XR 世界导览 012

本期卷首语
快乐的两周又过去了,这两周也依然是变化繁多的两周(相信不少人的眼球都被 OpenAI 的各种反转故事所吸引了),而对我们 XR 基地来说,这两周最值得高兴的事情,莫过于 Let’s xrOS 这个项目的正式推出(没错,这里我们玩了一个小小的梗,如果你看到过 Xcode beta 早期版本中 visionOS 的 Code Name,你就会明白 xrOS 这个名字意味着什么了)。
这个项目的初衷,是让大部分的开发者和对 visionOS 感兴趣的朋友们能够有一个好用的工具,通过形形色色的 App 去更好地交流。因为整个项目看起来会有点点类似一个 AppStore,因此在构思过程中,我们也参考了一下 PICO 和 Quest 上的应用商店的样子以汲取一些灵感(这才有了 “visionOS 上的 App Store 会是什么样的?” 的内容)。可能我们刚开始做的还不那么完善,但放心,我们会通过不断迭代来解决体验上的各种小 bug。
好了,就先说这么多,更多的细节,以及更多的 XR 世界的变化,就让这 XR 世界导览 012 期来告诉你吧~
目录
BigNews
- visionOS 上的 App Store 会是什么样的?
- ai pin 会是下一个 iPhone,吗?
- Unity’s visionOS Beta Program 正式发布了!
Idea
- Telegram 将推出 visionOS 版本
- 躺着玩 XR 是一种什么体验?
Tool
- CSM.ai:单张图生成 3D 模型
- 与 visionOS 开发相关的 GPTs
- Blockade Labs 发布了 AI 场景 Mesh 生成器
- Gaussian Splatting 现在可以在浏览器上运行了!
- 实时 AI 绘画工具的大爆发
- 利用 AI 生成 360° 全景动画
Video
- The Secret Behind Portal Effect: 如何在 Unity 中创建传送门效果
Article
- Eyes & hands in AR: AR 中单手进行交互的探索
Course
- XR Development for Beginners by Microsoft: 微软官方出品的 XR 入门教程
SmallNews
- Google 发起基于地理位置的 AR 黑客松
- Apple TV 上有 19 部电影已支持 Apple Vision Pro 3D 观影
BigNews
visionOS 上的 App Store 会是什么样的?
关键词:Let’s xrOS、visionOS、App Store
在即将到来的全新平台 visionOS 上,Apple 承诺带来全新设计的 App Store。App Store 的出现让 iPhone 一跃成为移动互联网时代的代表。而全新的 App Store 将会给我们带来怎样的体验?虽然我们现在还不知道,但从现有的 XR 设备的应用商城我们可以一探究竟。
一、PICO 的应用商店
PICO 的应用商店虽然在截图里看不出有什么不同,但实际使用设备时候可以看到活动宣传图是有三维效果的,所以合理猜测其左右眼渲染的图像有一定视差,从而营造出三维的立体感。除此之外,其他的操作和移动设备的应用商店没有太大区别,这样设计的优点是用户上手简单,不会有什么学习成本,劣势是有效交互区域小,而且只是对二维内容的放大,没有很好地利用无限画布的优势。这是 PICO 对于空间应用商城的定义与探索。

二、Quest 的应用商店
相比之下,Quest 的应用商店利用空间特性,做了一些新的探索,部分应用在打开的时候会有类似 visionOS 上图标的三层图层内容,如下面的视频所示。这些图层主要反映的是当前应用的特点,比如水果忍者就是忍者之家作为背景,水果以及忍者作为中景,应用商店最为最上一层。这样的设计好处是充分利用三维空间让逛应用商店的体验焕然一新,当然也有一定的劣势,首先,Quest 采用的是二维图层的简单堆叠,所以从侧面看就是一张图像,会有很严重的抽离感,另外不是所有应用都有这样的介绍页面,整体不统一。

所以不难发现,大家对于三维空间中的应用商店体验思考,都是通过不同的手段利用三维空间的优势,通过展现更多的应用内容革新商店体验,但是目前这种全新的体验还只是停留在视觉上,如果能在其他方面,比如下载或购买前就可以在空间中直接尝试一些核心功能等,这也许才会是真正的 A whole new App Store。当然具体 visionOS 上的 App Store 会是什么样还需要等明年年初,但是现在如果你现在就想体验社区里大家开发的 visionOS demo,你可以尝试把玩一下 Let’s xrOS 这个项目。

这是一款由 XReality.Zone(也就是我们哈哈)推出的、创意共享的平台,目的是让开发者可以获得灵感、分享创意。如果你也有不错的 Demo 想要与社区分享,你只需要按照要求提交项目的二进制(不需要开源代码!) 就可以啦!还等什么? Let’s xrOS!
ai pin 会是下一个 iPhone,吗?
关键词:Humane、AI、Hardware
大家是否还记得一部科幻电影《Her》,在那里讲述了一个人工智能与人类恋爱的故事(下图中就是电影《Her》主人公,他胸口前佩戴的就是人工智能载具)。

十多年过去了,没想到电影里搭载人工智能的设备竟然真的出现了,它就是由美国 Humane 公司发布的 ai pin。
Humane 是一家很果味的公司,因为其创始人 Imran Chaudhri 和 Bethany Bongiorno 都曾在苹果公司工作过。他们创建这家公司强调的是人与人之间联系的重要性,目标则是创造一个更智能、更个性化的未来。而 ai pin 就是承载他们野心的第一个 AI + AR 产品。

