XR 世界导览 010

本期卷首语
一晃又是半个月过去了,这半个月也发生了不少有意思的事情,例如,一则关于 字节即将放弃 PICO 业务 的消息曾经在各个群之间被相继转发,这条消息甚至影响到了海外媒体:
- Reddit:PICO XR will be gradually shut down — ByteDance abandons the Metaverse [RUMOR]
- Mixed-News:Bytedance to gradually shut down Pico, report says - Bytedance denies
不过,很快官方的 辟谣 就来了。Reddit 和 Mixed-News 上的这两条新闻也很快就被标记成了 “FakeNews” 。
这里面存在的各种真真假假,我们暂且不去管他,仅仅就海外媒体的反应,就充分说明了目前在国际市场上 PICO 还是占据一席之地的,这比起来十年前智能手机刚刚开始发展时,中国厂商几乎发不出任何有效声音的情况完全不同。
无独有偶,最近 Apple CEO Tim Cook 年内第二次访华,也提及到了 中国开发者将在 AR 时代取得全球成功。(补充信息:App Store 2022 年 1.1 万亿美元的开发者营业与销售额中,中国开发者贡献了 0.523 万亿美元)
这充分说明,在 XR 时代,来自中国的开发者是完全有机会发出更多的声音的。
所以,不管你是刚刚进入这个行业的新人,还是已经在这个行业摸爬滚打了多年的老兵,当你再次看到类似开头这样的新闻时,请不要介意,前往山顶的路上肯定会有各种各样的小故事发生,但只要我们体力充沛,头脑清醒,最终登上山顶一定不是一件值得怀疑的事情。
那么,借着 XR 世界导览写到第十期这个契机,我们也想用一些特别的方式来给大家”打打气”。
我们会在【微博】,【即刻】,【微信公众号】,【掘金】和【推特】这五个平台发起一个抽奖活动,并在每个平台随机抽取 3 名同学赠送正品 Apple 保温杯一个,共计 15 个奖品等你们来拿!

那么满足什么条件就能抽奖呢?
凡是对第十期文章进行【评论 + 转发】,并对【XR 基地的社交媒体账户】进行关注的朋友就有机会参与我们的抽奖活动!

目录
BigNews
- Reality Composer 添加了 Object Capture 功能
Idea
- 探索”真正的”3D 交互设计
- 在 visionOS 上玩转粒子
- 如果游戏都有了 Object Capture…
- 在空间中阅读长长的回帖是种什么体验?
Video
- 如何拍摄和制作 3D 空间影像?
- Let’s Make A VR Game
Code
- RealityBounds—一方便你快速在 visionOS 中查看边界
SmallNews
- John Riccitiello 辞去 Unity CEO
BigNews
Reality Composer 添加了 Object Capture 功能
关键词:Reality Composer、Apple、Object Capture
2021 年,Apple 推出了 Object Capture 这项通过照片就可以生成 3D 模型的技术时(在我们的 开发 visionOS 前,你需要了解的 Apple AR 技术全景 这篇文章中,我们也对这项技术进行了一些说明),其实仅仅提供额这项能力的 API,并没有对这项能力提供完整的 App 供普通用户使用。
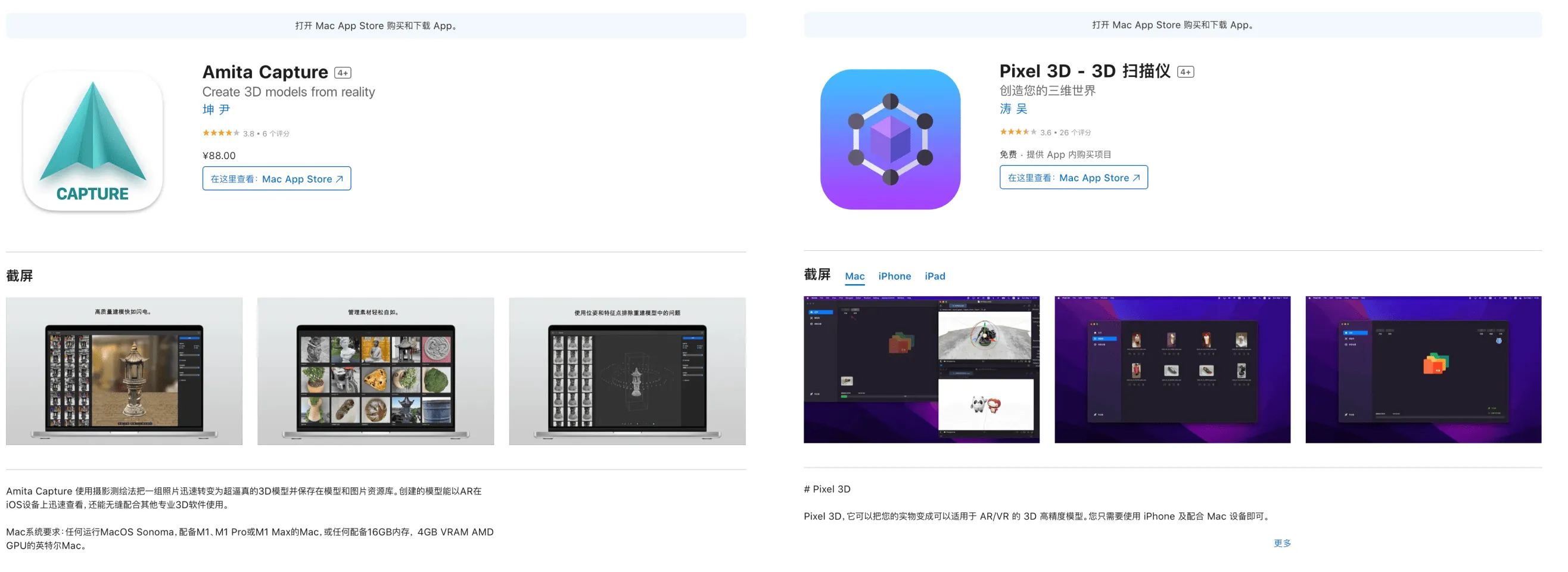
也因此,App Store 上就有了不少对这项技术进行封装的工具 App 了,例如 Amita Capture 和 [Pixel 3D](https://apps.apple.com/cn/app/pixel-3d-3d 扫描仪/id1604502722) 这两款 App,都对这项技术做了非常好的产品化落地。

