XR 世界导览 025
本期封面

本期封面,我们分享的是 Ilknur Citak 制作的 Vision Pro Music Player。
刊首语:Quest 玩家的坏消息和好消息
过去的一周,对于 Quest 玩家来说,可能是好坏参半的一周。

一方面,IGN 已经证实,Meta 将会无限期的延期 GTA San Andreas VR(侠盗猎车手:圣安地列斯)这个项目的发布,主要原因是 Meta 需要将精力集中在其他更加重要的项目上。毕竟:
在《GTA 圣安地列斯》无限期推迟之际,Meta 公司正在 VR 游戏市场上损失数十亿美元。Yahoo Finance 在本月早些时候发布的一份最新报告中称,Reality Labs 部门正在烧钱,仅在 2023 年,以 VR 为中心的部门就将累计亏损 160 亿美元。
另一方面,此时的 Meta 开启了八月大促,在八月大促的结束日期到来之前(太平洋时间 8 月 25 日),一大波游戏 将会一来最多 74% 的折扣。
目录
News
- Apple Vision Pro 更新了新的沉浸式视频
- Spline Summer Event: Real Time API & Webhooks、Android Support、Code API
- Meta 上架了一个新的 App:Meta Quest HDMI Link
Activity
- VisionHack:全球首个线上的 visionOS 线上 Hackathon
Video
- Intro to Bezi 101:Bezi 的系列入门视频
- 利用 RealityKit 和 Reality Composer Pro 制作一个盒子的传送门
- 提前开箱 Surreal Touch:世界上第一个为 Apple Vision Pro 设计的 VR 控制器
Code
- SharePlayMock:帮助你测试 SharePlay 的通信逻辑
News
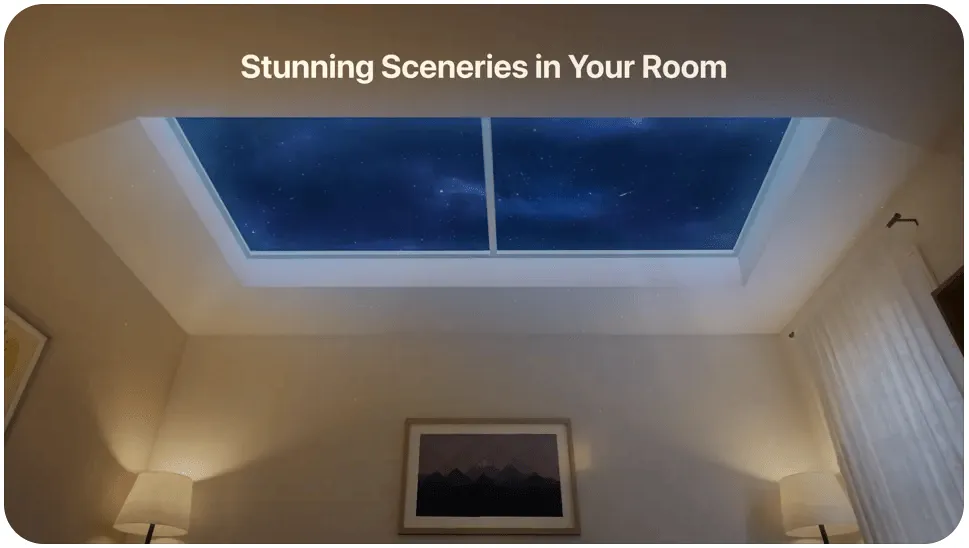
Apple Vision Pro 更新了新的沉浸式视频
关键词: Apple Vision Pro、Immersive Video
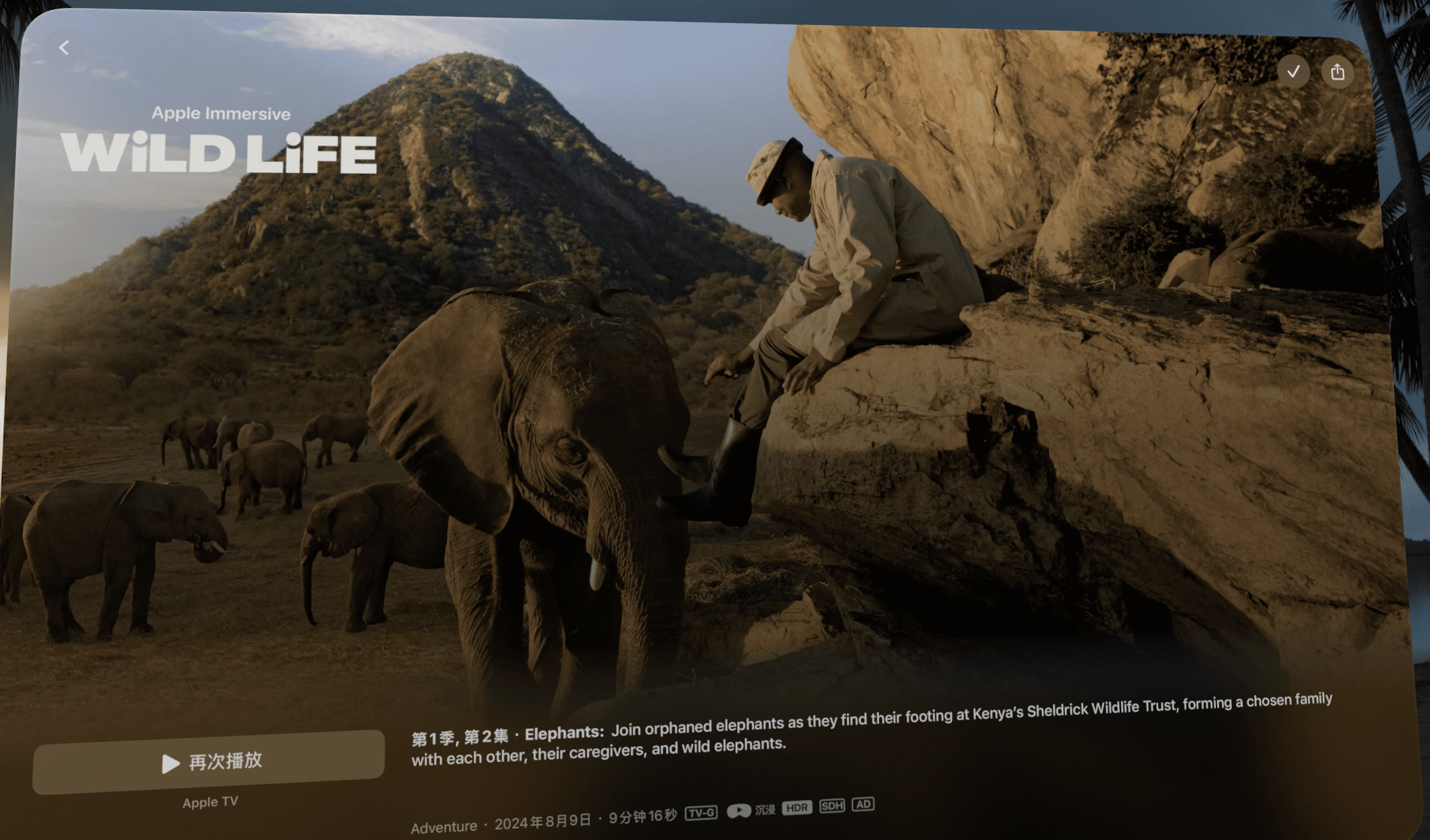
在 022 期,我们提及过下半年我们将在 Apple Vision Pro 的 Apple TV 上看到更多的沉浸式视频,这不,本周,WildLife 的第二集:Elephants 就来了。在这一集中,我们将跟随导演的镜头,前往肯尼亚的大象孤儿院,了解这里的人们是如何和大象友好共存的。