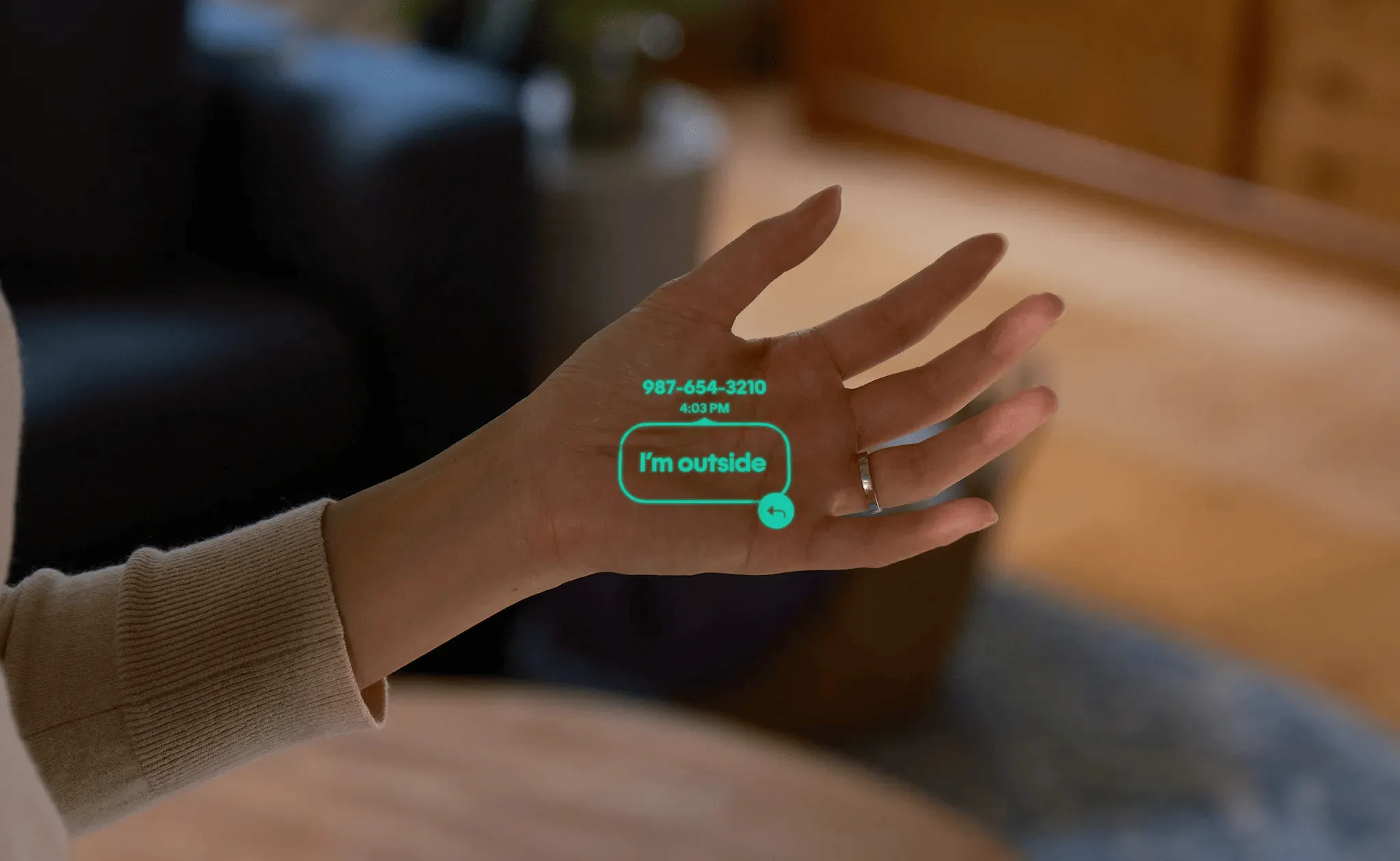
ai pin 是一款智能可穿戴设备,它的本体只有一块小电池,整体电量由另外一块电池被夹提供,同时两者之间通过磁吸可以别在衣服的任何位置。它主要利用利用语音进行与 AI 交互,使用摄像头感知环境并完成环境计算交互。ai pin 最早在今年春季的巴黎时装秀上公开亮相,其创始人在五月的 TED 演讲中首次进行了一些功能演示,2023 年 11 月 9 日,产品正式发布。该设备无屏幕,注重隐私,无需唤醒词,通过物理按压唤醒,因此不需要 ’ 始终监听 ‘。它的使用场景包括:
一**、**接打电话、收发短信
当有电话打过来,ai pin 会自动过滤确认在必要的时间,有必要事情的人能够联系到你。同时短信也会被过滤,而短信信息只需抬手即可阅读,或者直接让 AI 帮你概括总结短信内容,或者搜索有用的部分。另外短信输入只需要使用语音,不再需要键盘。

二、具有使用者语音特点的语言翻译
当它感知到对面说话者的语言不是和你一样的时候,他会自动帮你翻译。而在接下去的对话场景中,它也可以直接把你的语言翻译成对方的语言,而且是以使用者的语音发音。

三、Catch me up
这是一个特别的 keyword,会让 ai pin 从所有可以访问的数据中整理出哪些事情需要注意,包括日程、安排、短信等等,可以理解为一个拥有所有数据访问权限的 Siri,帮你总结当前的事情、安排。
四、保持健康
通过摄像头可以分析看到的食物、产品,来确定是否可以食用(防止过敏),同时可以追踪每日摄入的量,防止过量摄入等。顺便一提,利用摄像头还可以处理很多视觉任务,比如商品分析,同时双击可以进行拍照录像等。

五、随时随地享受音乐
随时随地播放音乐这个功能似乎不是很新奇,但是它还可以直接根据使用者的要求创造一首音乐。当然所有的控制既可以通过语音,也可以通过手掌。

总结下来,这是一个全新的 AI 交互设备,也是我们“理想中” Siri 应该有的最基本功能,一个贴心的 AI 助手,一个不仅仅局限于在电脑上通过文本交流的、更方便的 ChatGPT。但是也有人认为这只是一个套了壳子的 GPT 产品,完全无法支撑起其 699 美元外加每个月 24 美元的网络链接以及 GPT API 费用。甚至有 批评者称 这就是一个高级版本的监视设备。

因为 Humane 的创始人自带果味,所以自然而然很多人把他们的设备与即将发售的 Apple Vision Pro 进行对比。之前大家对 Apple Vision Pro 的批评主要集中在:科技阻挡了人与人之间的交流,比如父亲在女儿过生日的时候需要带着 Apple Vision Pro 录制空间视频(现在可以利用 iPhone 进行录制了!),这完全阻挡了父亲与女儿的互动。而相比之下 ai pi 更多的则是在必要时候智能、快速、有效的辅助人们进行决策、解决问题、整理思路…当然被诟病的除了高额的定价,还包括它的电池容量和比较单一的功能,甚至有人说 这就是一个装在从阿里巴巴进货的纸盒子里的 ChatGPT。所以关于未来,你是想要一个戴在头上的 Vision Pro 呢,还是一个戴在胸口的 ai pin 呢?

Unity’s visionOS Beta Program 正式发布了!
关键词:Unity、visionOS、PolySpatial
今年早些时候,Unity 在 WWDC 上宣布了对 Apple Vision Pro 的平台支持,并向全世界介绍了 Unity PolySpatial,它让大家可以构建独特的空间体验,可以与 Apple Vision Pro 共享空间中的其他应用程序一起运行。
终于在北京时间 2023 年 11 月 17 日的凌晨,Unity 宣布 Unity visionOS Beta Program 向所有 Unity Pro、Unity Enterprise 和 Unity Industry 客户正式开放。
在这个测试版中,Unity 为广大开发者带来了熟悉的工作流和强大的创作工具,以创建适用于 Apple 新的空间计算平台 Apple Vision Pro 的沉浸式游戏和应用。在 Unity 上,主要有三种方法可以在 visionOS 平台上创建沉浸式的空间体验。
- 将现有的虚拟现实游戏移植过来,或者创建一个全新的沉浸式体验,将玩家的环境替换为您自己的环境。
- 使用透视通道将内容混合,创造将数字内容与现实世界融合的沉浸式体验。
- 在共享空间中通过透视同时运行多个沉浸式应用程序。
开发者还可以构建窗口化的应用程序,即在窗口中运行的内容,用户可以在其空间中调整窗口的大小和重新定位窗口。这是将现有的移动和桌面应用程序引入 visionOS 的最简单方式,并且是在将 visionOS 平台设置为目标平台时内容运行的默认模式。
这里我们也整理了一下相关的文档和新闻的链接,方便大家查询!
- Unity 官方宣布 visionOS Beta Program 的链接
- Unity Pro 30 天免费试用版本注册
- Unity visionOS Beta Program 使用说明(视频版本)
- PolySpatial(0.62 版本)文档
- Unity 的 issue tracker
- Unity 的 bug Reporter
- Unity 的 feedback
Idea
Telegram 将推出 visionOS 版本
关键词:visionOS、Telegram
Telegram 首席执行官帕维尔·杜罗夫在他的 Telegram Channel 中宣布了 Telegram 将会推出 visionOS 版本应用并发布了一个预览视频,这个视频也在 X 上得到各路网友 转发。

在预告片中展示了超大屏播放视频,以及当发送 AR 贴纸时,贴纸动画会冲破应用程序窗口的边界,给人身临其境的震撼感觉,同时还展示了使用 Siri 发送信息的场景。令人高兴的是越来越多的大公司将自己的应用适配到这个全新的平台,并根据平台特性做了一些使用方法上的更新,但我们也要注意到,目前大公司的产品基本还是以窗口为基本设计元素,没有舍弃传统的二维平面操作。
更多关于在空间计算平台上的手、眼交互探索可以阅读我们的 Newsletter 第十期。
躺着玩 XR 是一种什么体验?
关键词:Pillow、lay down、Quest 3
站着、坐着,这些似乎已经成为游玩 VR / XR 的基本姿势了,有没有想过躺着玩会是一种什么体验?