不过在此之前,这项功能都需要在手机上拍照,然后将照片传到 mac 上进行处理,整个过程不免有些繁琐。
而在 iOS 17 上,Apple 不仅将照片处理的功能带到了手机上(细节可以查阅 Meet Object Capture for iOS 这篇文章),还提供了对应拍照体验全新升级的 官方 Demo,比起原来没有任何指导的直接拍照,此次官方 Demo 的拍照流程有了一个圆环来帮助用户了解照片的获取进度。

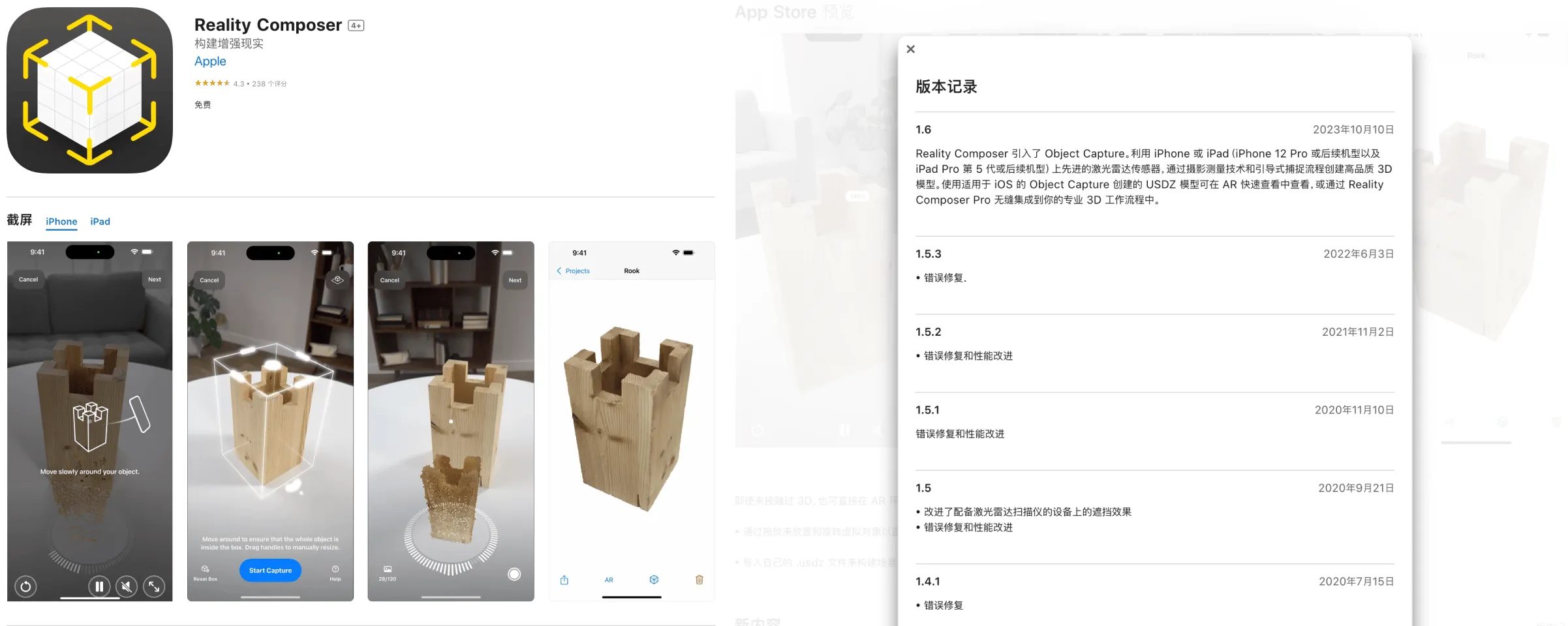
不止于此,Apple 甚至还在移动端的 Reality Composer 上官方提供了这项功能:

需要注意的是,手机上根据照片生成的 3D 模型是精度较低的模型,如果你希望获得精度较高的模型,你仍然需要类似上面的 macOS 的 App 或者直接通过 命令行工具 来对照片进行处理。
不过,对于普通人来说,即便是手机上产出的较低精度的模型,大部分情况下也基本可以”以假乱真”了,比如,看看下图中的两个 PS5 手柄,你能猜到哪个是真的,哪个是假的吗?