Spline Summer Event: Real Time API & Webhooks、Android Support、Code API
关键词:Spline Summer Event
自从 2023 年年底的一系列重大功能发布后(对应我们的 015 期),Spline 团队就进入了忙碌的开发周期。不过上周,在 Spline Summer Event 上,Spline 团队宣布了一些令人振奋的数据:目前每天都会有 200 万人使用 Spline 来设计和分享他们的 3D 设计。

同时,在 Summer Event 上,Spline 还发布了三个非常有趣的新功能:RealTime API & Webhooks、Android Support、Code API。让我们一个个来看看。
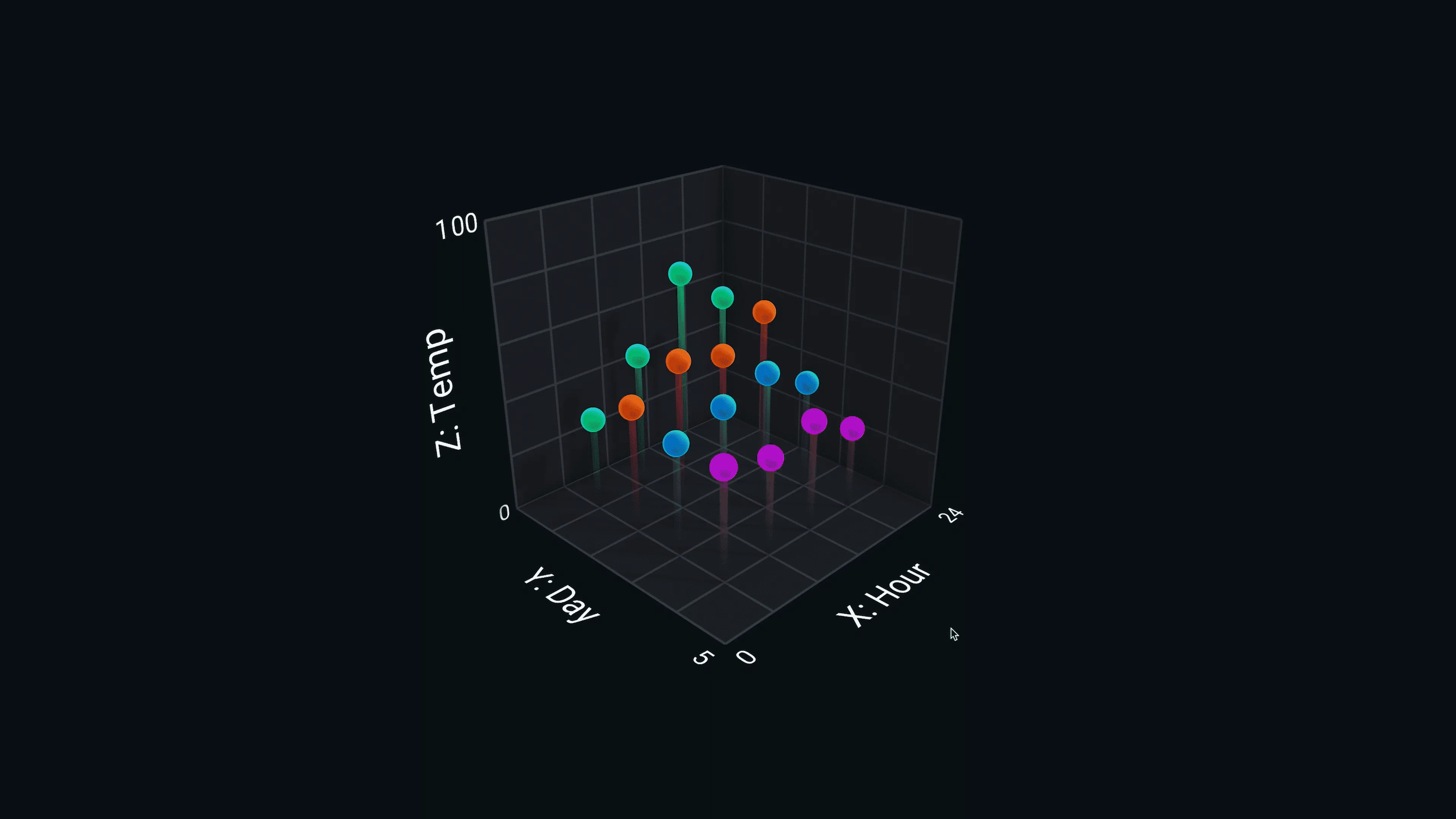
首先来说说 RealTime API & Webhooks,简而言之,Spline 现在可以接受来自网络 API 的数据作为 3D 模型的数据输入源了,同时模型中的各种交互也可以向外部的 API 服务器发送请求。这样一来,我们就可以让我们的 3D 模型根据现实世界的数据来展示了。例如,利用这项能力,我们就可以直接根据现实世界的实际情况生成好看的 3D 图表了,甚至,如果愿意的话,做一个实时的天气应用也不在话下。

