XR 世界导览 002

写在前面
2010 年发布 iPad 时,乔布斯曾说道:iPad 是《全球概览》的电子化身。
时间来到 2023 年,另一项可与个人电脑 、智能手机媲美的个人计算设备,正在走向主流消费市场,那便是 XR,即扩展现实设备(Extended Reality,包括了增强现实 AR、混合现实 MR 及虚拟现实 VR 等设备)
XR 设备的成熟和推广,必将引发下一场人计算设备的变革。在这样的黎明时刻,我们希望和你一起关注这一领域的进步与突破,第一时间知晓产品与技术的快速迭代,享受科技进步带来的美妙体验。
欢迎打开《XR 世界导览》,我们之后将以图文、播客和视频的形式,和你分享 XR 领域的行业动态、应用推荐、产品体验和技术解析。
一起进入 XR 的世界吧!
本期核心
- Unity XR Interaction Toolkit 发布 2.3 版本
- Wist- 不要只当回忆的观众,要走进回忆
- Lens Studio - 基于 Snapchat 的强大 AR 创作者工具
Big News
Unity XR Interaction Toolkit 发布 2.3 版本
关键词:交互、手部识别、眼动追踪、模拟器
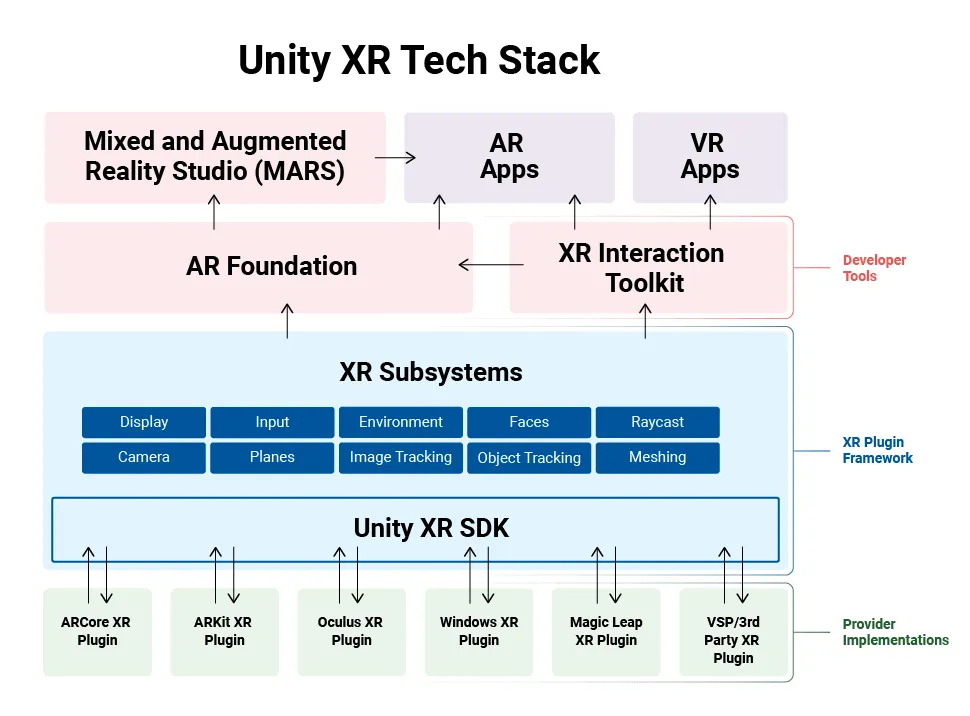
作为一个广受欢迎的游戏引擎,Unity 一直是许多初次踏入 VR 领域的创作者的首选平台。Unity 官方也针对 XR 推出了一套完整的技术栈来为创作者使用 Unity 进行 XR 开发提供支持。
在这套体系中,各个 XR 平台的维护者通过接入 Unity XR SDK 来将自己的平台接入到 Unity 之中,而上层的应用开发者只需要对接 AR Foundation 和 XR Interaction Toolkit 就可以完成 AR 和 VR App ��跨平台逻辑开发,���平台的接入只需要增加对的 Provider Implementation 即可。

