XR 世界导览 006

目录
- BigNews
- 微软发布了官方的 Unity Visual Studio Code 插件
- 位于上海的 Apple Vision Pro 开发者实验室于 8.15 开始为开发者提供真机适配机会
- Pixar、Adobe、Apple、Autodesk、NVIDIA 共同成立了 USD 联盟
- Meta Quest 更新 v56 版本
- Video
- 开发者对 visionOS 的所思所悟(Vision Pro Developer Hands-on / Vision Pro from a Developer’s Perspective)
- Tool
- Filtsy —— 使用 LiDAR 做高质量滤镜
- 如果 Musk 戴上了 Apple Vision Pro 会怎么样?
- AssetsExplore-Needle 维护的 glTF -> USD 转换测试集
- Paper
- MirrorNeRF:让 NeRF 识别镜子
BigNews
微软发布了官方的 Unity Visual Studio Code 插件
关键词:Unity、Visual Studio Code、插件
如果你是 Visual Studio Code 这款强大编辑器的爱好者,那么你在学习 Unity 的过程中,会非常痛苦的发现:在 Visual Studio Code 上调试 C# 将不会是一个非常愉悦的过程——你需要安装配置一大堆的东西,无法得到像是 Visual Studio 一样的开箱即用的使用体验。同时非常关键的断点调试功能也因为 Unity 官方插件 的年久失修变得不那么好用。
现在,这个情况终于有所好转了,微软官方下场推出了一款 Visual Studio Code 插件——Unity(莫名有种老大哥看不下去了,下场帮小弟的既视感)。通过这款插件,你可以一站式的得到 C# 环境配置、断点调试等各项能力,同时对于那些习惯了在 Visual Studio Code 中使用 Copilot 辅助编程的开发者来说,这也是非常大的福音(Code + Copilot,谁用谁知道)

目前,要想使用这款插件,你需要:
- 使用 Unity 2021 或更之后的版本
- 安装并启用 Visual Studio Code 上的 Unity 插件
- 在 Unity 中使用 Visual Studio Editor 2.0.20 或更之后的版本 (注意一定要确保版本正确,不然 Visual Studio Code 打开后代码提示等功能都无法生效)
在 Visual Studio Editor 上安装好 Unity 这个插件后,插件会自动帮你安装 .NET 相关的环境。
Tips
如果你因为网络原因导致 2 分钟内没有下载好 。NET 相关安装包的话会报错,遇到这种情况,建议你可以根据 vscode-dotnet-runtime 的建议将超时时间设置长一些,并尝试调整自己的网络状况。
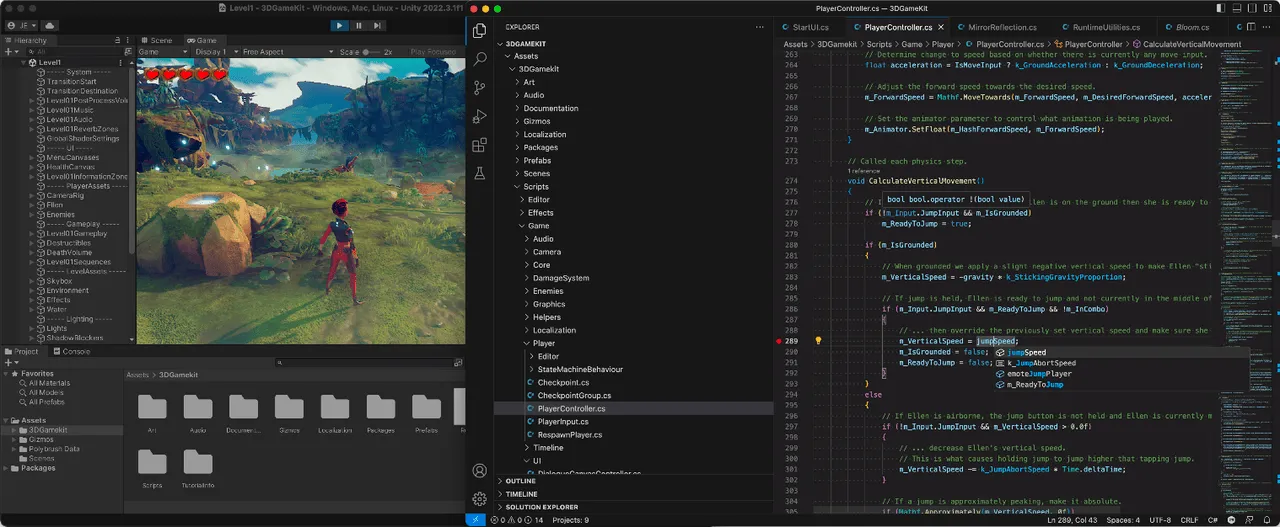
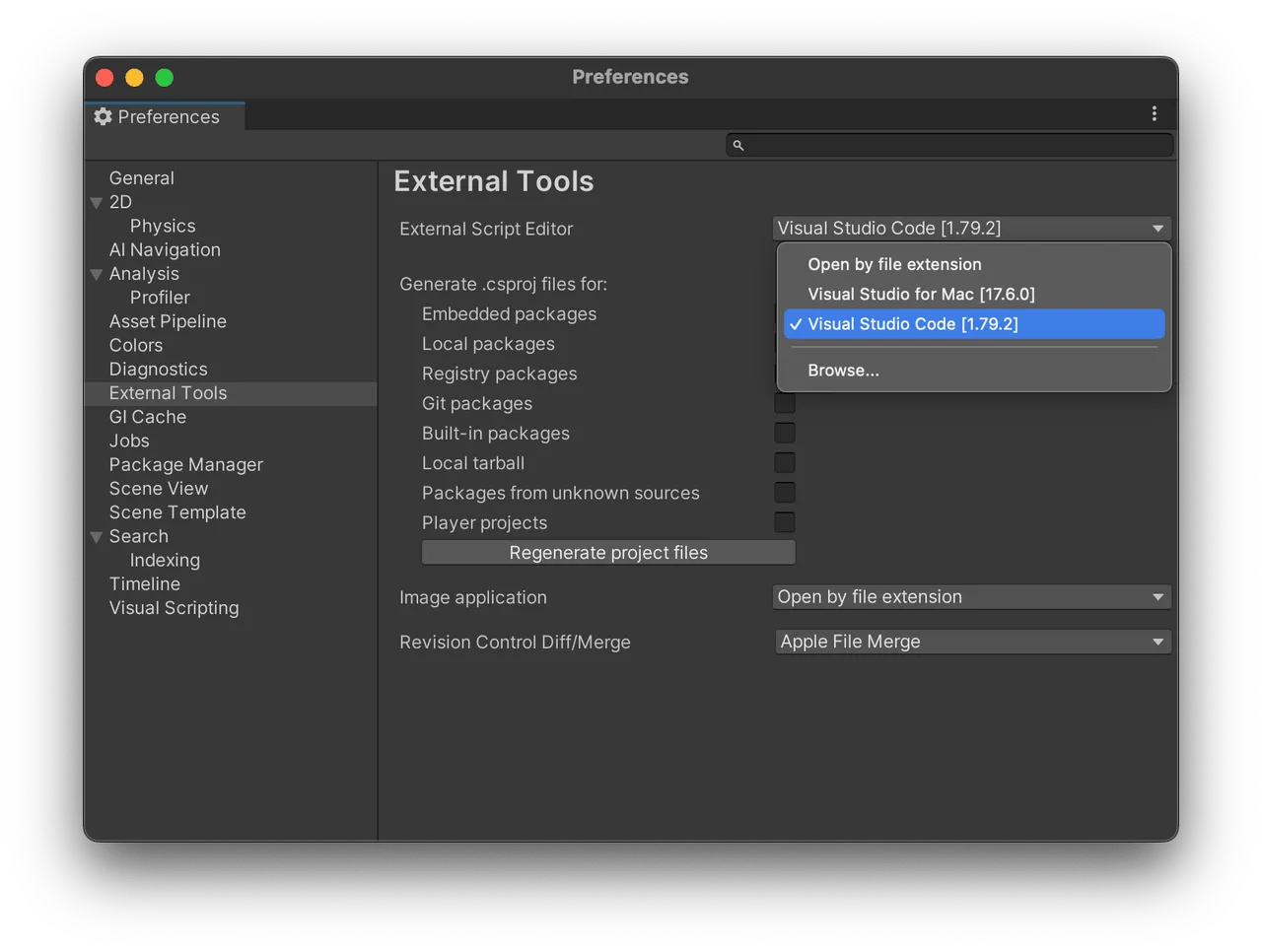
安装好 .NET 之后,在 Unity 中确保将 Preferences -> External Tools 中将 Script Editor 修改为 Visual Studio Code,双击脚本文件,就可以在 Visual Studio Code 中打开项目中的 C# 脚本了。