试想一下,如果利用这个 API 将 3D 场景和 AI 的各种 API 连接,是不是瞬间就可以做一个非常有趣的交互式游戏了呢?看看下面的这个有趣的小鸭子,我们可以让他的行动和对话框都通过 AI 来控制。甚至为了方便开发,Spline 还专门提供了 OpenAI API 的能力,帮助你快速的集成 OpenAI 的各项能力。

这两项功能在 Spline 中可以立马使用到,所以你可以立马上手来体验了。
第二个重大功能是对 Android 平台的支持,和之前对 iOS 平台的支持一样,Spline 也是直接从底层的渲染引擎层进行了对接,只不过在 Andorid 平台是对接 Vulkan,从 Spline 现在可以无缝运行在各种 Andorid 设备上,例如折叠屏手机、Android TV 等。这项功能目前已经开启测试版本,预计 2024 Q4 可以正式发布。至此,Spline 已经基本完成了 Web、iOS 、Android 三大平台的原生支持工作。

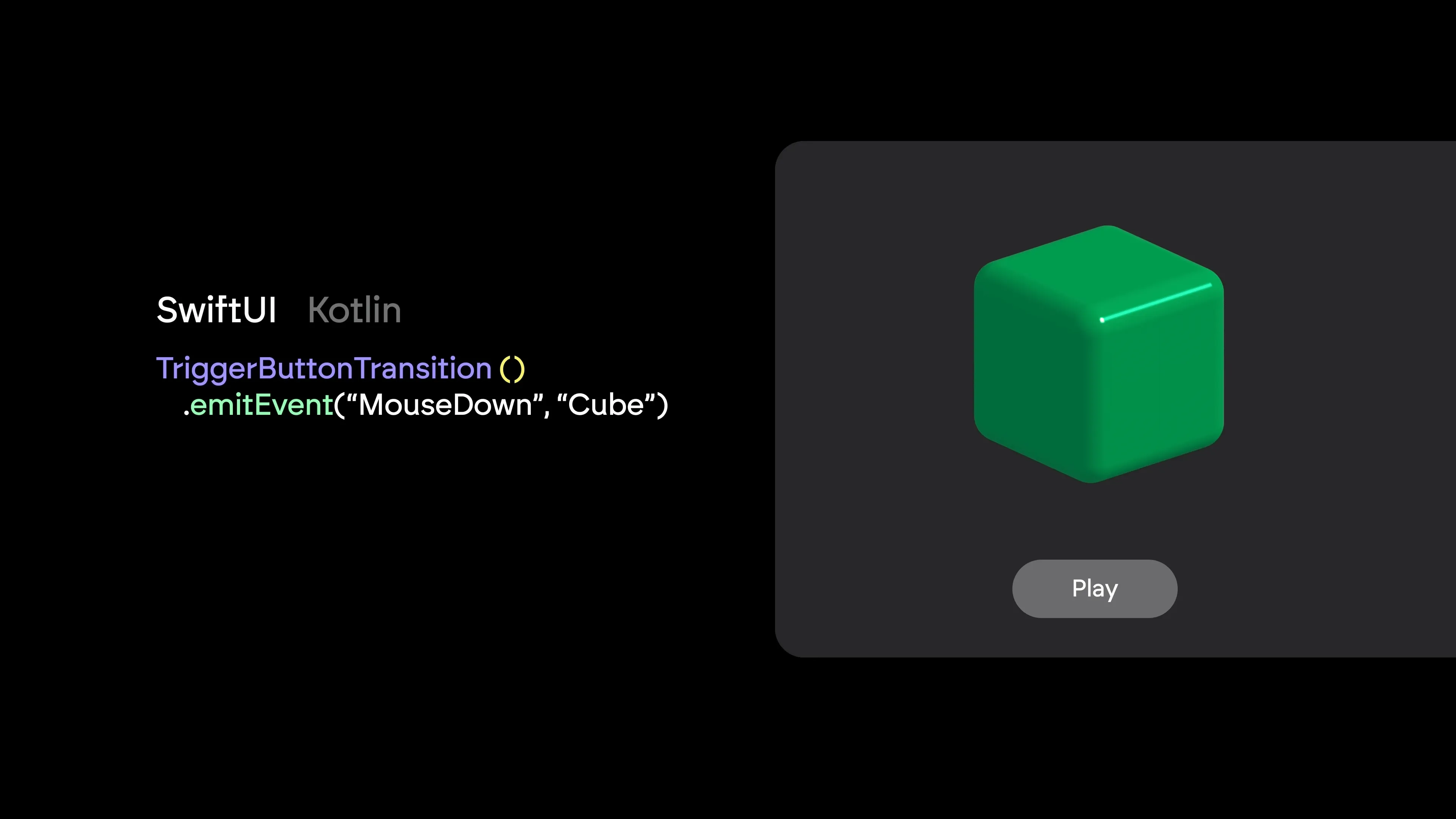
第三项更新则是 Code API,当我们在 Web、iOS、Andorid 平台集成 Spline SDK 之后,可以通过变量、属性、事件监听来对集成的 Spline 视图进行更加精细化的操作了:

这项功能目前只是在 Web 平台提供了直接的 API,iOS 和 Android 平台还需要再等等(预计在 2024 Q4 开始测试版支持)。
Meta 上架了一个新的 App:Meta Quest HDMI Link
关键词:Meta Quest HDMI Link

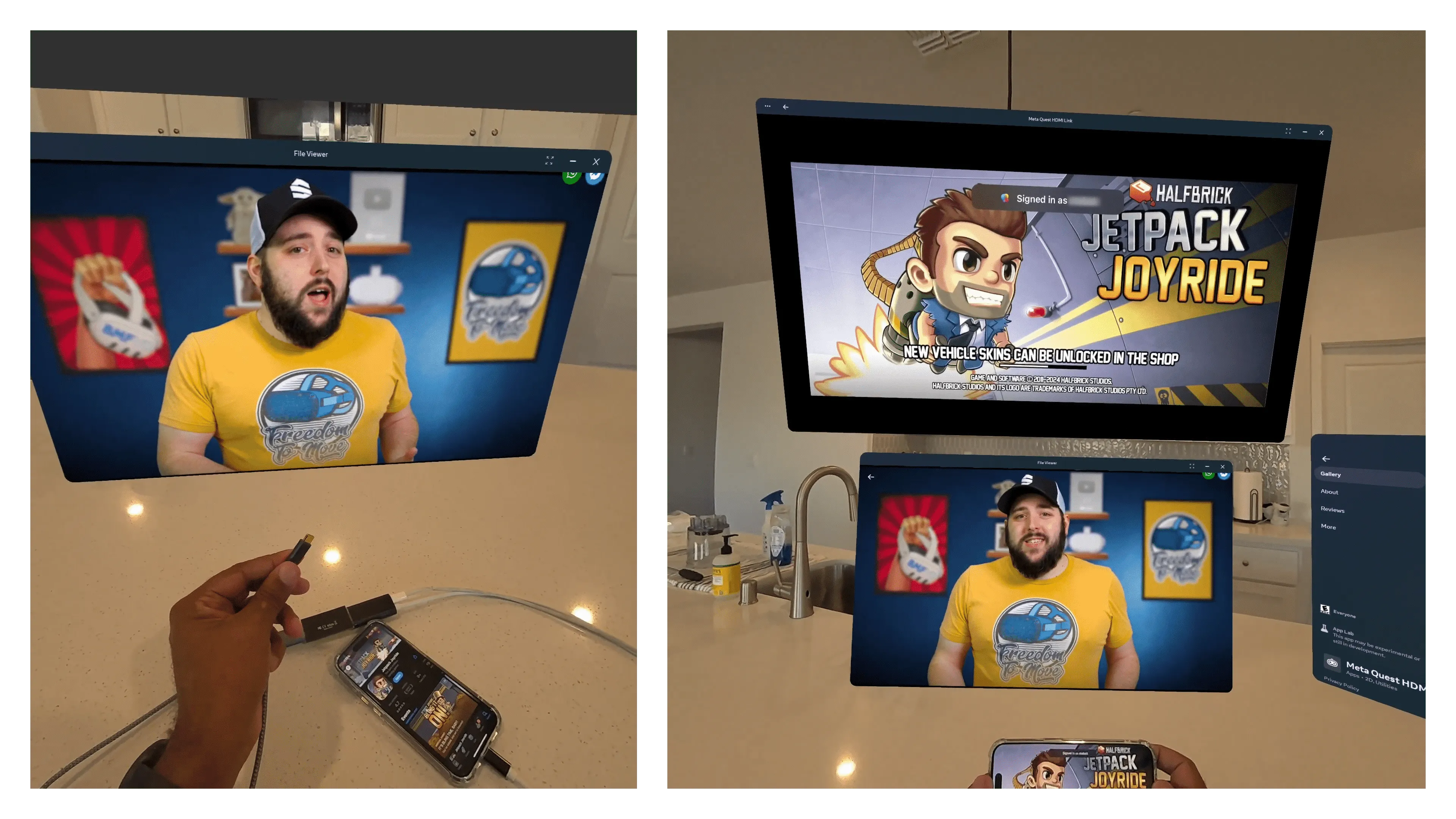
Meta 最近推出了一款叫做 Meta Quest HDMI Link 的软件,可以让你从支持 HDMI 或者 DP 输出的设备以 1080P 的清晰度将画面直接投屏到 Quest 上。不过,要想实现这个功能,还得额外购买一个兼容 UVC 和 UAC 的硬件采集卡才可以。
Activity
VisionHack:全球首个线上的 visionOS 线上 Hackathon
关键词:Apple Vision Pro、Hackathon、OnLine、Huge Bonus

还有不到一个月,VisionHack 这个盛大的全球范围内的 visionOS Hackathon 就要开始了(9.13-9.15)。经过紧锣密鼓的筹备,此次 Hackathon 最终将会给获奖的优秀参赛者提供总计 $25K(合计人民币 18W)的现金和奖品。

