XR 世界导览 008

写在前面
不知不觉,XR 世界导览这个期刊也写了快两个月了。我们也从最开始的跌跌撞撞,懵懵懂懂,逐步成长到现在的游刃有余。得益于 XR 世界的蓬勃发展,每一期我们都能发现不少好玩儿的东西分享给大家。
不过,随着行业的不断发展,我们也发现自己的视角可能会逐步赶不上行业的发展速度。尽管我们已经非常努力地去改善这一点,但在一个欣欣向荣的行业中,这终归不是一件容易的事情。
因此,我们决定借助大家的力量去做好这件事情。不管你是 XR 行业的从业者还是爱好者,**只要你在日常的信息流中看到了好玩儿的 XR 相关的内容,就欢迎你向 XR 世界导览投稿。**对于被采纳的内容,我们也会在对应的期刊的内容中注明投稿署名,要记得在表单中填写好你的社媒链接鸭~

期待每一位朋友的投稿,更加期待高质量的内容,能够让 XR 开发更加简单,让更多的朋友加入 XR 领域的创造。好了,话不多说,请继续观看我们精心准备的 XR 世界导览 008 期吧~
目录
- BigNews
- 利用 Reality Composer Pro,你可以用 Apple Vision Pro 录制高质量的演示视频了
- 现在,你可以在 visionOS 模拟器中体验 3D 照片了
- Idea
- Spatical Interface: 从手部交互到空间交互
- 那些脑洞大开的 visionOS Demo
- Video
- 如何在 Tilt Five 上进行开发?
- 我们用 9000 万个光点,还原了他的房间
- Article
- XR——一份了解 XR 行业的 Awesome List
- 影子去哪里了?解决 Apple Vision Pro 上物体阴影渲染的问题
- Code
- Apple Vision Pro UI Kit——在 Unity 上快速搭建 visionOS 界面原型
BigNews
利用 Reality Composer Pro,你可以用 Apple Vision Pro 录制高质量的演示视频了
关键词:Reality Composer Pro、Apple Vision Pro、Demostration Video、Demostration Screenshot
在 Apple Vision Pro 中,录制高清的展示视频可能不是一件简单的事情。例如,基于眼动追踪等一系列优化措施,直接录制进入人眼的画面一定会有不少内容是模糊的(因为针对人眼主视觉之外的部分一定是做了低清晰度的渲染输出的)。
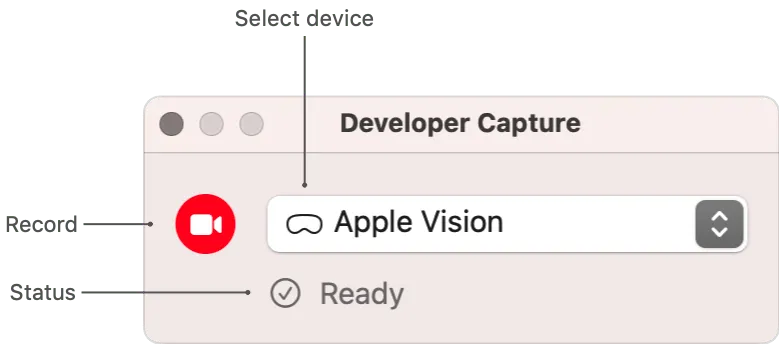
而现在,随着 visionOS 的不断迭代,Apple 官网也逐渐出现了更丰富的开发者文档。这不,在最近新出现的 Capturing video from Apple Vision Pro for 2D viewing 中,Apple 就详细讲述了如何使用 Reality Composer Pro 上的 Developer Capture 来录制高质量的演示视频

在录制展示视频的过程中,visionOS 系统会关掉一些优化措施以保证开发者能够录制到高质量的视频内容。需要注意的是,由于这个功能只是用于录制展示视频,因此当时间超过 60s 后录制就会结束。
现在,你可以在 visionOS 模拟器中体验 3D 照片了
关键词:visionOS、Simulator、Spatial Video、Spatial Photo
visionOS 的不断迭代,除了开发者文档的更新,也包含了官方 App 的一些更新。在最新的 visionOS beta 3 版本中,我们已经能够从系统的相册 App 启动屏中大概知悉空间照片的观看体验了。X 用户 M1 的 这条状态 也提及了这一点。

同时,为了帮助大家能够更好的理解空间视频/空间照片,我们也专门写了一篇文章 iPhone 15 Pro / Apple Vision Pro 上的空间视频,到底是什么?详细讲解了空间视频/空间照片的原理。
当知道了空间视频的原理之后,相信你就能够理解 Krishna Jagadish 在所展示的 空间视频的效果 背后,到底做了什么样的努力了🤗