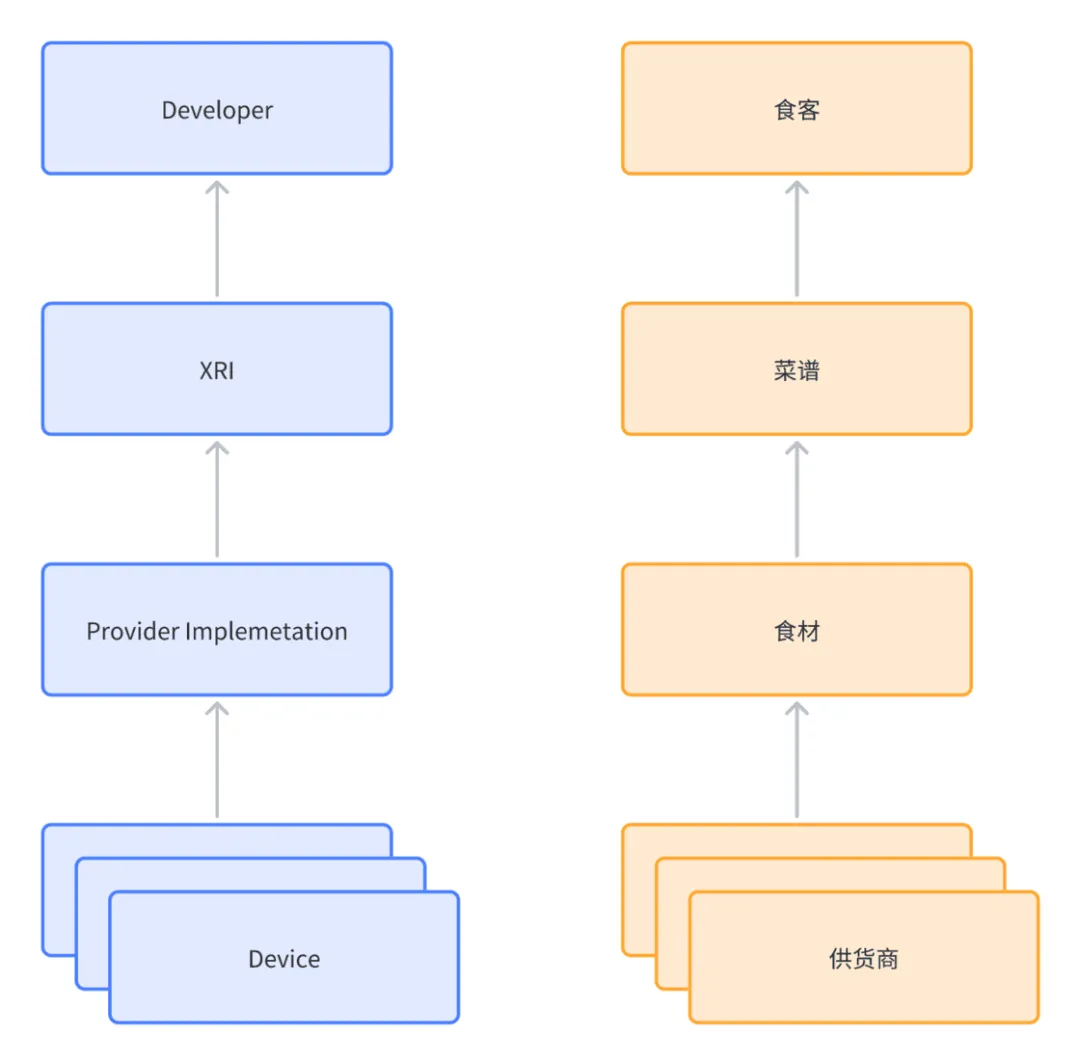
这样去理解可能还有点抽象,用一种比较通俗的话来说,Provider Implementation 就好像是饭店的食材,XR Interaction Toolkit 就好像是饭店的菜谱,前者决定了食客能吃到什么(类比开发者能使用什么样的设备能力),后者则决定了食客吃到的食物的形式(类比开发者能够以什么样的形式去调用 API)。

由于 XR Interaction Toolkit(下文简称 XRI)负责了开发者如何使用设备能力,因此这一层的能力也和用户在 XR 场景中的交互形式息息相关。每次更新基本都会给 XR 场景中的交互沉淀一些通用的能力。
此次 XRI 的 2.3.0 版本更新,主要聚焦在了两种交互上的通用能力更新:
- 手势追踪
- 眼动追踪
在手势追踪这里,XRI 主要提供了这些新的能力:
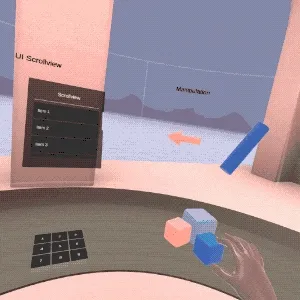
- 内置对于「指戳」手部的识别,包括手滑动 UI 上的列表、按下数字键盘、点击 UI 上的下拉菜单、按下圆形的按钮;

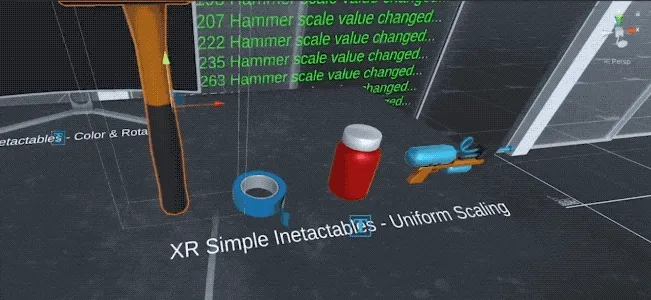
- 内置双手协作动作的识别,支持用双手捏合边缘来放大物体;

- 提供 Affordance System 弥补手部识别无法使用振动带来的反馈削弱,在原有的 XRI 能力中,开发者是可以自己去实现这些效果的,Affordance System 主要提供了一种统一的方式让开发者能够更便捷的实现和管理这些效果。