另外,不但有线上场,还会有线下场次,如果你正好住在纽约、旧金山、巴黎、蒙特利尔和圣路易斯 这几个城市附近,你可以通过 这个链接 参加此次比赛的线下场次。
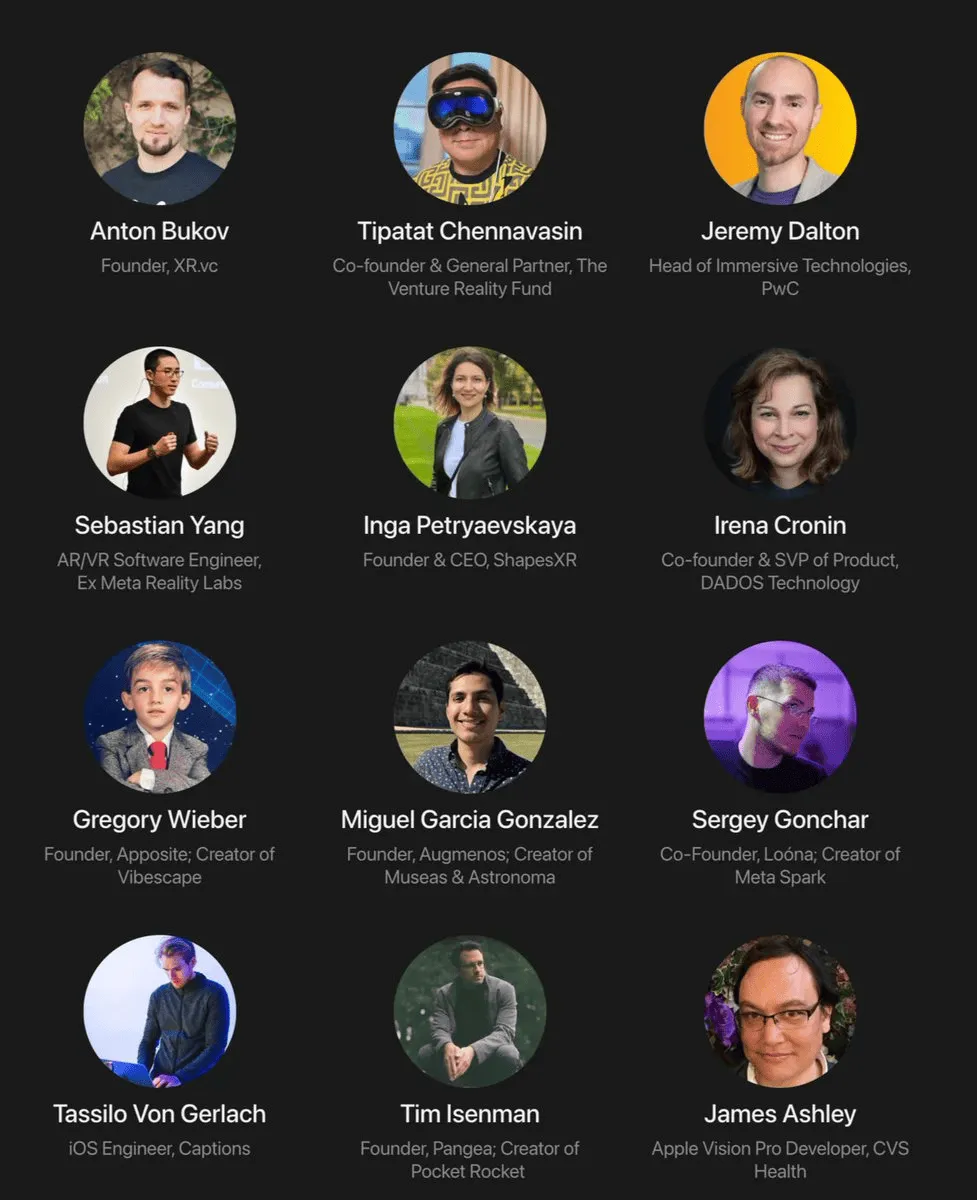
此次比赛也邀请了国际上众多 visionOS 和 XR 行业的优秀开发人员来做分享或者参与评奖:

如果你对这个活动感兴趣,想要参加并了解更多细节,欢迎和 Onee 联系~
Video
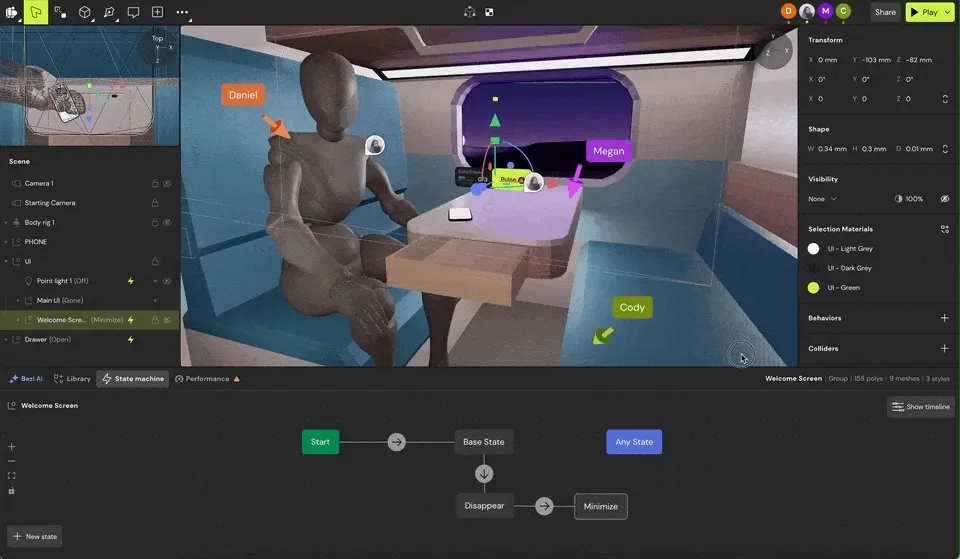
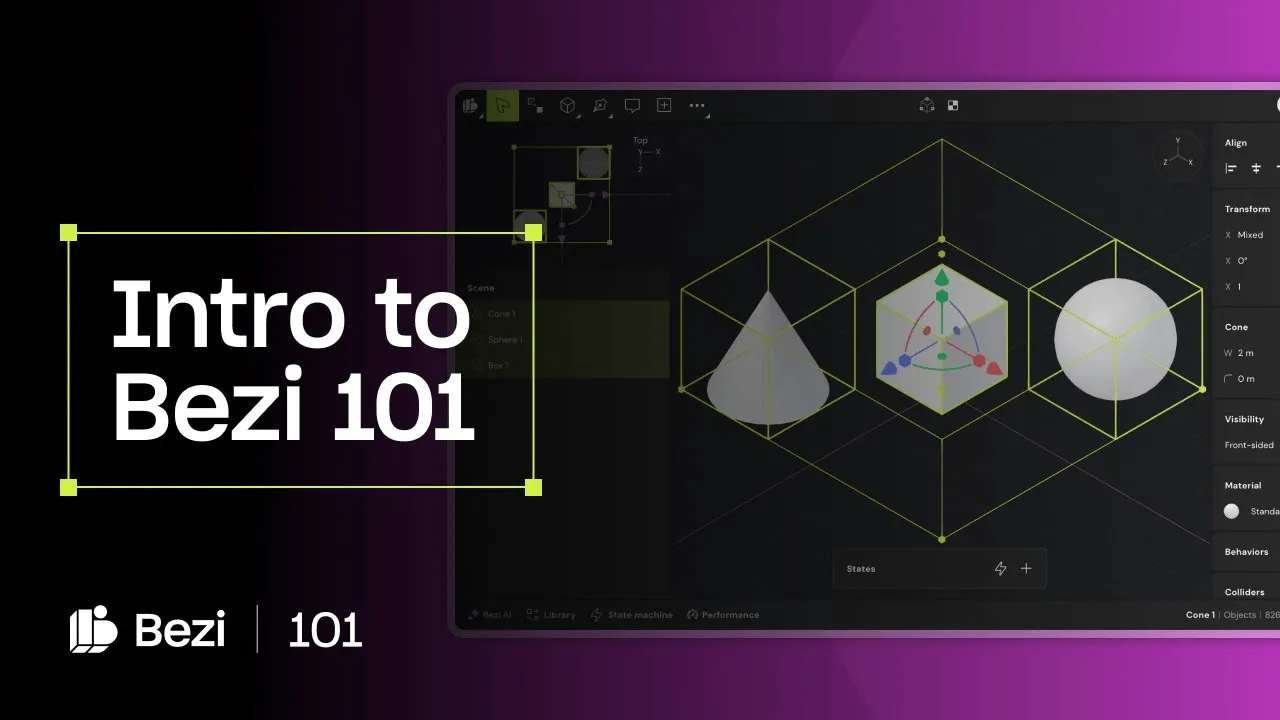
Intro to Bezi 101:Bezi 的系列入门视频
关键词:Bezi、101、Introduction

作为一款十分好用的基于 Web 的 XR 原型设计工具,我们分别在 003 和 011 向大家做过介绍过 Bezi。最近 Bezi 官方为了帮助大家能够更好的了解 Bezi,也推出了 Bezi 101 系列视频,旨在帮助大家从概念、原型、协作、设计等方面了解应该如何使用 Bezi 来助力 XR 开发。