Idea
Spatical Interface: 从手部交互到空间交互
关键词:Spatical Interface、Apple Vision Pro、ATAP
Apple Vision Pro 带我们走进了空间计算的新纪元,在这个全新的三维平台上,一切我们熟悉的交互都可能被改写。虽然可能在可预见的几年内,大多数我们熟悉的 App 都还是会以二维的形式在 Apple Vision Pro 上运行,但是全新的、创造性的三维交互方式值得我们提前布局、思考。今天想给大家分享来自 Google 的 ATAP 团队(Advanced Technology & Projects),在几年前关于手部交互的设计,以及空间交互的设想。
一:手部交互
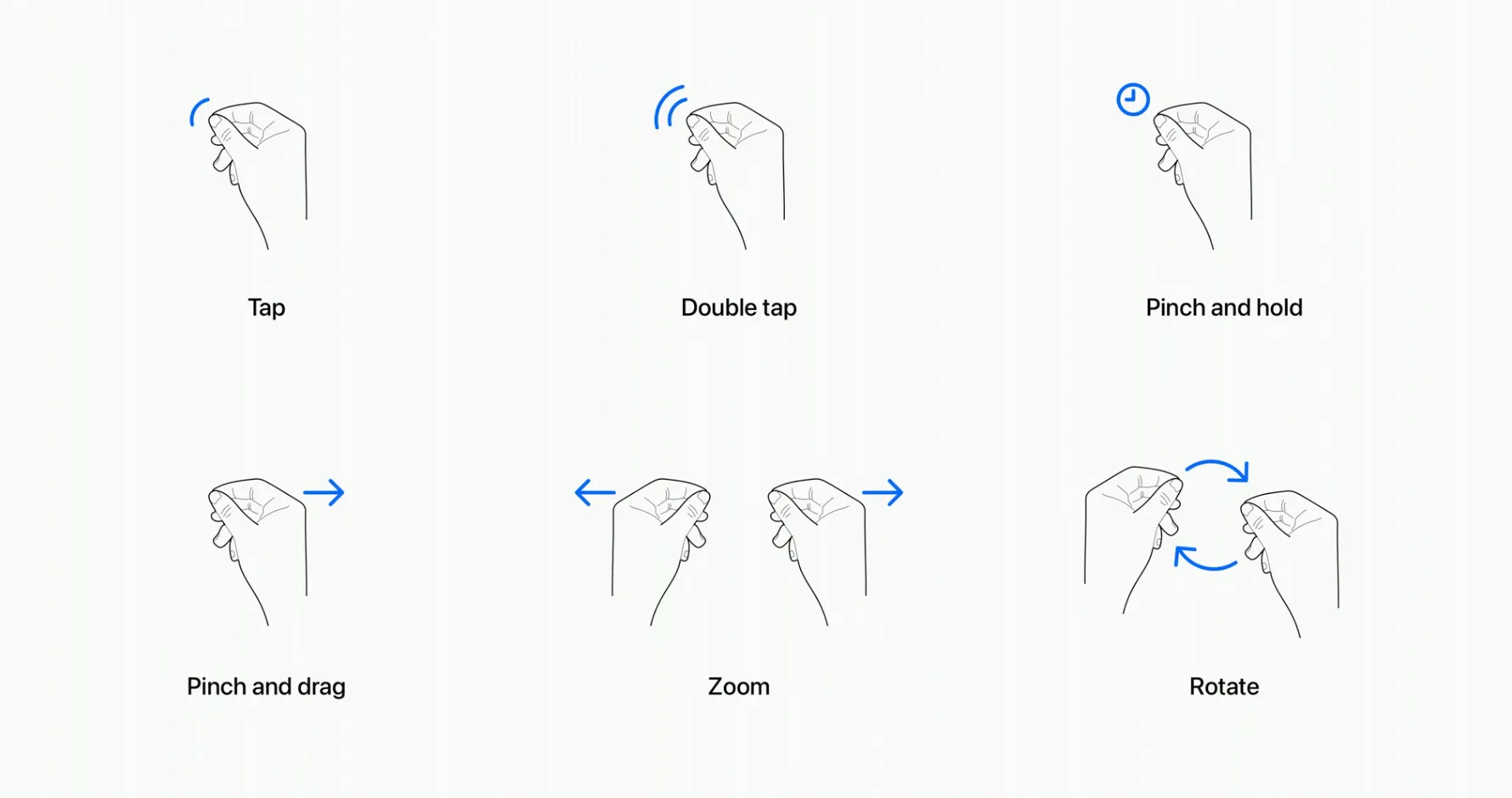
在 Apple Vision Pro 上,空间点击、平面滑动、转动等交互方式通过眼动配合手指捏可以轻松实现,但是我们也发现有一些手势需要两只手配合,这一方面有手势识别速度与准确度的原因,另一方面也是用户习惯的考虑。