目前,只有完整支持 OpenXR 或者 Oculus Quest 2 这样的设备才能使用 XRI 的接口来调用手势追踪。类似 PICO 这样的设备还只能用 PICO 自己的 接口 来调用这方面的能力。
而针对眼动追踪,XRI 则带来了如下的内容更新:
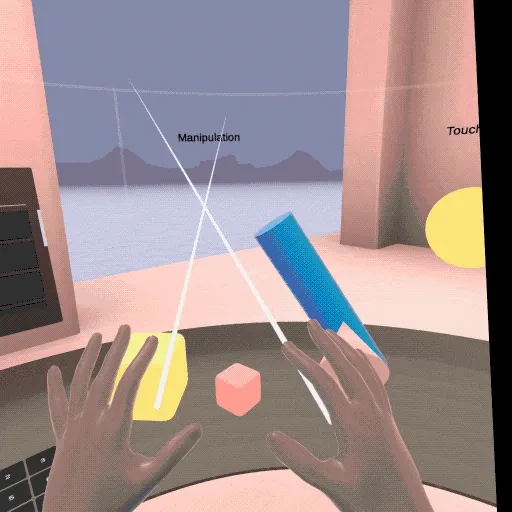
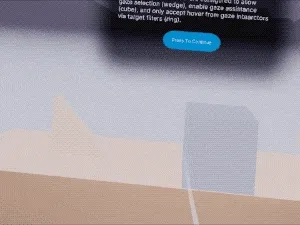
- 内置了 Gaze Interactor 以支持使用眼动追踪来和物体交互。如下方视频中,用户眼睛所注视的方向在视频中:

需要说明的是,由于眼动追踪技术相对会涉及用户隐私,因此在诸如 Quest Pro 和 Hololens 2 这样支持眼动追踪的设备上,应用只有在获得用户的授权后才能开启眼动追踪的功能。
如果你对眼动追踪的相关技术以及交互准则比较感兴趣,可以查看 tobii 这家专供眼动追踪技术厂商的 Eye Tracking Interaction Design。
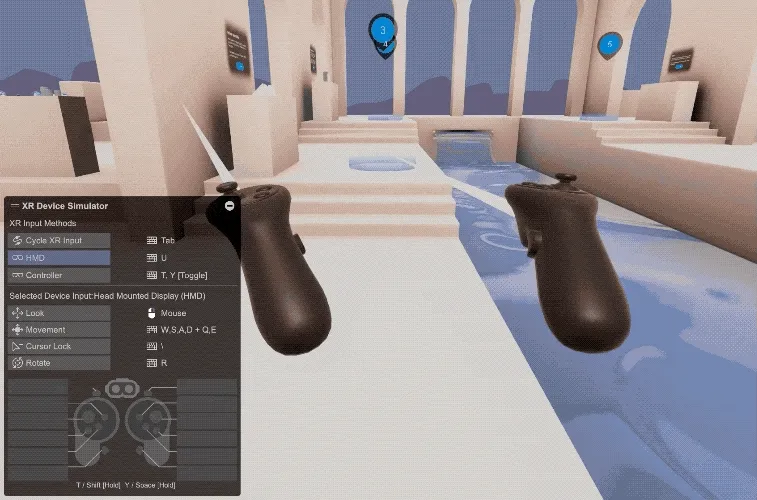
除此之外,XRI 此次还为开发者带来一个全新的 XR Device Simulator,借助这个模拟器,开发者就可以直接在 Unity 中模拟控制头显和手柄的移动以及对应的按键控制,这样一来针对一些简单功能开发者就不需要一次次的构建打包才能查看效果,而是直接在 Unity 中点击 Play 就可以查看效果。

如果你是一个富有经验的 Unity 开发者,你可以尝试自己试一试更新过后的 XRI Sampe,并仔细阅读 XRI 的 What’s new in version 2.3.0 获得更多的细节。
Idea
Wist-不要只当回忆的观众,要走进回忆
关键词:LiDAR、点云、全景建模

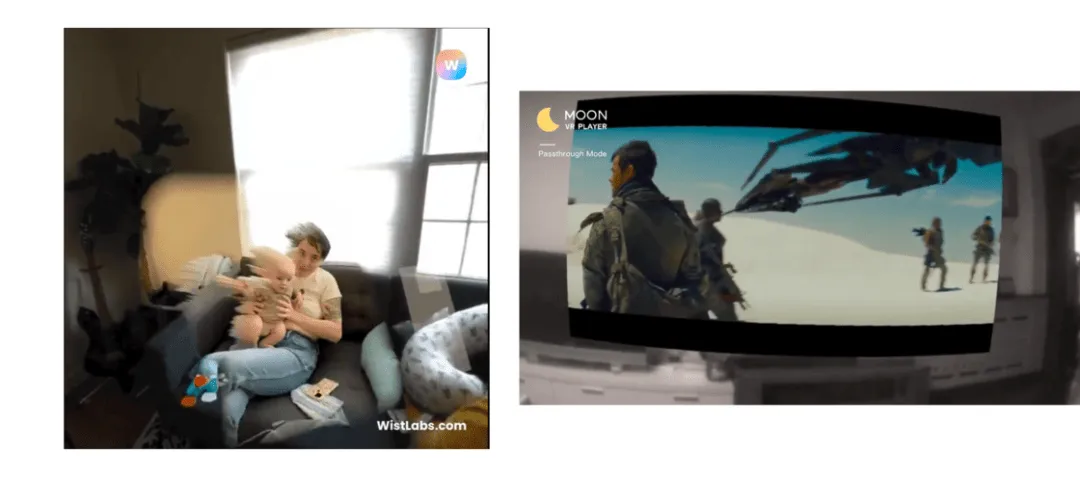
在这段视频中,我们可以看到用户在自己的客厅中,通过 VR 设备播放了一段过去拍摄的视频,虽然听起来不过是在播放一个视频罢了,但你实际点开后,就会发现这个视频确实大不一样!对于没有体验过 XR 设备的朋友而言,可能还不太理解这其中的区别,所以让我们重温一下现阶段大部分 XR 设备在播放视频时的效果。
通常情况下(如下图右侧),在 XR 设备里播放视频,就是将一段画面投射在空间里的一个二维平面上,这个画面与真实时间是割裂的,尤其当你前后移动的时候,你就会发现播放界面就像在空气中的一张「纸片」,非常突兀。
但这个 DEMO (如下图左侧)与众不同的地方就在于,它通过 XR 技术将过往的视频与环境融为一体,无论你如何移动,视频内容都不再是简单的二维平面呈现,而是有点全息影像那味道了,也正是这点,它让手机里记录的影像,仿佛跟真的一般,真是 Amazing 啊!