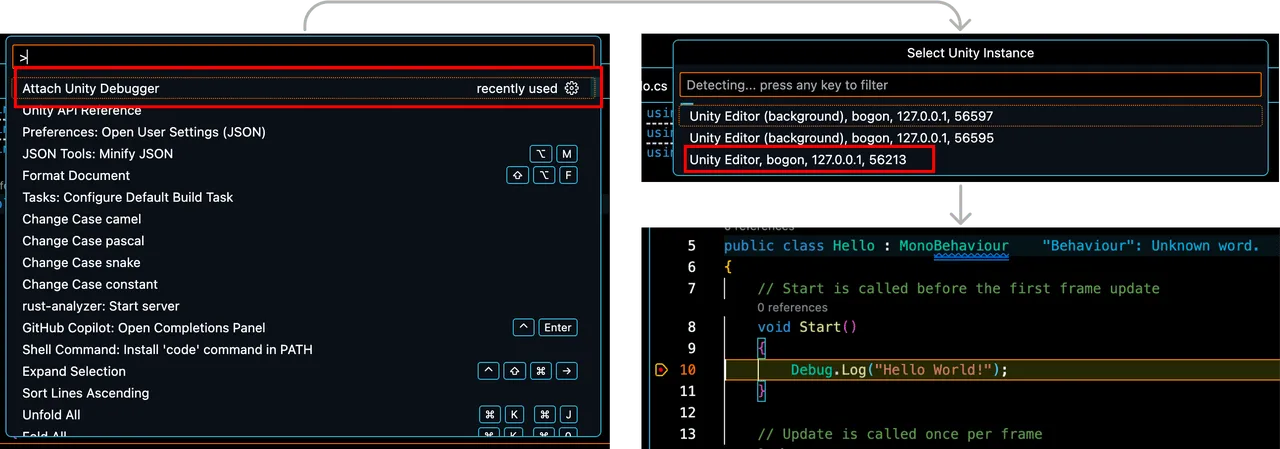
而断点调试的使用也非常简单,在 Visual Studio Code 的命令面板中选择 Attach Unity Debugger,然后选择在前台的 Unity Editor 的端口号,直接在 Editor 中选择 Play,就可以在预期的位置将代码断住了。

