中实际看到的内容;
如果应用要得到进一步的信息,则必须向用户申请权限:

至此,关于学习 visionOS 开发必须要储备的理论知识,说的就差不多了。接下来,说说在我们拿到真实设备之前,我们具体能做点什么。
现阶段重点关注哪些技术
框架方面,现在从下面这四个部分开始知识储备,首先来说说最重要的一个:
- SwiftUI: 按照 Apple 的说法,上面提到的 Window / Volume / Space 都可以通过 SwiftUI 创建,并且,之前用 SwiftUI 创建的 iOS 或 iPadOS 应用,也可以无缝在 visionOS 里运行。今年,SwiftUI 还对景深、手势以及 3D 沉浸感方面进行了支持。总之,在 visionOS 的世界里构建应用,SwiftUI 是最好的选择。就算你之前一直扎根在 UIKit 阵营,现在也是时候要考虑给自己多一个方向了。
接下来要说的这三个,如果你之前是一个常规应用的开发者,可能就不是那么熟悉,要尽早给自己充电了。
- RealityKit: 如果你之前在 iOS 上搞过 3D 开发,可以把它理解为是在 AR 领域的 SceneKit,甚至它们有很多编程上的概念,都是类似的。当然,你之前不了这些也没关系。把它理解成是一个可以让 3D 模型在现实空间里看起来和用起来更真实的渲染框架就好了。
- ARKit: 你可能没用过它,但这么多年你一定在 WWDC 听说过它。它帮我们解决了 3D 空间的认知问题。例如:快速识别平面、位置发生变化后的场景重建,图像 Anchor,世界定位以及骨骼跟踪等。这些都是决定 AR 体验的核心问题。因此可以说,只要基于 ARKit,你的应用就有了一个坚实的 AR 基础。
- Accessibility: 当我们为 visionOS 构建应用时,要把辅助功能放在第一位来考虑。visionOS 是一个可以完全靠眼睛和声音交互的设备,也有些人会选择用手指、手腕或者头部来进行指针控制。这些和 Apple 其他平台上使用的技术是一样的。只是如果之前你没怎么考虑过这些,现在要特别注意这个话题了。在 visionOS 里,辅助功能不再是一个可有可无的特性,而是交互体验方面的一等公民。
要掌握哪些工具
说完了框架,再来说说工具。
- Xcode: 排在首位的,当然就是 Xcode 了。在 Xcode 15 正式发布之前,我们可以通过 Xcode beta 版本提供的模拟器来体验 visionOS 了(这可能也是短时间内唯一的方式了);
- RealityComposer Pro: 这是之前 RealityComposer 的强化版,不管你是否之前用过 RealityComposer,把它理解为 3D 内容的 Interface Builder 就对了。这是一个无论你想不想用,都一定会与之打交道的应用:

- Unity: 之前我们说过,Volume 里可以加载 Unity 创建的 3D 内容。对于 visionOS 的“娱乐模式”,Unity 自然有着得天独厚的优势。并且,Unity 也开放了 Spatial creation 版本的申请。对于绝大多数非游戏行业的开发者,学习 Unity 相对来说是一个长期的过程,应该给自己留足充分的时间。
应该如何开始
如果你之前从未接触过 AR 类的开发,那么,跟着一些入门教程在 iPhone 上用 SwiftUI 完成一个 AR 应用应该是个不错的知识积累过程。这能帮助我们具象化的理解 AR 开发中涉及的具体概念。并且,这个应用未来也可以平滑移植到 visionOS。
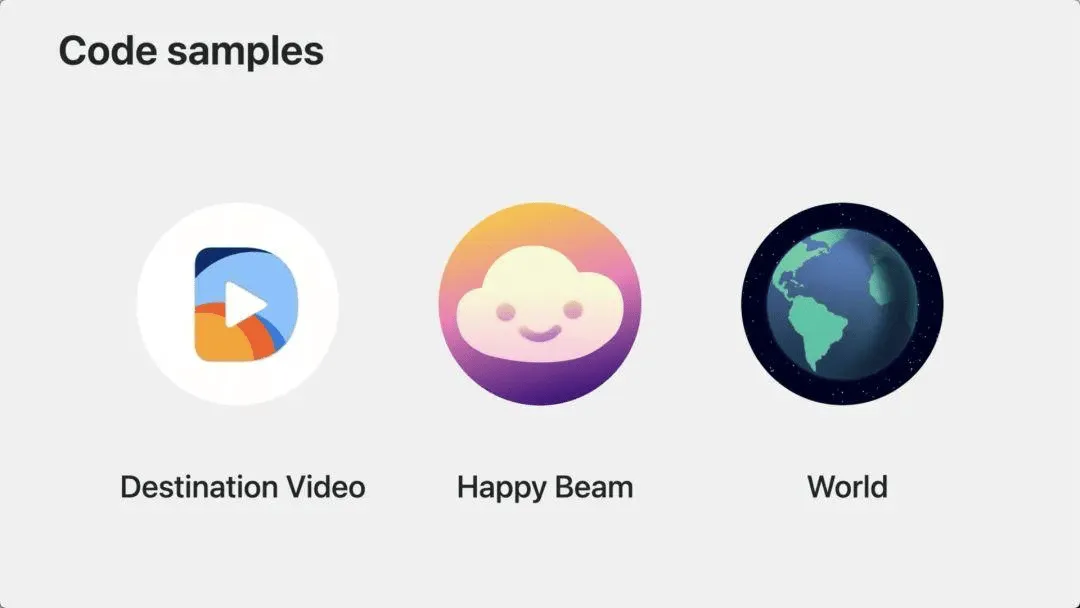
当然,如果你之前已经有了一定的 AR 经验,今年的 WWDC,Apple 特别针对 visionOS 提供了三个 Demo:

- Destination Video 用于演示如何在 shared space 中播放 3D 视频和使用空间音频带来充足的沉浸感。
- Happy Beam 用于演示如何在 full space 中通过自定义手势和朋友们一起游戏。
- World 则是 visionOS 的专属 Hello World。用于介绍 visionOS 应用开发的基本概念。这篇文章里的部分截图,就来自这个应用。
最后,为了方便大家系统学习 visionOS,Apple 也基于 WWDC23 的内容,提供了一个 专题页面。按照设计、工具、游戏、生产力、Web 以及应用移植等内容,对 session 进行了归类和整理。
除此之外,我们也在观看了所有的这些 Session,按照自己的理解整理出来了一个 Session 观看 Roadmap,以帮助大家能更好地观看这些 Session。
苹果发布 Xcode 15 beta 4,提供 visionOS SDK 及模拟器
关键词:Xcode,visionOS, XR, visionPro, ARKit, RealityKit
VisionOS 的 SDK 及模拟器如期在 6 月底到来了,官方网站上已经提供了 Xcode 15 Beta 4,内含 vision OS SDK 与 Reality Composer Pro。要想尝试新的 SDK,需要把电脑系统升级到 macOS 13.4 以上,并下载 Xcode 5 Beta 2。
注意:
尽管最新的 Xcode 版本是 beta 4, 但由于 Xcode 15 beta 3/4 对一些 Swift 特性的支持问题,例如 SwiftData 的
@Observable,会导致 visionOS 的官方 Demo 无法编译,因此测试 visionOS 相关 demo 仍然推荐使用 Xcode 15 beta 2。具体每个版本的差异,可以关注 Xcode Release notes(Xcode 15 beta 1 是不支持 visionOS SDK 的)
苹果的应用测试平台 TestFlight 也在随后支持了 visionOS beta 版应用的提交。
visionOS 介绍页面
苹果专门上线了 visionOS 开发介绍页面:developer.apple.com/visionos/

苹果在该页面中整合了 visionOS 的基本介绍,使用到的开发框架及开发工具,还有苹果 WWDC2023 中讲到的 visionOS 相关内容的 session 及 Demo 下载。

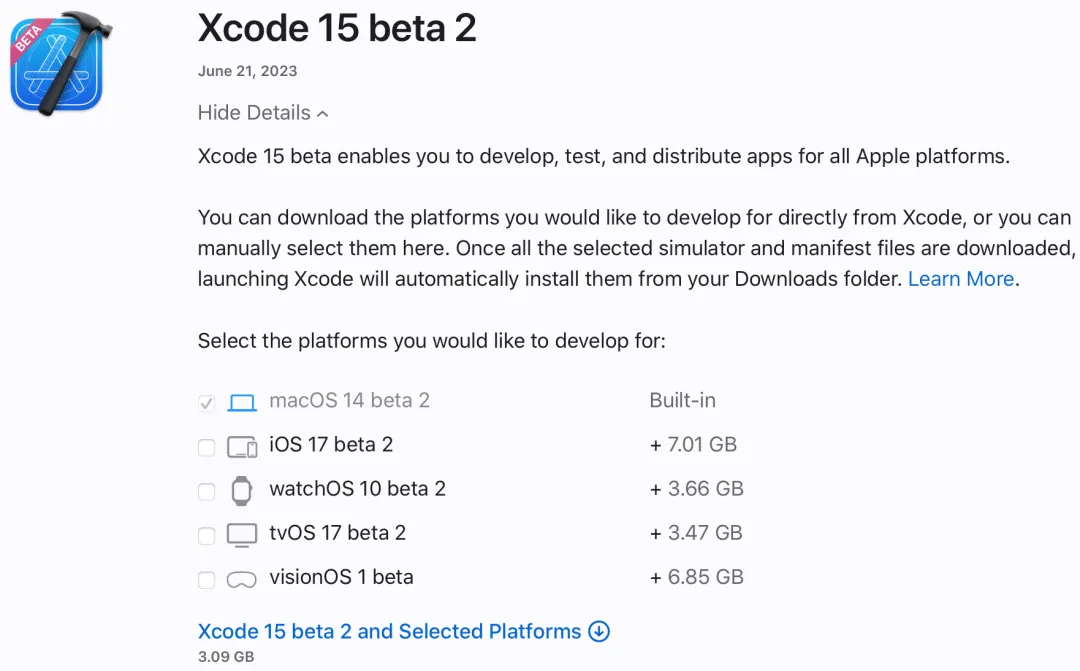
Vision Pro 模拟器
Vision Pro 的 SDK 和模拟器都包含在 Xcode 15 beta 2 中,但是为了快速下载,建议在下载页取消选中 iOS17 和 visionOS1 的 SDK,安装 Xcode 后可以再单独下载。