Idea
探索”真正的” 3D 交互设计
关键词:3D UX, Prototype、Hand Interactions、Eye Tracking
时常听到这样的质疑声:现在的手机、电脑、电视已经能满足我们几乎所有的需求了,为了什么需要 Mixed Reality (MR)?大家似乎认为 MR 只是对现有需求满足的锦上添花。但是,其实目前我们所有的与机器的交互的方式都是二维的:与手机、电脑、平板的点触滑动,与遥控器的点按,但其实我们对于三维的交互更为熟练,只是之前技术以及平台的限制,把我们锁死在了二维交互平面上。
现在我们有机会使用 Video See-Through (VST)设备,在 MR 中感受三维的点击、旋转、拖拽。拿 Apple Vision Pro 举例,虽然 Apple 目前允许以 Window 的形式运行一些已有的 App,但如果所有 App 只是基于 Window 的形式,确实没有太打动人的点,正如 Gray Crawford 这位曾在 Ultraleap / Leap Motion 工作过的设计师/工程师在他的硕士论文中写道的一样:
“即使面对沉浸式计算中空间交互设计和物理现象的这个极其广泛和未开发的领域,设计师也会通过延续旧的 UI 机制来阻碍自己和他们的用户,将 VR 等变成受约束的物理世界的粗略模拟,而不是其超越的手段。“
Even presented with this supremely expansive and unexplored domain of spatial interaction design and physical phenomena in immersive computing, designers will hamper themselves and their users by perpetuating old UI mechanics, turning VR etc into a rough simulacrum of the constrained physical world rather than the means for its transcendence.
在开始下面的话题之前,我们强烈建议大家阅读一下这篇古老,但仍不过时的文章来开开胃:A brief rant of THE FUTURE of interaction design。
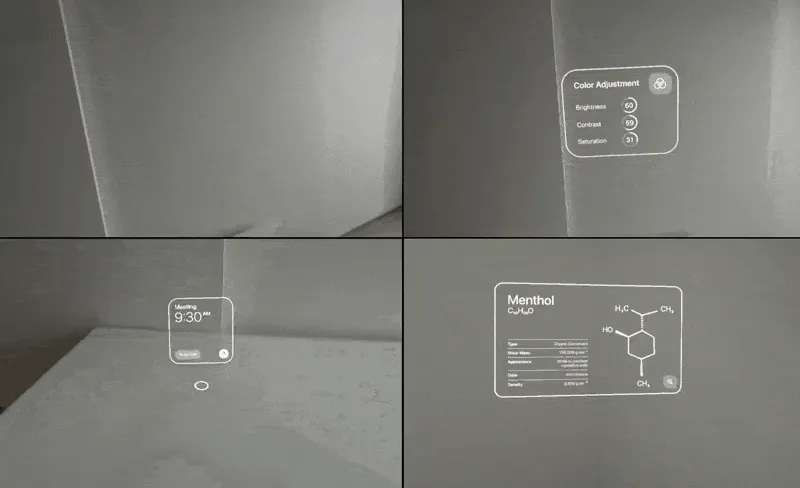
而在 visionOS 里的 Space 中,一切已知的界面设计的原则都可以被改写,这才是我们想象中的未来。所以今天我们向大家介绍一位来自东京的设计师,名为 dmvrg,他在三维 UX 方面的一些设计探索给我们很多启发。接下来我们就借着他在 X 上的三个系列分享来看看他对于空间场景下设计上的一些想法。
Part 1:手势交互

在 手势交互 的系列推文中,dmvrg 为我们分享了一些现有各家公司对于手势交互的设计原则/建议,我们可以从已有的资源了解和对比各家公司对于手势交互的设计原则,虽然有很多设计还是针对二维界面的设计,比如对于 UI Window 的放缩以及对于 UI Winodw 本身的放缩,但是有一些针利用手势直接对物体交互的方式值得参考:
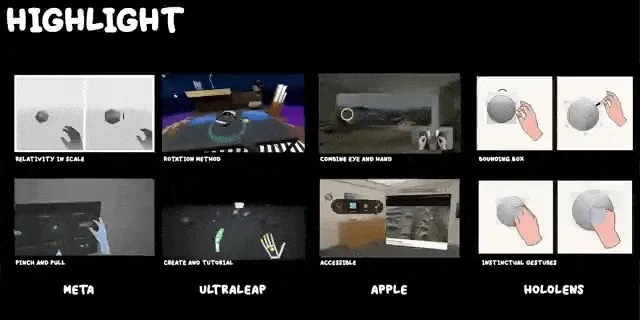
而这里其中一些特别的,有启发性的点子,我们在这里单独 highlight 出来并在后面的图中进行了展示:
- Meta 关于物体的放缩时给予一个参考系;点击并拉拽的滑动方式(pinch-and-pull)
- Ultreal 利用底盘对物体旋转的方式;双手捏和创造物体;虚拟人物引导设计;
- Apple 手眼配合操作;针对残障人士的包容性设计;
- HoloLens 中利用包围盒边界进行旋转放缩;针对物体大小设计不同的手势;