如果你在使用这款插件的过程中遇到了问题,或者是有新的 feature request,微软官方也非常欢迎你通过 Github 向他们提出来 issue。
位于上海的 Apple Vision Pro 开发者实验室于 8.15 开始为开发者提供真机适配机会
关键词:Apple Vision Pro、实验室
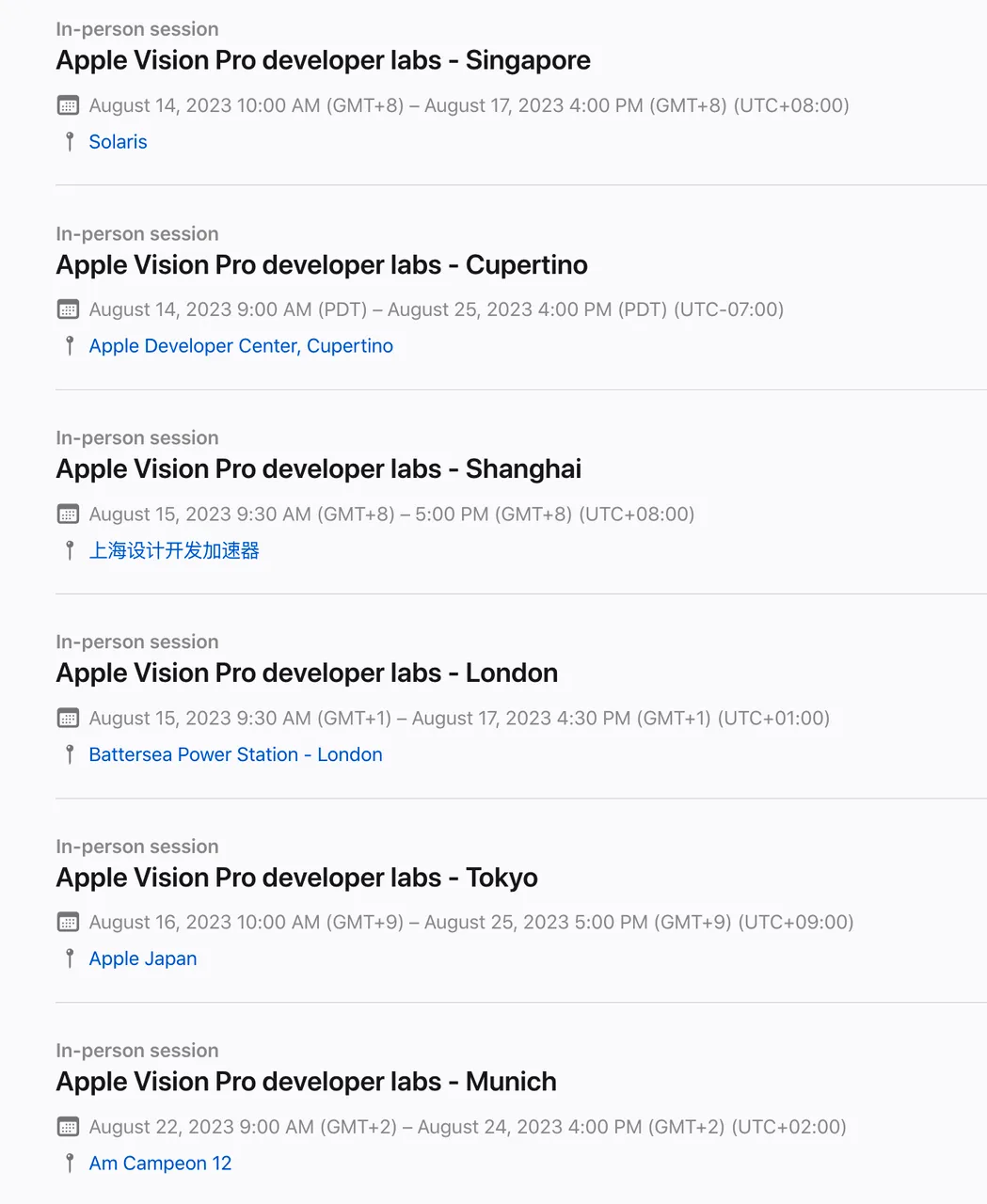
在 Apple Vision Pro 正式发售之前,除了在模拟器上进行开发,开发者也可以选择申请 开发者套件 或者 申请前往 位于库比蒂诺、伦敦、慕尼黑、上海、新加坡和东京的这几个开发者实验室进行真机调试。
这些实验室具体的预约时间已经在 Apple 开发者网站上展示出来了,位于上海的实验室已于 8.15 开始接受开发者在实验室中进行真机调试。

要想申请实验室的参与资格,你需要首先注册 Apple 的开发者计划(个人或者企业皆可),并使用自己的 Apple ID 登录 Apple 开发者官网 并填写对应的申请。该申请主要包括你正在制作的 visionOS App 的基本信息和在模拟器中运行的截图。
另外,同一个团队最多有两名成员前往实验室,因此 Apple 建议最好是由一名设计师和工程师共同前往。两名成员都需要在开发者官网上填写申请并注明同一团队小伙伴的名称。
Pixar、Adobe、Apple、Autodesk、NVIDIA 共同成立了 USD 联盟
关键词:OpenUSD、3D 模型格式
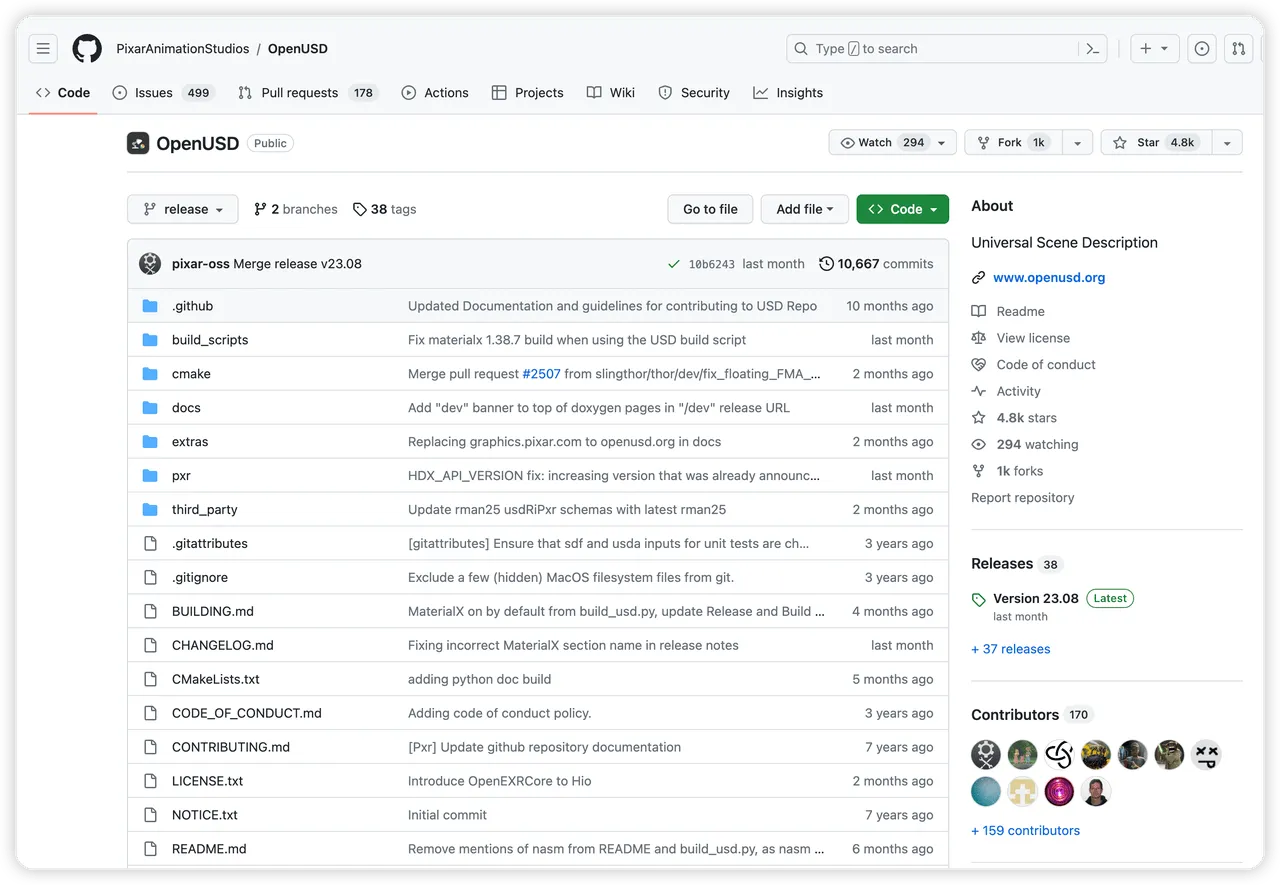
AOUSD——全称是 Alliance for OpenUSD,这是一个由 Pixar、Adobe、Apple、Autodesk、NVIDIA,作为创始成员,Unity、Unreal 等作为普通成员的开源、非盈利组织。它的目标是通过 OpenUSD 来促进 3D 内容的互相兼容,并且整个组织会在 Linux 基金会旗下的 Joint Development Foundation (JDF) 的开源框架下运作。

