XR 世界导览 014
本期封面

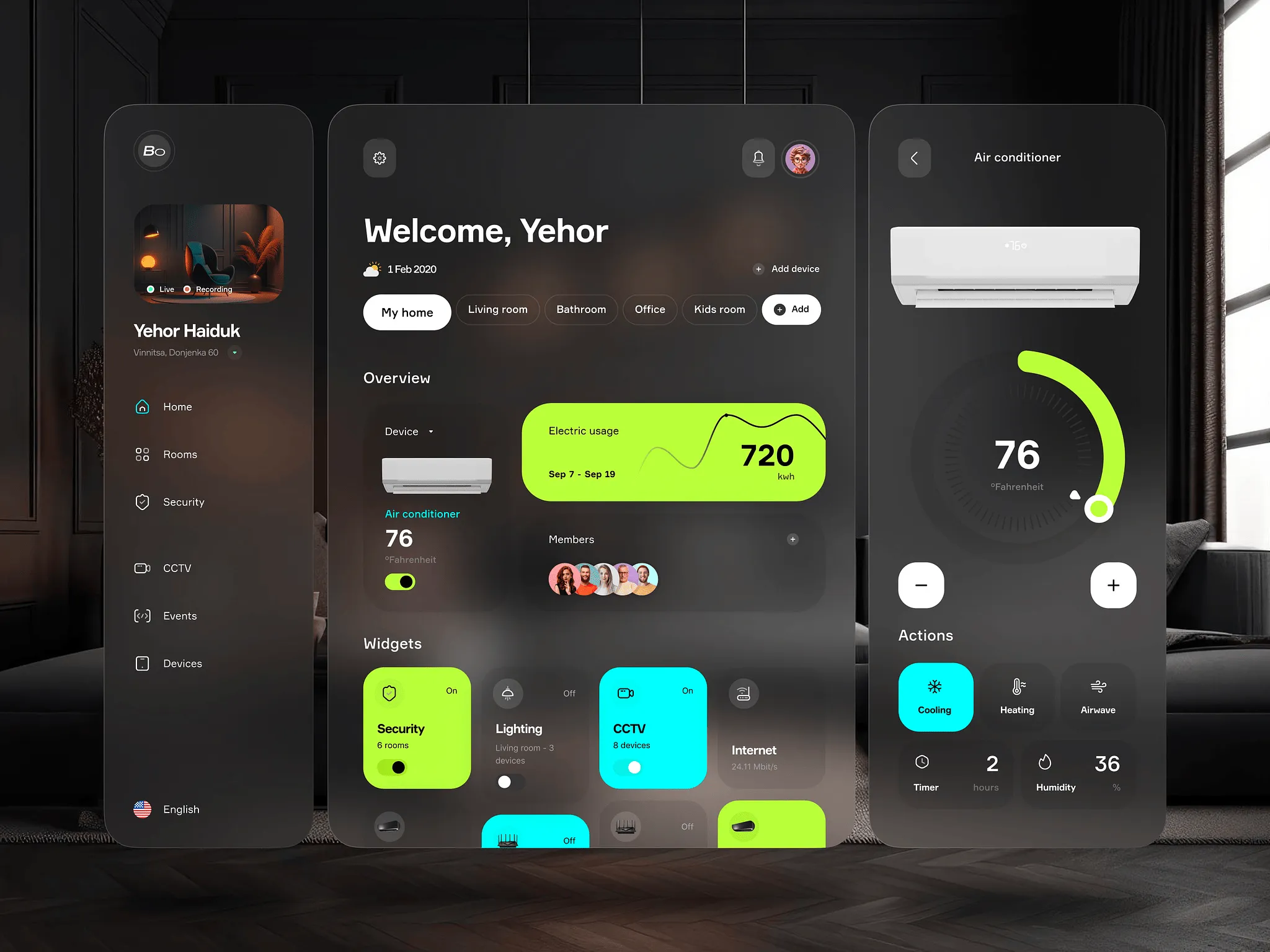
本期封面,分享一个 Yehor Haiduk 🇺🇦 所创作的 Smart Home Vision Pro OS UI。对比一下手机上常见的智能家居的紧凑列表风格,是不是感觉在空间计算中,除了开发者,设计师也因为 “无限的画布” 而被放开了很多约束呢?
目录
BigNews
- AOUSD 公布了其接下来两年的路径图以及新的合作成员
- iOS 17.2 正式版推送了:从现在开始,记录属于你自己的立体回忆
- MLX —— Apple AI 的又一大动作
- Meta 推出 Relightable Gaussian Codec Avatars 以在 VR 上实时呈现重照明的人头模型
Ideas
- AI + XR = 任意门?
- Quest 上那些不容错过的应用
- 利用 Passthrough AR 千里来相会
Tools
- Gaussian Splatting Web 应用再进化:特效 & WebXR
- 从 2D 简笔画生成 3D 模型
- Cognitive3D —— XR 中的用户分析工具
Video & Code
- SwiftUI + Metal - 通过构建自己的着色器来创建特殊效果
SmallNews
- 嚯!这些手势操作已经实现了!
- Xbox Cloud Gaming (beta)登陆 Quest 3
BigNews
AOUSD 公布了其接下来两年的路径图以及新的合作成员
关键词:AOUSD、Unity、Meta、Khronos Group