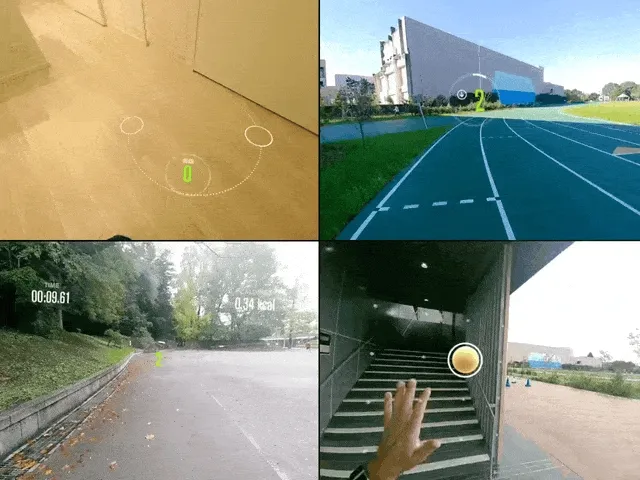
利用上面的一些手势交互设计原则, dmvrg 设计了大量的交互原型,比如下面这个 演示视频 所展示的:

我们可以看到点击事件后界面的翻转,捏和使用放大镜,界面随着手指移动等,同时我们也看到了类似 Meta 提出的 pinch-and-pull 交互方式。同时 dmvrg ��设计了一套 健身专用的 UX 界面,比如引导用户把手放在正确的俯卧撑位置,通过虚拟目标的引导让健身更有趣。(虽然我们不建议大家用目前的头显去做这些动作)类似的应用我们曾在去年的 ADA 上有见到:活力街

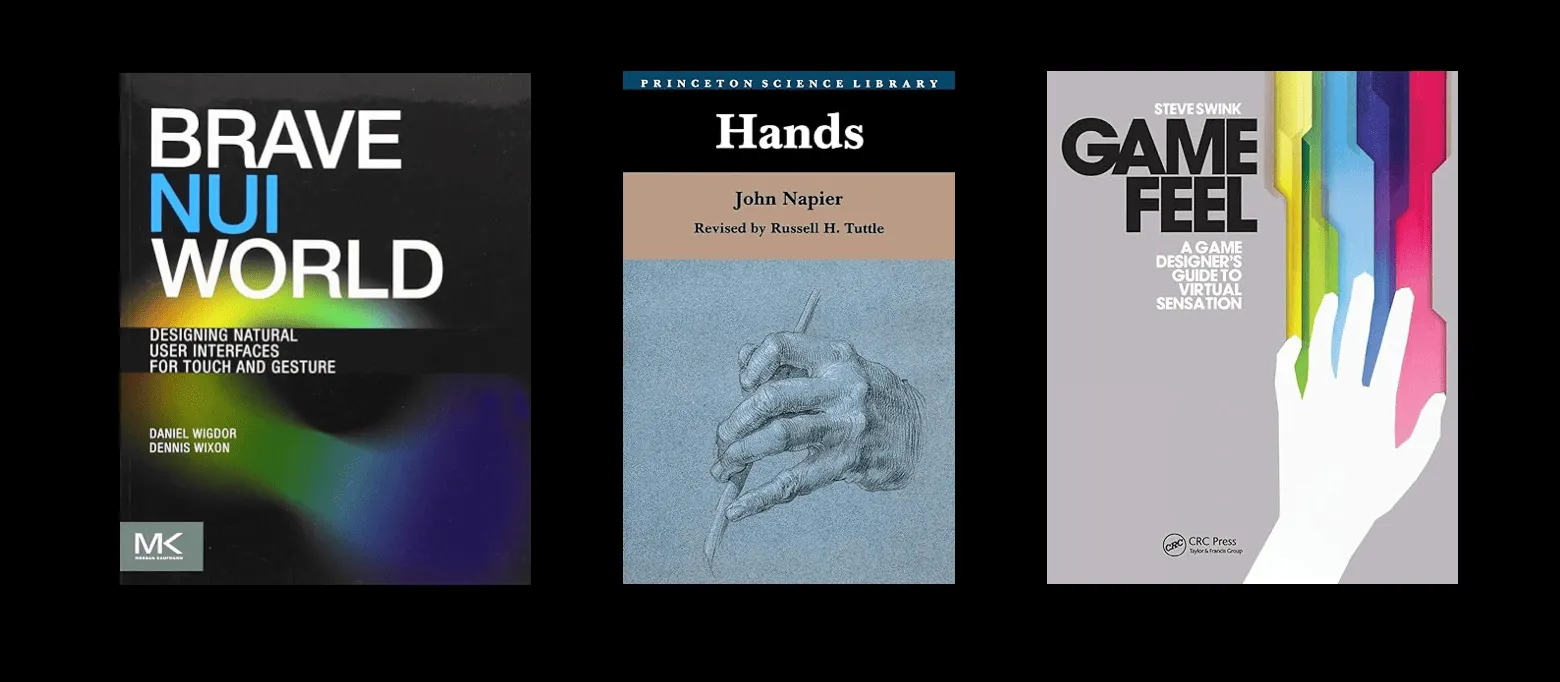
同时,dmvrg 还推荐了很多关于手势设计的书籍,我们也翻阅了其中的几本,比较推荐的有:
- “Hands” by Napier, John
- ”Brave NUI World Designing Natural” Use by Daniel Wigdor and Dennis Wixon
- ”Game Feel A Game Designers Guide to Virtual Sensation” by Steve Swink