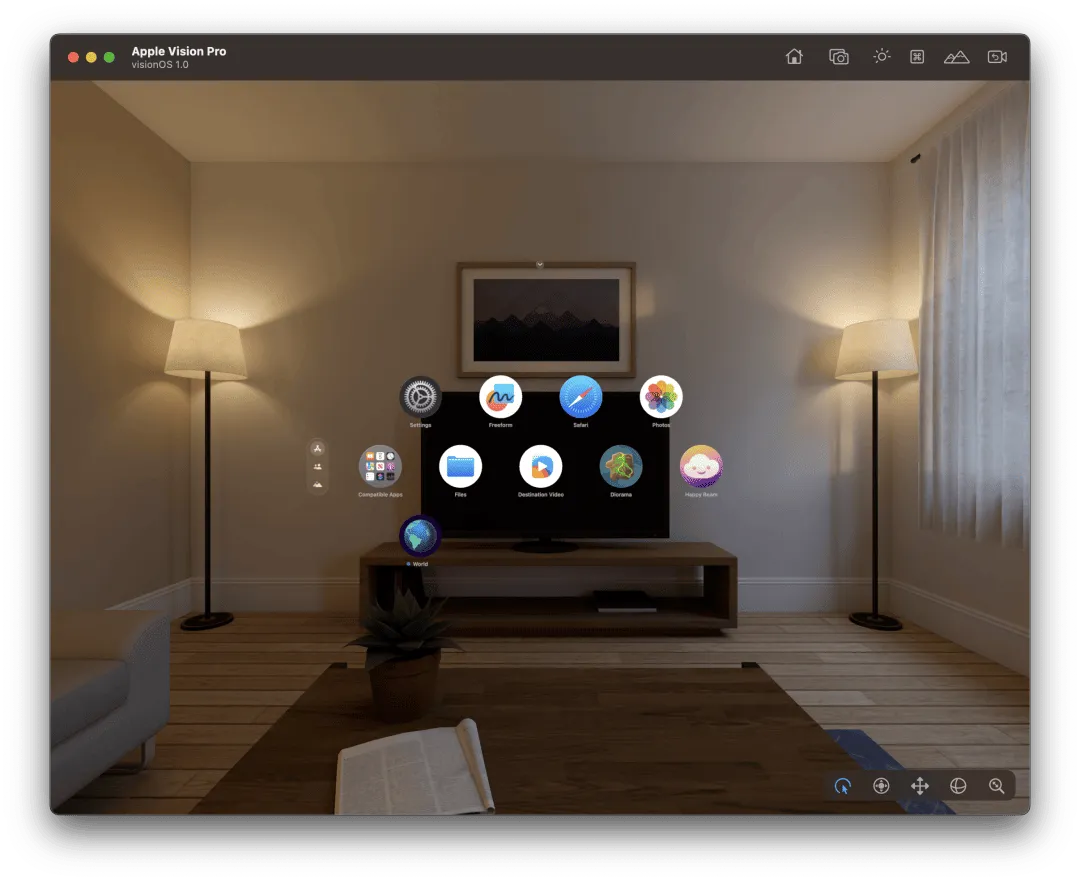
在 Xcode 和 visionOS SDK 下载完成后,可以下载并安装 Apple 在 WWDC 上提供的 Demo:
- Hello World:以 3D 方式展示地球、人造卫星位置关系
- Diorama:沙盘模式展示地形与地标
- Happy Beam:手势比心,消灭乌云
- Destination Video:视频播放
即可在模拟器上看到软件运行的界面

官方还给每个 Demo 都配了一小段视频,例如在 HelloWorld 中,我们可以看到 Demo 分别利用 Window、Volume 和 Space 展示了太阳系的相关模型:
在 Diorama 中,则是简单展示了 3D 沙盘,以及沙盘上的地标:
在 Happy Beam 中,则是展示了如何使用手势识别来玩一个简单的打怪物的游戏:
在 Destination 中,则是展示了一个带有 Immersive Space 的视频播放器的使用场景:
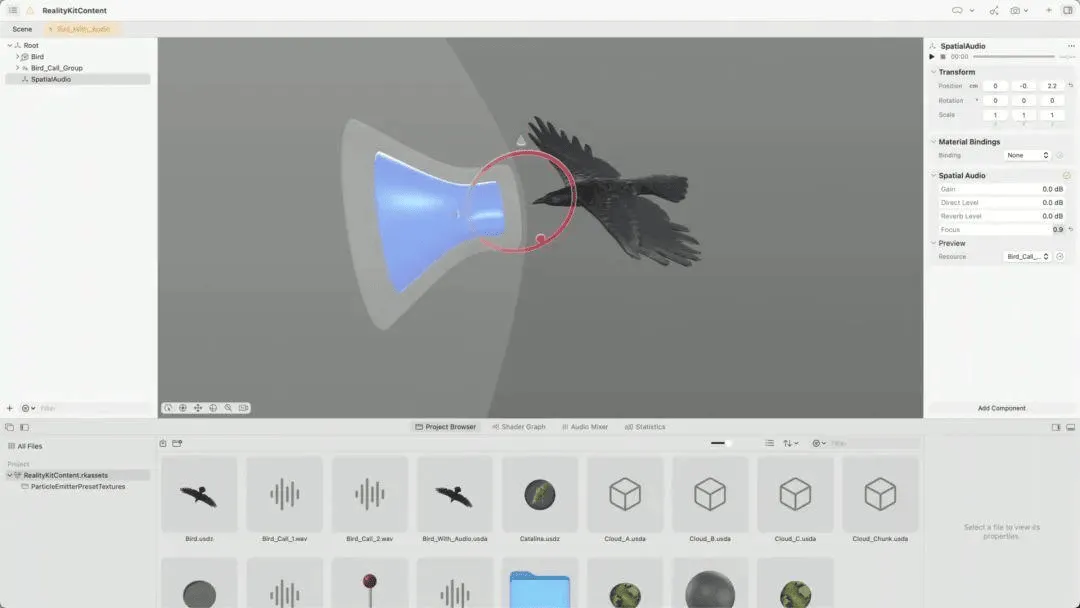
新的 Reality Composer Pro
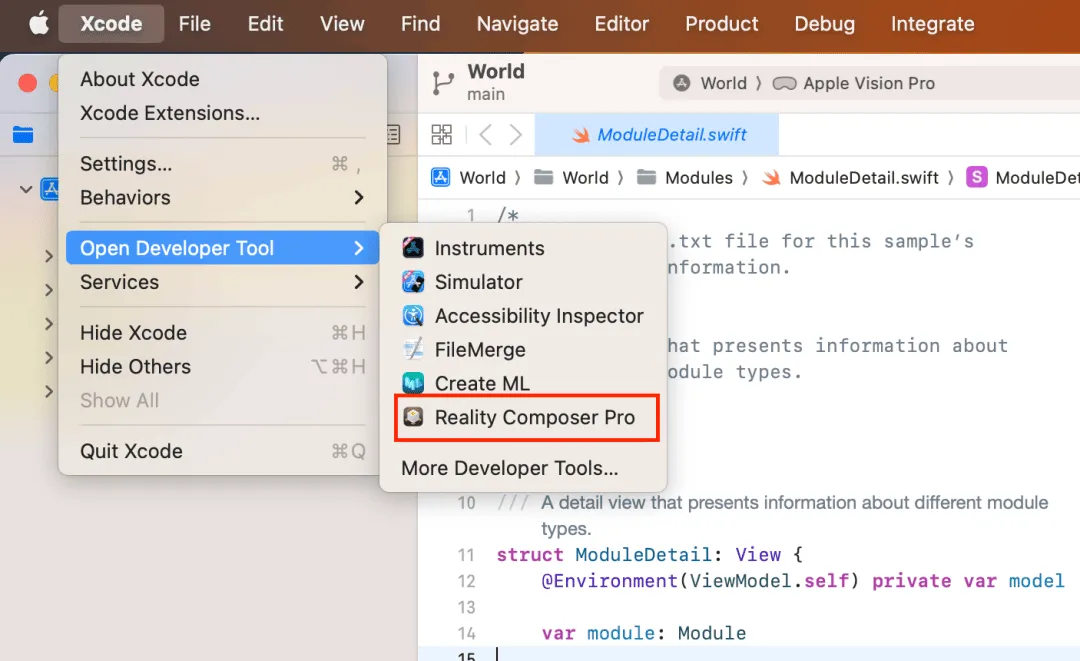
新的可视化编辑器 Reality Composer Pro 也随着 Xcode 15 beta 2 到来了,可以从左上角菜单 Xcode-Open Developer Tool-Reality Composer Pro 中打开。