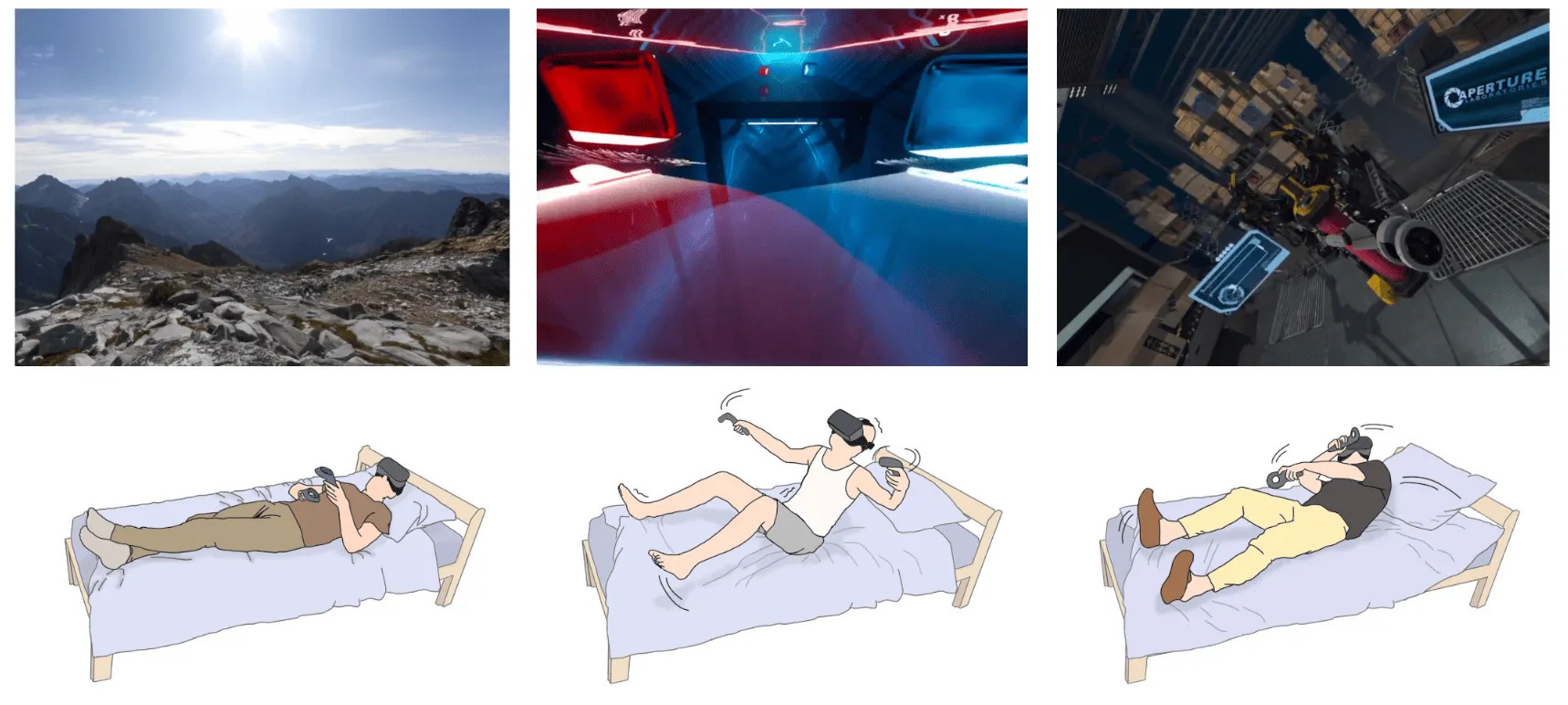
图片来自论文: Towards a Bedder Future: A Study of Using Virtual Reality while Lying Down
答案是:糟糕的体验(😂)。2023 年人机交互最顶级的会议 CHI 上发表的一篇论文《Towards a Bedder Future: A Study of Using Virtual Reality while Lying Down》告诉我们,如果想要有一个好的躺着玩的体验,现有的所有应用都要重新思考,否则会导致用户的糟糕体验甚至晕眩。
而不知道是不是看到了这篇论文,Lucas Rizzotto 最近在 Quest 商店上架一个应用《Pillow》,这是一个专门为躺着设计的应用,它的特点包括:
- 极度舒适的游玩体验:不会造成眩晕,躺着时设备的重量不会让用户不舒服;
- 新奇的游玩视角:躺着玩给用户一个完全不一样的体验;
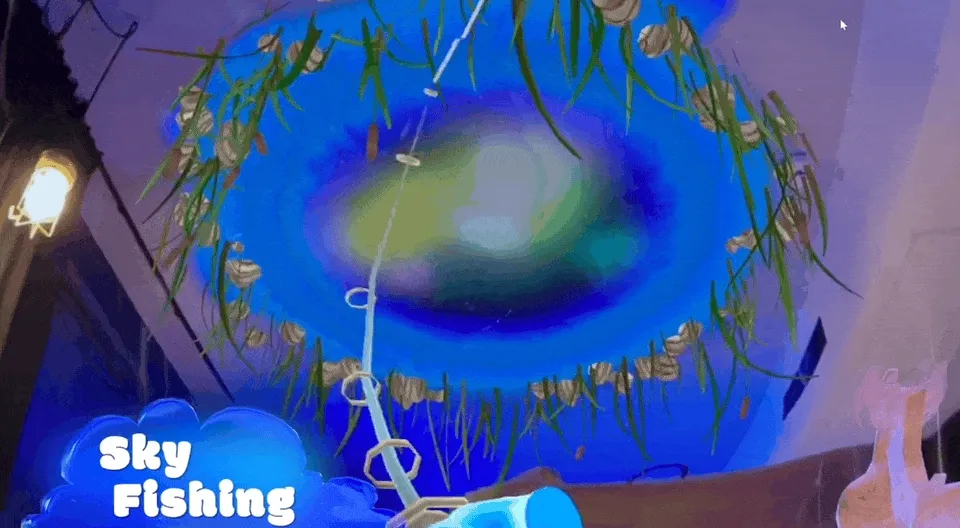
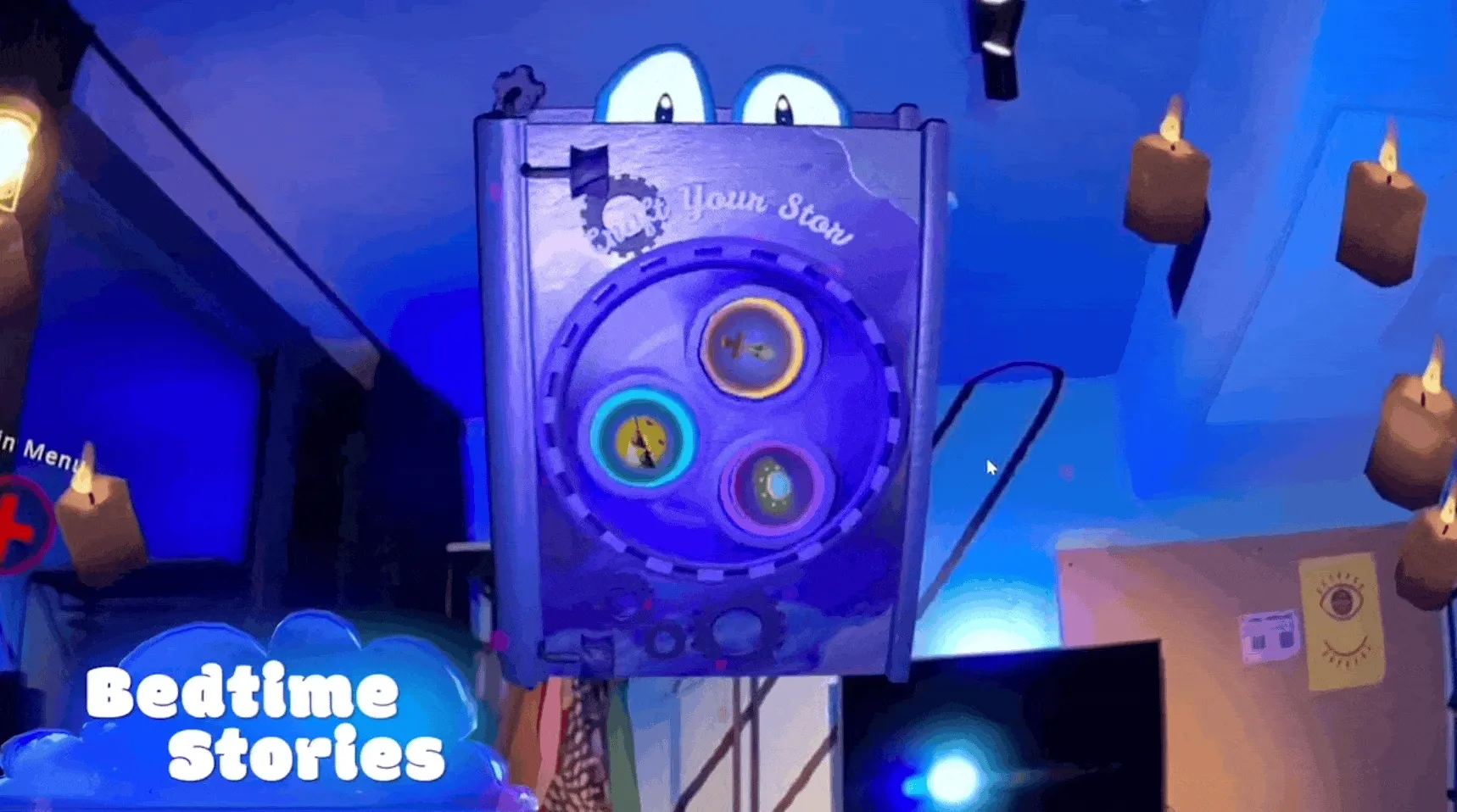
这个应用包含了四个场景,每个场景都给人一种梦境般的体验(下列视频来自 应用商店截图)
一、钓鱼