在 Hacker News 中,这条新闻的热度甚至一度超过了常温超导的新闻。

俗话说,外行看热闹,内行看门道,那这次 AOUSD 的成立,到底意味着什么?以至于 Hacker News 上它的热度如此之高?要说清楚这件事情,我们首先需要简单捋一捋在此之前的 3D 内容的现状。
注:
这里我们所讨论的 3D 内容,指的是利用类似 Maya、3DMax 这样的 DCC(Digital Content Create)工具创建出来的 3D 模型文件。
和图片不同,3D 内容并不存在一个类似 png 或者 jpg 这样在各个领域都能得到大规模应用的格式。其原因在于,动画、影视、游戏、工业建模、浏览器、移动应用等领域都分别在不同时期对 3D 模型产生了需求,出于效率以及商业的考虑,这些领域内的一两家头部公司都会选择创造自己专属的 3D 格式。这里我们举一些例子:
- OBJ: 一种最初为 Advanced Visualizer 设计的 3D 格式,诞生于上世纪 90 年代。大部分的 DCC 软件都支持 OBJ 格式,但其由于功能简单(例如不支持一个文件内有多个模型定义)仅能用在一些需求不复杂的场景
- FBX: Autodesk 的格式,广泛用于建模和游戏开发,Unity 和 Unreal 这两大游戏引擎都原生支持这个格式
- STL: 由 3D Systems 公司开发的格式,主要应用在 3D 建模领域,也因此该格式不支持材质
- glTF - 这是一个开放标准的格式,由 KhronosGroup 提出,目前主要用在 Web 领域和 Google 的 Andoird 生态下。
- USD:由皮克斯创造的 3D 格式,于 2016 年开源(因此在很多场合也被称为 OpenUSD),目前被大量应用在动画领域和 Apple 生态下的 AR 应用开发中
这么多格式带来的一个严峻的问题就是,每个格式都只能在特定领域中被使用。比如,FBX 虽然能在 Unity/Unreal 这样的游戏引擎中很好的被使用,但是 Apple 生态下的开发者却无法使用,因为 Apple 并没有意愿和动力去支持这样的格式。
假如你是一个 iOS 开发者,当你看到一个非常好看的 3D 模型并想应用到你的 App 时,却发现这个 3D 模型只有 FBX 格式,基本上此时你就只能 “望模兴叹” 了。(对比一下图片,绝大多数图片都会提供 png 或者 jpg 格式,不管你是应用开发者还是游戏开发者,你都可以非常容易的使用这些格式的图片)。
而此次 AOUSD 的成立,看起来给 3D 内容的统一和标准化带来了一丝曙光。
在此之前,尽管 USD 格式已经开源,并已经得到了 Apple、NVIDIA 等公司的大力推广和使用,但其形式仍只是一个由 Pixar 开源的开源项目,理论上其发展方向主要会由 Pixar 或者开源社区共同决定,而这对于上层使用他的例如 Apple、NVIDIA 这样的商业公司来说肯定是一个不稳定因素。

根据在 AOUSD 目前的 成员协议,创始成员每年要支付十万美元的会费,同时创始成员还需要是 Linux 基金会的成员(Linux 基金会针对公司和组织的会员分三个等级,从高到低每年分别需要支付 50 万美元、2.5 万美元、5 千美元的会费),而普通成员每年需要支付一万美元的会费。
在支付会费后,创始成员和普通成员都可以在不同程度上根据 AOUSD 的工作指南 来影响 OpenUSD 格式的走向。某种程度上,这种方式就像商业公司间成立合资子公司来达成合作一样,通过一个共同的利益共同体,让商业公司能够更好的一起推进某一项技术或者事情。
事实上,像商业公司成立的这种联盟,更有可能成为一个业界的事实标准。回看历史,由浏览器厂商成立的 WHATWG 所制定的 HTML5 规范就击败了 W3C,成为了 HTML 事实上的规范。
除此之外,由于组织实在 JDF 框架下运作,因此 JDF 还会为 OpenUSD 规范成为国际标准提供帮助。
如果你也是一名深受不统一的 3D 格式之苦的从业者,如果你想持续了解 AOUSD 的相关信息,你也可以在 AOUSD 的 论坛 中关注相关的信息。
Meta Quest 更新 v56 版本
关键词:SDK 更新、Quest
Meta Quest 目前采取的是基本 一个月一个版本 的发布节奏。在最近的 v56 版本中,有这样一些有趣的特性,我们觉得非常有趣,想拿出来跟大家分享一下:
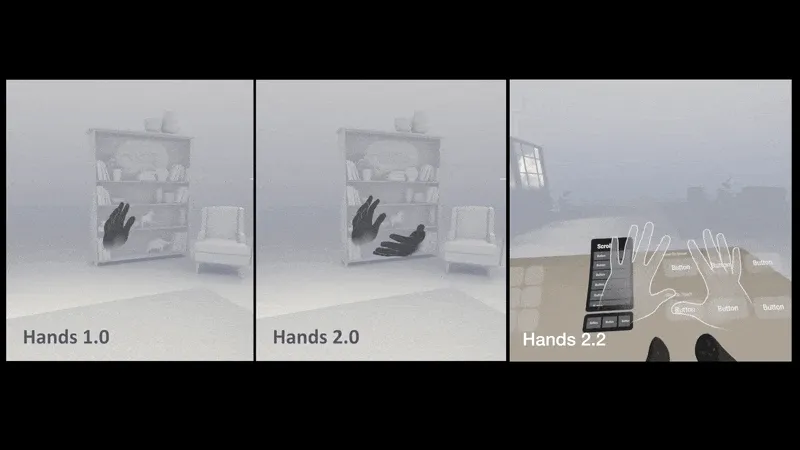
- 手势追踪升级到了 2.2 版本: 在这个版本中,Quest 改善了手部识别的延迟 —— 在一般使用情况下延迟可减少高达 40%,在手部快速动作中可减少高达 75%,在手势与控制器之间切换时跟踪丢失的概率降低。用户可以在 Litesport、VRWorkout 或官方发布 App Lab 上的名为 Move Fast 的演示应用上亲身体验快速手部动作(
但截至发稿时,Oculus Integration SDK 的版本还停留在 V55,请开发者注意最新的 Oculus Integration SDK v56 已经 发布了 )。你可以通过下面的几个版本间的对比来感受一下不同版本的手势追踪的效果:

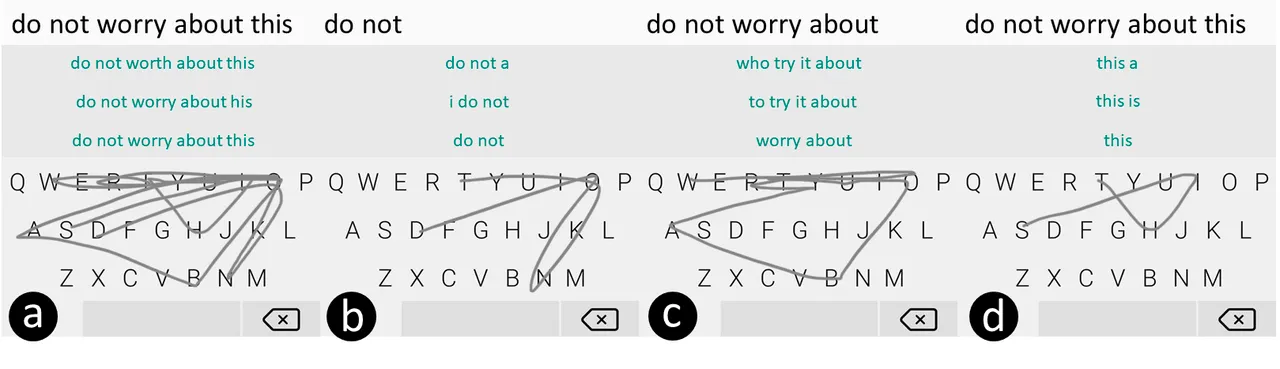
- 支持滑动键盘输入:Gesture Typing(也称作 Swip Typing ) 是一种用于智能手机的输入方法,最早于 Android 上流行,自 iOS 13 后,用户也可以在 iOS 上使用。在空间计算中,输入方式还没有像手机输入的 qwert 或 9 宫格键盘那么成熟,因为天然缺乏物理反馈以及准确性、鲁棒性的考虑,Gesture Typing 可能会是一种很好的空间输入方式。但是目前 Oculus 平台上的 Gesture Typing 识别准确性不高,且不支持多单词输入。(基于 Gesture Typing 的多英文单词输入方法可见论文 Phrase-Gesture Typing on Smartphones , 也有通过引入空格进行多英文单词输入的 SwiftKey )

下面则是一个连续多个英文单词的 Gesture Typing 的示意图:

Video
开发者对 visionOS 的所思所悟(Vision Pro Developer Hands-on / Vision Pro from a Developer’s Perspective)
关键词:visionOS,开发创意