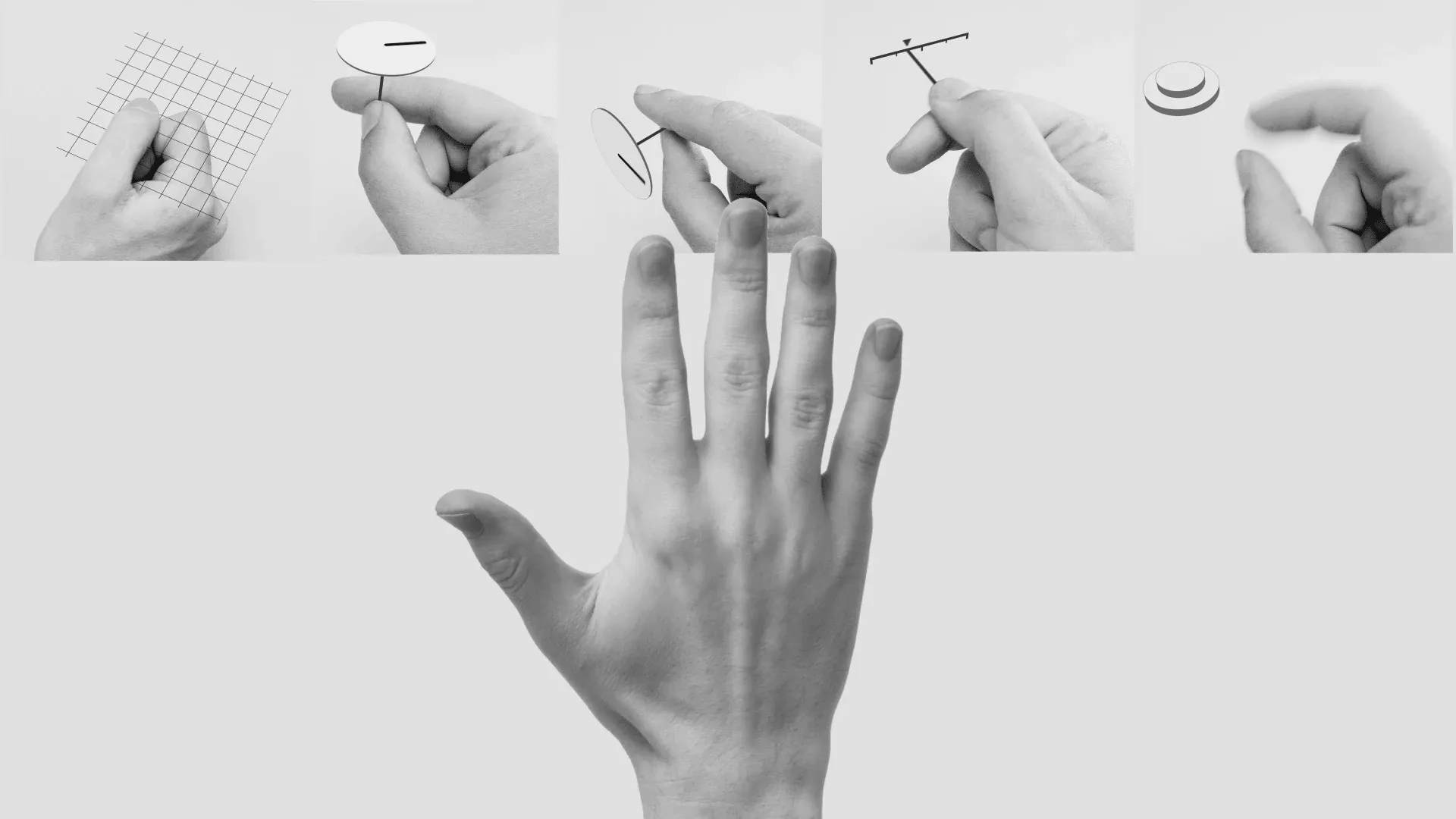
如果我们暂时不考虑上述算法能力的制约,一些复杂的手势能否由单手完成?以及能否有一些其他手势交互的设想?ATAP 的小伙伴们在 Soli 项目中探索了一些有趣的手势交互设计,包括转动滚轮,移动坐标,当然,也包括我们熟悉的点击按钮设计(一位 X 上的网友通过 下图 的手,表达了一个观点:手是我们唯一需要的交互媒介)。