在 006 期 中,我们向大家介绍了 AOUSD 的成立以及其带来的可能影响。
一晃四个月过去了,AOUSD 又放出了两个重大信息:未来两年的路径图,以及新加入的成员:Cesium、Chaos、Epic Games、Foundry、Hexagon、IKEA、Lowe’s、Meta、OTOY、SideFX、Spatial 和 Unity。
这些新加入的成员,基本都是对 3D 模型有需求的、各个领域中的佼佼者,其领域包括了电影、游戏、零售、科研等。
同时,AOUSD 还宣布其与 glTF 背后的组织——Khronos Group 联系并达成了 一些合作,二者将会尽力保证 glTF 和 USD 之间发生不必要的兼容性问题。
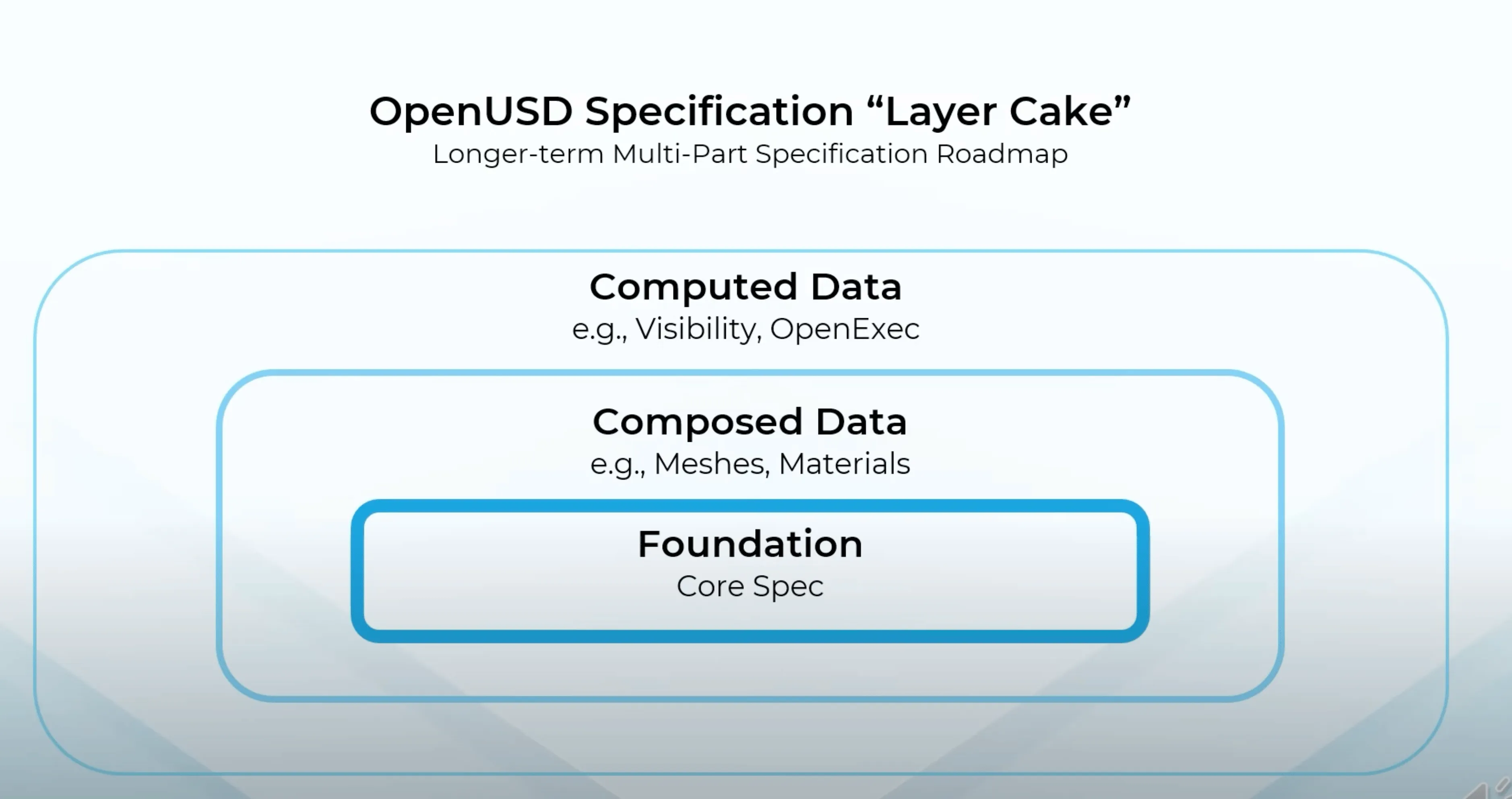
而在路径图这里,由于 AOUSD 的主要目标就是 USD 格式的标准化,因此就像浏览器的 W3C 标准一样,这一定是一个长期的标准化工程。在 AOUSD 的路径图中,其计划将其规范分成三层,分别为 Computed Data、Composed Data 和 Foundation 层,外层应该能够稳定地调用内层的各项能力:

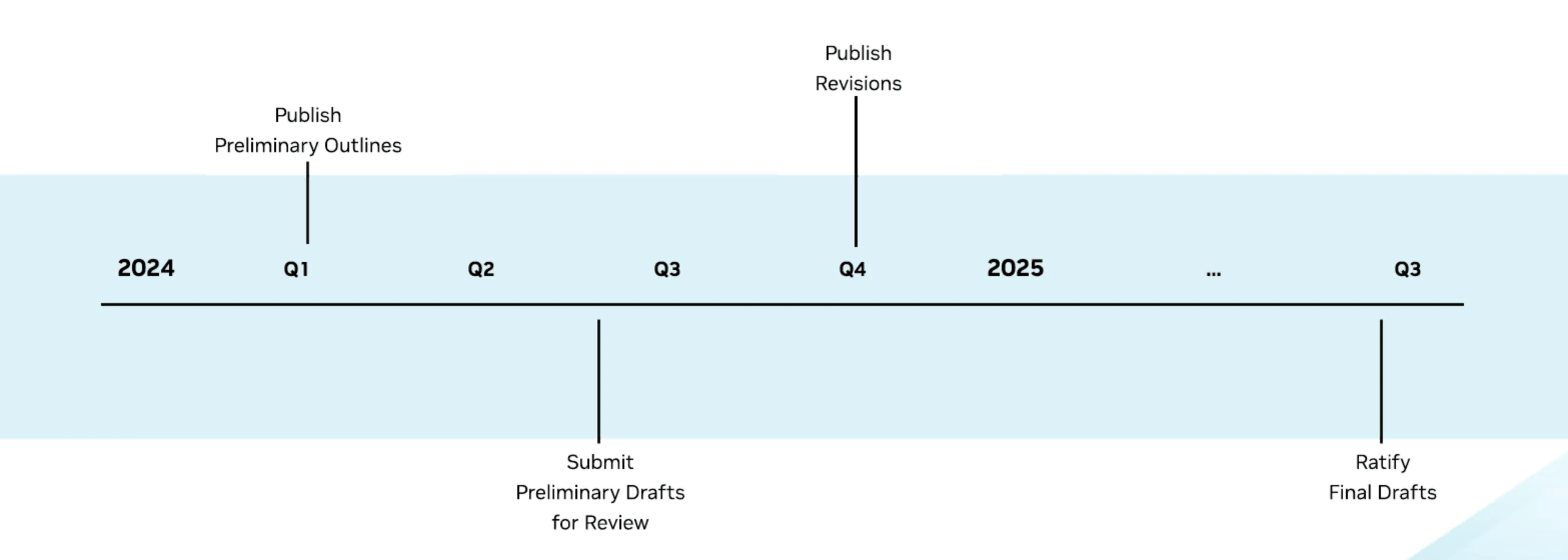
未来两年,AOUSD 将会把精力放在 Foundation 这一层,并在 2024 年 Q1 发布第一个草稿,在 2024 年的 Q4 对草稿进行修订,最终在 2025 年 Q3 发布最终草稿。

如果没有什么意外的话,掐指一算,到 2025 的 Q4,我们的 Newsletter 应该要出到 60+ 期了,到时候,我们再来检查一下 AOUSD 的工作成果(喂!提前给自己挖坑真的好吗?🥴)
iOS 17.2 正式版推送了:从现在开始,记录属于你自己的立体回忆
关键词:iOS 17.2、Spatial Video、Apple Vision Pro

随着 iOS 17.2 系统的正式推送,之前购买 iPhone 15 Pro 系列的用户终于可以尝试这个独占功能了。为了帮助大家能够更好地玩起来空间视频,我们也在 iOS 17.2 上新上的空间视频,要这样玩 中为大家详细解读了在当前应该如何玩起来空间视频。
MLX —— Apple AI 的又一大动作
关键词:深度学习框架、Apple Silicon、GPU
扎根深度学习的小伙伴对于 Pytorch 肯定是了如指掌了,但是最近 Apple 推出了自己的深度学习框架:MLX!它不仅仅是为开发者提供了有一个可以选择的框架,对于 Mac 日益增长的 GPU 性能来说,这更是一个 Game Changing Tool!