今年的 WWDC 期间,Apple 除了邀请诸多媒体圈的朋友,也邀请了不少知名开发者在现场进行了真机体验。可能是由于媒体圈朋友的影响力实在太大(毕竟都是千万级的粉丝的体量),不少开发者视角的视频在传播度上被忽略了,不过好在互联网是完全公开平等的,通过检索,我们还是能找到他们的身影!
比如这次推荐的 2 个视频,Vision Pro Developer Hands-on 是由国外知名的独立开发者 Malin ,Jordi (Jordi 的作品 Navi 还获得过 WWDC22 年的 Apple Design Award 的提名)录制的,而 Vision Pro from a Developer’s Perspective 则是在 Apple 生态圈里非常有名的 Hacking With Swift 教学网站的讲师 Paul 制作的。
相比于大部分的评测类视频,这两个视频更多的是从开发者的视角来去思考整个 Apple Vision Pro 的体验过程,而且全程你会频繁的听到 SwiftUI,RealityKit,SharePlay 等一些技术名词和实现思路,更棒的是,这些开发者非常无私的分享了他们在 visionOS 上的开发创意,甚至还分享了在未来如何将自己的 app 迁移到新平台上的具体想法和诸多交互细节,非常 amazing。
所以对于开发者来说,这两个视频非常有启发性,如果时间充裕的话,非常建议大家观看一遍。当然如果你没有时间,我们也将两个视频中,自己受到启发的要点进行了总结,跟大家分享一下!
- Malin 和 Jordi 吐槽了 Apple 提供的两个 3D 视频内容(分别是一群小朋友在唱生日歌和一群人在野外篝火前进行交流的场景),这两个场景的内容本身没有问题,让他们产生疑惑的是,真的有人会在那种场合下录 3D 视频么,毕竟是公开场合,又有那么多外人?以及在真实场景下,大家对带着 Apple Vision Pro 的人会有这么高的包容度么?至少现在如果在大街上,有人长时间头戴 Apple Vision Pro 的话,大概率会被人看做是异类。但如果 3D 视频里的内容是家里的猫猫狗狗,可能会更有代入感,毕竟在自己家里面无须顾忌什么形象,而且猫猫狗狗也不会在乎你头上是否带个头显设备,关于这个讨论我觉得比较有启发的点是,除了现在大家关心的出货量,应用场景外,人们对于这种陌生设备可能还有一些心理上的防备和不认同,这或许也会成为 Apple Vision Pro 的阻力之一。
- 关于 App 体验的设计存在很多新的挑战,Jordi 提到的一个点非常有意思,比如在传统的 2D 设备中,应用都是完全占有着整个屏幕,每个 App 之间的切换其实就是在有限的屏幕中进行交替显示,这很容易理解。但在 Apple Vision Pro 中,屏幕从一个小的电子屏变成了无限大的真实世界,这和 iOS,macOS 上的屏幕逻辑确实不太一样,现有的 App 切换和过渡方式还会是一种好的设计范本么?而且沉浸式 App 的出现和发展,也让 Jordi 产生了一些困惑,如果用户在沉浸式 App 中被打断(比如跳转到其他 App 中),并重新回到沉浸式 App 的时候,我们应该如何让用户保持沉浸式的感觉,或者说,如何让用户的心流恢复到被打断之前的状态?我认为这个地方不光是开发者需要考虑的问题,Apple 可能在未来也需要提供更多的系统级能力来让用户体验进一步提升。
- 当前 visionOS 略显单薄的开发接口其实是 Apple 有意为之的。对于 visionOS 目前开放的能力,Jordi 也提到了一个看法,就是当前的状况(提供的能力比较有限)是 Apple 有意而为之的一个结果,他用 Widget 这个技术阐述了自己的观点,比如 Widget 在一开始并没有提供交互能力,但在这种状况下,开发者更专注在小组件的呈现功能上并创作出了很多优秀的作品,当这个功能被越来越多的用户喜欢和使用后,Apple 才扩展了 Widget 的能力。这样做事儿的思路,在他看来是完全 OK 的,所以 Apple 在 visionOS 上的克制,其实背后也是在引导开发者一步步的去理解空间计算的理念,而不是一上来就把所有能力和工具放开,任由开发者发挥,这可能反而会把整个生态引向错误的路径上。
- SharePlay 在 visionOS 中会拥有非常特别的地位。不论是 Paul,Jordi 和 Malin 都不约而同的提到了 SharePlay 在 visionOS 上的潜力!这一点可能确实是需要特别注意的部分,我个人也非常看好这个应用场景,这种用户体验对于大部分人来说,将是一种全新的感受,至少在这三位的口述中都不约而同的说道,这是一种前所未有的体验!所以未来在你个人的 App 中加入 Share Play 的玩法会是一个不错的 idea。
- visionOS 开发对已有的 Apple 开发者是非常友好的。同时三位开发者还提到了对于 Apple 现有生态的开发者,如果你已经使用了 SwiftUI 并且遵守 HIG 的规范,那么你的 App 在从其他平台迁移到 visionOS 上会非常平滑,不过这并不代表不需要去重新理解和适配这个新的设备,比如我们通常都会使用居中布局,但在 visionOS 中,由于会存在 2D 平面里嵌套 3D 资产的场景,这时候就不能想当然的在 Z 轴上使用居中布局,因为这会让 3D 资产被 2D 平面所遮挡,除了这样的例子,还有就是不一定是把所有内容都 3D 化就叫做适配了 Apple Vision Pro,很多 App 可以继续保留在 2D 时代的设计和交互,这其实一点也不差,不要盲目做 3D 化,而是应该更多的去想想用户怎样用的舒服。
另外,Malin & Jordi 还互相分享想做的应用 ideas:
Malin:
- 沉浸式:多人游戏,和朋友一起被扔到某个地点,需要弄清楚是哪里(灵感来自地理猜测游戏)
- 非沉浸式:以重力为中心的 3D 拼图游戏
Jordi:
- TrackingAllergies,高亮产品标签的过敏成分(但因为开发者无法获得相机权限,可能不能实现)
- 实时字幕翻译,帮助听觉障碍者,戴上头盔后可以看到人们在说什么
- 快捷操控家中设备,借助 iPhone 的雷达传感器和 HomeKit 设备。比如看向灯,然后手指捏合,即可实现开/关灯
好了,这些都是我们在观影时的一些启发和感受,如果你也感兴趣,再次推荐你好好观看这两个视频,说不定你也会有一些新的收获!
Tool
Filtsy —— 使用 LiDAR 做高质量滤镜
关键词:LiDAR、滤镜、iOS
滤镜 App 大家伙儿可能见得不少,但其实大部分的滤镜都只是在二维 层面去做处理(毕竟,最早 “滤镜” 这项技术,就是在相机的镜头前放置玻璃或者塑料镜片,通过对光的不同波段进行选择性吸收进而实现修改画面效果的目的的)。
那么,如果滤镜这项技术想“升级”到三维世界,会是怎么样的一个呈现呢?Filtsy 这个 App 也许给了我们非常好的例子。
 |  |
如果你仔细观察上面这两个画面,你会发现画面中的一些细节,例如洪水中墙的边缘,以及警灯的反射,都很好的考虑到了现实世界中墙壁的边缘的存在,进而让其呈现效果更加真实。要实现这样真实的效果,其背后的 LiDAR 以及相关的技术也是功不可没。
小提示:
我们在 开发 visionOS 前,你需要了解的 Apple AR 技术全景 中也提及过 LiDAR 这项技术,感兴趣的小伙伴也可以回看一下。
这款 App 是由 Anton 和 Jack 两位创始人一起完成的,而这款 App 的创作历程也很有趣。在 创始人的一封信 中,Anton 提及到,早年间 LiDAR 是一个需要花费一百多美元才能买到的硬件,这并不是一个能够让广大消费者使用到的小众硬件。
而由于 Apple 在 iPhone 上的引入,现在 LiDAR 在广大 iPhone 使用者中已经有了足够的群众基础(甚至据说,由于 Apple 在 iPhone 的广泛使用,LiDAR 的价格也已经降到了几美元),也能够让类似 Filtsy 这样的 App 有一定的发挥空间。从这个点上来说,Apple 真的在某些我们可能不经意的地方,默默的为应用开发者提供了更广阔的市场(谢谢你,)
如果 Musk 戴上了 Apple Vision Pro 会怎么样?
关键词:Stable Diffusion、AI、Apple Vision Pro
他会开怀大笑,先上图:

当然这个图是假的,是基于 Stable Diffusion XL(简称 SDXL)并根据 Apple Vision Pro 精调之后的模型 sdxl-vision-pro 生成的结果。你可以看到尽管是一个新生事物,但在 sdxl-vision-pro 中已经可以很好的渲染出来非常逼真的效果图。例如带着 Apple Vision Pro 的猫咪、甘道夫,以及放在室内桌子上的 Apple Vision Pro,甚至还有艺术画中的人物带着 Apple Vision Pro 的场景)

如果你是一个科技小编并且非常关注 Apple Vision Pro(咦这不是在说我们么),那相信此时,你的工具库中应该又多了一个非常好用 AI 工具😉。
AssetsExplore-Needle 维护的 glTF -> USD 转换测试集
关键词:glTF、USD、Needle