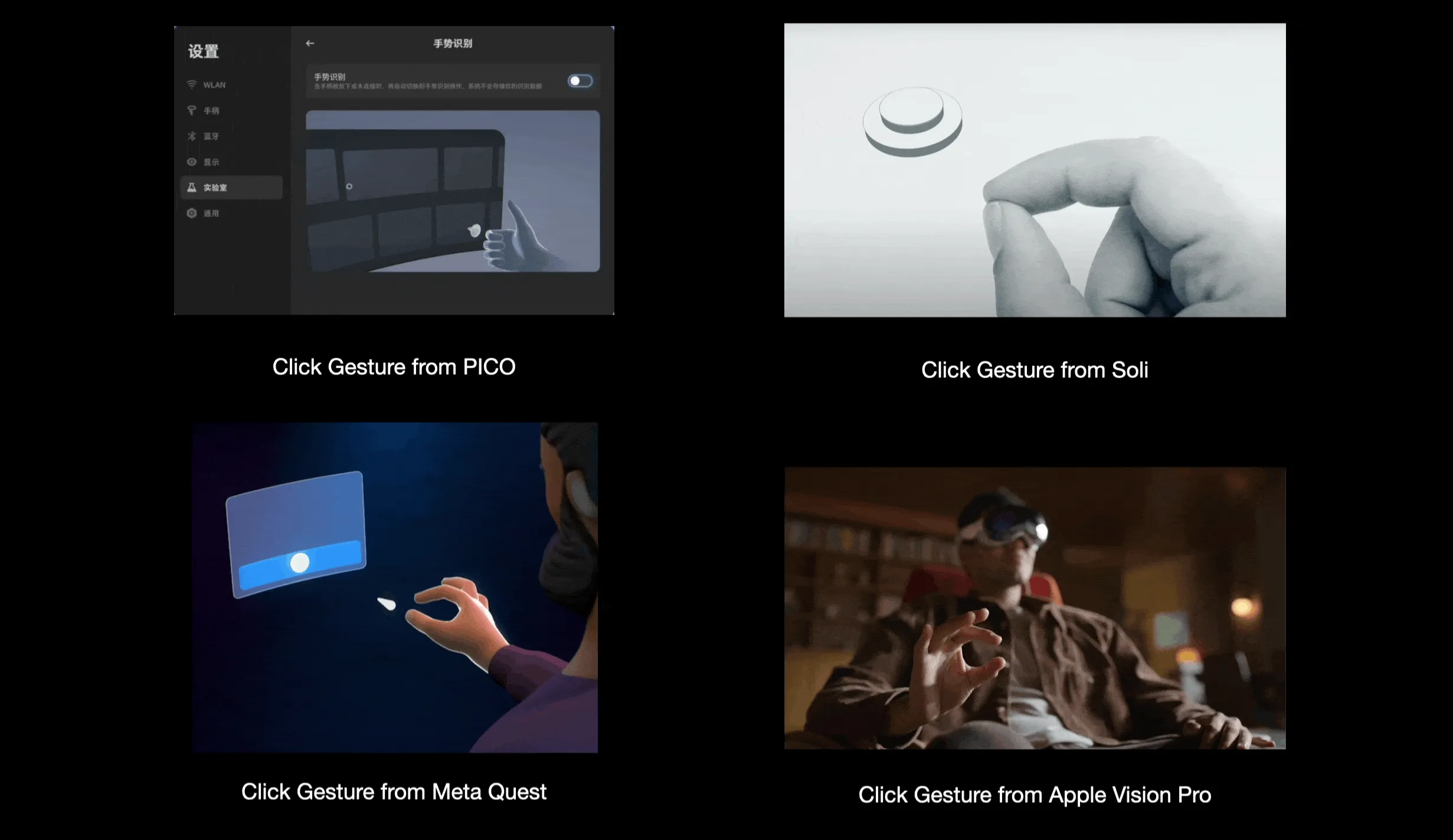
当然,除了从算法出发设计更容易识别的手势,或者从人本出发,设计更符合直觉的手势,我们也需要从文化差异来设计手势,比如现在我们在 Meta,Apple Vision Pro 以及上面提到的 Soli 项目中的点击确认按钮都是使用大拇指和食指捏合来实现的,但是考虑到一些不同地区的文化差异,也可以选择类似 PICO 中的大拇指点击食指指肚来实现。