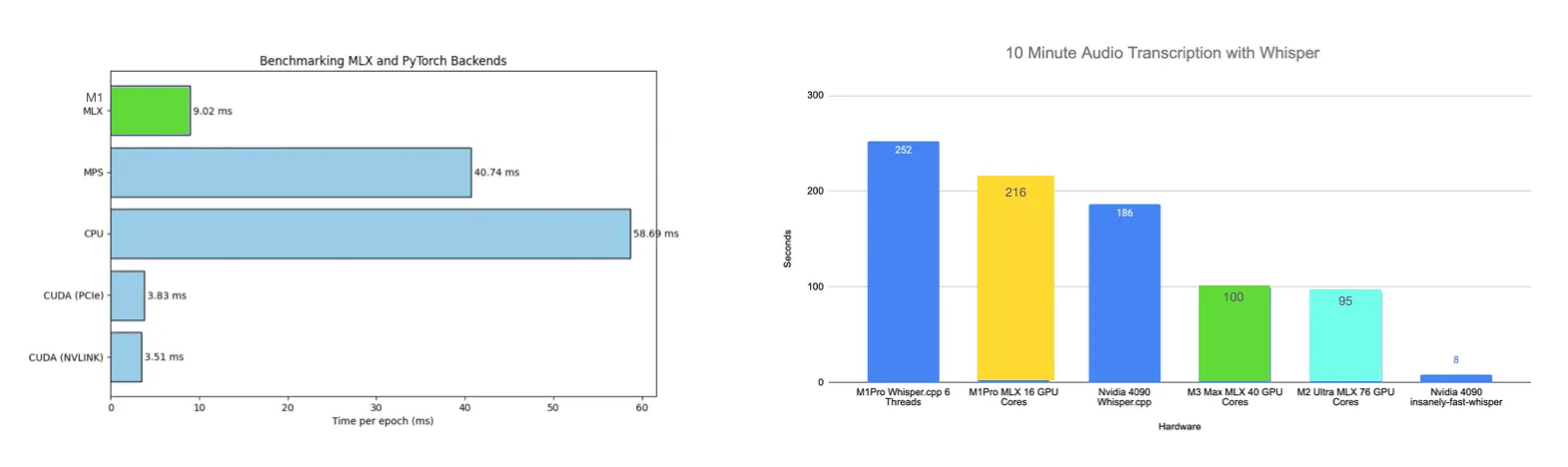
上方左图为 训练 Graph Conv Nets,右图为 Wisper 性能实时对比
然鹅激动之余,大家肯定也有这样的疑惑:为什么要推出 MLX 而不是在 Pytorch 里实现呢?
Apple 的工程师 解释道:首先是能充分利用 Mac 的特性(比如统一内存,这就不需要考虑数组到底创建在 CPU 还是 GPU);保留了其他框架中的精华部分;整体框架简单、灵活而且是 hackable 的。
我们也赞同他的说法,特别是在一些特定领域,GPU 的显存是很多算法的瓶颈,而 Mac 的统一内存设计可以让 GPU 的内存轻松突破 NVIDIA H100 的 80 GB。(虽然我们都说 Mac 的内存像金子一样贵,但是相比 NVIDIA 还是良心不少)另外,官方已经给出了一些 模型的使用例子。
- LLM 模型:Meta 参数量达 7B 到 70B 的 LLaMA、参数量达 7B 的 Mistral、微软参数量达 2.7B 的 Phi-2
- 语音识别模型:OpenAI 的 Whisper
- Fine Tune 模型:LoRA
当然如果你希望将模型运行在移动设备上(比如配备 Apple Silicon 的 iPad 以及 Apple Vision Pro),你可以参考:
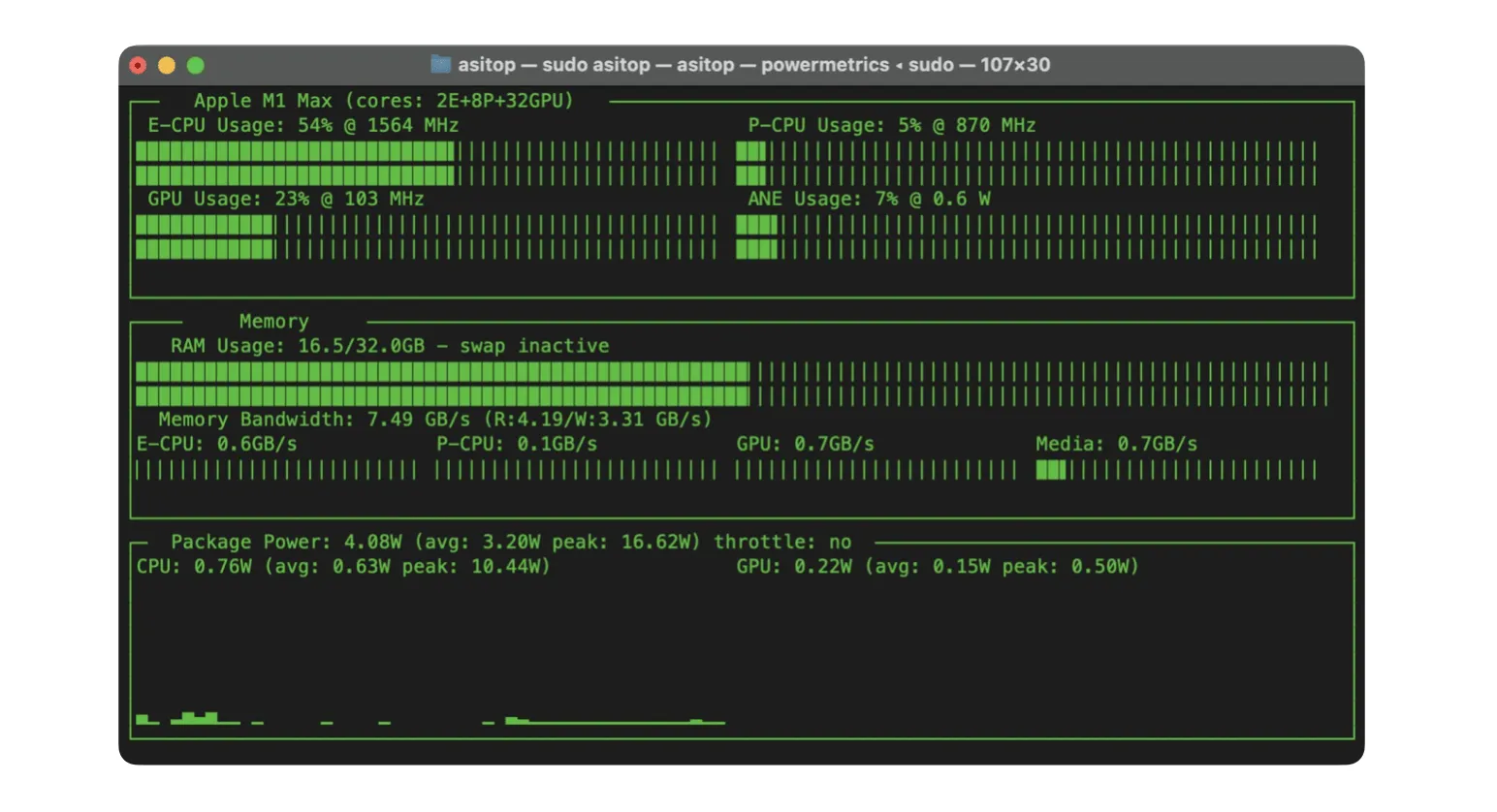
另外推荐一个能实时监测 Apple Silicon 上 CPU、GPU 以及内存性能的工具:asitop,不过目前还有一点小 Bug,对于 M2 以及 M3 系列的芯片监测 没有做好,大家可以实时关注一下最新进展。