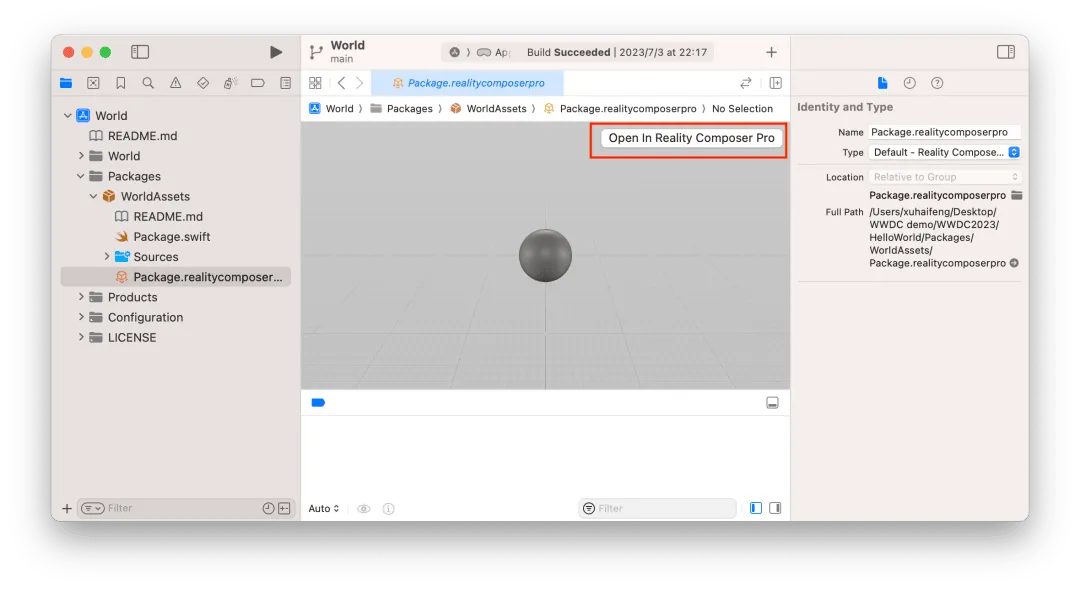
如果已经打开的 Xcode 项目中包含 Reality Composer Pro 文件的话,也可以从 Xcode 窗口中打开。比如,在苹果的 Demo 工程 World 中:

从上图中,相信大家已经发现了,Reality Composer Pro 的项目与 Xcode 工程的协作方法也发生了变化:以前的 Reality Composer 文件拖入 Xcode 中后,会自动生成 Swift 代码;而 Reality Composer Pro 的文件直接拖入后会作为一个 Swift package 嵌入到 Xcode 工程中。
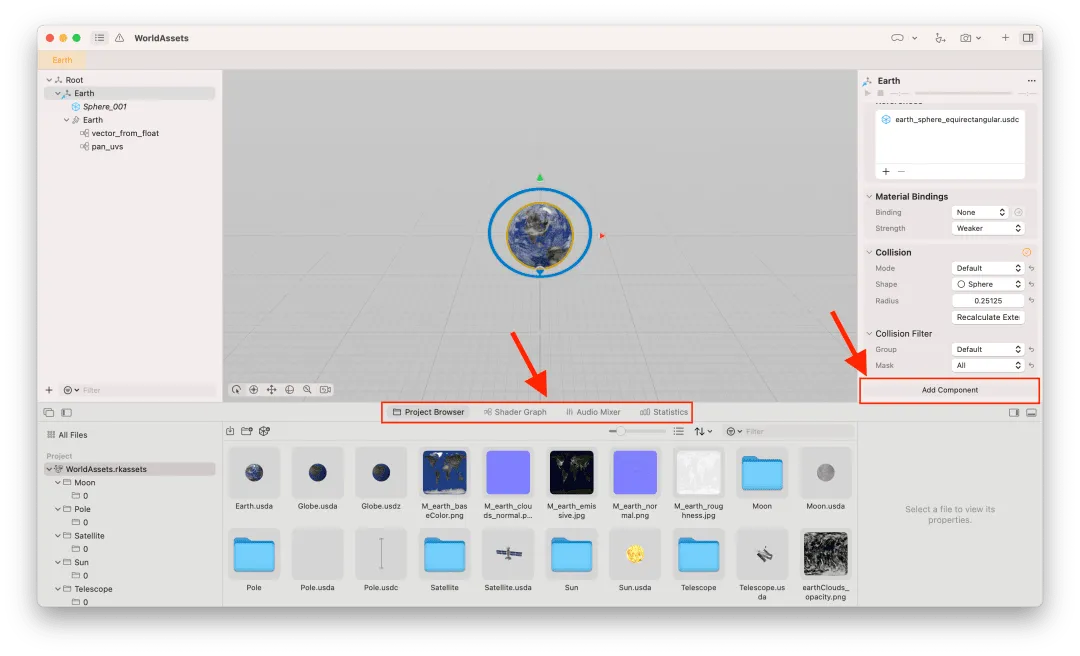
新的 Reality Composer Pro 界面和功能也发生了一定的变化,整体有点像 Unity 编辑器的界面了。最主要体现在下方的工作区多了 4 个标签:项目浏览器、Shader Graph、Audio Mixer、统计。同时右侧也多了“Add Component”按钮,可以添加额外的 Component,包括使用 Xcode 编写的自定义 Component。