虽然这款程序还有很多可以打磨的地方,但我个人认为这款 App 的切入点非常不错,即使抛开了 VR,AR 等这些话题的热度,它也很好的抓住了大众的情感诉求,而且使用的成本也不算高,只需要简单的录制一段视频就行。
好了,关于这个 idea 已经讲了不少了,让我们再来聊聊这个 App 背后的开发团队和使用到的技术原理。
这个 App 是由一个名为 Wist 的团队开发,团队由 2 人组成,分别是 Andrew R McHugh (CEO)和 Michael Oder (CTO),目前,该团队在 iOS 和 Meta Quest 2 上提供了测试版,同时开发人员也表示,Meta Quest Pro 版本的 Wist 将在不久的将来推出,感兴趣的话可以在官网上 申请测试 机会。
那么这个 App 的实现原理又是怎样的呢?要想回答这个问题,我们不得不先说说它的整个使用流程,一共分为 2 步:
- 录制:使用 Wist 开发的 iPhone 应用程序拍摄视频。
- 播放:在 iPhone ,Meta Quest 2 或者 Meta Quest Pro 上使用 Wist 开发的应用程序播放之前录制的视频。
有人肯定会说,看起来就是录段视频,再播放就好了!但真的是这么简单么?而且,如果你将其他视频录制软件的素材导入到 Wist 的播放模式下,是不会出现视频里的效果!这是为什么呢?

如果深究的话,这里就会涉及到「动态三维重建技术」,也就是我们常说的全息成像,当然也有人叫它体积视频或者容积摄影。
关于 Wist 到底如何实现的我们无从考证,毕竟这个 Demo 没有开源,团队本身也没有对此进行过多的介绍,但我们还是可以推测一番它的实现方式。
由于 Wist 要求使用 iPhone 12 Pro & Pro Max 以上的设备来进行视频的录制,我们可以推测它的实现依赖了 iPhone 上的 LiDAR 传感器,那么什么是 LiDAR 呢?
LiDAR,英文全称为 light detection and ranging ,是一种飞行时间传感技术(ToF),它发射低功率、对眼睛无害的激光,并测量激光在传感器和目标之间完成一个往返所需的时间。由此产生的综合数据被用来生成三维点云图像,提供空间位置和深度信息,以识别、分类和跟踪移动物体。

那么这也就意味着使用 Wist 录制视频的时候,还通过 LiDAR 扫描环境信息来获取点云数据;之后这些数据都被保存下来,当我们再播放视频的时候,App 通过这些信息建立 3D 模型,然后再结合视频里的画面信息,为模型增加纹理贴图等,最终生成一个完整的 3D 场景来还原视频录制的现场。
或许读完这段话,最让你我感觉到神奇的是:为啥通过这些 LiDAR 提供的数据就能建立 3D 模型了呢?你是不是在骗我!
其实在现在的技术下,通过单张图片也可以获得 3D 模型,它背后的原理其实和前面提到的方式一样,只不过提供环境信息的不再是 LiDAR,而是一个 AI 模型,
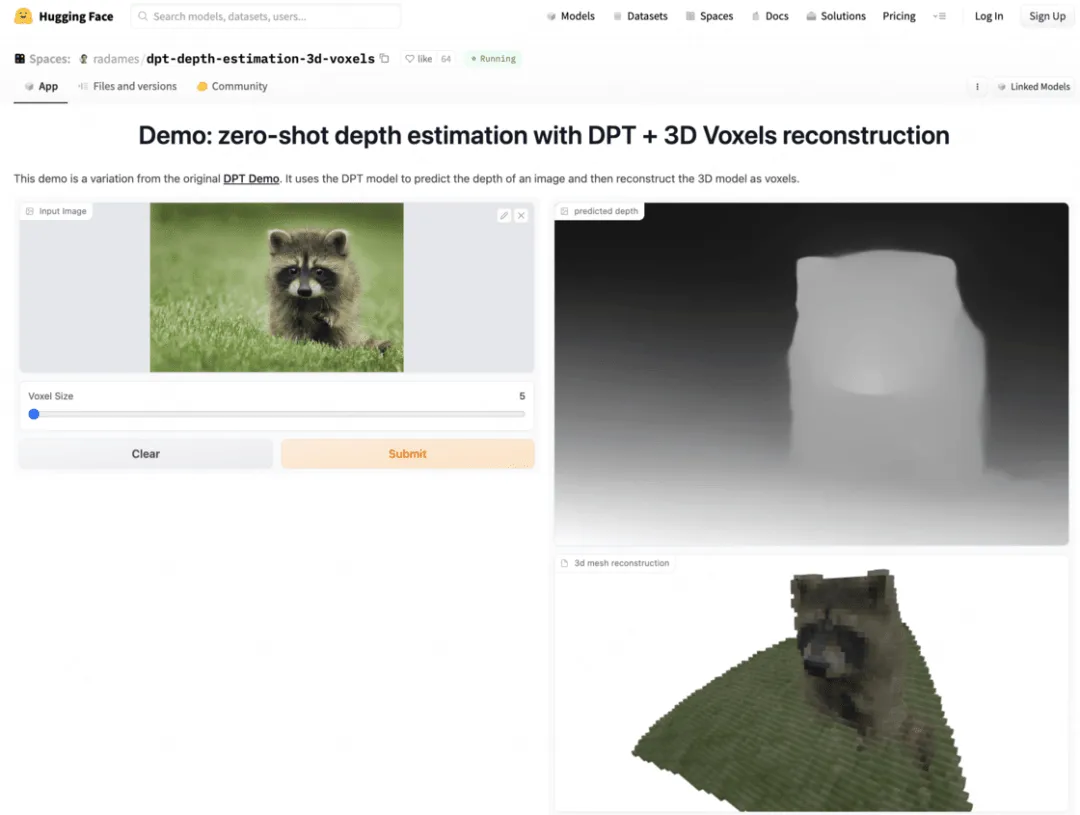
关于这个技术,我推荐你把玩一下 Radamés Ajna 训练的一个用于 3 维重建的 DPT (dense prediction transformer)模型。在其 官网 上,它给出的介绍是 Demo: zero-shot depth estimation with DPT + 3D Voxels reconstruction,怎么样,是不是很神奇!