Meta 推出 Relightable Gaussian Codec Avatars 以在 VR 上实时呈现重照明的人头模型
关键词:Head Avatar, Relighting, Gaussian Splatting, Codec Avatar
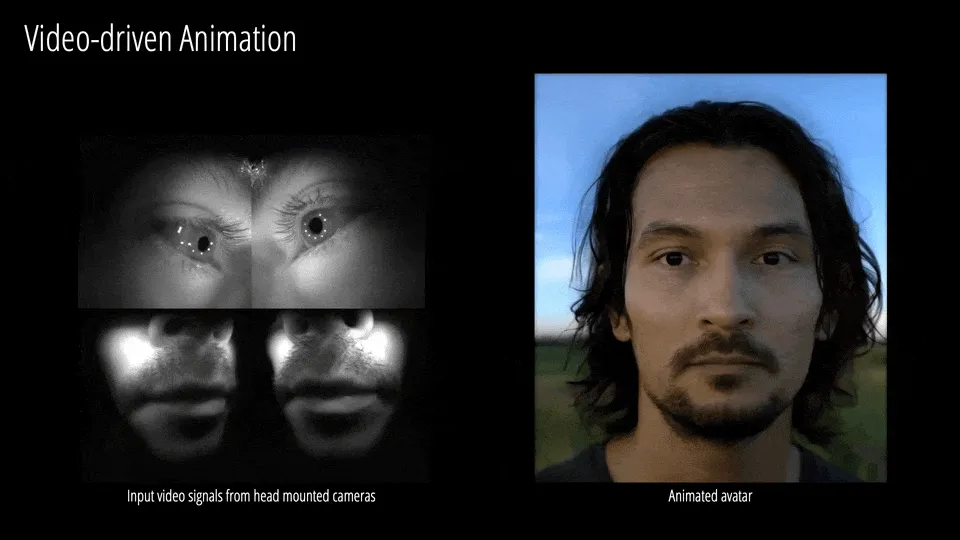
为了提高用户佩戴 MR 头盔时的交互沉浸感,无论是 Apple Vision Pro 的 Persona 还是 Meta 的 Codec Avatar,都会想办法通过设备端相机实时捕获用户的表情,来驱动一个真实感人头模型。其中,Persona 已经能在头戴端实时驱动呈现,而 Codec Avatar 虽然有更精细的重建效果,但对计算量的要求相当高。

几天前,Meta 公布了一项他们的 新工作,利用 Gaussian Splatting(简称 GSplats)对 Codec Avatar 中耗时最长的体渲染步骤进行了一波加速,最终实现了能在 VR 下进行实时呈现高精度人头模型的效果。

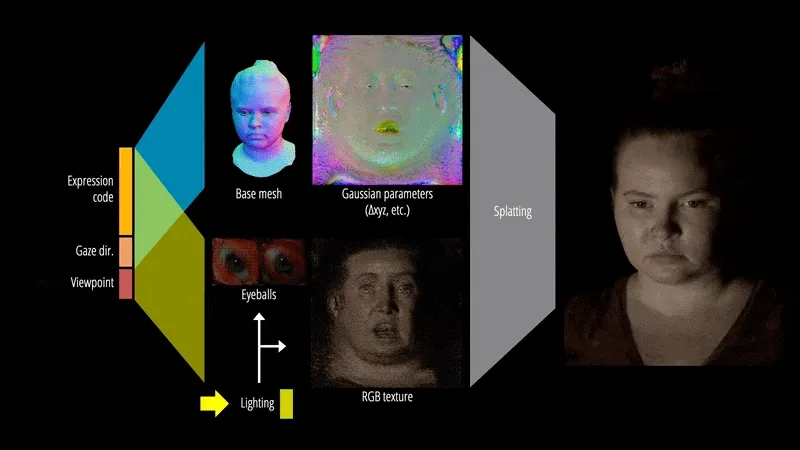
与通用场景的 GSplats 不同的是,人头模型通常可以规范化(五官的排布位置大多相似)。因此 Meta 的这项工作,会在一个规范化后的人头展开 UV 图上来参数化 GSplats 和辐射传输的相关函数(也就是上图中看起来扁扁的人头参数化 UV 图),再结合 GSplats 和预计算加速的渲染流程,进而实现可重照明的真实感人头渲染。

当然,尽管使用了 Gaussian Splatting 加速,目前也有不少难点需要解决。比如,人头的重建数据需要上百个同步相机和可控 LED 环境下捕获,而 VR 上的实时呈现通常也需要 PC 级 GPU 串流才能实现。
Ideas
AI + XR = 任意门?
关键词:Quest、MR、MoonVR、Skybox

所有看过机器猫哆啦 A 梦的人,都应对漫画中的任意门印象深刻——只要跨越这道门,就可以来到各种不同的世界。
而在编写 Newsletter 003 的 SkyboxLab 这个主题时,我们其实就在想, 能不能把这项技术结合到 XR 世界中?
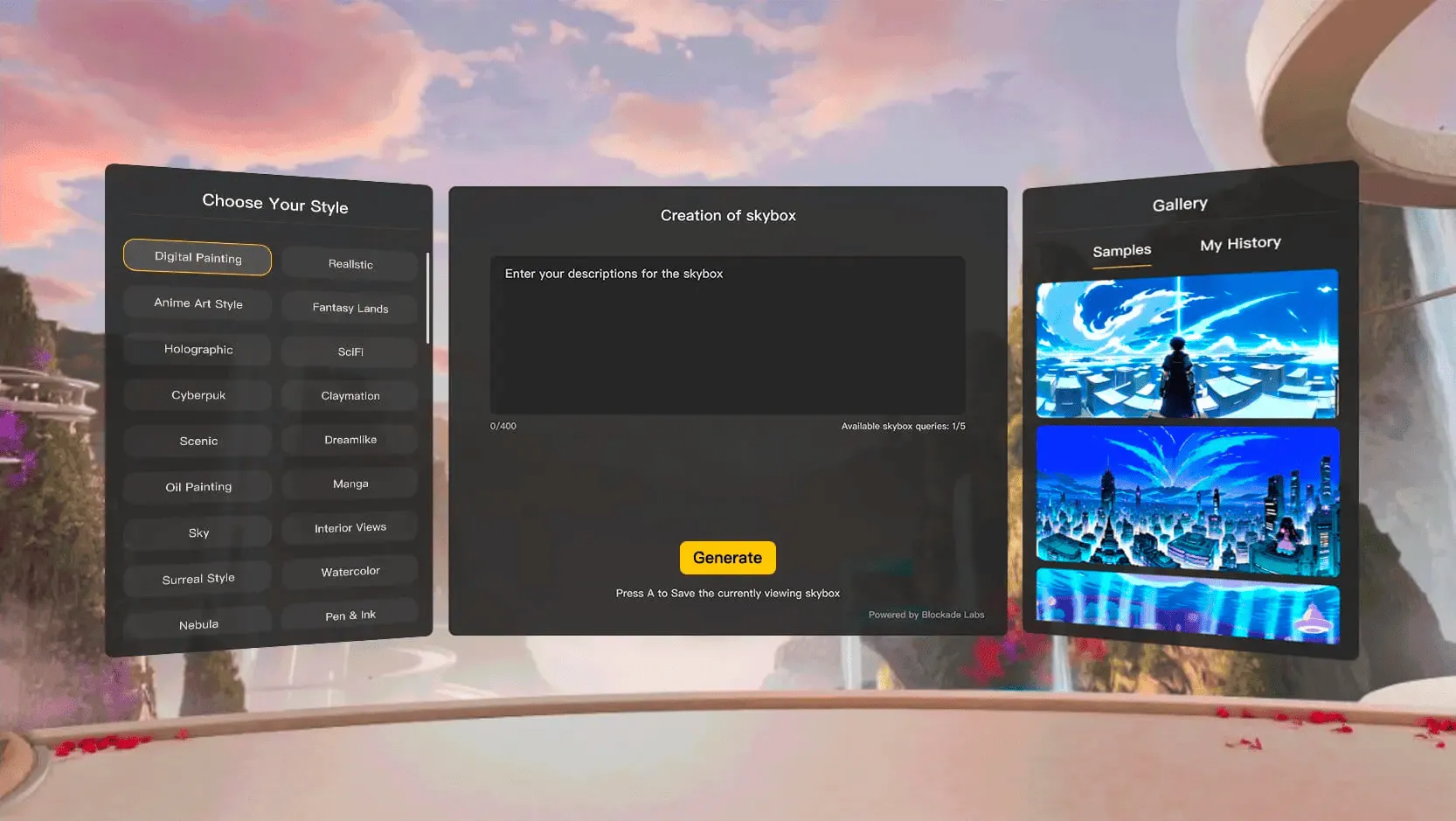
而现在,MoonVR 为我们带来了这样的实际产品——AI Skybox Generator。