二:空间交互
Apple 不仅允许开发者在 Apple Vision Pro 中运行已有的 iPad App,还鼓励大家开发全新的原生 visionOS App。三维空间中如何创造有意思的 App, 这里给大家一点灵感的启发。
ATAP 团队中的一员 Ivan Poupyrev 在 X 上发布了之前他们团队设计的 空间交互。通过使用者距离显示屏幕的远近来一步一步的展示衣服的面料的细节,从最开始 Zone 1 里展示样式,到 Zone 2 显示具体材质与价格, 最后到 Zone 3 显示洗涤建议。这个设计的背景是在美国,线下消费的增速高于电商,初衷则是实体店为了能让顾客更好的去与实物衣服互动,且展示那些一般会被忽视的细节(比如洗涤建议标),而这种空间中远近互动所呈现不同的内容,是空间交互中的一个全新的尝试。

这项空间交互的技术据 Ivan 介绍没有用到额外的摄像头、传感器等设备辅助,虽然具体是如何实现的我们不得而知,但是这给我们一个灵感,面对空间交互,还有很多需要我们去探索。
那些脑洞大开的 visionOS Demo
关键词:visionOS、Physics、Spatial Video、Ads
Apple Vision Pro 的横空出世,给所有的开发者和创作者们带来了全新的场景空间去发挥自己的想象力。这不,X 上各路网友都发挥了自己的想象力展示了在空间计算场景下,有什么好玩儿的场景。
尽管已经改名为 X,但 Wenbo Tao 还是很怀念原来的那只小蓝鸟,因此他也在 visionOS 的模拟器中 缅怀了那只经典的小蓝鸟。

除此之外,针对空间计算设备天生拥有“无限屏幕”的特点,Wenbo Tao 还想出来了一种更加有趣的 卡片界面的交互方式。

一个人看剧,不免会有点无聊。为了提升观影体验,Steven Howard 想出了一个办法,让影片中的人物在旁边陪你观看。例如,在观看瑞克和莫蒂的时候,那个疯狂科学家瑞克突然就从视频的一边出现,和你一起观看这一集。(关于这个创意的实现方式,Steven Howard 也非常贴心的在原文下方给出了他的实现方案——只要用一个支持透明背景的视频就能做到)

基于这个思路,他还尝试探索了一下在空间计算设备中,全新的 视频广告呈现方式。(一时间竟不知道这是一个 good idea 还是 bad idea🤨)

Video
如何在 Tilt Five 上进行开发?
关键词:Tilt Five、Unity、Unreal
Tilt Five 是一家成立于 2017 年的 AR 外设 + 游戏公司,和其他的 AR 厂商不同,他们将注意力集中在了桌面游戏这个非常垂直的场景。

由于场景限制在了一块小小的 GAMEBOARD 上,因此 Tilt Five 的硬件本身就有了更少的要求,能够更加专注地提升用户体验。110°的 FOV 和 100g 的机身 对于一个眼镜产品来说已经是绰绰有余了。

这样一个想法奇特的设备自然也需要开发者的积极参与才能给用户带来更多好玩的游戏。目前 Tilt Five 和 PICO 一样,也支持三种不同的开发方式:
- C(用类似 Android NDK 的方式开发)
- Unity
- Unreal
不过目前 TiltFive 的开发还只能在 Windows 上开发(因为眼镜的 Driver 只支持 Windows),mac 系统的支持预计会在 2024 年上线。Dilmer Valecillos 也在最近出了 一期视频 介绍如何基于 Unity 和 Unreal 在 TiltFIve 上进行开发。
在 Unity 上,他实现了一个简单的 3D 小人在室内场景移动的 Demo。

在 Unreal 上,他实现了一个简单的利用控制器模拟物理效果的 Demo。

我们用 9000 万个光点,还原了他的房间
关键词:LiDAR、Memory、PointCloud
XR 技术的价值是什么?在我们看来,扩展我们看待和记忆这个世界的方式,是 XR 技术能够给我们带来的众多价值中最不可或缺的一个了。
在 影视飓风 的最新一期视频——我们用 9000 万个光点,还原了他的房间 中,他们和数字艺术家 SOMEI 烧麦晟 一起合作,以 XR 业界常见的 LiDAR 技术,用“点云”的形式还原了 SOMEI 烧麦晟爷爷的房间。