SeeSignal-看得见的 WIFI 信号
关键词:WIFI、电磁波、可视化
记得之前看电影《超体》的时候,有一个画面给我们留下了深刻的印象,女主角 Lucy 在大脑进化到 40% 的时候,已经可以直接感知到环境中所有信息的流动,而电影直接用可视化的形式把信息展示出来,然后 Lucy 用手就可以挑选信息流,从而查看信息详情。

我们都知道信号在空气中传播,本质都是以电磁波为载体来实现的,而电磁波是由电场和磁场相互作用产生的一种波动现象,它可以在真空和各种介质中传播,介质的类型决定了传播的质量,所以在电影中可以看到信息流可以直接穿过地面、车辆和空气。问题是电磁波人眼感知不到,所以也就无法在实际场景中把电磁波可视化。
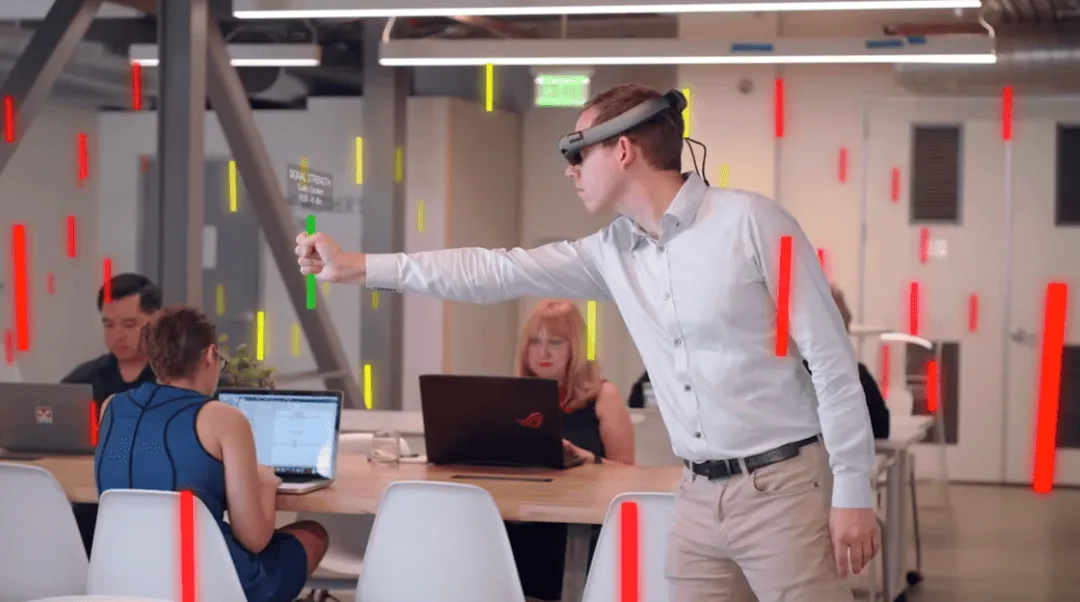
但有了 XR 头显以后,事情就变的不一样了。因为我们可以使用头显的 VST 功能(所谓 VST,指的是借助 XR 头显的摄像头来直接从头显内向外看到现实世界的技术),直接添加识别到的信号信息,这样就实现了信号可视化 ~ 就像下图一样,不同颜色代表不同的信号强度。