这是一款能够在 Quest 中利用 AI 的 Prompt 实时生成 Skybox 的 App,除了自己创作和输入 Prompt,你还可以在网友们丰富的创作中选择你喜欢的天空墙。

同时,得益于 Quest v54 更新的 Custom Skybox 功能,你也可以将这些精美的 Skybox 下载到你的 Quest 中,并作为你的主控室的背景墙使用。
另外值得一提的是,MoonVR 团队目前也正在积极的将这个 App 迁移到 Apple Vision Pro 中,你可以在 Reddit 中看到他们目前已经达成的效果。
Quest 上那些不容错过的应用
关键词:Quest、官方 Demo、免费应用
根据黑五的销售以及在线人数显示,越来越多的人购买了 Quest 设备。但是大家可能会发现一些有意思的应用、游戏要么很贵(而且即使你在别的平台买过还要再买一次)要么找不到。为了让大家的 Quest 不那么快的吃灰,我们这里推荐几个官方的应用,虽然流程比较简单,但是因为是官方出品,且每个应用因为都是为了展示一个新的特性,所以制作精美值得上手体验。走过路过不容错过。

介绍:官方建造的一个装满玩具魔盒和一个机器人向导的小屋,在这个小屋里可以结交一位新朋友,然后它一起玩。虽然不支持手势交互,但是里面物品的交互设计很有创意。
适配设备: 所有 Quest 设备,使用过程无需联网。

介绍:主要是用于开发者参考的 Interaction SDK 示例效果展示。Interaction SDK 是一个可以让开发人员能够更简单、更快速、更轻松地在虚拟现实或混合现实中构建高质量的交互的 SDK,通过这个应用可以快速了解 SDK 支持的包括戳(poke)、手抓(hand grab)、触摸抓取(touch grab)、射线(ray)、远距离抓取(distance grab)、手势识别(post recognition)等交互示例。
适配设备:所有 Quest 设备,支持手势交互,使用过程无需联网。

介绍:在 Quest Interaction SDK 发布后的首个官方手势交互 Demo。一共 4 个任务,从最开始的制作机器手套,进行射击游戏,到之后的互动、瞬移、解密,在这里面,你能真正的感受到手势交互的魅力。
适配设备:Quest 2 及之后的所有设备,支持手势交互,使用过程无需联网。

介绍:利用语音和手势 Oppy 互动,可以让 Oppy 跳跃,走近你,或者只是打个招呼。 使用魔法手电筒在你自己的房间里找到能量球,把它们喂给 Oppy,这样她就可以回家了。虽然只有 5 分钟,但却是一段奇妙的 MR 体验!
适配设备:所有 Quest 设备,支持手势交互,支持 Passthrough,需要联网。

介绍:喜欢玩音游的朋友不要错过!通过指挥管弦乐队,在歌剧院中演奏史诗般的交响音乐会。(拿一支笔或者一根筷子可以解锁高级指挥家体验哈哈)
适配设备:所有 Quest 设备,支持手势交互,不需要联网。

介绍:最后,也是被大家谈论最多的一个 MR 游戏。主要内容是去帮助一群迫降在房间内的可爱生物回家。通过射击,在有限的时间内帮助它们进入救生船,射偏的子弹还会打碎房间的墙壁,确实是一个虚拟与现实有趣结合的小游戏。如果你在日本的 Meta 线下店,就会看到这个游戏是店员推荐游玩的 MR 游戏之一。
适配设备:Quest 3,支持 Passthrough,不需要联网
利用 Passthrough AR 千里来相会
关键词:Passthrough AR、VRChat

推友 ShodahVR 利用 Quest3 的 Passthrough AR 功能制作了一个有趣的展示,将千里之外的网友带入了自己的世界中。从实现上,ShodahVR 首先打开了 Virtual Desktop 的 passthrough 功能,然后在 VRChat 中找到一个名为 greenscreen 的世界,从而实现了这种绿幕下叠加真实世界的效果。
Tools
Gaussian Splatting Web 应用再进化:特效 & WebXR
关键词:Gaussian Splatting、WebGL、WebXR
LumaAI 近期推出了 Luma WebGL Library ,这个框架能够将 Gaussian Splatting 的渲染框架与 three.js 的渲染管线进行了融合,从而能够方便地利用 Web 来分享各类 Luma splats 重建的结果,并添加一些有趣的特效。

例如,给重建的好莱坞场景添加云雾效果。

或者,将 Luma splats 的场景渲染成 cubemap,并当做 three.js 的场景的 HDRI 环境光(场景中的高反射飞船可以倒影出雪山的轮廓)。

甚至,我们还可以使用定制的 Shader 对 Luma splats 的 vertex 和 fragment shader 进行 hook,从而实现一些独特的运动特效(如让整个山峦呈现出正弦波一般的滚动)。
值得一提的是,Luma splats 同时还支持了 WebXR 上的渲染,这意味着我们可以利用 Quest,PICO,Vision Pro 甚至是 Leia 全息显示器 上体验到立体的 Gaussian Splatting 了。