同时从空中游来的鱼还会引导你对这一天进行复盘总结。
二、星空

打开房间的天花板,看到不一样的北极天空。
三、睡前故事

在睡前故事阅读一段睡前故事,做一个美美的梦。
四、深呼吸

这个应用让我们看到了 XR 的更多可能性。如果你也恰好有 Quest 设备可以体验一下,目前售价是 9.99 美元。
Tool
CSM.ai:单张图生成 3D 模型
关键词:AI、3D Assets Generation
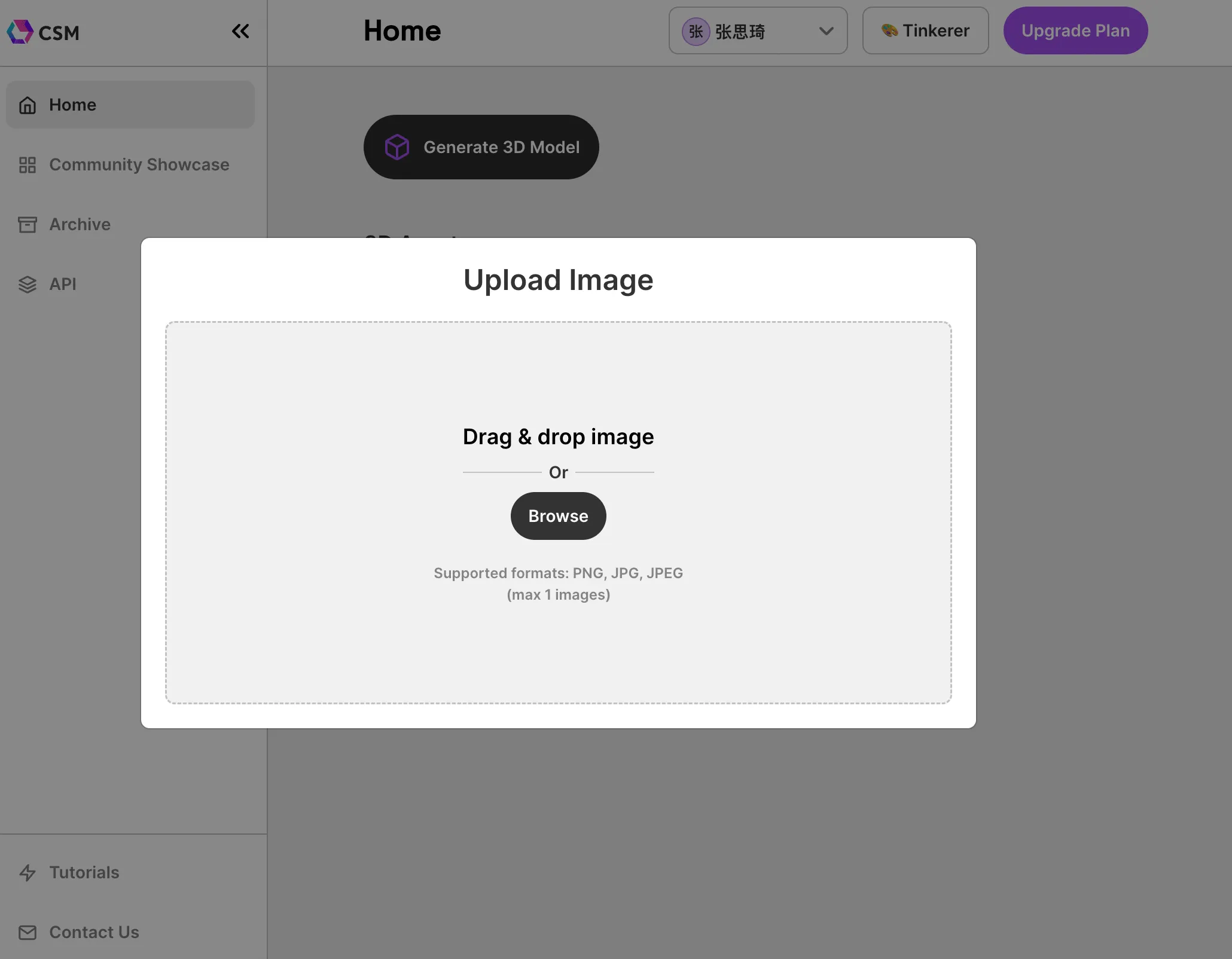
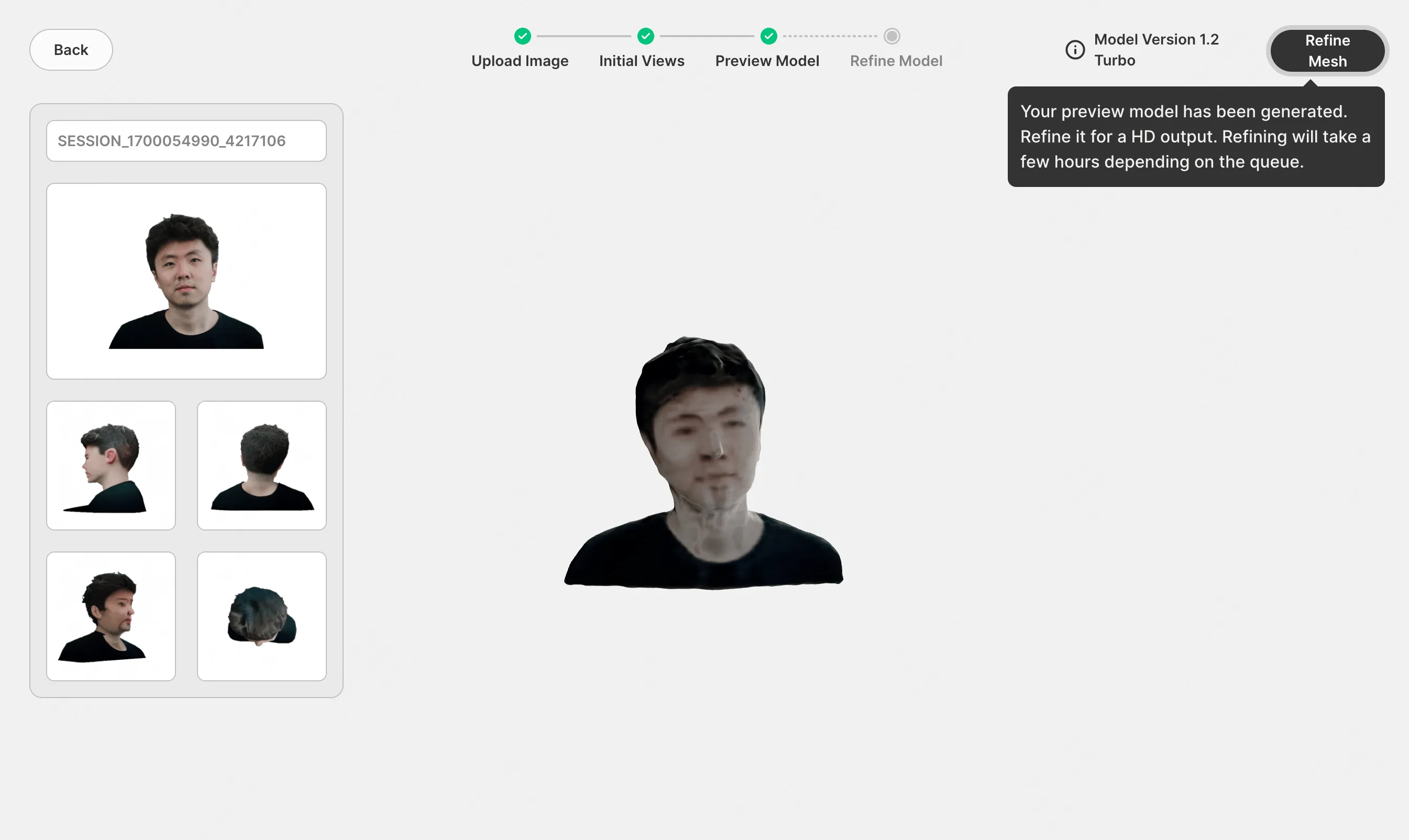
最近图片生成 3D 模型的工具一波又一波的出来,这不,今天介绍的 CSM.ai 就是这一类产品中的新生力量。
这个工具的使用方式非常简单,一种方式是在 Web 页面上进行操作,即上传图片后,选择想要使用的模型就可以生成 3D 素材了;另外一种方式是类似 Midjourney 在 Discord 里通过各种命令进行操作。所以这个工具整个操作没有太多复杂的部分,值得一提的是,它的输出格式除了常见的 obj,glb,还支持了 usdz。不过,目前由于输出纹理 bake 了光照,没有 PBR 材质贴图,可能需要手工调整后才能用于实际使用。