国外的 BadVR 团队发布的 SeeSignal App 就完成了这个功能,它通过数据空间化和采样算法,可以检测到环境中手机、路由器、或蓝牙设备发出的信号,当用户选择某个 WiFi,就会把 WiFi 信号直接可视化,并叠加在头显中的画面中。并且可以直接伸手去触碰信号柱,来查看信号具体信息。

下面是 SeeSignal App 的演示视频,可以看到 WiFi 信号按照频次采样,然后采样数据会以 3D 模型形式放在环境中,不同颜色代表了不同的信号强度,而且还可以更改信号 3D 模型,变成信号球、信号方块。点击模型后,会显示信号具体数据。

目前 SeeSignal App 在 Oculus APP Lab 已经上架,可以运行在 Meta Quest、Meta Quest2、Meta Quest Pro 设备中。
概念视频:用 AR 让烹饪更加轻松自如
关键词:烹饪、AR、指导
还记得自己第一次做饭时慌乱的场景吗——油温都上来了,菜还没切好,要不就是忘放盐,或者放多了盐,菜都已经端上来了,才想起来少放洋葱。为了炒好一盘菜,或者做好甜点,开始跟着食谱类 APP 上的步骤来,可是又发现双手已经占满了,还得去滑动 APP 界面,或者是操作教程视频。
要是你也有过这样的经历,那我推荐你先看下面这个视频,看完之后或许有不一样的感觉呢

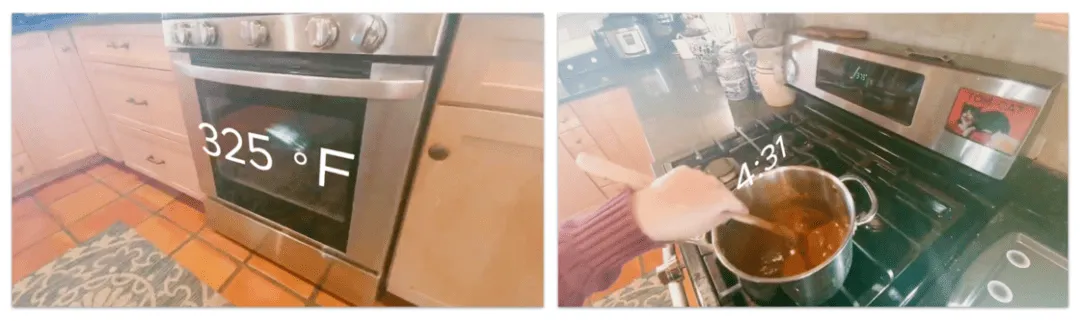
怎么样,有没有发现一个新的做饭的姿势诞生了!戴上 XR 头显来做饭,这样直接通过手部就可以呼起食谱,然后还显示了要加哪些调料,以及分别加多少量。这样的话,每次做饭就像玩游戏一样,按照提示完成相应任务就可以。
如果需要烧汤,就会在锅上方显示一个倒计时,可以抽空去搅一搅,然后倒计时快要归零的时候,就会提醒你。如果需要烤甜品,则会在烤盘里显示需要放置的数量、间隔距离,并且在烤箱上方显示需要设置的温度。

通过这种方式,相信烹饪这门手艺的门槛,怕是要会更低了。
Tool
Lens Studio - 基于 Snapchat 的强大 AR 创作者工具
关键词:AR、Snapchat
先来看看下 这个视频,你来猜猜,要完成这样的一个分离人体的视频特效,需要使用什么样的特效软件才能完成?

也许一开始进入你脑海的选项是 AfterEffect 等等这样的专业视觉特效软件,但实际上,这样的效果使用 Snapchat 所推出的 LensStudio 就可以完成。
作为一款以拍照和滤镜作为核心功能的 App,将目光转向和 AR 对 Snapchat 来说似乎是一个非常自然的选择——毕竟很多「滤镜」在某种程度上也可以被解释成一种形式的 AR。而基于「滤镜」的思路去做 AR,就一定需要一款创作者工具,来让更多的创作者加入到「滤镜」或者说「特效」的生态中来,以方便给 Snapchat 的用户提供更多更好玩的「滤镜」和「特效」。
于是在 2017 年的年底,Snapchat 发布了一款全新的桌面工具——LensStudio 来帮助创作者们更方便在 Snapchat 上创建 AR 特效。
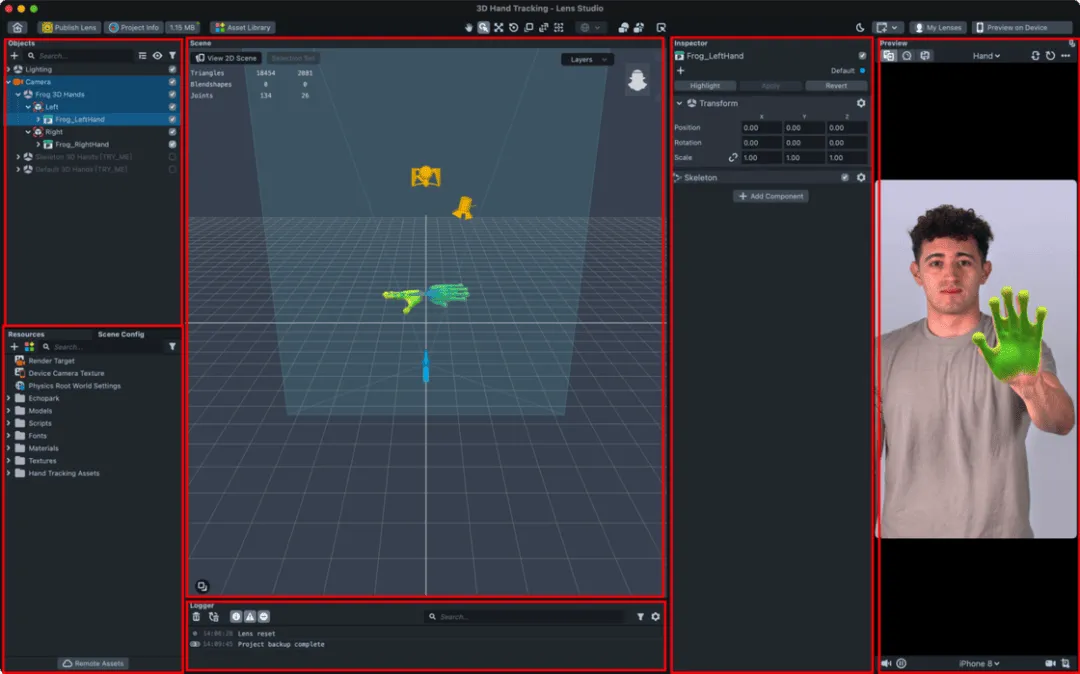
经过了 6 年的迭代,目前 LensStudio 已经迭代到了 4.43 版本,如果你是一名熟练的游戏开发者,可能你会发现 LensStudio 的整个界面布局已经和 Unity 或者 Unreal 这种专业的游戏开发引擎十分相似了。