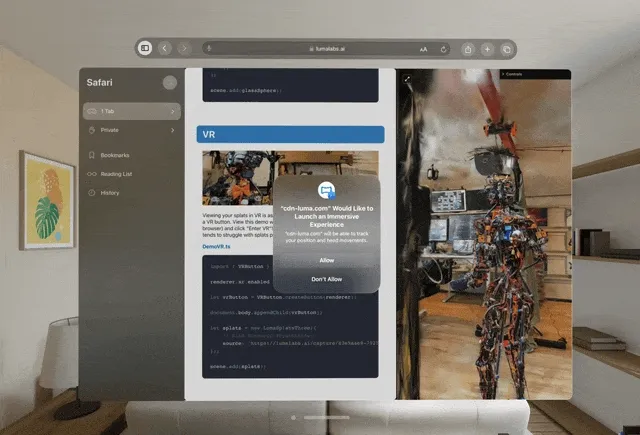
对于还没有这些设备的朋友,我们也可以在 Vision Pro 模拟器的 Safari 中沉浸式预览 Luma splats。
注:需要预先在 Settings > Apps > Safari,在 Advanced 最底下找到 Feature Flags 打开 WebXR 相关功能。
从 2D 简笔画生成 3D 模型
关键词:Sketch-to-3D、AI、3D Assets Generation
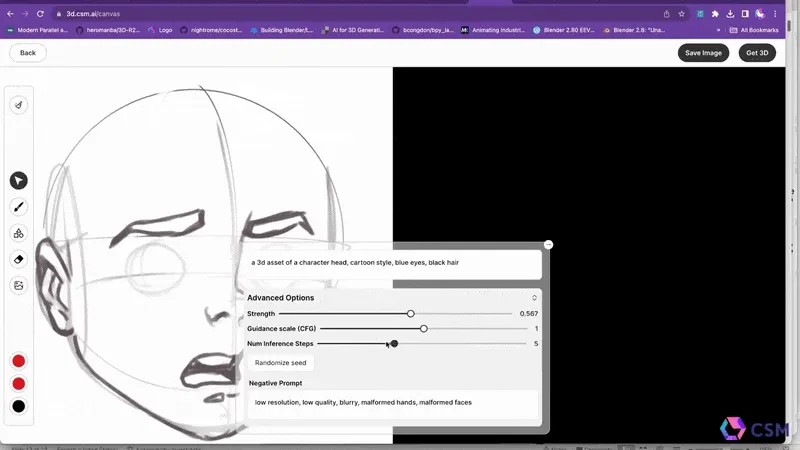
大家是否还记得在 Newsletters 第 12 期 的时候,我们介绍了 CSM.ai 的单张图生成 3D 模型和实时 AI 绘画工具的大爆发。现在,CSM.ai 将这 两项功能强强联合,让用户可以直接在网页上通过 2D 简笔画和文字描述,实时绘制出具有干净背景的物体图像,最后就可以生成 3D 模型。

Cognitive3D——XR 中的用户分析工具
关键词:3D Analytics、Unity、Cognitive3D
在移动端,很多产品都会利用类似 Google Mobile App Analytics 这样的工具来帮助自己分析用户的行为,以帮助其更好的迭代自己的 App。
那么,同样的事情,在 VR/AR 里头,应该怎么做呢?
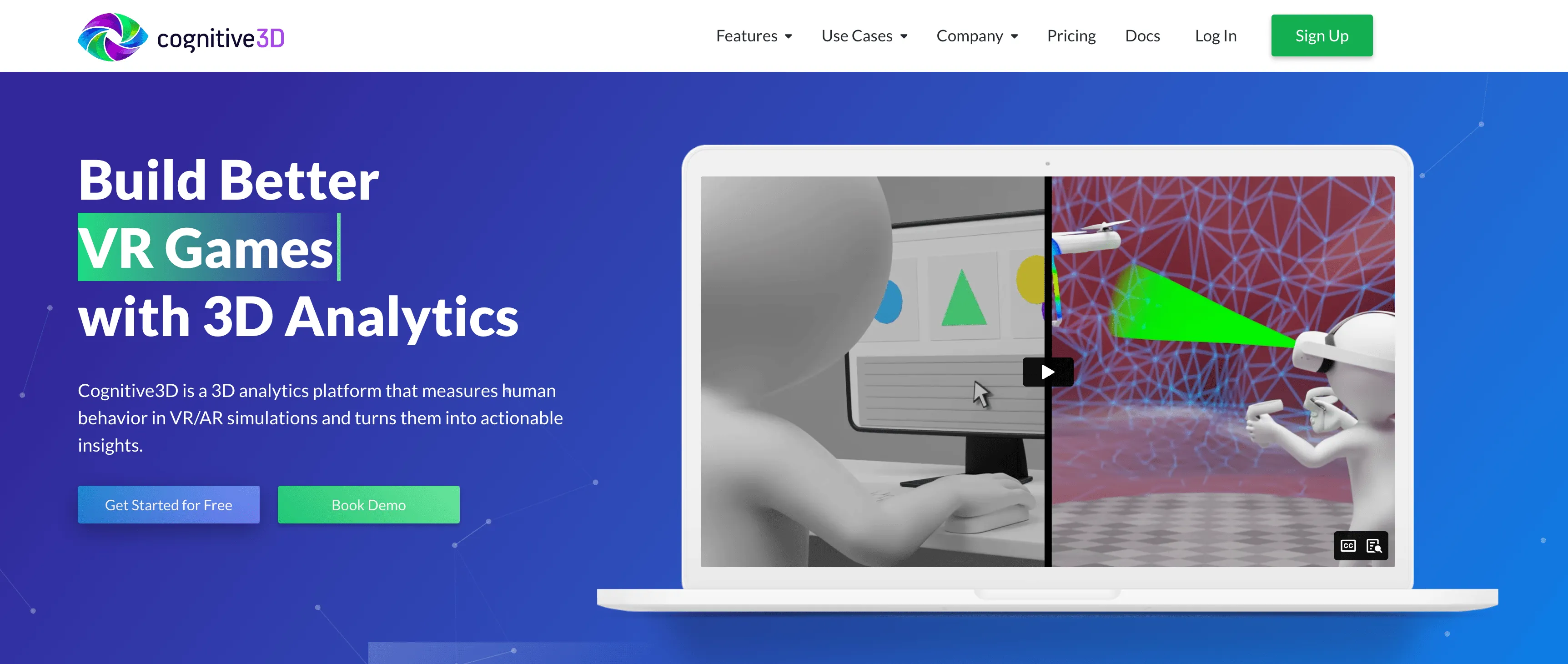
这里,我们就要请出本次的主角——Cognitive3D,一款能够在 VR/AR 中度量用户行为的 3D 分析平台,它支持在 Unity/Unreal/C++ 三个平台中集成使用。