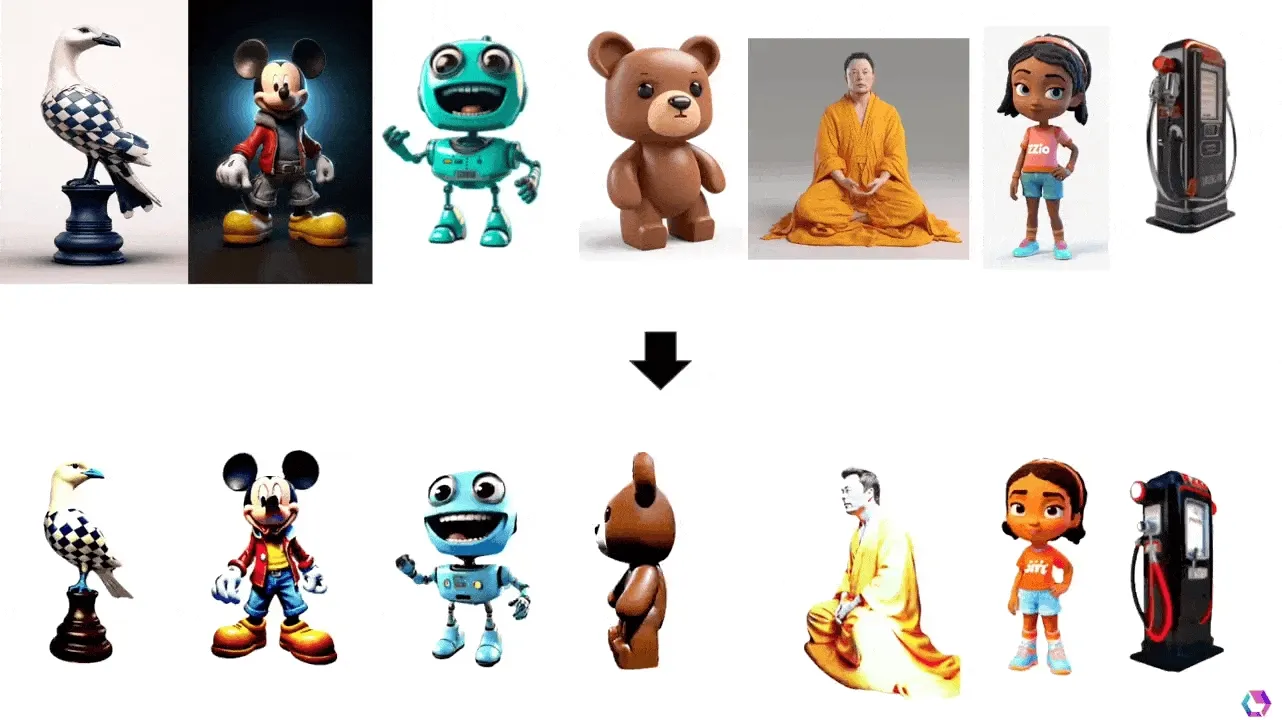
对于产出的模型结果,我个人觉得还是比较像开盲盒,虽然在网上看到不少朋友的生产效果还是挺惊艳的,例如 @cocolitron 的 测试结果。

但我也拿自己的高清无码照片进行了一下尝试,生成的结果似乎并不是很理想(经朋友提醒,有可能不是工具的问题,而是我长得太抽象了…)