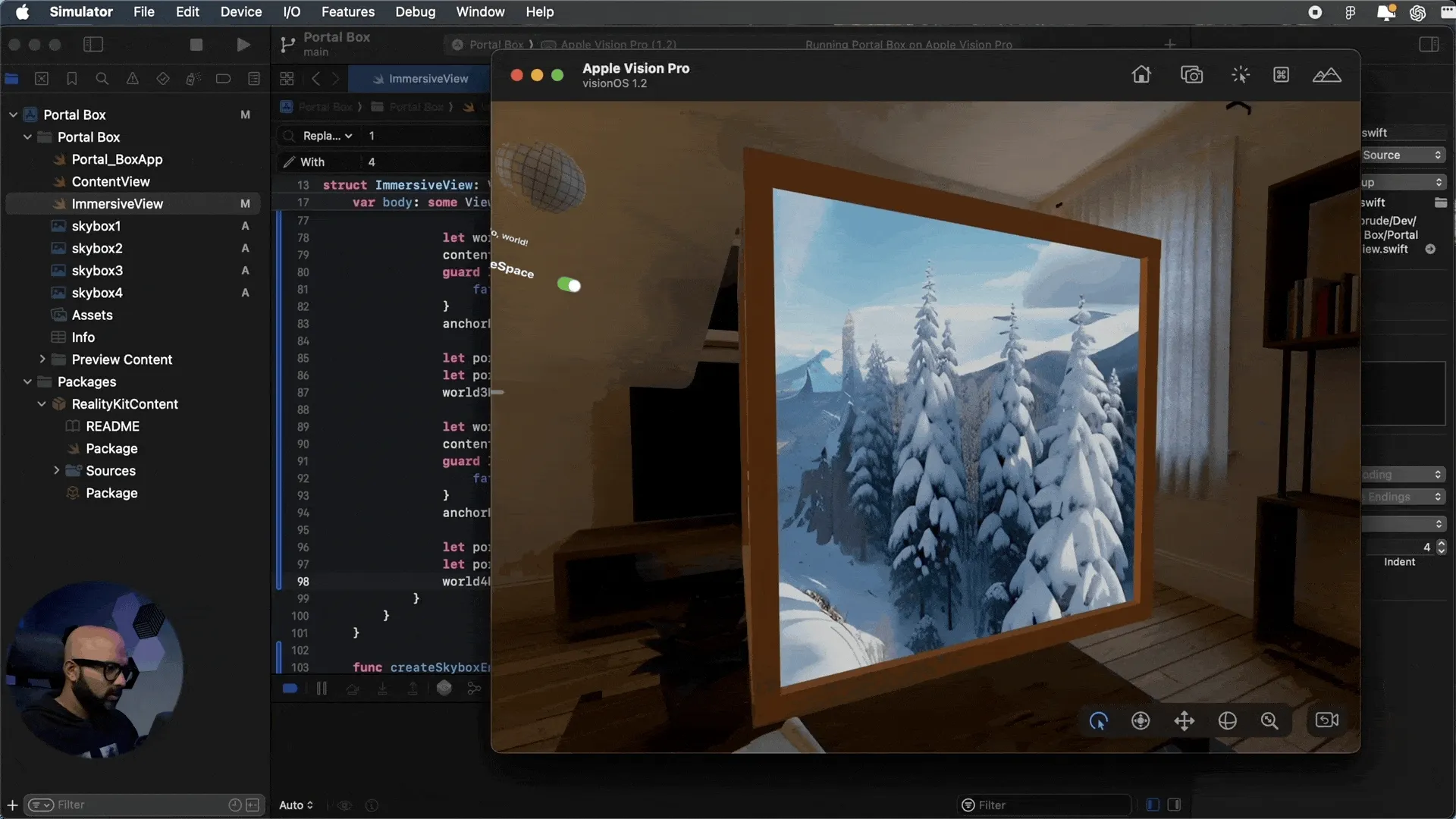
利用 RealityKit 和 Reality Composer Pro 制作一个盒子的传送门
关键词:RealityKit、Reality Composer Pro、Box Portals
如果你玩儿过 Moon Portal,你可能会好奇在 visionOS 中这种传送门应该如何去实现。

在 Sarang Borude 的这个 “How to make a Box of Portals in your Apple Vision Pro app using RealityKit and Reality Composer Pro” 视频中,你的疑惑就会得到解答。在这里,Sarang 为我们创造了一个有四面墙的 PortalBox,并在教程中一步步为我们讲述了每一个步骤所需要的注意事项。

另外,如果你对 Portal 的效果感兴趣,在看完这个视频以后,你还可以去看看 WWDC 24 上 关于 visionOS 2 中 PortalComponent 的更新,了解一下 visionOS 2 中为 ProtalComponent 增加的允许穿越的功能。
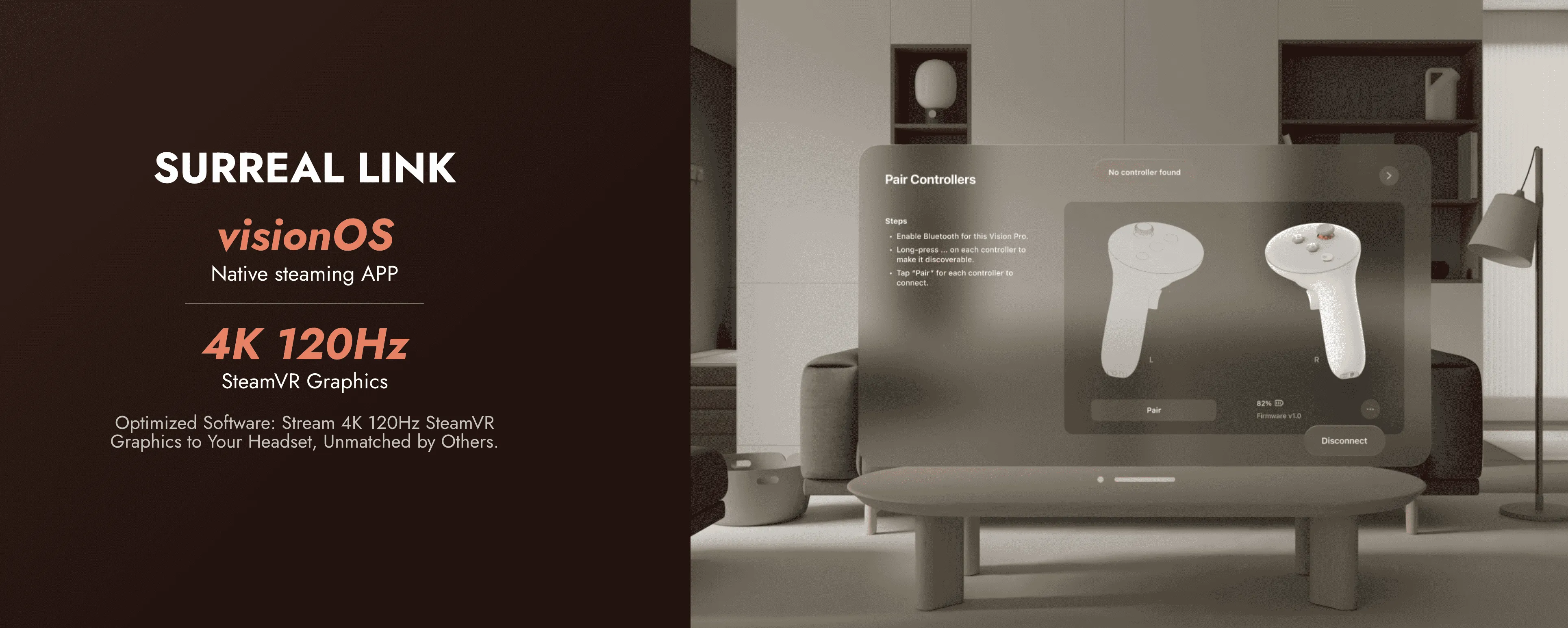
提前开箱 Surreal Touch:世界上第一个为 Apple Vision Pro 设计的 VR 控制器
关键词:Apple Vision Pro、SteamVR、Controllers
借助强大的手势识别,Apple Vision Pro 成功成为了第一个不需要手柄的空间计算设备。不过,一些传统的 VR 玩家可能并不为此买账。不过,有需求,就有解决方案。在 Himels Tech 的 这个视频 中,他就为我们提前开箱了 Surreal Touch——这个世界上第一个专门为 Apple Vision Pro 设计的 VR 控制器。