虽然用激光雷达扫描房间建模的技术已经有了,但是少有人能讲好故事。这或许提示我们,简单的技术,只要用在了对的地方,也能够讲出来好听的故事。
Article
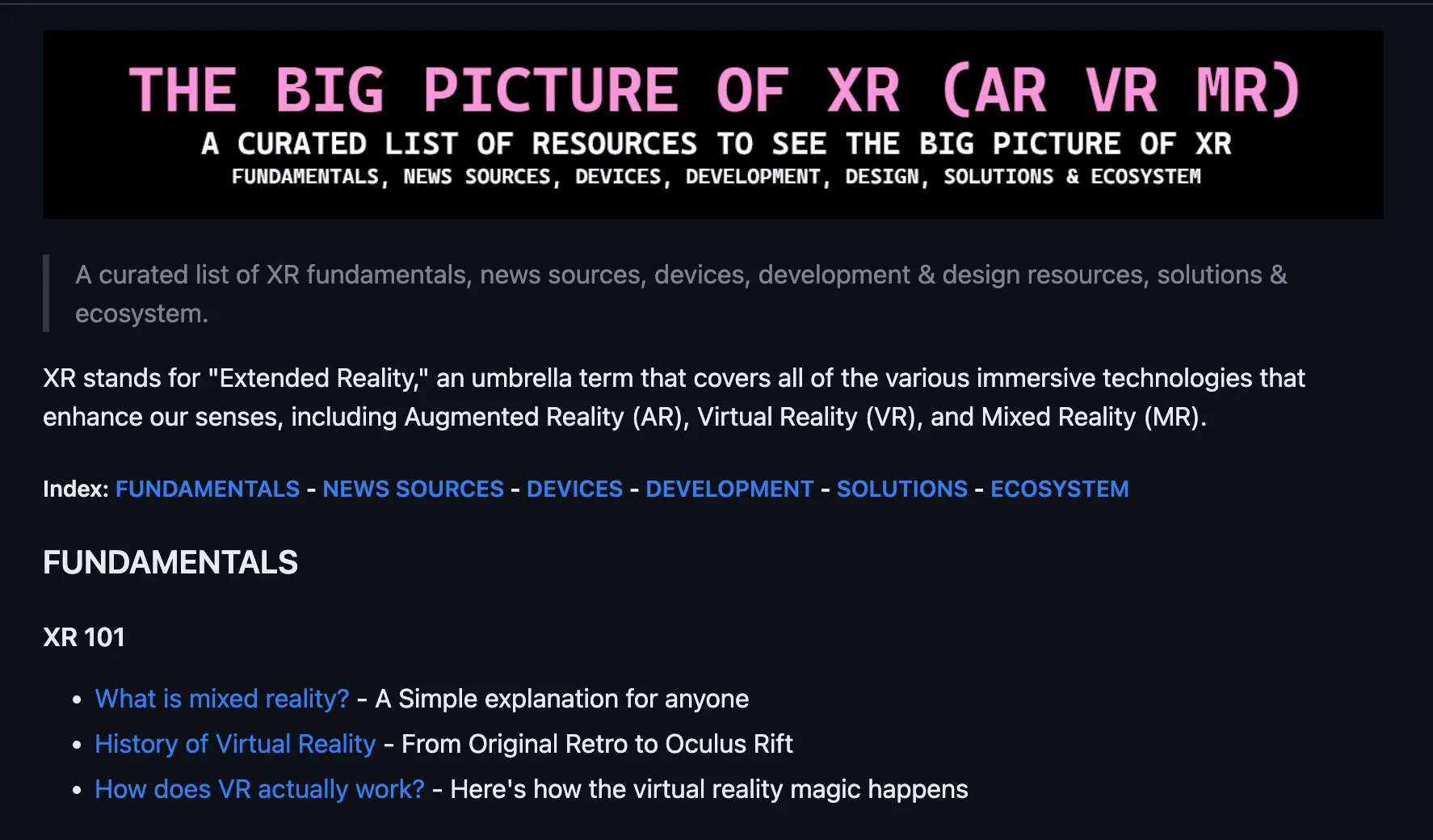
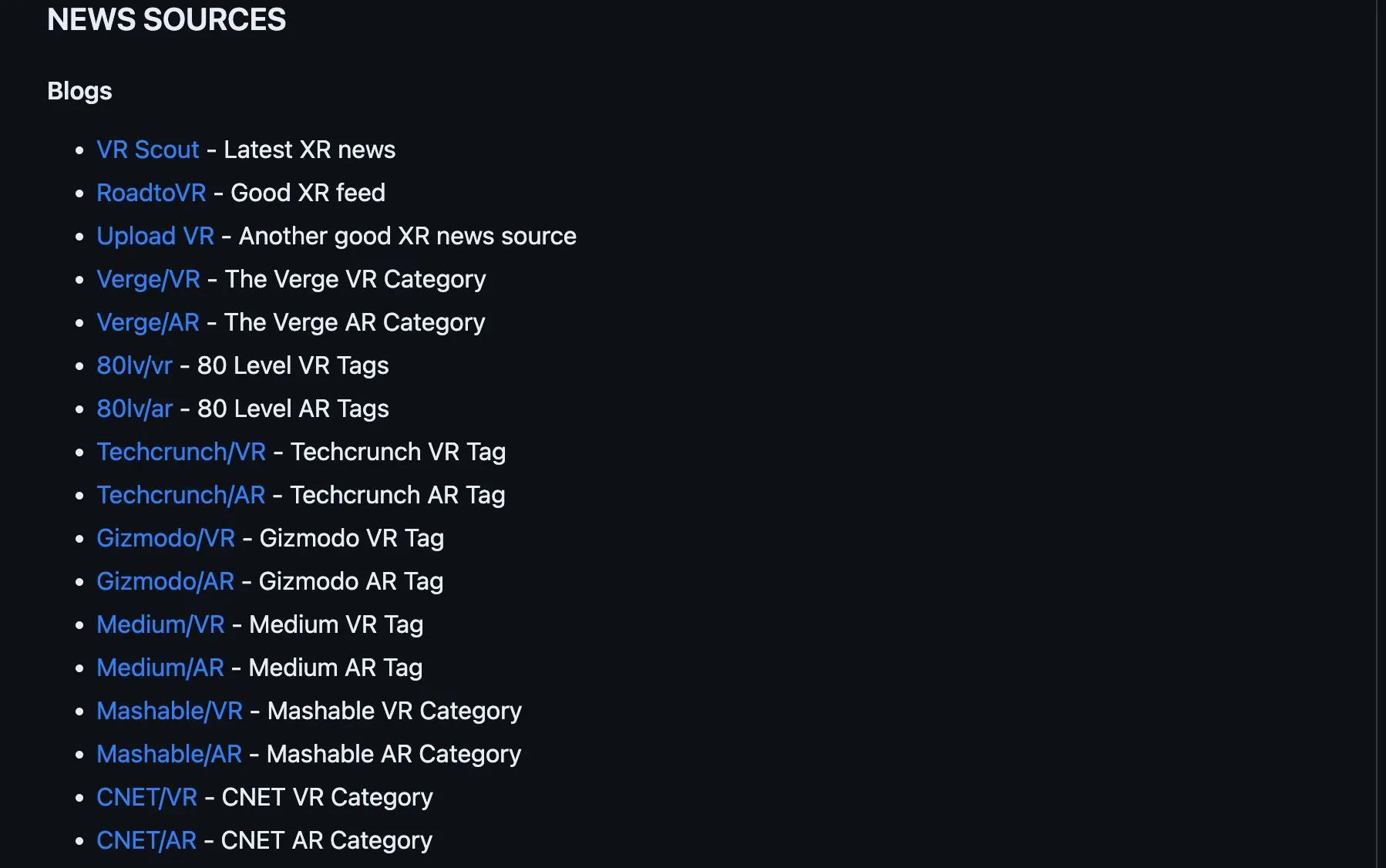
XR——一份了解 XR 行业的 Awesome List
关键词:XR、List、Big Picture
如果你是一个新入行的 XR 行业爱好者,摆在你眼前肯定会有这样一个问题:XR 行业整体看起来是什么样子的?
这是一个无比难以回答的问题,好在现在,有这样一份堪称“全景图”的列表就摆在你的面前——一份叫做 XR 的列表,你或许可以尝试一看。
在这份列表中,首先会有几个关于 XR 的入门解释文章,如果你对 XR 还一无所知,可以先通过这些文章来扫扫盲。