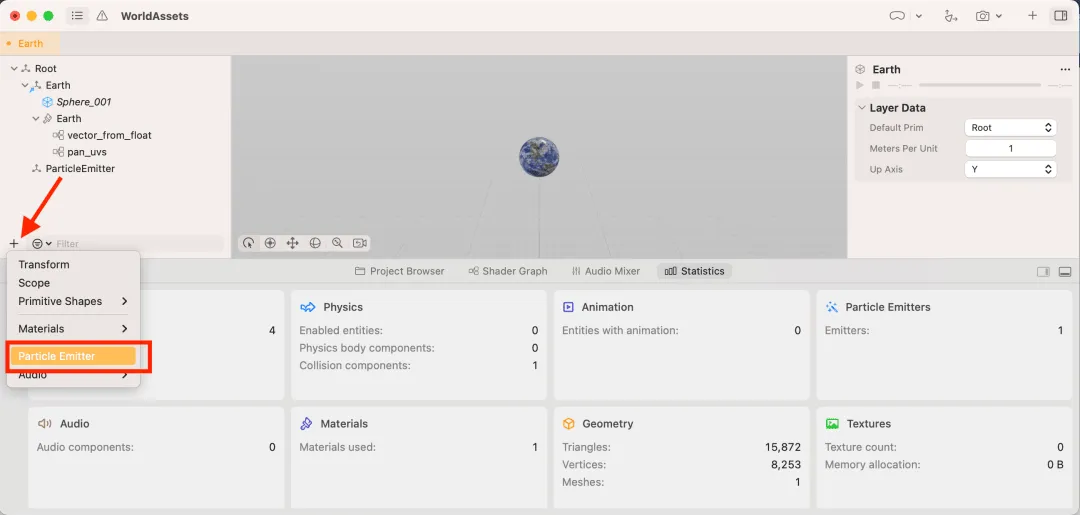
其他的重大升级还包括,终于支持了粒子系统,这可是千呼万唤始出来呀。以前在 SceneKit 中早已有的功能,在 RealityKit 中终于出现了。

Tool
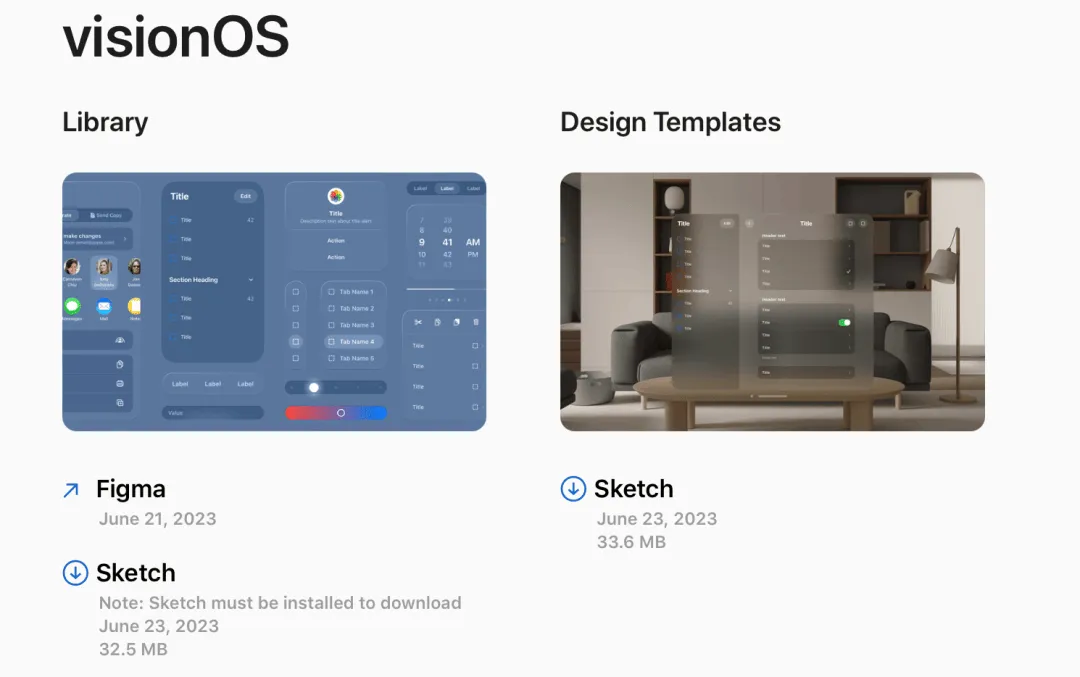
Apple Design Resources 发布 visionOS 设计稿
关键词:Figma,Sketch,visionOS
每年 WWDC 更新系统之后,苹果会例行推出相关的设计稿资源,以方便设计师使用与参考。今年也不例外,苹果例行更新了相关资源素材以方便设计师们使用。