三本推荐的书籍,封面图片来自 Amazon
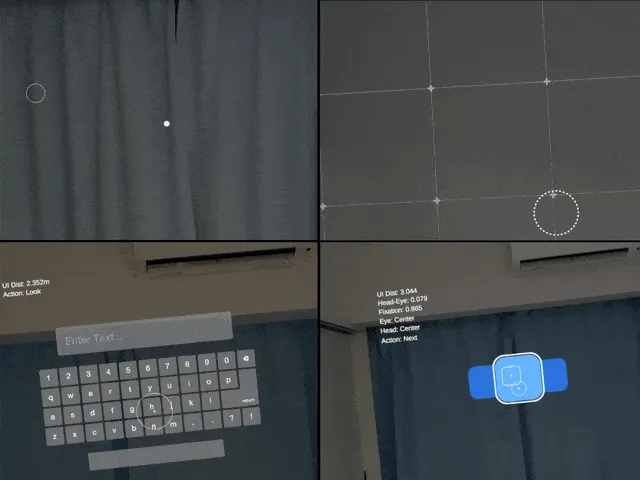
Part 3:眼动交互 UX

在 眼动交互 UX 的系列推文中,首先被推荐出来的,是一篇 What is Eye Tracking 的概述性文章。同时我们也可以从一些大公司的设计指南里面了解到一些对于眼动交互设计的指导意见:
其中微软提及到,可以利用注视的停留时间来分析自己的 App 的一些设计是不是合理以及用户的偏好。当然,这个部分出于保护隐私的考虑,大部分厂商目前(截止 2023.10 月)都是不允许开发去获取的。
正如我们所见,眼动追踪的相关指导指南比较少,更多的探索性意见可以在一些文献中找到,推荐的会议包括 CHI,VR&3DUI,ISMAR 等,比如:
- Gaze + pinch interaction in virtual reality, SUI 2017
- A Comparative Analysis of 3D User Interaction: How to Move Virtual Objects in Mixed Reality, VR 2020
- Radi-Eye: Hands-Free Radial Interfaces for 3D Interaction using Gaze-Activated Head-Crossing, CHI 2021
- Exploring 3D Interaction with Gaze Guidance in Augmented Reality, VR 2023
同样,根据上面的一些眼动交互设计原则, dmvrg 设计了一些眼动交互原型,请看下面这个 演示:

Part 3:其他 UX 原型
除了上述的几个交互设计原型外,dmvrg 还设计了一些无法分类到这两者中去,但是仍然非常有启发的交互原型,比如:Mirrored Word Prototype:

我们认为这个可以和放大镜等物体组合,在一些解密游戏中使用。当然地图 App 也可以允许用户在大街上对一些地标物体进行这样的查看,比如通过一个窗口查看过往历史该地区的地貌等等。说到地图,dmvrg 还设计了一种导航的原型:Map Prototype。虽然可能还有改进的空间,但这是脱离手机 AR 利用 MR 进行导航的又一设计探索。

手和眼(甚至我们的脚),天生感受世界的器官,在可预期的未来将会是我们在空间计算中交互的重要载体。以上和大家分享了社区中设计师、开发者对于这些交互的设计与畅想,同时也要注意到这些载体并没有我们想象中那么稳定。正如 Google 研究员 Peyman Milanfar 在他的 推文 分享的那样:
“即使我们试图保持完全稳定,我们的手和其他肌肉总是有点颤抖。这种自然震动的幅度和频率非常小、也非常随机,范围约为 10 Hz。 该运动由机械反射和引起肌肉微收缩的第二部分组成。“
Our hands (and other muscles) are always shaking a little bit, even if we try to keep them perfectly steady. This natural tremor has very small, random, magnitude & frequency in the range ~10 Hz. The motion consists of a mechanical-reflex, and a 2nd component that causes micro-contractions in muscles.
所以我们认为:我们不应该设计过分要求长时间持续盯着或保持不动的手部操作,这样一方面可以降低设备的手眼跟踪运算成本,另一方面也更符合我们的身体特性。随着我们更多的理解人的物理机制后,我们将能更好的去设计实现未来的 3D 交互。
在 visionOS 上玩转粒子
关键词:visionOS、Reality Composer Pro、Particle System
千呼万唤始出来!伴随着 Apple Vision Pro 的发布,RealityKit 和 Reality Composer Pro 终于有了自己的一套 高级粒子系统。如果你不知道什么是粒子,简单来说它是一个 3D 工具,用于创建和渲染雨、雪、碎片、火花、烟雾、落叶和飞扬的灰尘等现象。其中 Apple 提供了 6 个预设 的粒子效果:

我们的老朋友 Yasuhito Nagotomo 也整理了一个 PDF 来帮助大家快速入门这一套粒子系统。当然如果你是使用过 Unity 或者 Unreal 的开发者,visionOS 上的这一套粒子系统则显得还不是那么成熟,比如:
-
粒子的渲染选项:
-
在 Unity 里面有 Billboard,SketchedBillboard,HorizontalBillboard, VerticalBillboard,Mesh 等渲染选项;
-
在 visionOS 1 Beta 4 里面只有 Billboard,BillboardYAligned 和 free 三种基于 Billboard 的渲染模式。
Billboard 渲染模式是指每个粒子始终面向相机的技术。这对于某些类型的粒子效果特别有用,其中平面 2D 纹理(如烟雾、火焰或火花)代表粒子本身。 始终面向相机可确保这些纹理始终可见,并且保证用户不会从边缘去看这些粒子,否则它们几乎不可见。
-
-
关联的粒子发射器数量:
- 目前 visionOS 1 Beta 4 只支持最多关联两个发射器:Main 和 Secondary (代码里是 mainEmitter 和 spawnedEmitter)
-
粒子系统不支持 ShaderGraph。
- Nagatomo 提出目前的解决方法是使用纹理动画 (texture animations)
- 使用 Blender:流体模拟 => 导出 PNG 图像 => 制作纹理图集 => 使用 RealityKit 的粒子系统播放纹理动画
- Nagatomo 提出目前的解决方法是使用纹理动画 (texture animations)
当然,关于粒子,这里面要讲解的还有很多,如果你对想知道具体如何在 visionOS 中玩转粒子,为你的项目增加更多趣味性,敬请期待我们接下来即将发布的一篇文章——《带你在 visionOS 中玩转粒子》
如果游戏都有了 Object Capture…
关键词:MR、Object Capture
前面我们分享了 Object Capture 这项技术的能力,那这项技术实际会有什么场景呢?这不,Sergei Galkin 这位 3D 艺术家就为我们提供了一种 可能性:把你的小车复制出来,然后用 PS5 的手柄去控制。