而在能力上,LensStudio 也已经支持了很多强大 AR 能力,而这些 AR 能力并不需要复杂的代码,仅仅在 LensStudio 将 Snapchat 提供的各种基础组件进行拖拽组合就能实现。这里我们可以挑选一些比较核心的能力进行陈列:
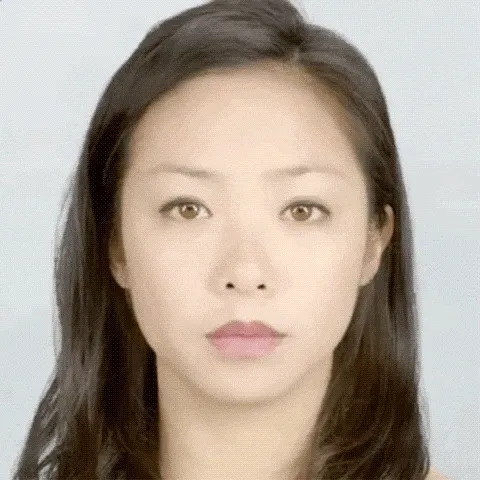
人脸识别(2D)
Snapchat 可以识别到摄像头中的人脸,并添加一些 2D 的贴图在人脸中的某个部位,例如图中的眼睛、鼻子、额头。

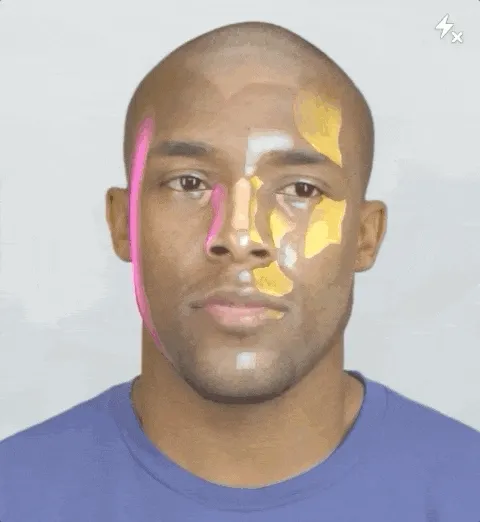
人脸识别(3D)
Snapchat 可以对人脸进行 3D 建模,并允许你将一些额外的 3D 效果作用在 3D 模型上。例如图中对人脸添加了一层类似泡泡的材质,做成了一种非常「光滑」的效果。

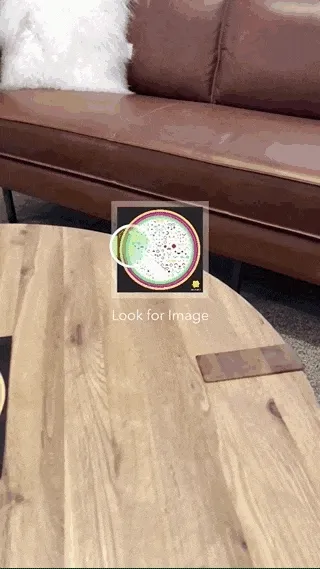
图片追踪
Snapchat 可以持续识别和追踪到现实世界中的一张图片,然后将 3D 模型和图片保持稳定的相对位置进行渲染,例如图中在图片上跳舞的小怪物。