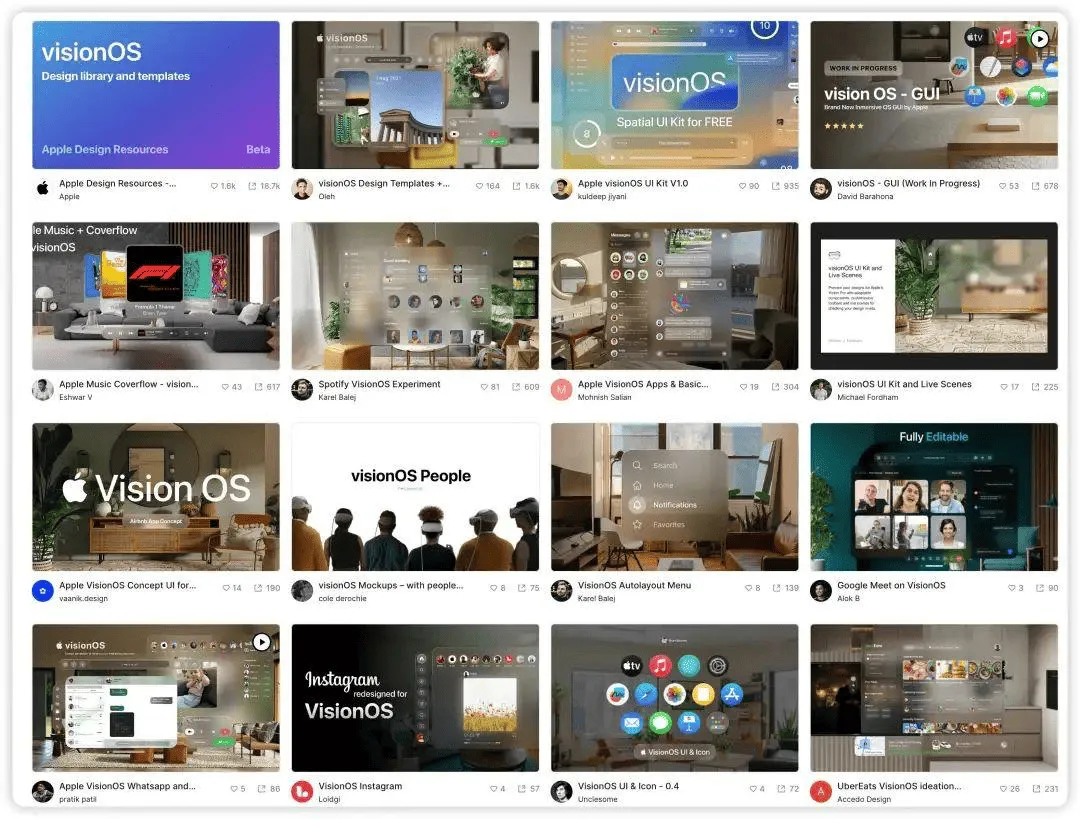
除此之外,在 Figma Community 中搜索 visionOS,你已经能够看到有相当多的设计师们开始发挥自己的“超能力”构建美轮美奂的 visionOS App 的概念稿了,基本上完成度都很高(就差一个开发了)

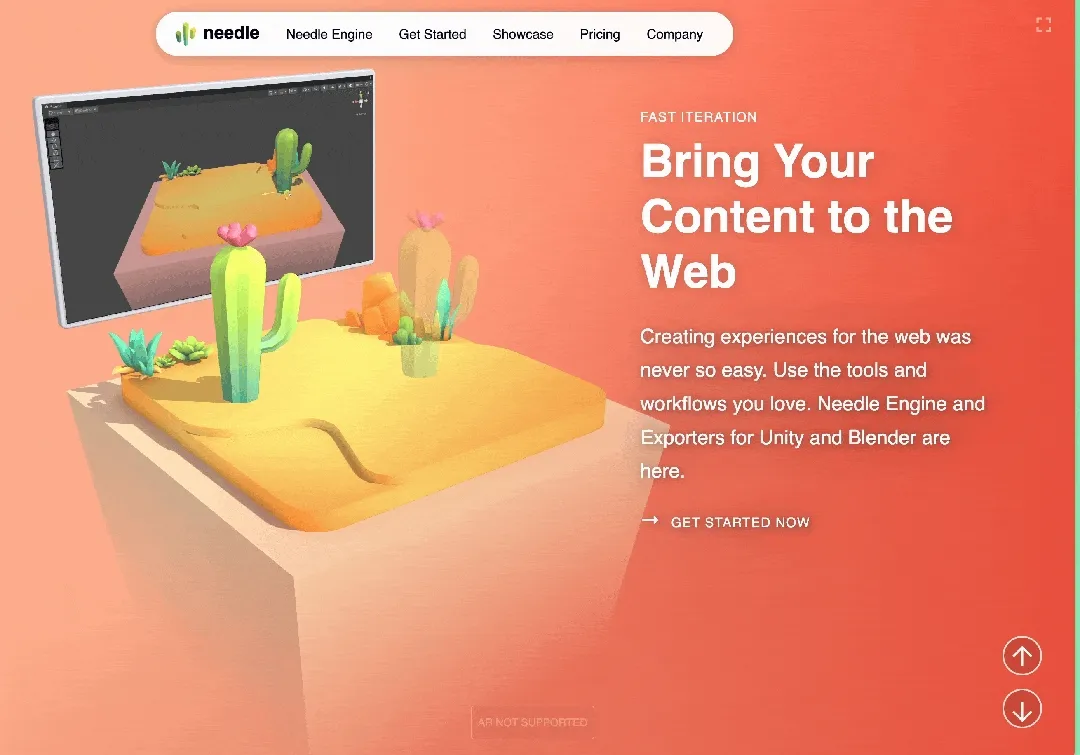
Needle - XR 友好的、基于 Web 的 3D App 运行时
关键词:Unity、Web
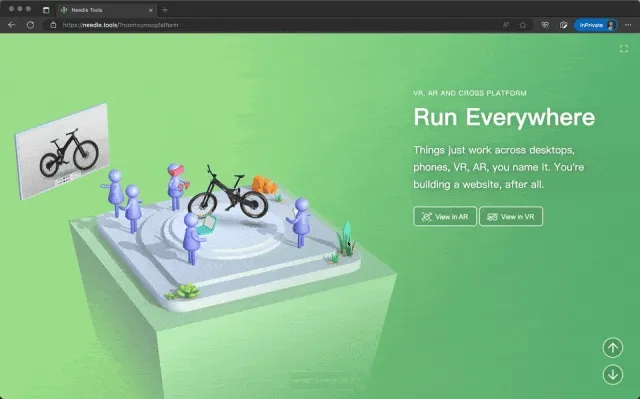
如果你是一个 Unity 的 VR/AR 开发者,为了方便传播需要做一些基于 Web 的项目,那么 Needle 对你来说将会是一个非常趁手的工具。