在空间中阅读长长的回帖是种什么体验?
关键词:visionOS、Twitter Threads
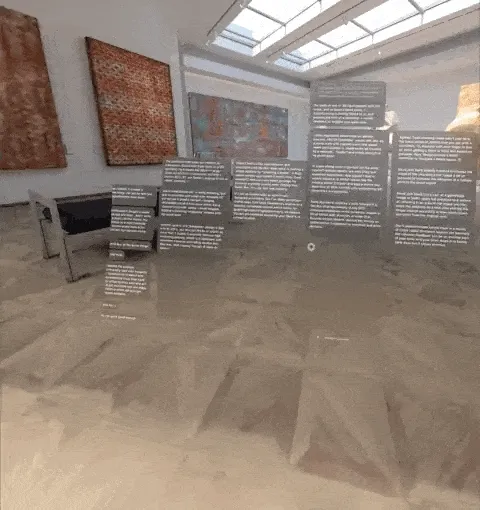
类似 Apple Vision Pro 这样的空间计算设备带给我们最大的惊喜是什么?当然是无穷无尽的场景边界。
在这样大的场景下,原有很多在二维屏幕上的应用开发范式可能都发生变化。例如,在 visionOS 上,可能你就可以 这样 去看长长的推文回帖了:

Video
如何拍摄和制作 3D 空间影像?
关键词:Binocular Stereo Vision, Depth Perception, Spatial Video
之前我们写的 iPhone 15 Pro / Apple Vision Pro 上的空间视频,到底是什么? 只是对于空间视频的简单科普,一些空间视频/3D 影像相关的很多细节内容其实并没有涉及,因此,这里我们也推荐一个关于如何拍摄和制作 3D 影像的系列视频:消失的模因 GoneMeme 的 V 系列视频
其中有这么几期我们希望着重总结一下:
V 系列第一期:立体成像感知原理介绍
- 人眼立体视觉的产生机制
- 生理特性
- 按照优先级,生理上判断深度的方式包括:双目汇聚、双目视差、单眼聚焦(眼睛聚焦时候睫状肌的紧张状态 & 焦外虚化的模糊程度 )
人眼等效光圈 F2.4 - F6.8
- Quest 2 的光学设计焦距是 1.3 米 (站立或坐着相对地面的距离;瞳距(65mm)的 20 倍
- 心理感知特性
- 大脑补充深度信息的机制
- 张角/仿射/移动视差 (近大远小,越近的物体张角越大)
- 遮挡 (近处物体遮挡远处物体)
- 光影(不同光线产生不同模式的阴影)
- 纹理 (有规律的特征分布)
- 经验
- 大脑补充深度信息的机制
- 生理特性
- ���目汇聚(辐辏,Vergence)
- 人眼对于深度感知很大一部分来自注视点深度的感知;
- 目前的主流显示设备(包括 Quest,PICO,Apple Vision Pro)都采用固定焦距的光学器件,无法解决聚焦深度不同步的问题(Vergence Accomendation Conflict,VAC)未来的解决途径:
- 使用可变焦的头显。在 SIGGRAPH 23 中,Meta 公布了一款可以物理变焦的头显原型:Butterscotch Varifocal。通过跟踪佩戴者的目光,当佩戴者聚焦于近处的事物时,头显将显示器物理地滑近佩戴者的眼睛。这个特性可以帮助使用者进入眼睛聚焦时候睫状肌的紧张状态。
- 注视点渲染模拟焦外虚化的模糊。

V 系列第三期:瞳距
- 定义
目瞳距:人眼目视正前方无穷远时,左右眼瞳孔的距离。
镜瞳距:头戴式显示设备中,两个透镜的光学中心之间的距离。
相机中两个平行镜头的光轴之间的距离也称为瞳距,为方便区分下称为摄距:
实摄距:实体相机的摄距
虚摄距:虚拟相机的摄距
- 瞳距的重要性:
瞳距不匹配的情况下,即眼睛和镜片的光轴不在一条直线上,就可能会导致成像模糊;画面扭曲;深度感知异常;
瞳距与摄距不匹配的情况下会导致:深度感知异常;
- 瞳距对于 MR 的重要性
在 VST 的头戴式显示设备中,这个问题将会影响基本的使用体验,我们可以看到 Apple Vision Pro 的设计直接将两个用于画面采集的主摄像头放置在平均瞳距下方,Meta Quest 3 的 MR 彩色透视摄像头也从 Quest 2 的两侧移动到了平均瞳距的位置。(详见上一期 细节解析 Meat Quest 3 在 MR 技术上的那些升级)。