AOUSD 也许能搭建起 Apple 和影视、动画、建筑业界 3D 模型格式统一的桥梁。
不过目前, AOUSD 还无法搭建起统一 USD 生态和 Google 为代表的 glTF 格式间的桥梁——毕竟 Google 并没有加入进来。
因此,目前来说,开发者现在如果要将 Web/Android 平台通用的 glTF 迁移到 Apple 平台更通用的 USD 格式的话 ,还是需要做两种格式之间的切换的。但是要转换到位,就需要有足够的测试集来保证转换器的效果到位。
好在业界还是有人在做相应的努力的。我们之前在 004 期推荐过的 Needle 团队,就尝试构建一个这样的测试集,以展示目前已有的工具在转换 glTF 为 USD 的能力边界。
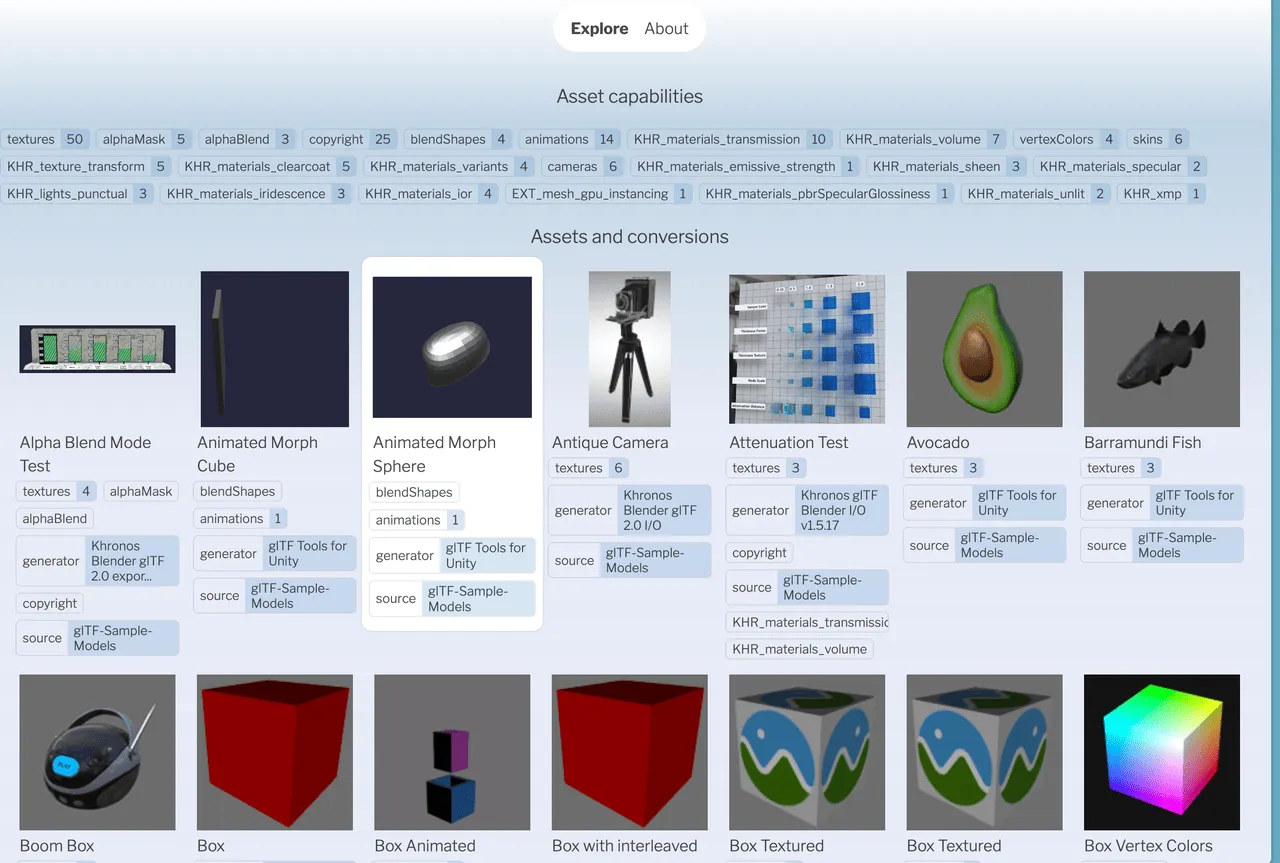
在这个页面中,Needle 团队将 glTF-Sample-Models 中的模型在 Web 上展示出来,并将使用 Three.js 和 Blender 转换出来的 USD 格式文件也对应放置,通过开源共建的方式来检查每项能力中可能存在的问题,并通过测试集的方式来展示转换工具目前所支持的范围。
Paper
MirrorNeRF:让 NeRF 识别镜子
关键词:复杂场景、 拍照建模、神经辐射场、体积渲染
今天给大家介绍一篇 NeRF 的最新工作(关于什么是 NeRF,请大家参考我们的 Newsletter 第三期)
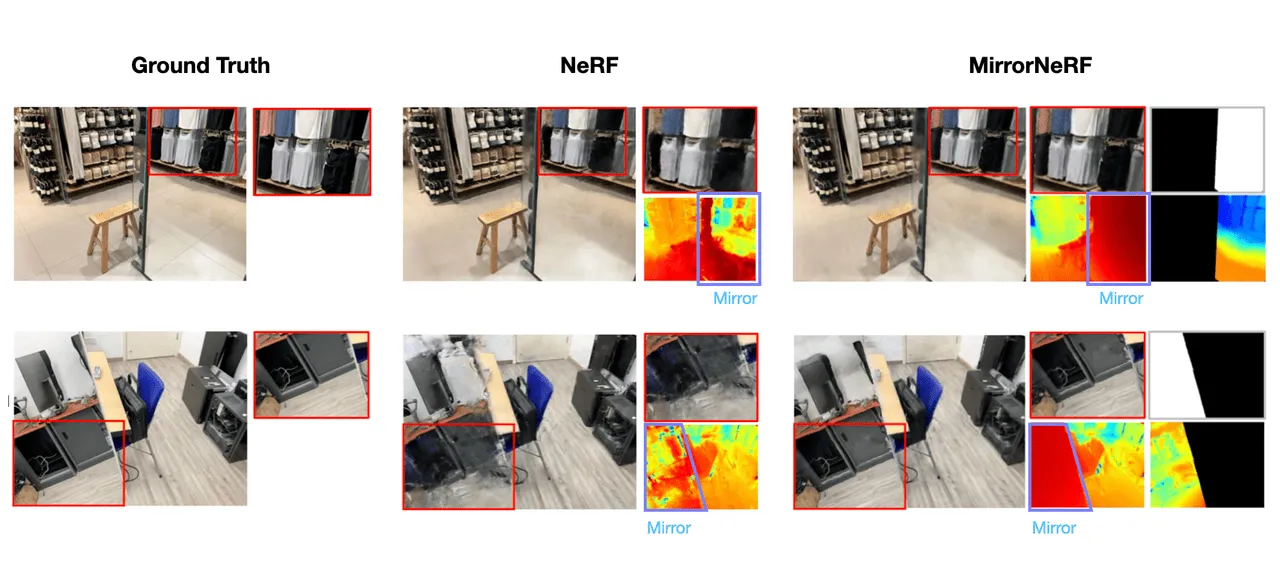
使用过 LumaAI 的小伙伴也许会有这样的经历:在重建一些复杂的场景(比如场景中有玻璃、镜子等)的时候,生成的场景模型往往是错误的,这是由于在一般的基于 NeRF 的渲染流程中没有考虑物理反射,NeRF 会将镜子中的反射场景误认为是一个独立的虚拟场景,导致镜子的重建不准确,并且镜子中的多视角反射也不一致。