人体骨骼追踪
Snapchat 可以理解和追踪现实世界中的人体以及对应的骨骼位置、朝向,并将一些自定义的模型对应渲染在人体骨骼上。

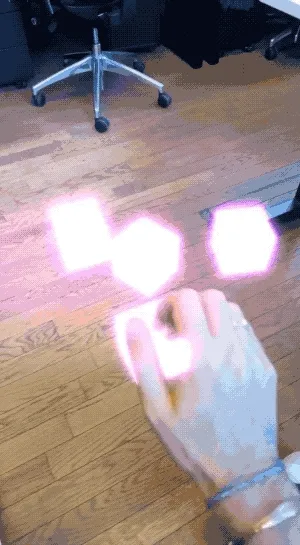
手势追踪
Snapchat 可以理解和追踪手部的关节变化以及朝向。例如图中在手部的各个关节上都增加了一个 ⭕️ 进行标识。

现实世界建模
Snapchat 可以利用带有 LiDAR 的设备对现实世界进行建模,进而将 3D 物体稳定的和现实世界建立关联。例如图片中,通过简单的扫描,Snapchat 可以识别到现实世界的场景,并判别设备在当前场景中的位置,进而将 3D 模型渲染在正确的位置。

除了以上这些 AR 识别能力,很多游戏引擎中所必备的 VFX、粒子系统、物理模拟等能力通过 LensStudio 也可以实现。基于这些能力,国外已经有非常多的创作者创作出了很有意思的 Lens(在 LensStudio 中,一个制作好的 AR 特效被称作 Lens),如果你的手机上装有 Snapchat,你也可以点击下面的链接来亲自尝试这些 Lens 的效果。




One More Thing:作为和 Snapchat 类似的以滤镜为主的 App,TikTok 和 Instagram 也有类似的创作者工具,分别是 EffectHouse 和 Meta Spark Studio,三者定位类似,不过目前相对来说 LensStudio 在功能上是相对做的比较完善的。
Code
关键词:AR、iOS、人机交互
FocusEntity:在 iOS App 中快速集成 AR 焦点

在一个典型的 AR App 中,在现实世界的某个位置放置物体是一个非常基本的操作。在这个过程中,由于用户很难直接通过设备的朝向来判断最终物体放置的位置和朝向,因此 Apple 官方的 AR HIG(Human Interface Guide,人机交互指南)中也建议开发者需要明确提示用户物体直接放置的位置:
向人们展示何时定位表面和放置对象。 您可以使用系统提供的 Coaching View 来帮助人们找到放置对象的水平或垂直平面。ARKit 检测到表面后,您的应用程序可以显示自定义视觉指示器,以显示何时可以放置对象。您可以通过将指示器与检测到的表面的平面对齐,帮助人们了解放置的对象在环境中的外观。
Show people when to locate a surface and place an object. You can use the system-provided coaching view to help people find a horizontal or vertical flat surface on which to place an object. After ARKit detects a surface, your app can display a custom visual indicator to show when object placement is possible. You can help people understand how the placed object will look in the environment by aligning your indicator with the plane of the detected surface.
借助 FocusEntity,你就可以在你的 App 中,快速集成一个视觉指示器来帮助用户了解物体即将放置在什么位置。
Video
在 Unity 中使用 ChatGPT
关键词:ChatGPT、Unity、AI
最近 ChatGPT 的大火让各行各业都在探索在自己的工作流中集成 ChatGPT 的方式。在这一系列视频中,Dilmer Valecillos[30] 向我们展示了如何自己利用一些简单的脚本,将 ChatGPT 的能力引入到 Unity 中。
在视频的最后, Dilmer Valecillos 向我们展示了两个主要的场景来呈现在 Unity 中使用 ChatGPT 的效果:
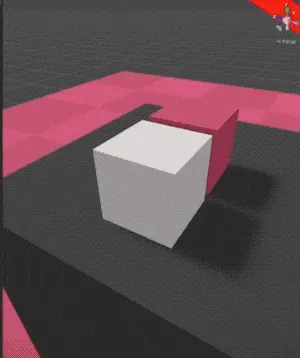
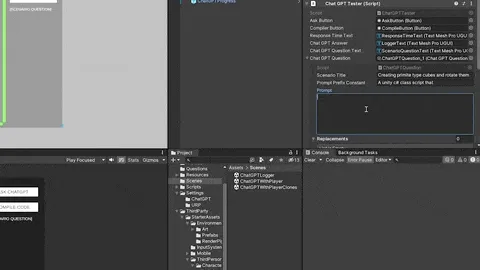
- ChatGPTLogger.unity:一个简单的示例场景,展示了如何使用 ChatGPT 来生成一些基本的立方体

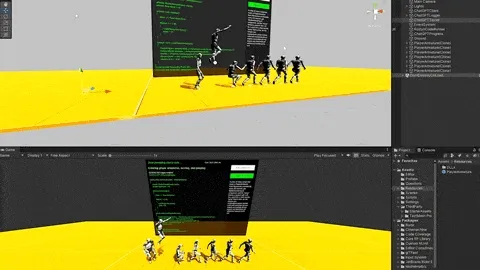
- ChatGPTPlayerClones:一个简单的示例场景,展示了如何使用 ChatGPT 每半秒钟自动从资源中加载一个人物模型并让人物自动移动和跳动

整体的代码也也比较简单,其中比较核心的让 Unity 执行 ChatGPT 的回应的代码在 Github 上的 RoslynCodeRunner.cs 这个文件中。
除此之外,Unity 官方也放出了一个 UNITY AI BETA PROGRAM,旨在利用 AI 的能力帮助更多的创作者简化工作流,如果你对此感兴趣,也可以在网站上注册申请体验。

 XR 基地
XR 基地