除此之外,Meta 也公布了一些研究,旨在不需要进行矫正就可以实现视角不同时重新投影的对齐问题。

除了我们总结的这几期视频外,该系列视频里对于鱼眼相机的成像原理以及矫正介绍、视差分析介绍、VR 180 视频原理以及不足的讨论都干货满满,非常值得相关爱好者和从业人员观看、学习。
Let’s Make A VR Game
关键词:VR、Tutorial、Game、Grab、Continuous Move、

如果你想简单学习了解一下如何在制作一款 VR 游戏,那么 Valem Tutorials 的这个 Let’s Make A VR Game 系列视频可以当做一个不错的入门介绍。
在这个系列的视频中,Valem 为我们介绍了如何从头开始制作一款 VR 游戏,其中的知识点囊括了:
- 工程配置
- 场景搭建
- 物体抓取
- 人物移动
- 叙事逻辑
- 声音效果
以上这些内容基本包含了制作一款基本的 VR 游戏的基本技能,非常适合有一定 Unity 经验,同时想了解 VR 游戏开发过程的朋友查看。
Code
RealityBounds——方便你快速在 visionOS 中查看边界
关键词:Volume、Swift Package、visionOS、Debug
多年来,全球的 3D 软件工程师一直在努力解决一个看似简单的问题: ” 我的内容放在正确的位置了吗?
For years, 3D software engineers around the globe have been trying to solve a seemingly simple question: “Is my content in the right spot?“.
没错,“我的内容放对了吗?“这样的问题可能不只是 3D 软件工程师在问的问题,前端、iOS、Android 端工程师可能每天也在问同样的问题。不过在 2D UI 开发中,借助各种各样成熟的调试工具,例如浏览器中的 WebInspector、iOS 上的 Lookin、Android 上的 LayoutInspector,在 2D 平面上开发的工程师们还是能很快定位到问题所在的。
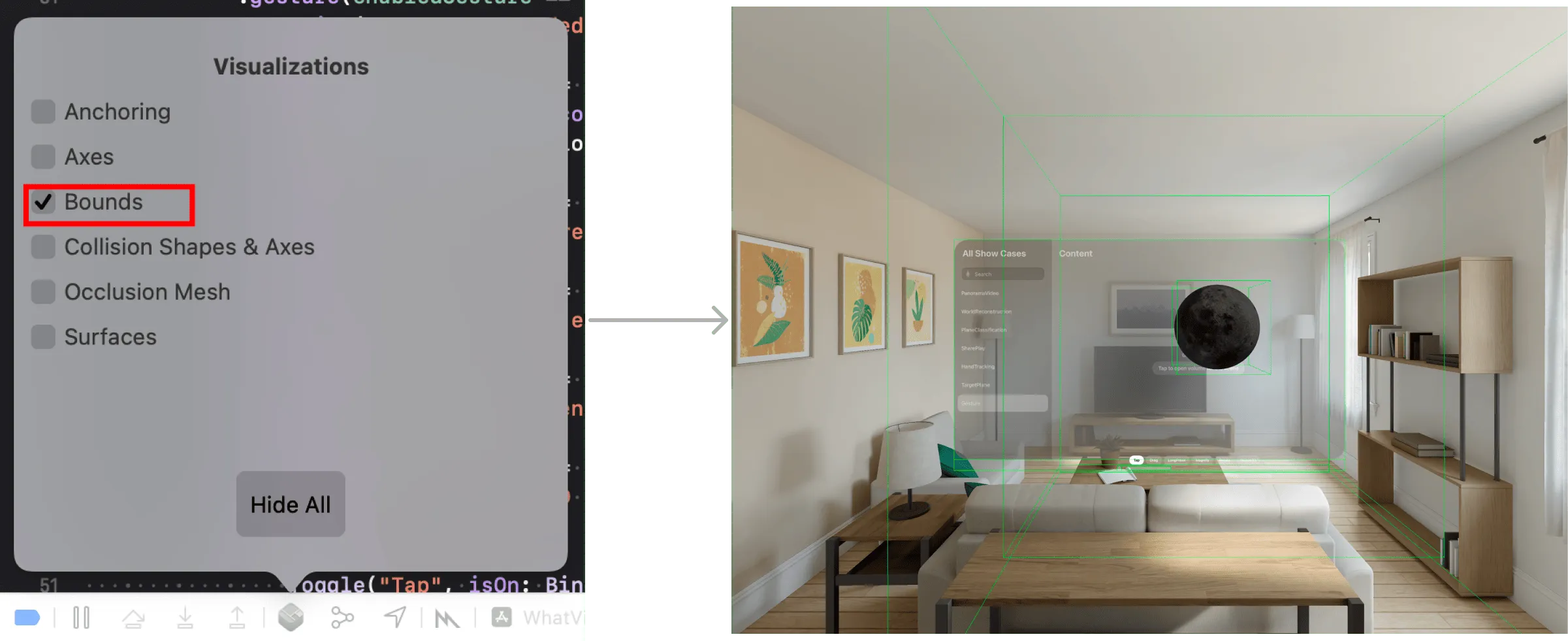
不过到了 3D,尤其是一切都是全新内容的 RealitKit + SwiftUI 的世界中,类似这样的调试工具就乏善可陈了,Xcdoe 中虽然在 Debug Visualize 中提供了 Bounds 选项,不过这也只能展示出来物体的边缘,无法得知一个具体的边缘长度。