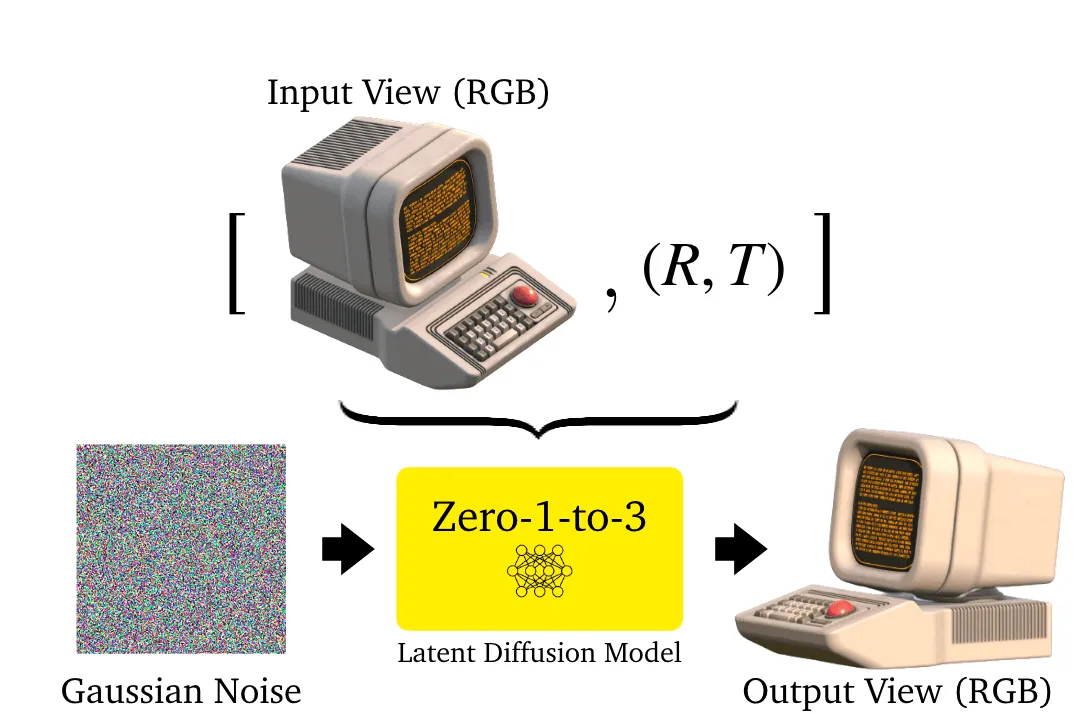
很多朋友知道,目前大部分文生图或者图生图算法是用 Stable Diffusion 来驱动的。而图转 3D 技术,其核心同样借鉴了 Stable Diffusion 的框架,但是把原来的网络微调成了,可以从正面图获得多个指定观测视图的生成器。

例如上图常用的 Zero123,给定一张电脑的左视图,它可以生成右视图。最后,再将这个生成器与 NeRF 等三维重建方法通过一些算法技巧相结合,我们就可以获得从图像到 3D 的完整流程。对这项技术感兴趣的小伙伴,我们这里也介绍几个工具, threestudio, SyncDreamer 以及 DreamGaussian,基本上囊括了主流的这类 3D 算法,不过都需要有强劲的显卡(如至少 GeForce RTX 3060)才能跑得起来哦。
与 visionOS 开发相关的 GPTs
关键词:visionOS、GPTs、OpenAI

在今年 11 月 6 日的 OpenAI Dev Day 上,Sam 宣布了诸多新功能和改进,让整个科技圈都激动不已!
不过作为 XR 方向的应用开发者,我最关心的还是这里面到底有哪些工具能帮我提升开发效率!看来看去,我觉得最直接的就应该是 GPTs 这一类的工具了;虽然官方说年底会上架 GPTs 的应用商店,但目前我们还没有官方的渠道去感知整个互联网上到底都有哪些 GPTs 应用。
不过好在 Airyland | code.bit 发布了一个类似 Product Hunt 的 GPTs Hunt 网站,上面罗列了它在各个渠道收集的 GPTs 应用,我们找到了一些与 visionOS 开发相关(Swift, SwiftUI 等)的内容。
- SwiftUI GPT Tools
- SwiftUIGPT
- Apple Architect
- Swift Learner
- Swift Copilot
- Swift Scarlett
- SwiftGPT
- Swift GPT
另外值得一提的是,Airland 似乎也将自己统计的数据信息开放了出来(详情见 X 上的内容),如果想持续关注或者了解进展的可以关注后续动态。
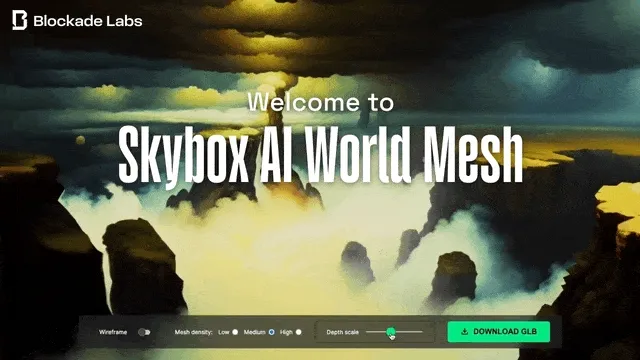
Blockade Labs 发布了 AI 场景 Mesh 生成器
关键词:Skybox AI, Mesh Generation, AIGC

还记得我们在 Newsletter 003 提到的通过 AI 技术生成全景图的 Blockade Labs 吗,近期该工具更新了一项 AI World Mesh 功能,可以将用户输入的文字在转换成全景图后,通过加上一些深度图引导的形变,转变为具有一定立体感的 Mesh。

我们也尝试了一下,比如输入 beautiful grassland,并把导出的 Mesh 文件在 GLB Viewer 里面查看。虽然目前从效果上来看,生成的结果只是基于一个球形网格固定拓扑下的形变,在离开中心点太远后看起来会有一些扭曲,但在一些奇幻开阔的场景下还是有很多的可玩性!
Gaussian Splatting 现在可以在浏览器上运行了!
关键词:Gaussian Splatting, Scene Reconstruction, JavaScript
熟悉神经辐射场 AI 场景重建(如 NeRF)的朋友可能都有听说过最近爆火的 Gaussian Splatting,无论是 LumaAI 还是 PolyCam 都支持了这项技术,不仅有超快的重建和渲染速度,还可以让用户在 iPhone 上就实时渲染重建的场景辐射场模型。

具体而言,这项技术使用了各向异性的三维高斯球(可以理解为带颜色的半透明小椭球)来重建用户拍摄的真实场景,并使用了可微分的分块光栅化方法,将高斯球 Splats(泼溅)到 2D 视角上实现渲染。对具体技术感兴趣的小伙伴可从这个 介绍视频 具体了解这项技术。

上周,来自 Hugging Face 的开发者 Dylan Ebert 将这项渲染技术包装为了 JavaScript 库 gsplat.js,让开发者可以更简单地将重建好的场景带入到自己的创意工作中(同时也要感谢最初把它适配到 WebGL 的开发者 Kevin Kwok 和 Michał Tyszkiewicz)。
实时 AI 绘画工具的大爆发
关键词:Real-time AI Art, Latent Consistency Model, Stable Diffusion

最近不少朋友都被 KREA AI 这样的实时 AI 绘画工具刷屏,然而苦于没有邀请码无法第一时间体验到。不过,AI 绘画向来都是开源力量驱动的,这项实时加速 Stable Diffusion 的技术其实就来自于清华 MARS 实验室的开源项目 Latent Consistency Model。所以,如果朋友们自己手头有跑得动 SDXL 的显卡设备(至少 GeForce RTX 3060),不妨直接试试本地部署一个。
利用 AI 生成 360° 全景动画
关键词:360° AI Art, AI Animation、AnimateDiff,Stable Diffusion