借助这两个支持 Type-C 的控制器,我们可以直接利用 Surreal Link 这个 App,在 Apple Vision Pro 上直接串流玩我们 SteamVR 上的各种游戏。
目前,Surreal Touch 的正式售价还没有公布,不过如果你通过 Himels Tech 的 这个链接 注册邮箱的话,可以获得一个最低 $249 的价格,感兴趣的话,就先来注册一下下吧~
Code
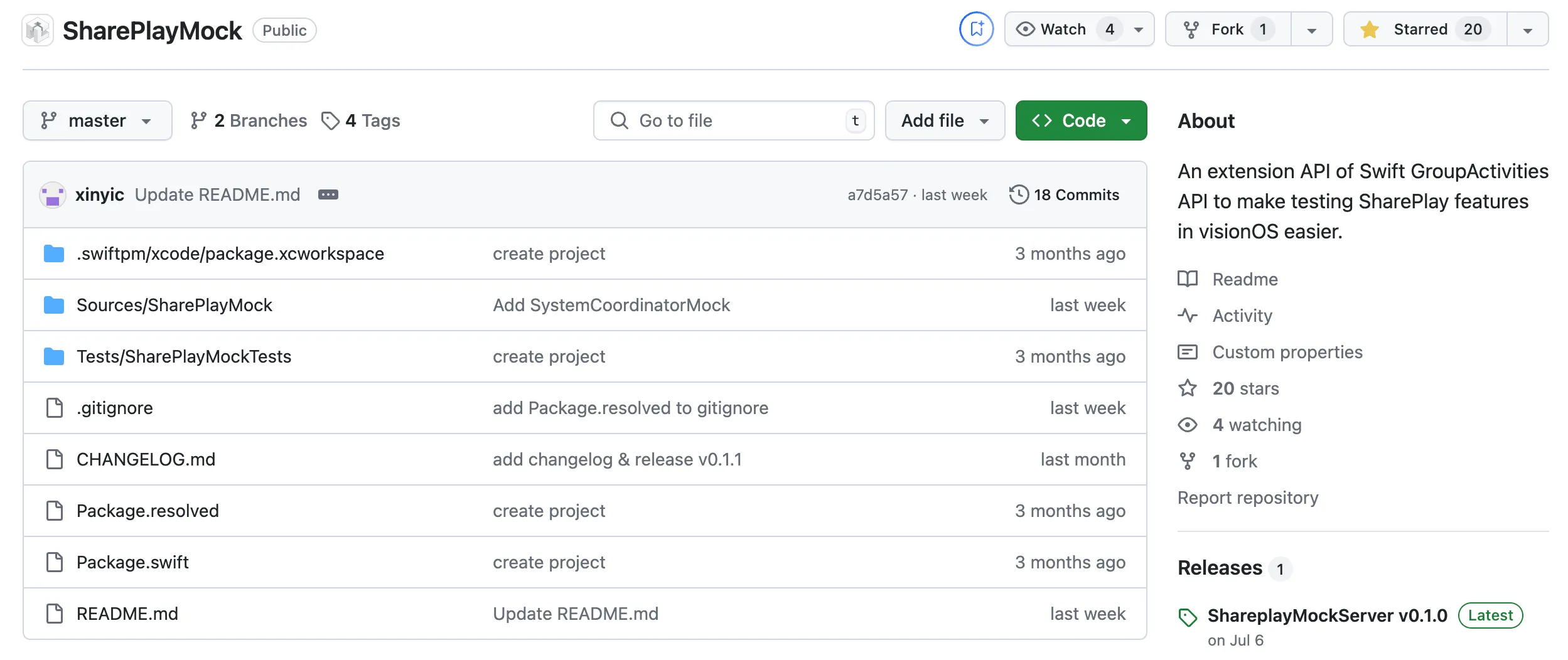
SharePlayMock:帮助你测试 SharePlay 的通信逻辑
关键词:SharePlay、Apple Vision Pro

SharePlayMock 是一个能够帮助你在进行 SharePlay 相关开发时,利用模拟器和真机直接进行本地通信调试,而无需和另外一个拥有 Apple Vision Pro 真机开发者联调的框架。
他的基本原理是,通过在 Mac 上开启一个 Server 以假扮自己是 SharePlay 提供的通信信道,以然后在代码中将 GroupActivity 相关 API 直接替换,以此来实现本地对 SharePlay 相关信息传输功能的调试。
// before
var sharePlaySession: GroupSession<PlayTogetherGroupActivity>?
// after
var sharePlaySession: GroupSessionMock<PlayTogetherGroupActivity>?
为了解释好这个框架的具体使用方式,作者还专门写了 一篇文章 来进行解释。
本期贡献者


 XR 基地
XR 基地