还好,最近一位叫做 Ivan Mathy 的小哥开源了一个叫做 RealityBounds 的 SwiftPackage 来帮助我们在 visionOS 中自己绘制出来一个视图边界,来判定自己的场景是否超过边界。
使用方法也非常简单,引入对应的 Swift Package 后,只要在代码中添加这样一段内容:
import SwiftUI
import RealityKit
import RealityBounds
struct GameWindow: View {
var body: some View {
RealityView { content in
content.add(BoundsVisualizer()
}
}
}
就可以在模拟器中看到这样的场景边缘:

不过目前,如果使用默认的初始化参数,在 visionOS 的 Volume Window 中会看不到这些边界,因此我们建议先用一个较小的值来初始化,我们也已经给这个仓库提交了 Issue。
// 默认参数是 [1,1,1]
content.add(BoundsVisualizer(bounds: [0.9,0.9,0.9]))
SmallNews
John Riccitiello 辞去 Unity CEO
关键词:Unity、CEO、John Riccitiello
可能是受到此前沸沸扬扬的 Unity 收费风波的影响,John Riccitiello——Unity 的董事长兼 CEO 已经于近日辞职。
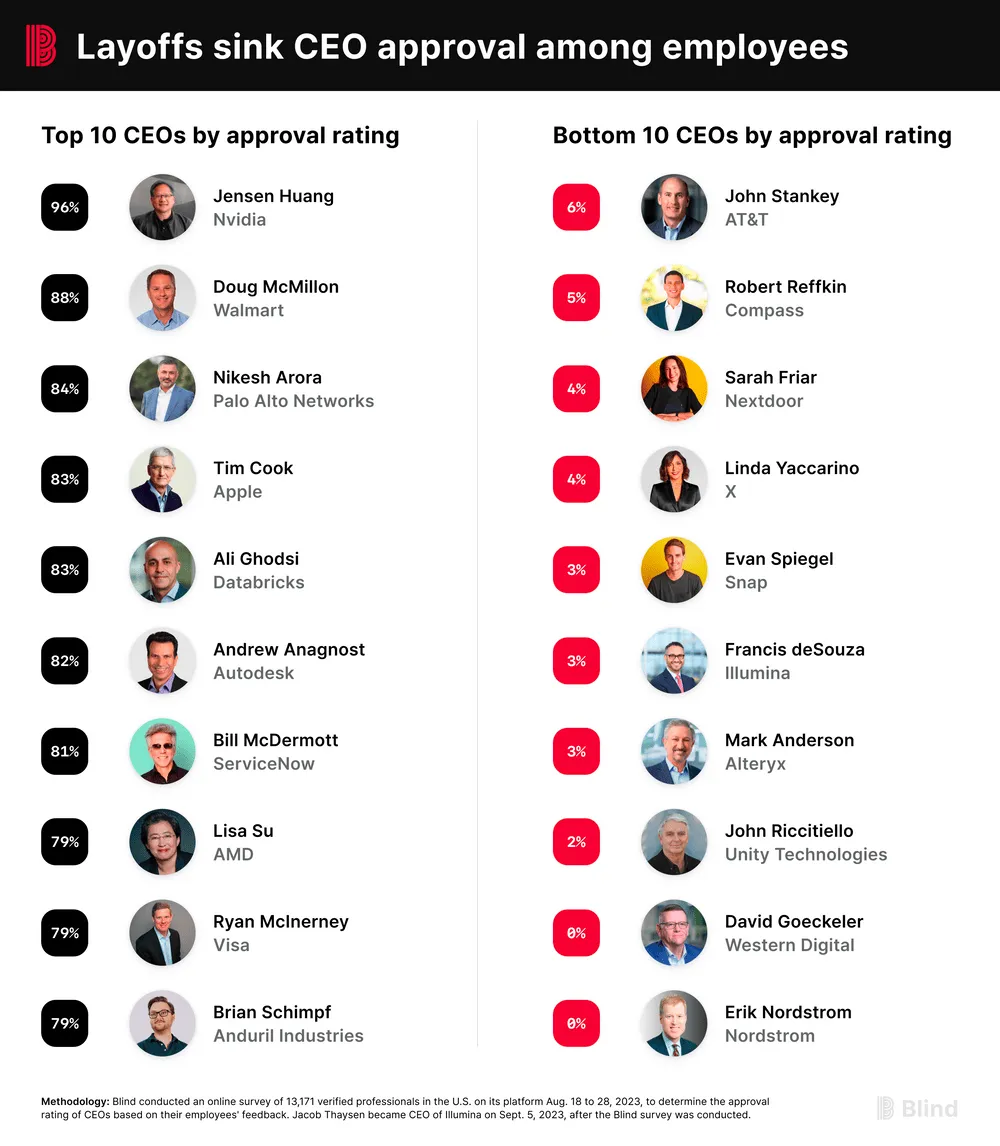
无独有偶,之前 Blind 做的一次最受欢迎的科技公司 CEO 调查 中,John Riccitiello 排名垫底(只有 2% 的支持率)

本期贡献者
| 章子飏 |  |
|---|---|
| 我就是御姐我摊牌了 |  |
 XR 基地
XR 基地