网友 Baku 分享了一个 AI 生成 360° 全景动画的 方案,使用 360 LoRA(让 Diffusion 倾向于生成 360° ERP 全景图的微调模型)加上 AnimateDiff(让 Diffusion 生成动画的模块),就可以创造出沉浸式的全景动态画面。目前 AI 工具百花齐放,如何更好的结合到自己的应用中才是更需要考虑的。
Video
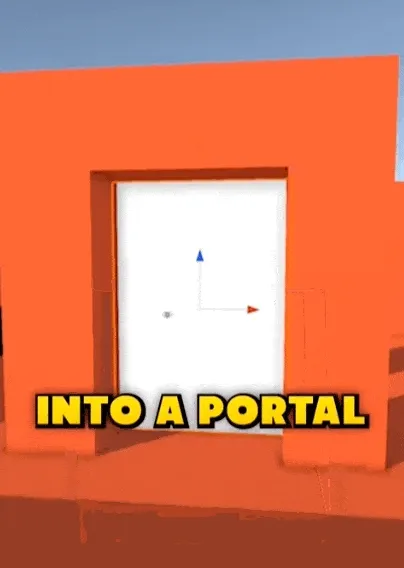
The Secret Behind Portal Effect: 如何在 Unity 中创建传送门效果
关键词:Portal、XR、Unity

XR 内容中经常出现“传送门”特效,进阶版的传送门还有实时景深变化,Youtuber Valem 分享了这种效果的制作方法:
方法 1:在传送空间中设置第二个摄像头,完全跟随玩家的运动。不过两个摄像头可能会增加一些复杂性和制作上的限制。

方法 2:使用 Stencil Shader。打个不甚恰当的比方,Stencil Shader 像是一个“蒙版”,通过在蒙版上设置形状,系统只渲染符合形状的部分。

这个方法的好处是不需要设置第二个摄像头,能同时呈现多个空间的效果,可以做出非常亮眼的视觉奇观。曾大受好评的游戏《笼中窥梦 Moncage》应该就是用类似的方法实现的。

Article
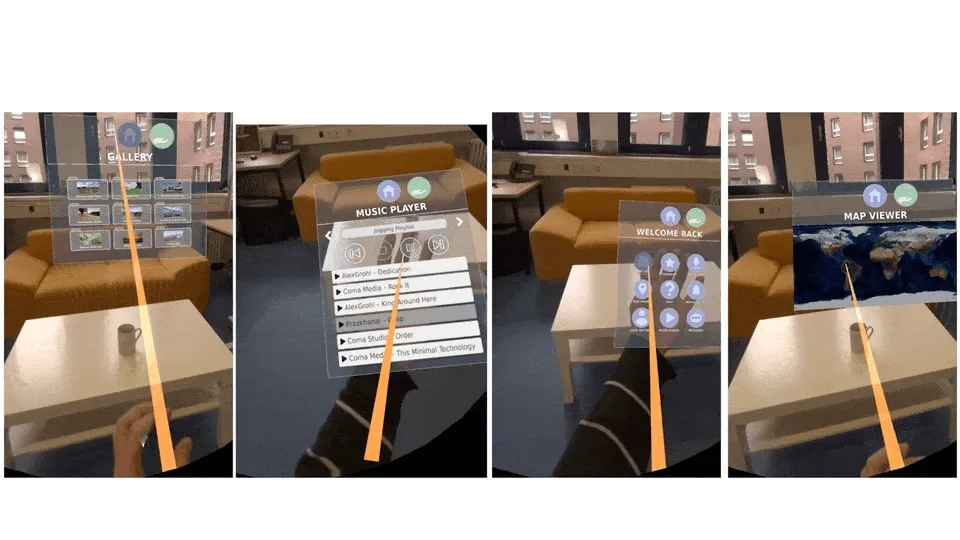
Eyes & hands in AR: AR 中单手进行交互的探索
关键词:AR、UX、UI
计算机协会成员 Ken Pfeuffer 发表了他们对于 单手交互形式的研究(论文地址)。无论是我们熟悉的手机,还是酷炫的科幻电影,都是靠单手实现流畅的操作和酷炫的效果。许多主流 XR 设备支持的手势交互“捏合”动作就是一个很有代表性的单手交互手势。涉及更复杂的流程,比如调出菜单、进行选择,往往需要双手的互动:比如翻动左手手腕,右手点击调出菜单。这个操作并不复杂,但想象一下,当我们左手拿着咖啡、拎着东西的时候,双手的操作就不太方便了。

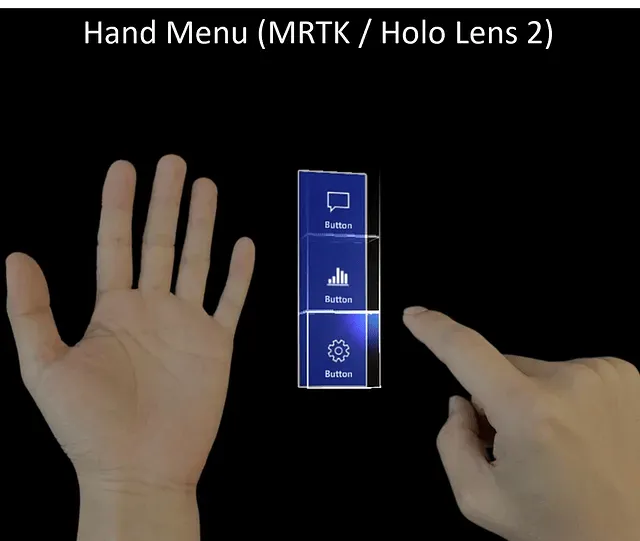
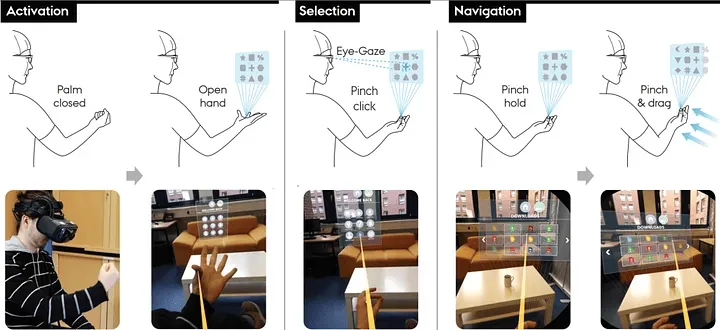
作者提出了 PalmGazer,这是一个 XR 设备中的单手操作 UI 概念,它结合了手势和眼动跟踪技术,允许用户用同一只手控制手部菜单。这一 UI 系统经过了多次设计迭代,可以靠眼动 + 单手手势实现:
- 调起菜单:张开手掌召唤手部菜单
- 选择:捏合进行选择
- 导航:捏拽滚动菜单。这也是 PalmGazer 的创新之处所在,一般而言,在手完成“拖拽”动作时,菜单会跟着手部发生位移,无法完成滚动动作。

