XR World Weekly 025
Cover of this issue

On the cover of this issue, we share the Vision Pro Music Player produced by Ilknur Citak .
Preface: Bad News and Good News for Quest Players
The past week may have been a mixed bag for Quest players.

On the one hand, IGN has confirmed that Meta will indefinitely delay the release of the GTA San Andreas VR (Grand Theft Auto: San Andreas) project, mainly because Meta needs to focus on other more important projects. After all:
With the indefinite postponement of GTA San Andreas, Meta is losing billions of dollars in the VR gaming market. Yahoo Finance stated in a new report released earlier this month that the Reality Labs department is burning money, and in 2023 alone, the VR-centric department will accumulate a loss of $16 billion.
On the other hand, at this time, Meta has launched the August promotion, and before the end date of the August promotion (August 25th Pacific Time), a large wave of games will be discounted by up to 74%.
Table of Contents
News
- Apple Vision Pro updates with new immersive video
- Spline Summer Event: Real Time API & Webhooks、Android Support、Code API
- Meta has launched a new app: Meta Quest HDMI Link.
Activity
- VisionHack: The world’s first online visionOS online hackathon
Video
- Intro to Bezi 101: Bezi’s series of introductory videos
- Use RealityKit and Reality Composer Pro to create a portal for a box
- Unboxing Surreal Touch in advance: the world’s first VR controller designed for Apple Vision Pro
Code
- SharePlayMock: Helps you test the communication logic of SharePlay
News
Apple Vision Pro updates with new immersive video
Keywords: Apple Vision Pro, Immersive Video
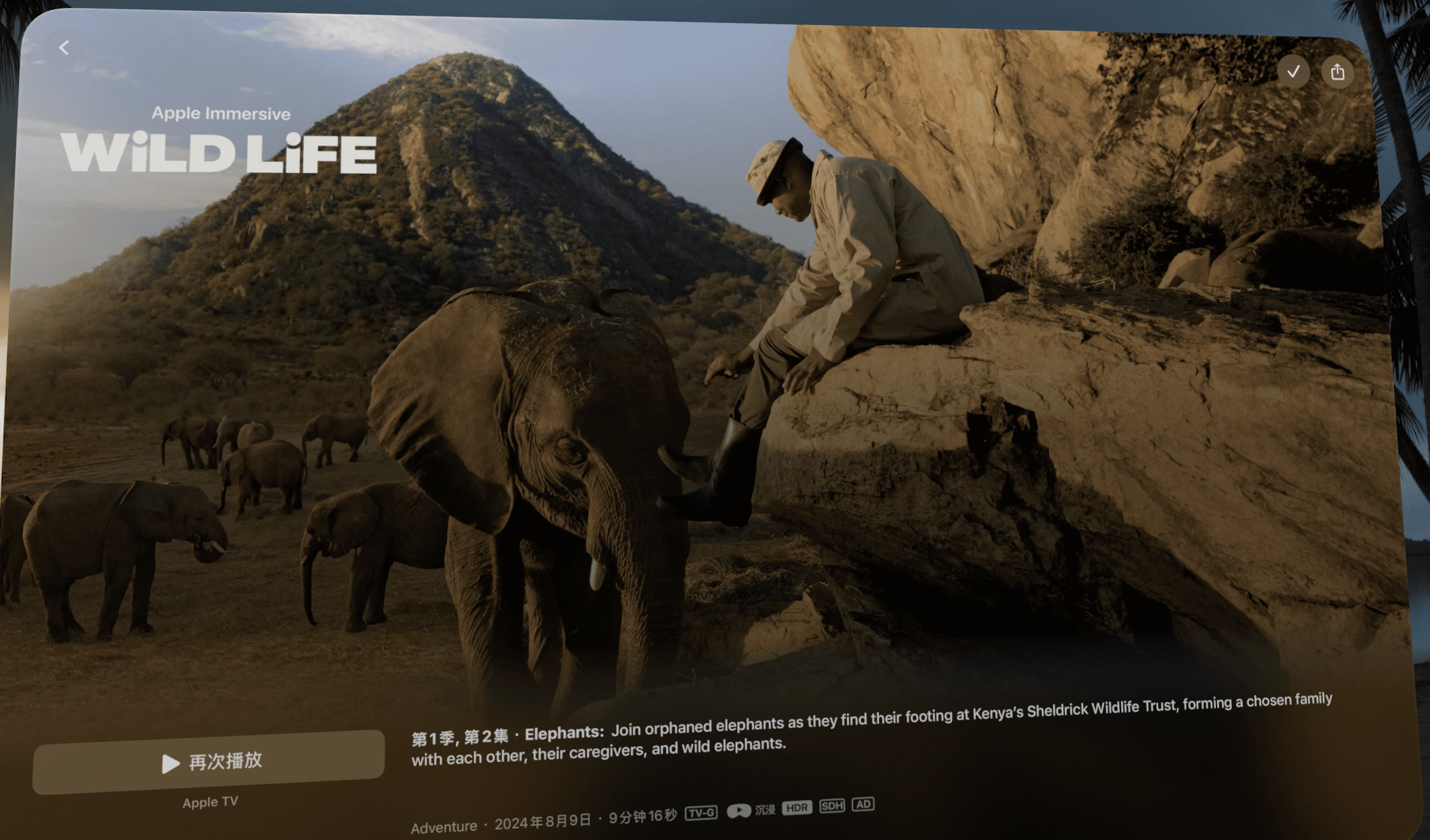
In issue 022 , we mentioned that we would see more immersive videos on Apple TV with Apple Vision Pro in the second half of the year. This week, WildLife’s second episode: Elephants is here. In this episode, we will follow the director’s lens to the elephant orphanage in Kenya and learn how people here coexist friendly with elephants.