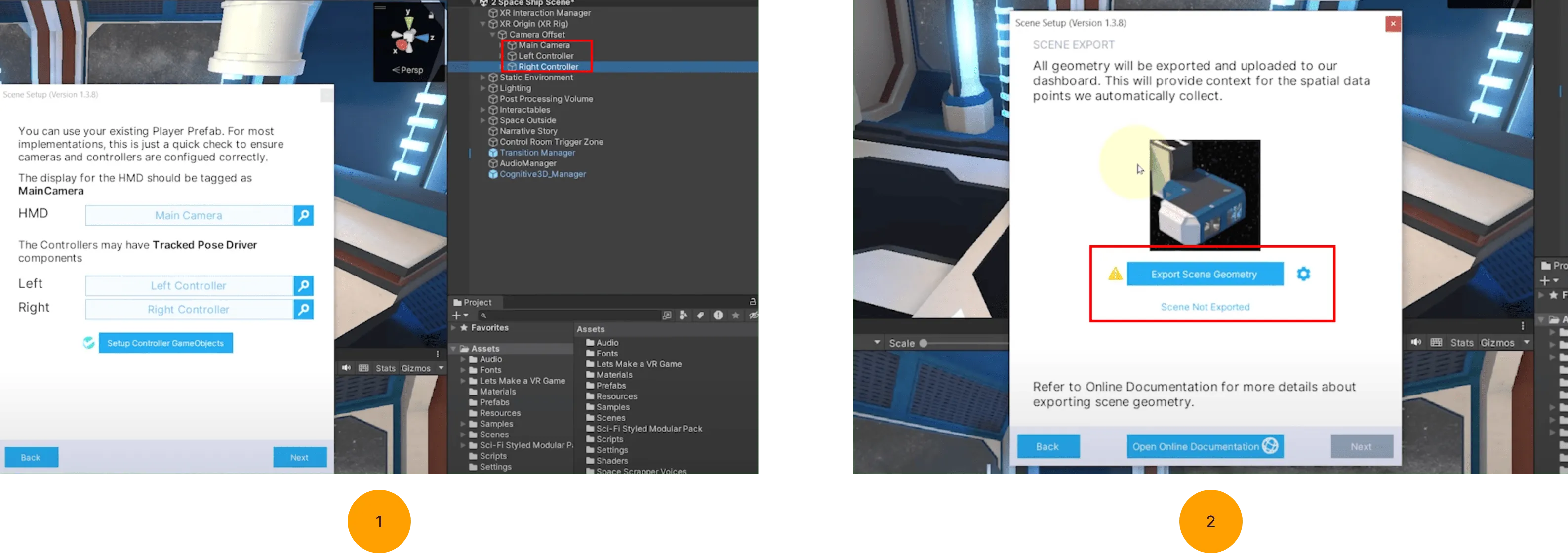
Cognitive3D 的集成和使用都非常简单。这里我们以 Unity 项目为例,在将对应的 Unity Package 引入项目并填写必要的 Developer Key 之后 ,你只需要将 Hierarchy Window 中的 Camera、Left/Right Controller 拖放到 Cognitive3D 的 Setup Window 中,然后将项目的 Geometry 上传,就完成了基本的设置。

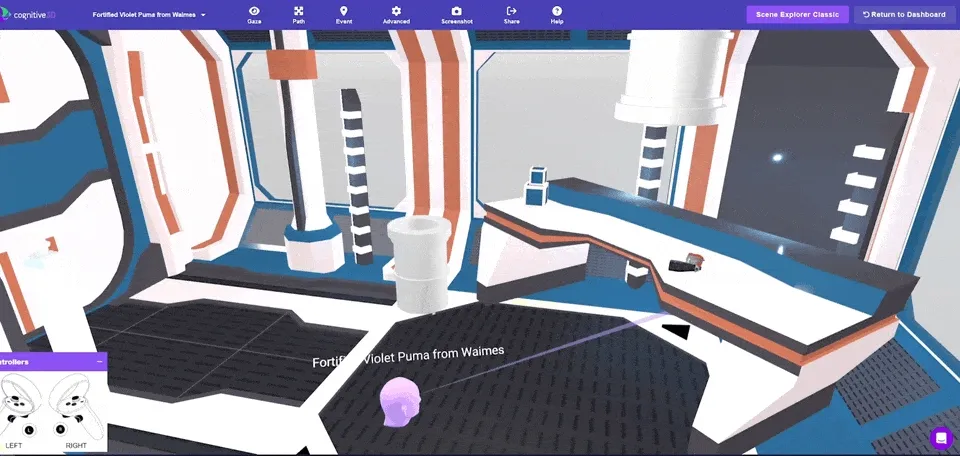
接下来,在用户在 VR 设备中游玩后,用户的所有的游玩过程就会被记录并上传到 Cognitive3D 的后台,并且可以以回放的形式展示用户的所有操作(看到这么完整的场景,是不是瞬间就理解了为什么在前面我们需要上传 Geometry😉):

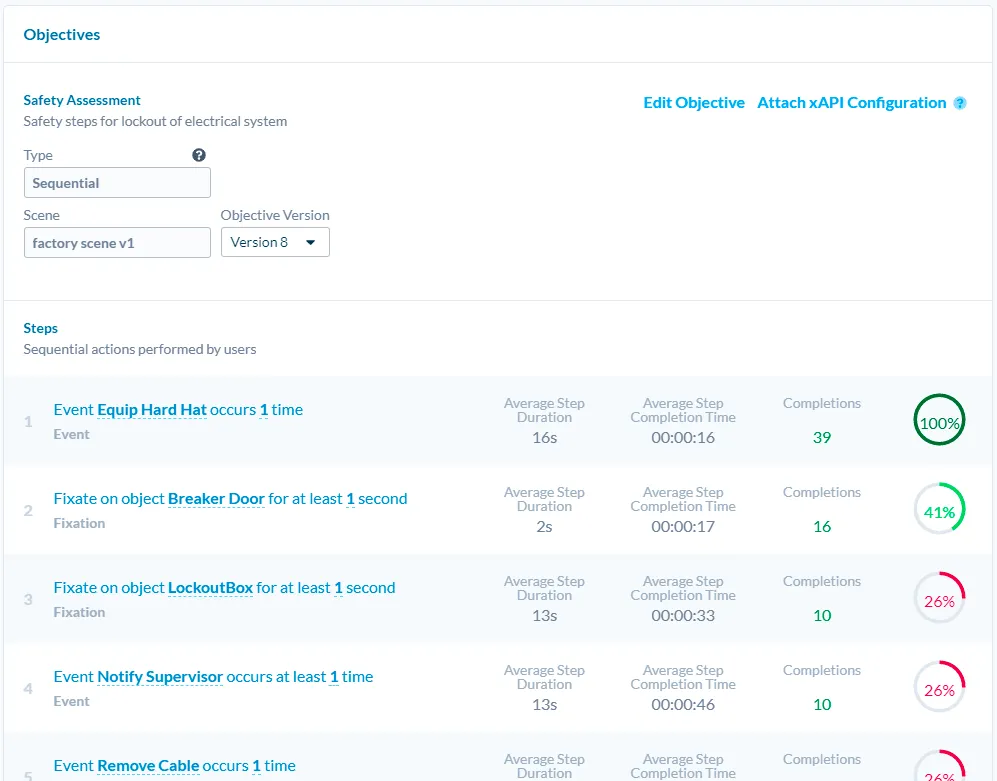
当然,除了可视化展示,基本的事件上报等普通分析平台拥有的能力,Cognitive3D 都拥有,你甚至可以设定一些自定义的用户行为组合(在 Cognitive3D 将其称之为一个 Objective),并直接在网页上查看游玩的用户是否达成了既定目标。

如果你想快速得对 Cognitive3D 有一个直观的认识,那你可以快速查看一下 Valem Tutorials 的 这一期视频。更详细的使用方式可以参考 Cognitive3D 的 官方文档。
Video & Code
SwiftUI + Metal - 通过构建自己的着色器来创建特殊效果
关键词:SwiftUI、Metal、Shader
该主题来自社区投稿,感谢 XR 栗 投稿本主题

Shader,游戏世界各种神奇效果的幕后顶梁柱,在众多客户端开发者的眼里却可能会有些陌生。
不过,这一切随着 SwiftUI 和 Metal 的出现,可能要逐渐有所变化了。在 Paul 的 这期视频 中,他为我们由浅入深地介绍了如何在 Metal 中创建基础着色器并在 SwiftUI 中使用。同时,在视频的结尾,他还推荐了 The Book Of Shaders 与 ShaderToy 这两个网站,前者以更加体系和深入的方式讲解了 Shader,而后者则提供好看的 Shader 效果与源码。
除了该视频,Paul 还非常贴心地发起了 Inferno 这个项目,这个项目中汇聚了众多为 SwiftUI 所设计的各种 Shader,建议搭配本视频食用。
Small News
嚯!这些手势操作已经实现了!
关键词:手势操作、手势截图、手势暂停/播放
早在 Newsletter 的 第 8 期,我们就有设想希望在 Vision Pro 中实现一个手势截屏的操作,根据网友 Luna 的分享,这个操作目前在 Horizon 里已经实现了!