在对 XR 世界有了基本概念以后,你还可以从 NEWS SOURCES 中挑选你喜欢的消息来源进行关注。

如果你对各种 XR 设备还不了解,DEVICES 这一部分,也有助于你对 XR 世界的各种设备以及其对应出现的时间点有一个大致的概念。

影子去哪里了?解决 Apple Vision Pro 上物体阴影渲染的问题
关键词:visionOS、ShadowComponent、Composer Pro、ModelEntity
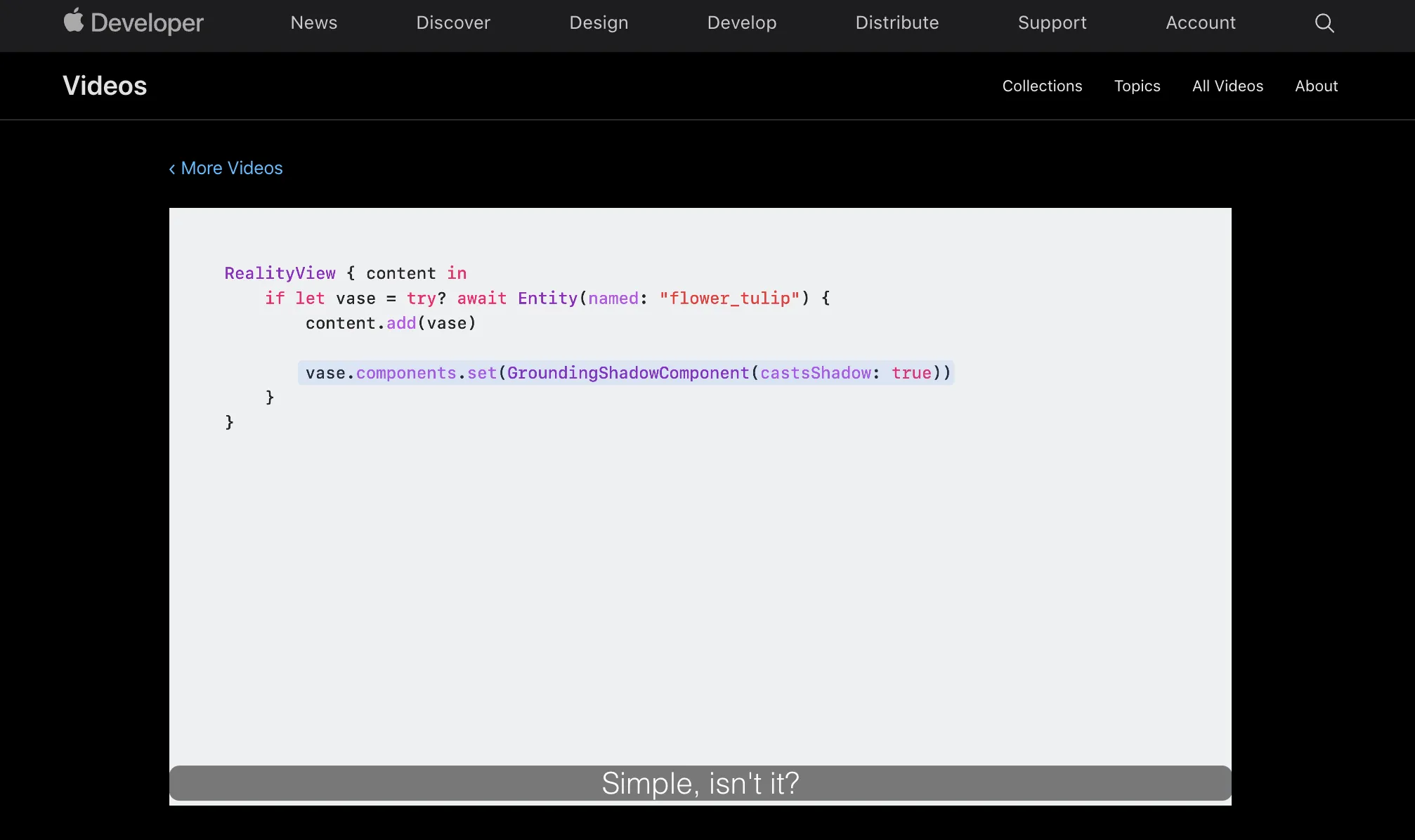
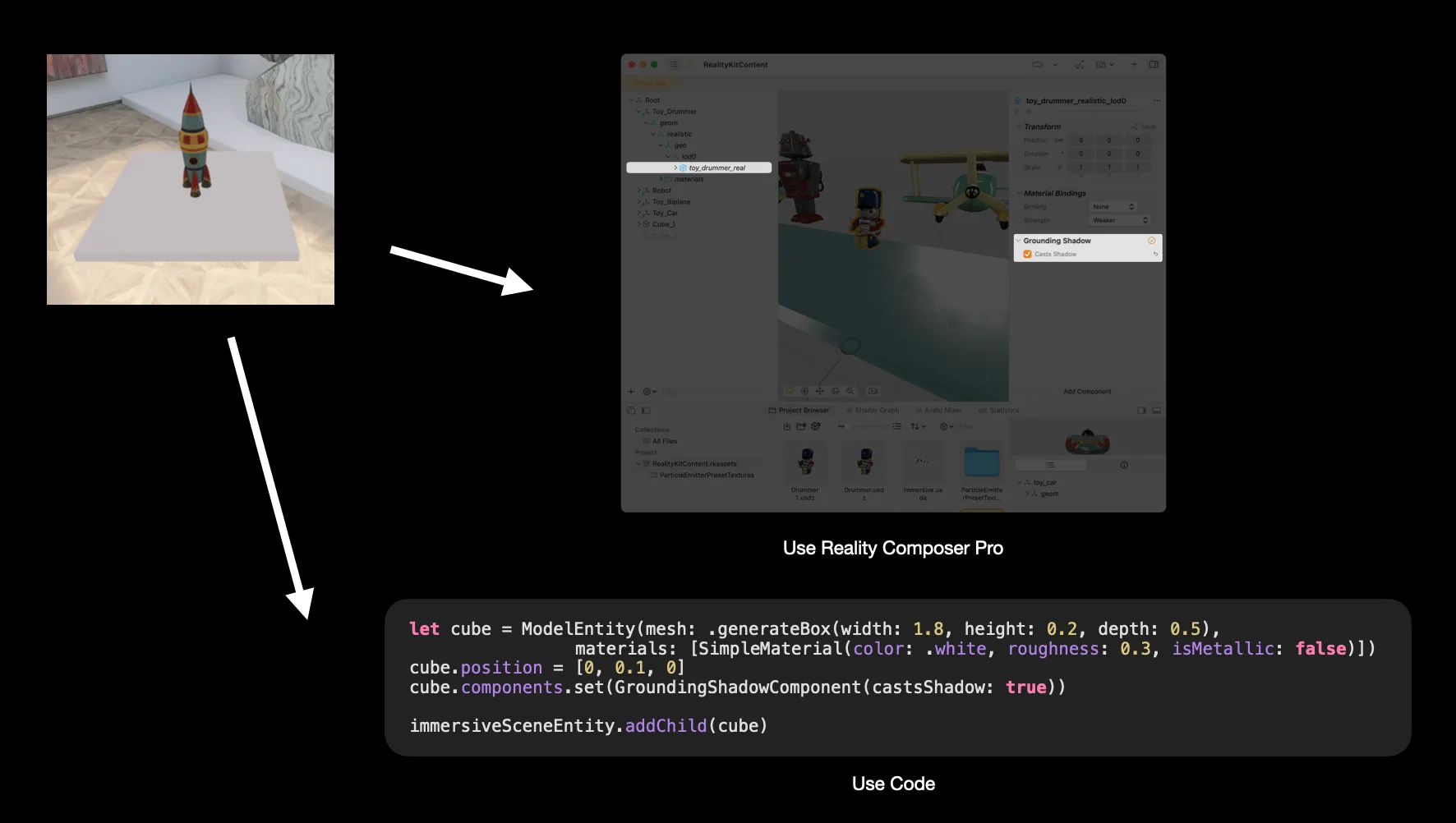
阴影,虽然毫不起眼,但它是虚拟物体与真实世界完美融合的关键。如果你有开发过 ARKit 的经历,结合今年的 WWDC 视频,在 Apple Vision Pro 上给物体添加阴影应该非常简单(真的吗?)