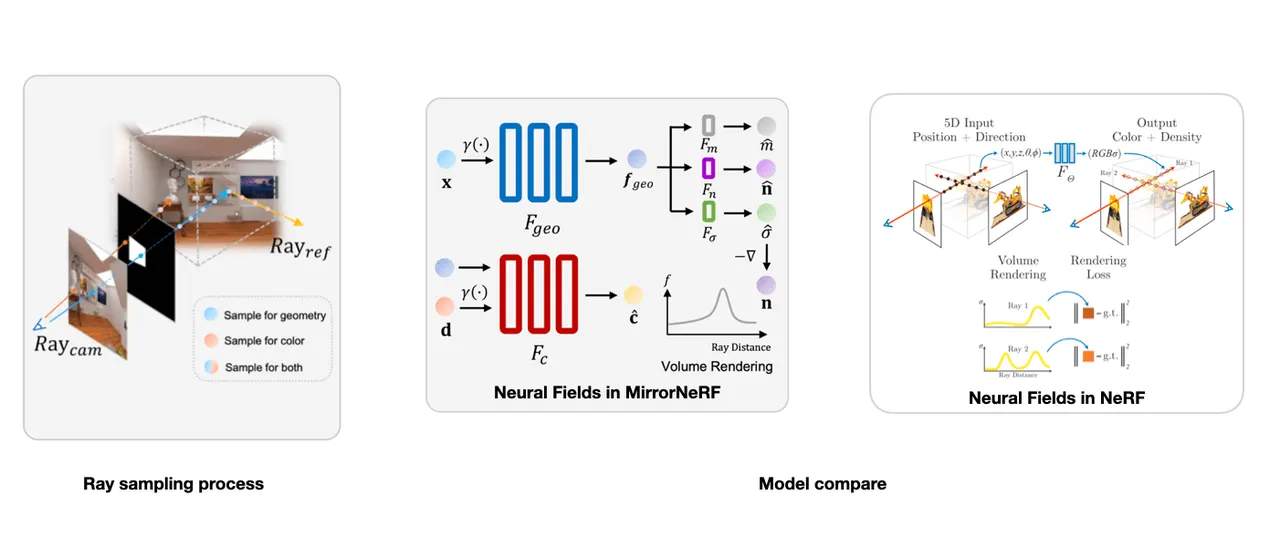
Mirror-NeRF 的输入是空间位置 x 和视角方向 d(和传统 NeRF 输入一致),输出除了有和传统 NeRF 一样的体积密度 𝜎ˆ 和辐射 cˆ,还多了包括表面法线 nˆ。其中法线和反射概率则被用于 Whitted Ray Tracing 这一光传输模型来构建统一的神经辐射场,使得模型在渲染的时候将物理反射考虑进去。

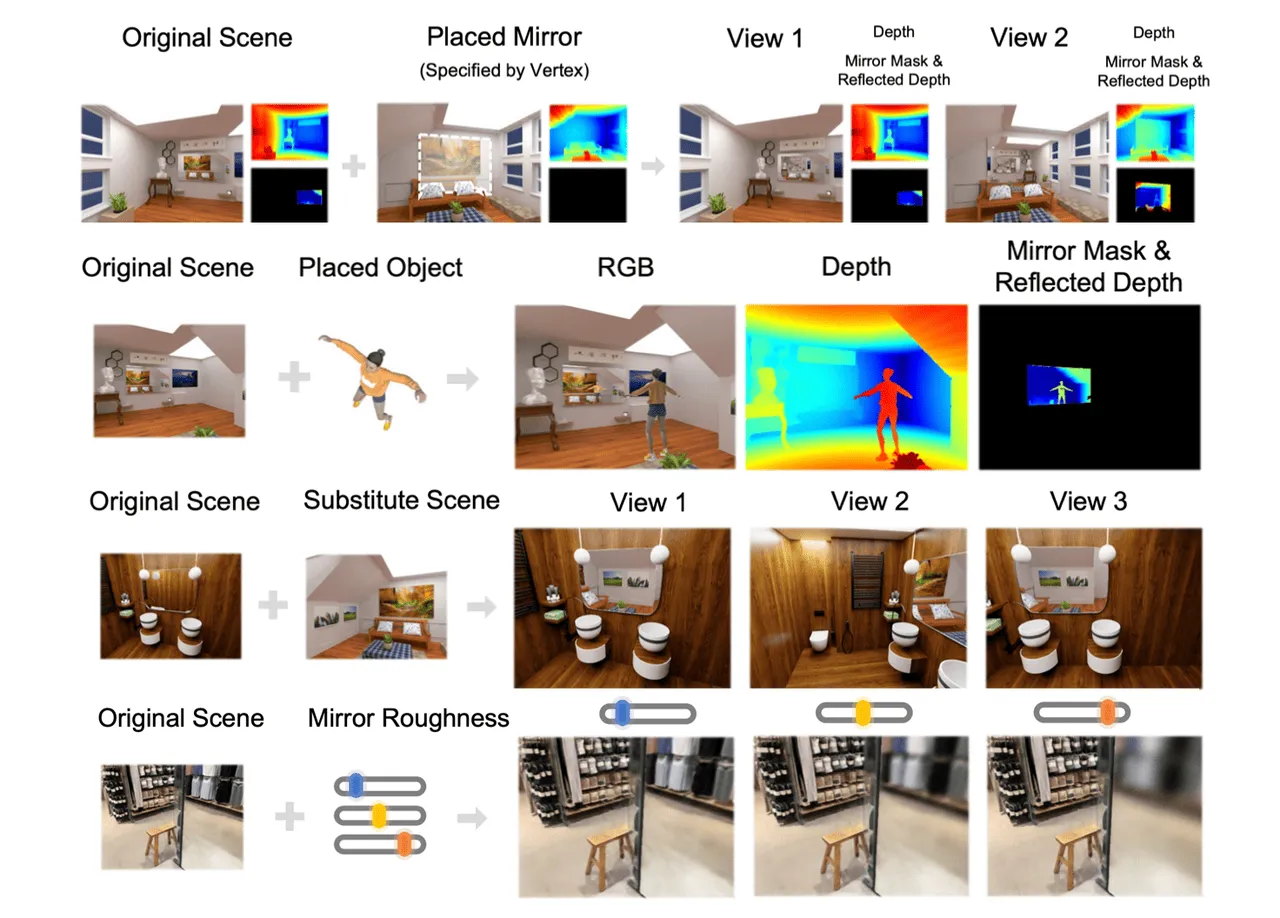
应用这项技术可以允许我们在用 NeRF 重建的场景中(感兴趣的小伙伴可以保持关注,代码 即将开源):
- 放置新的镜子,实现镜子之间的无穷镜面反射;
- 在场景中放置新的物体,原场景中的镜子正确反射新物体的位置;
- 自定义镜子中的反射结果,制造“传送门”的效果;
- 控制镜子的反射系数,非常容易的将光面镜子改成磨砂镜子效果;

 XR 基地
XR 基地