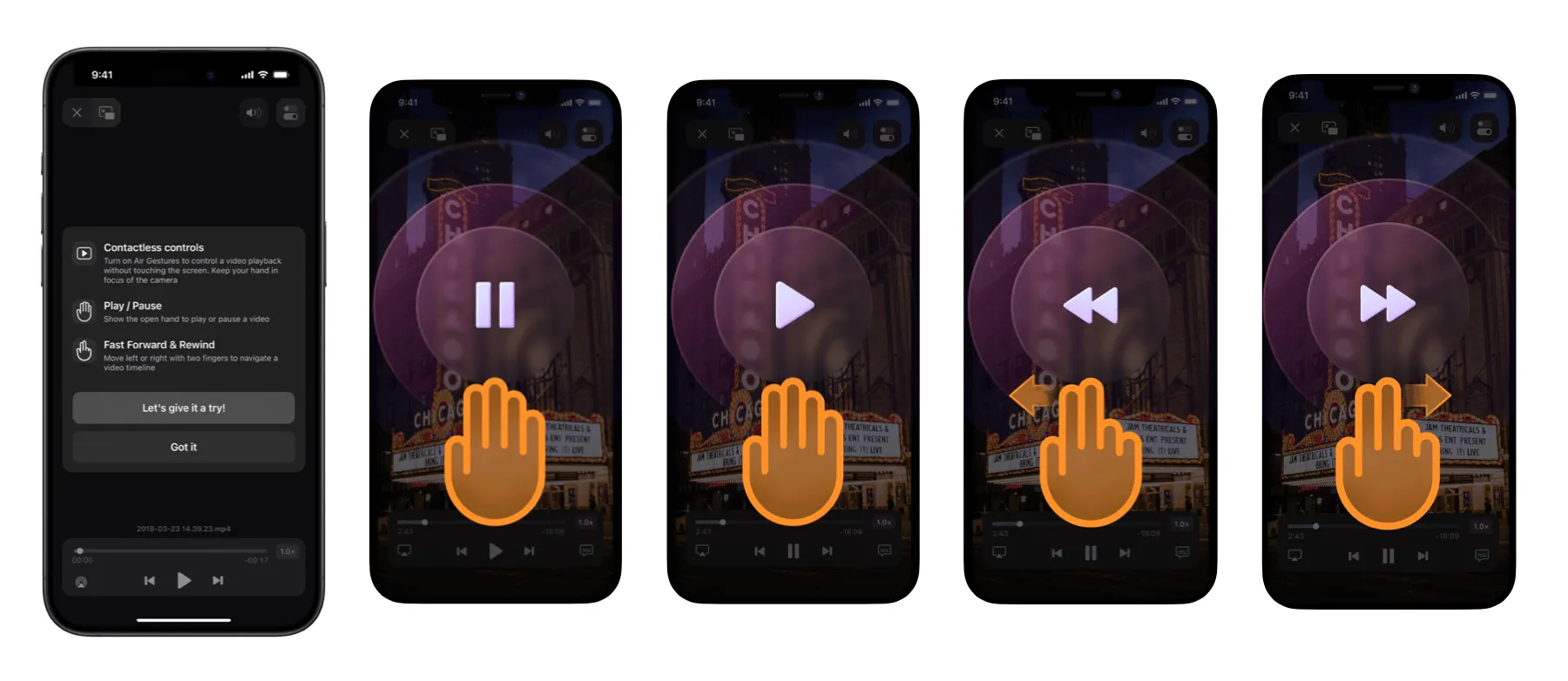
同时,在华为上出现过的隔空手势操作,现在 Readdle 也支持了!在应用内播放视频的时候就可以通过手势进行操作,比如从远到近是暂停或继续播放视频,手势向左或向右是快进视频,而这一切的手势识别都是在设备端完成的。我们也尝试了一下,暂停或继续播放的手势操作识别灵敏度高,而快进视频的操作则有一定的灵敏度问题。

Xbox Cloud Gaming(beta)登陆 Quest
关键词:Quest、Xbox、Microsof、CloudGame

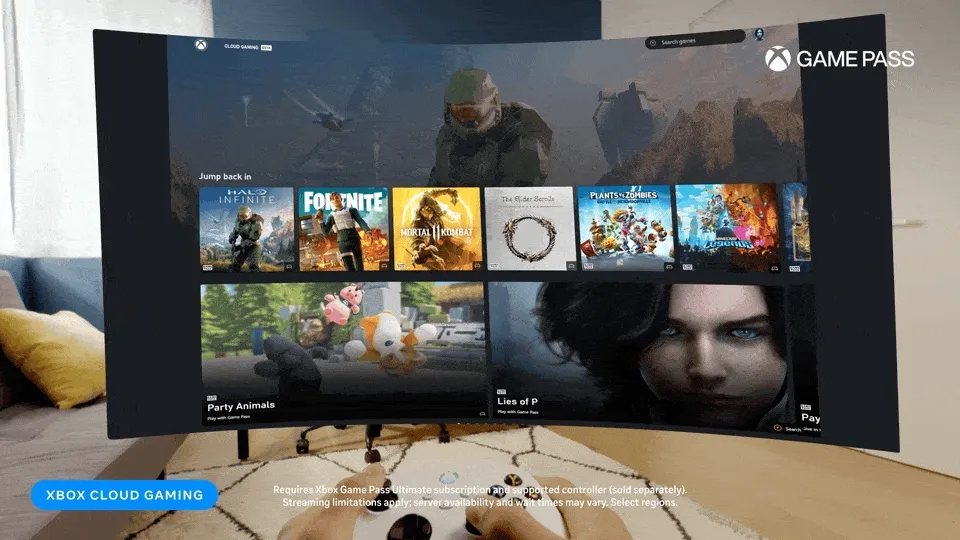
终于,终于,Quest 上终于可以用 Xbox Cloud Gaming 来玩各种 3A 大作了,你可以先尝试使用一下 Xbox Game Pass Ultimate。

根据 Meta 官方的说法, 目前这项功能支持 Quest 2、Quest Pro 和 Quest 3。而在手柄方面,目前仅支持 Xbox 控制器、PS4 控制器和 Nintendo Switch Pro 控制器,未来将会支持 PS5 控制器。
如果你是一个 Xbox 的死忠粉,那就快去 Meta App Store 下载 Xbox Cloud Gaming (Beta) 吧!
本期贡献者
| Link | Image |
|---|---|
| 我就是御姐我摊牌了 |  |
| 章子飏 |  |
| 镑镑 |  |
 XR 基地
XR 基地