(图片来源:WWDC 23)
在实际开发过程中,Drewo Brich 发现事情并没有这么简单…如果想要模型之间相互遮挡的时候有阴影,目前版本里我们需要使用到 GroundingShadowComponent,但它只对 Model Entity 有效,直接对一个 Entity 设置则无效。那么如何找到 Model Entity 呢?有两个解决方法:
- 在 Reality Composer Pro,找到 Model Entity (有一个特殊的图标),添加 Grounding Shadow 并设置勾选;
- 直接在代码里设置,通过代码找到 Model Entity 然后做同样的操作;

如果希望模型能够在“模拟器”里的环境里有阴影:
-
目前版本(visionOS beta3)使用 Reality Composer Pro 设置的阴影是 无效的;
-
通过代码设置理论上有效,但是目前版本的模拟器还存在一些问题,并不是所有位置都能看到阴影(目前已知厨房场景中灶台附近可能可以看到正确的阴影投射)

更多资料可参考:Developer Forums
Code
Apple Vision Pro UI Kit——在 Unity 上快速搭建 visionOS 界面原型
关键词:Unity、Apple Vision Pro、Design、Quest、PICO
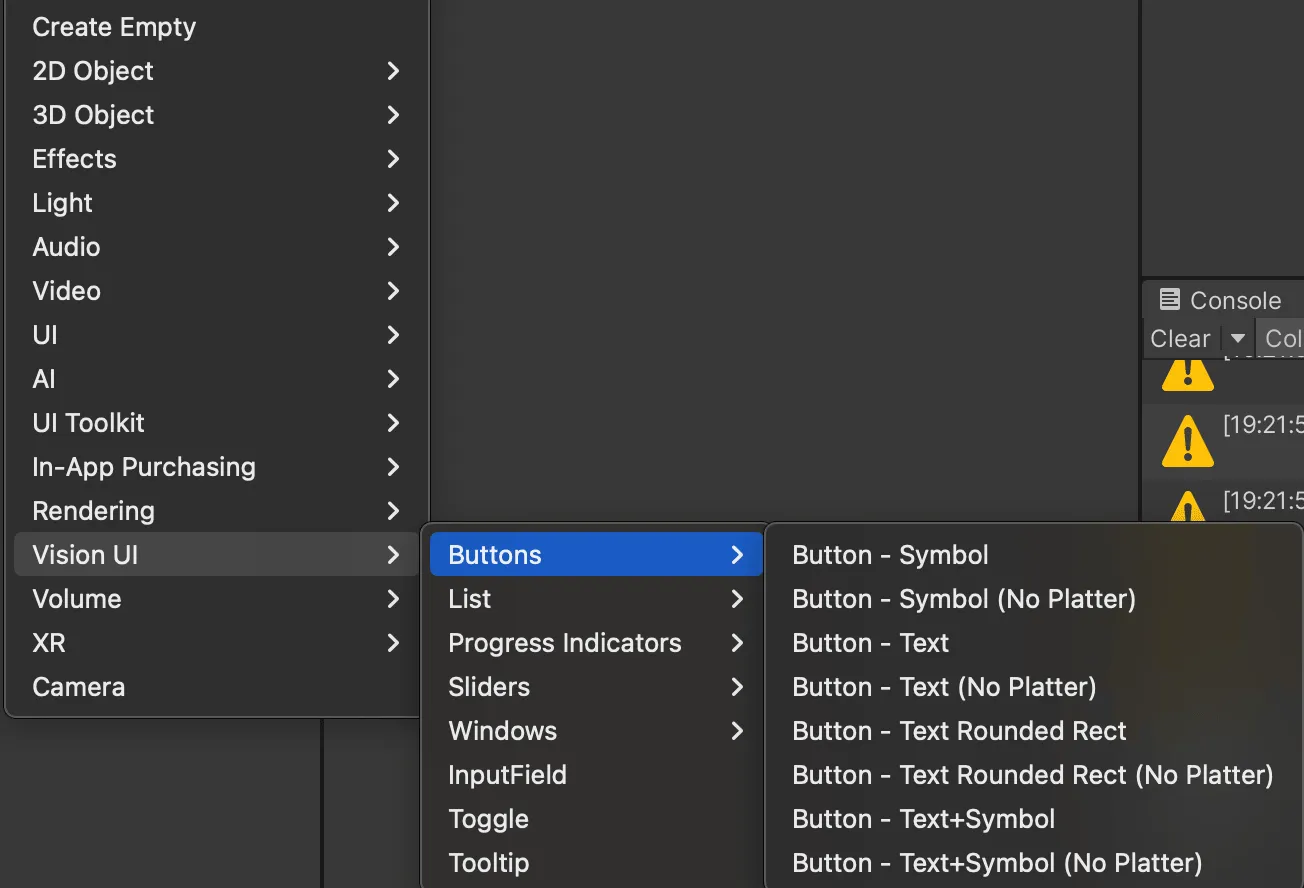
如果你是一名想要在 visionOS 上快速搭建界面原型的产品经理或者设计师,在此之前可能你的唯一选择只有 Apple 官方发布的 visionOS Figma 模板。现在,你可以有新的选择了。一个叫做 JetStyle 的设计团队最近发布并开源了一套 UI 代码——Apple-Vision-Pro-UI-Kit,能够帮助你在 Unity 中快速搭建起类似 visionOS 风格的 2D Window 界面。

使用的方式也非常简单,只要将其当做一个普通的 Unity Package 并以 Git 方式导入到 Unit 工程中,就可以使用由 JetStyle 精心根据 visionOS Figma 设计模板复刻的各种 UI 组件了。

尽管已经发布三个月有余,但对大部分人来说, Apple Vision Pro 的魅力还只限于各种宣传视频。这其中的一部分原因在于就是 2D 屏幕的限制使得空间设备的魅力无法很好地传达到每一个人的眼前。
不过,如果你现在手头还有一台 Quest 2 或者 Quest Pro,那你就可以直接利用 JetStyle 提前准备的 Apple-Vision-Pro-UI-Kit-Demo 这个工程提前在 Quest 上感受一下 visionOS 的设计风格了。

如果你手头只有 PICO 的话也没关系,你也可以尝试用我们提前准备好的这个 PICO 安装包,简单感受一下 visionOS 中 2D 窗口的魅力。

 XR 基地
XR 基地