有了这套方法,就可以一只手拿咖啡,另一只手切换 AR 眼镜中播放的歌单了,下面展示了这种手势和眼动(视频中的射线)结合的效果。

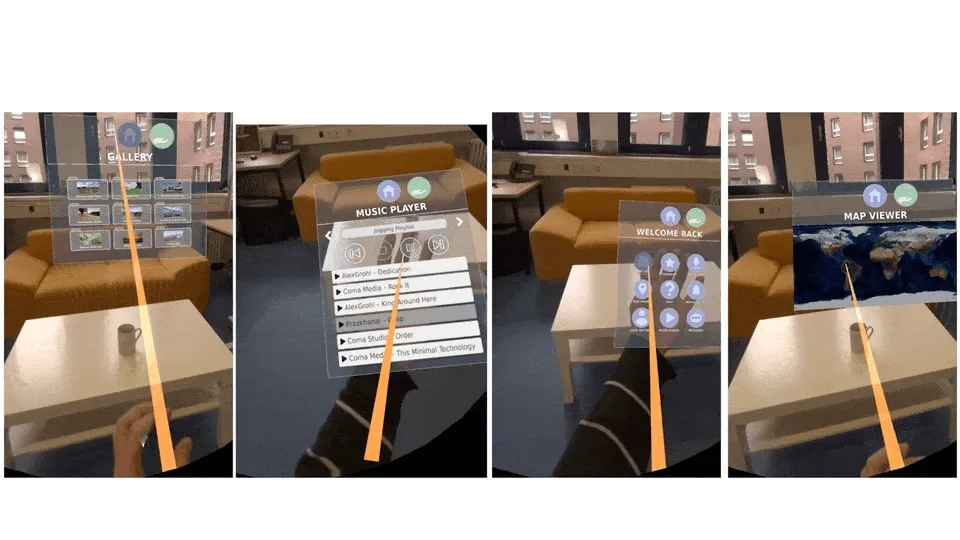
基于这套交互方法,已经可以完成许多常规操作,例如:

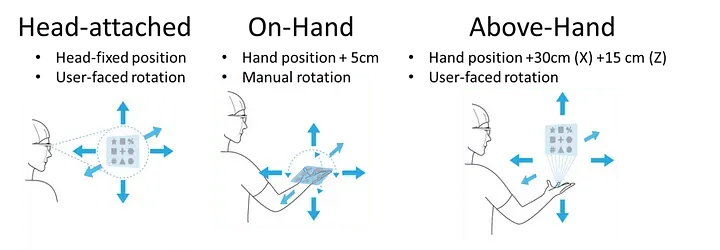
此外,作者还讨论了 3 种 UI 位置的设计:


- Head-attached:UI 锚点在头部,面板位置固定并随头部转动。这种情况 UI 可能会遮挡视野。
- On-hand:UI 锚点在手部上方 5cm,面板随手部转动。
- Above-hand:UI 锚点在手部上方(x 轴 30cm,z 轴 15cm),面板随头部转动。
根据 18 名参加调研人员的反馈,这套方法比较符合直觉且易于使用,捏拽操作很丝滑,前后捏拽很方便,只是左右捏拽操作起来有点困难。
3 种 UI 位置中,大家最喜欢的是 Head-attached 的方案,它的表现最为稳定,Above-hand 方案比较容易发生抖动。
不过,如果说这些操作有什么不太方便的地方话,就是完全依靠一只手操作可能会比较累。
Course
XR Development for Beginners by Microsoft: 微软官方出品的 XR 入门教程
关键词:Microsoft、Beginner、XR
这段时间因为被 OpenAI 的开发者大会震撼到了,所以想着要不要系统入个门,刚好发现 Microsoft 发布了一个全新的 Generative AI 课程:generative-ai-for-beginners,不过让我惊奇的是,顺着文档下方,我发现原来 Microsoft 竟然开发过诸多领域的课程,例如 loT,ML,AI,Data Science,当然也包括了 XR 方向!
从 XR Development for Beginners 的 commit 节点来看,这门课的最后一次更新是在去年的 6 月左右,时间上确实有一点 old school 了,不过基于对 Microsoft 的信任,我还是花了一个下午耐心阅读了整个教材,毕竟学无止境嘛。
总体来看,这个教材是那种特别言简意赅的课程,没有什么废话,直接给出关键概念和核心内容,读完一遍会让你建立 XR 开发的各种基本概念和注意事项;前 4 章是偏理论和设计的内容,后 4 章是偏开发与实操的内容。
给我印象比较深刻的是 Gaze and Commit 和 Hands free 两个章节,里面提到了几个小的点非常有帮助,比如:
Users often fail to find UI elements located either too high or low in their field of view. Most of their attention ends up on areas around their main focus, which is approximately at eye level. Placing most targets in some reasonable band around eye level can help. Given the tendency for users to focus on a relatively small visual area at any time (the attentional cone of vision is roughly 10 degrees), grouping UI elements together to the degree they’re related conceptually can use attention-chaining behaviors from item to item as a user moves their gaze through an area. When designing UI, keep in mind the potential large variation in field of view across headsets.
我不太确定在 HIG 里面是否有提到这些内容,但在我实际开发 visionOS 应用的过程中,我确实发现这里提到的建议非常中肯。之前在模拟器里开发时,对与眼睛平行的视野区域没有过多关注,但当你在真实设备上体验后,会真切的感受到,如果 UI 界面与眼睛平行的视野发生一定的偏离,就会带来很多问题,比如用户会不自主的低头或者抬头找界面,这样的话,使用时间一长就非常容易造成身体不适(比如脖子酸疼),所以保持 UI 界面主元素在用户平行视野是非常有必要的。
好了,说再多,不如你自己花上一点时间,快速把这个教材读一遍,是不是?
如果实在没时间,不妨花上 10 来分钟,把这些内容喂给你的 GPTs,反正以后它学会了,也就是你学会了!
SmallNews
Google 发起基于地理位置的 AR 黑客松
关键词:Google、Hackthon、Geospatial
Google 发起基于地理位置的沉浸式体验设计黑客松 Google’s Immersive Geospatial Challenge,邀请参赛者使用 Google 今年发布的照片级 3D 地图工具 Google Photorealistic 3D tiles 和地理空间创作者 Spatial Creater 进行多个类目的体验设计(我们在 Newsletter 00 也提及到了这项技术),如娱乐活动、商业广告、旅行、生产、可持续等等。参赛者可以使用 Adobe Aero 或 Unity 进行项目制作,并在 11 月 21 日前提交相关视频与源码。比赛共设置了 11 个奖项,总奖金为 70000 美元。
据谷歌发布的博客 cloud.google.com ,基于 Google photorealistic 3D tiles 的能力可以让真实建筑、虚拟建筑相互遮挡的效果,让大家在 AR 眼镜中体会实景“模拟城市”的快乐。

Apple TV 上有 19 部电影已支持 Apple Vision Pro 3D 观影
关键词:Apple Vision Pro、3D

根据 flatpanels 的信息,更新至最新版本后,Apple TV 应用程序列表中有 19 部电影支持 3D,包括《怪物史莱克》、《功夫熊猫 3》,《小黄人大眼萌 2: 格鲁的崛起》、《侏罗纪公园》和《环太平洋:雷霆再起》等。根据之前的招聘信息,苹果可能正在推进 Vision Pro 与 Apple TV 进行互联操作。
19 部电影的列表为:
- 47 Ronin
- Cirque Du Soleil: Worlds Away
- Everest
- Hansel and Gretel Witch Hunters
- Jurassic World Dominion
- Kung Fu Panda 3
- Mortal Engines
- Pacific Rim Uprising
- Sanctum
- Shrek
- Skyscraper
- Tad the Lost Explorer and the Secret of King Midas
- The Boss Baby: Family Business
- The Little Princess
- The Nut Job 2: Nutty by Nature
- The Secret Life of Pets 2
- Trolls
- Trolls World Tour
- Warcraft
本期贡献者
| Link | Image |
|---|---|
| 我就是御姐我摊牌了 |  |
| SketchK |  |
| 章子飏 |  |
| 镑镑 |  |
| 费费 |  |
 XR 基地
XR 基地