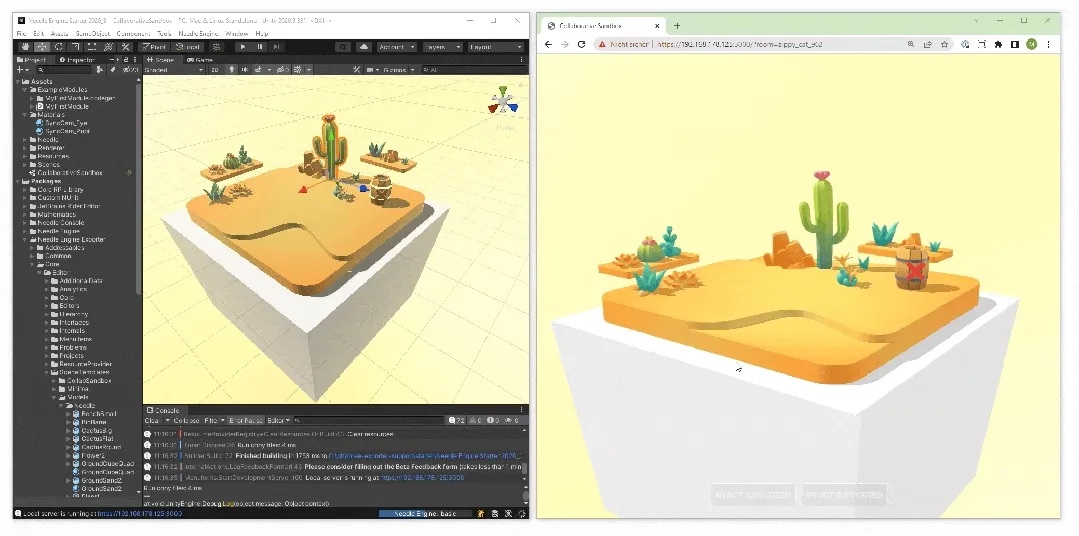
Needle 是什么?根据官网的说法,Needle 是一套 帮助你将 3D 场景搬运上 Web 的工作流,之所以说是工作流,是因为 Needle 无意创建一个新的编辑器,而是希望通过一套工具构成的工作流将你现有的创作工具的内容快速搬运到 Web 上——例如,通过 Needle 提供的工具,你可以快速的将一个 Unity 项目打包为一个 Web 项目并在浏览器中预览(并且在 Unity 中的修改可以实时的体现在浏览器中):

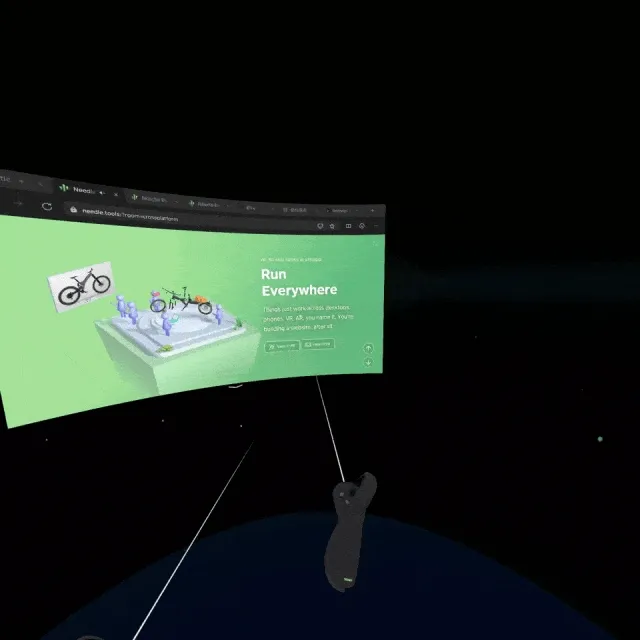
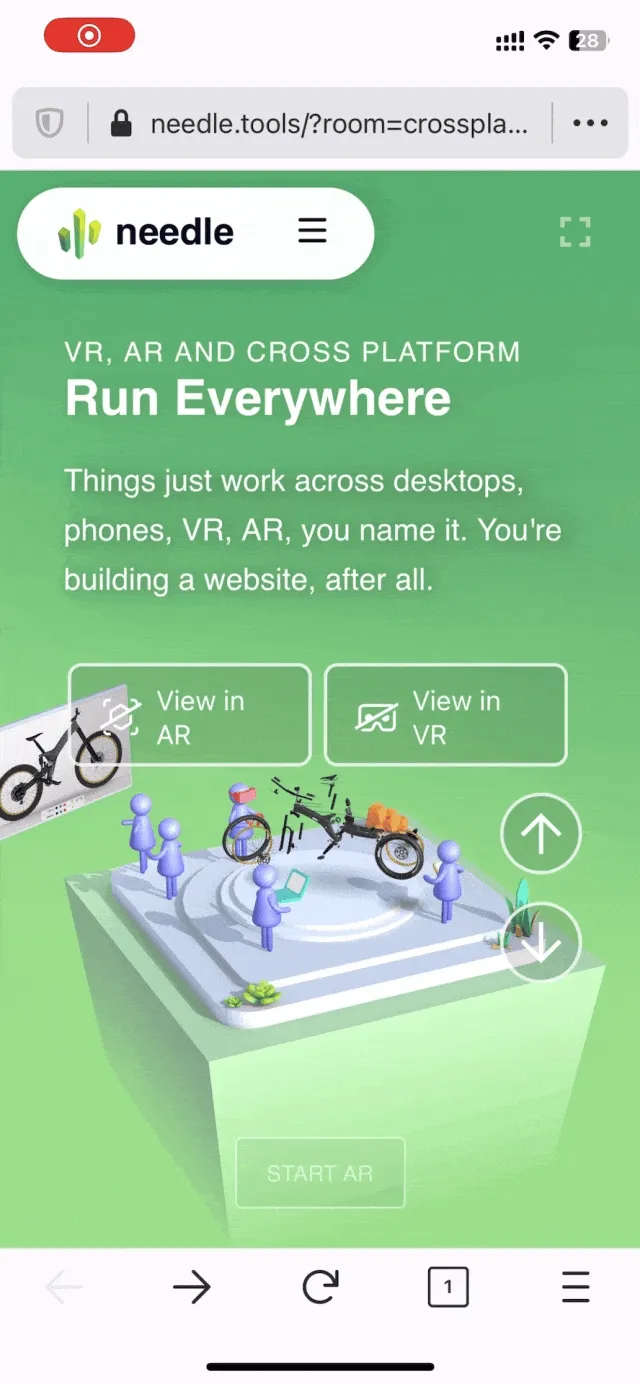
除此之外,Needle 团队还相信 新的 VR 和 AR 设备也将会扩展 Web 的边界,因此在 Needle 中也内置了对 WebXR 的支持,因此同一个项目可以同时在支持 WebXR 的 VR 设备和移动设备上运行:
Web:

VR:

AR:

如果你对 Needle 的能力感兴趣,你可以直接通过 Needle 友好的新人文档,快速上手了~
Video
阴差阳错 撼动世界的游戏引擎 / 万字解析:今天的游戏技术究竟发展到了什么程度?
关键词:游戏引擎、UE5,科普

无论是 VR 还是 AR ,在整个生态构建过程中,都无法绕开一个关键角色——游戏引擎。因为无论是 VR 还是 AR,都需要利用软件模拟出真实的 3D 世界,而这件事正是游戏引擎一直以来不断精进的事情。
那么,一个好的游戏引擎到底是怎么样去模拟出真实的 3D 世界的呢?在此次介绍的两个 B 站 Up 主的视频中,你会得到大致的答案。
在第一个视频中,Up 主老奇好好奇从 Unreal 引擎背后居功至伟的 Lumen 系统开始,向我们一步步介绍了计算机图形学的发展史,以及全局光照技术由简单到复杂,由古典到现代的发展历程。
而在第二个视频中,Up 主小凡今天出片了吗不仅讲解了代表渲染真实度的渲染技术,还介绍了能够让游戏人物更加真实的动作捕捉、场景交互更真实的物理模拟、NPC 交互更逼真的 AI 技术。
如果你对游戏开发感兴趣但又不知从何开始,那这两个视频会帮助你对游戏开发建立最基础的认知概念。
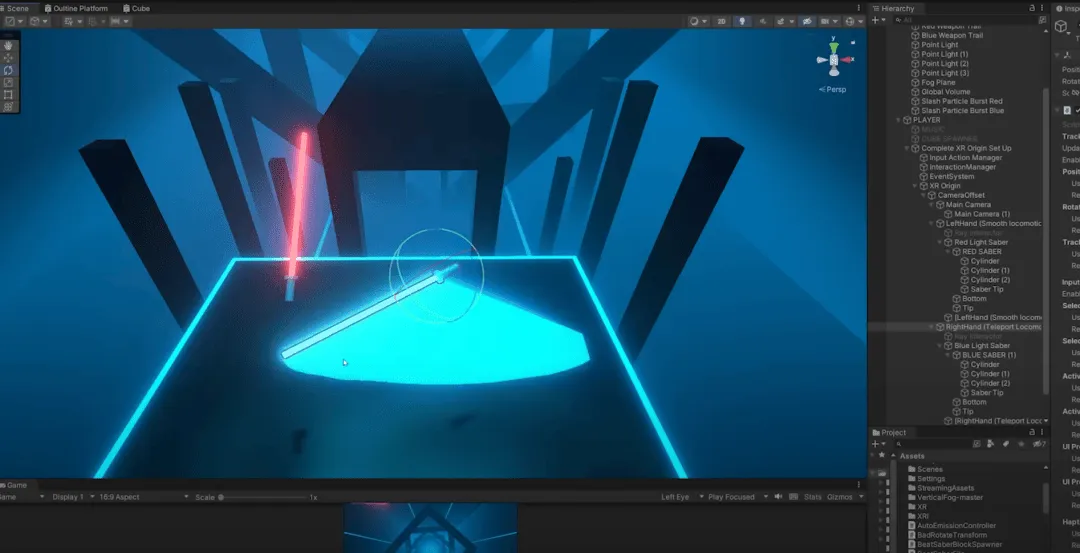
使用 ChatGPT 在 Unity 中重新创建节奏光剑
关键词:ChatGPT,VR 开发流程
ChatGPT 的功能越来越强大了。最近,作者成功让 GPT-4 回答了制作经典 VR 游戏“节奏光剑”的整个过程,包括代码、VFX 和 3D 模型等。这种高效的工作流程令人惊叹,也证明了技术工作人员需要的不仅仅是技术,还需要整合和利用资源的能力。这一成就为游戏开发带来了更多的可能性,同时也为技术人员提供了更多的探索空间。

他们花了三天时间完成该项目。如果你想看看 AI 的能力,或者想创造另一个 Beat Saber,请在这里查看 Valembois 与 ChatGPT 的对话 。
Wood——风格独特的 VR 艺术作品
关键词:VR 艺术欣赏 技术落地
风格独特的绘画我们可能见得不少,但风格独特的 VR 艺术家可能见得不多。
Minhang 是一位来自越南的风格独特的 VR 艺术家,她的作品的质量与画质已经和传统三维软件输出的作品没有什么差距了,并且艺术风格更强烈。而 VR 绘画作品由于其本身强烈的临场感,其作画过程也是非常有趣的一环——就像是在构建一个崭新的世界:
除了绘制艺术作品,VR 绘画也在很多原型阶段得到了一些创作者的喜爱。例如,电影《流浪地球 2》里面的概念设计,就运用到了 VR 软件,电影里令人印象深刻的门框机器人,就运用了 Medium 和 Gravity Sketch 这两个 VR 绘制工具进行了前期的概念探索,这里是设计历程的 详细文章。

 XR 基地
XR 基地