Spline Summer Event: Real Time API & Webhooks、Android Support、Code API
Keywords: Spline Summer Event
Since a series of major feature releases at the end of 2023 (corresponding to our issue 015 ), the Spline team has entered a busy development cycle. However, last week, at the Spline Summer Event , the Spline team announced some exciting data: currently 2 million people use Spline every day to design and share their 3D designs.

Meanwhile, at the Summer Event, Spline also released three very interesting new features: RealTime API & Webhooks, Android Support, and Code API. Let’s take a look at them one by one.
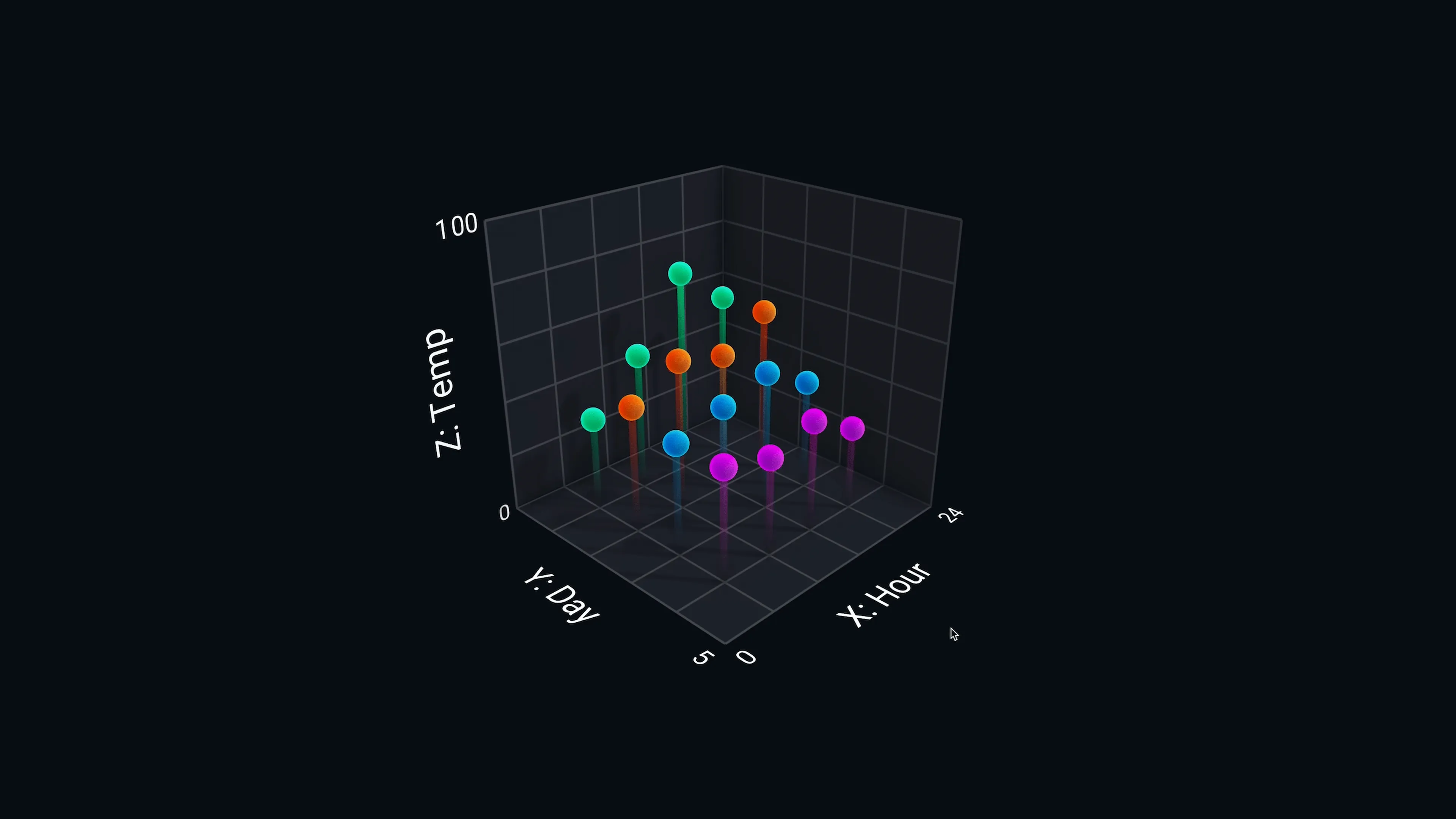
First, let’s talk about the RealTime API & Webhooks . In short, Spline can now accept data from network APIs as input sources for 3D models, and various interactions in the model can also send requests to external API servers. This way, we can make our 3D models display based on real-world data. For example, using this capability, we can directly generate beautiful 3D charts based on real-world conditions, and even make a real-time weather application if we want.

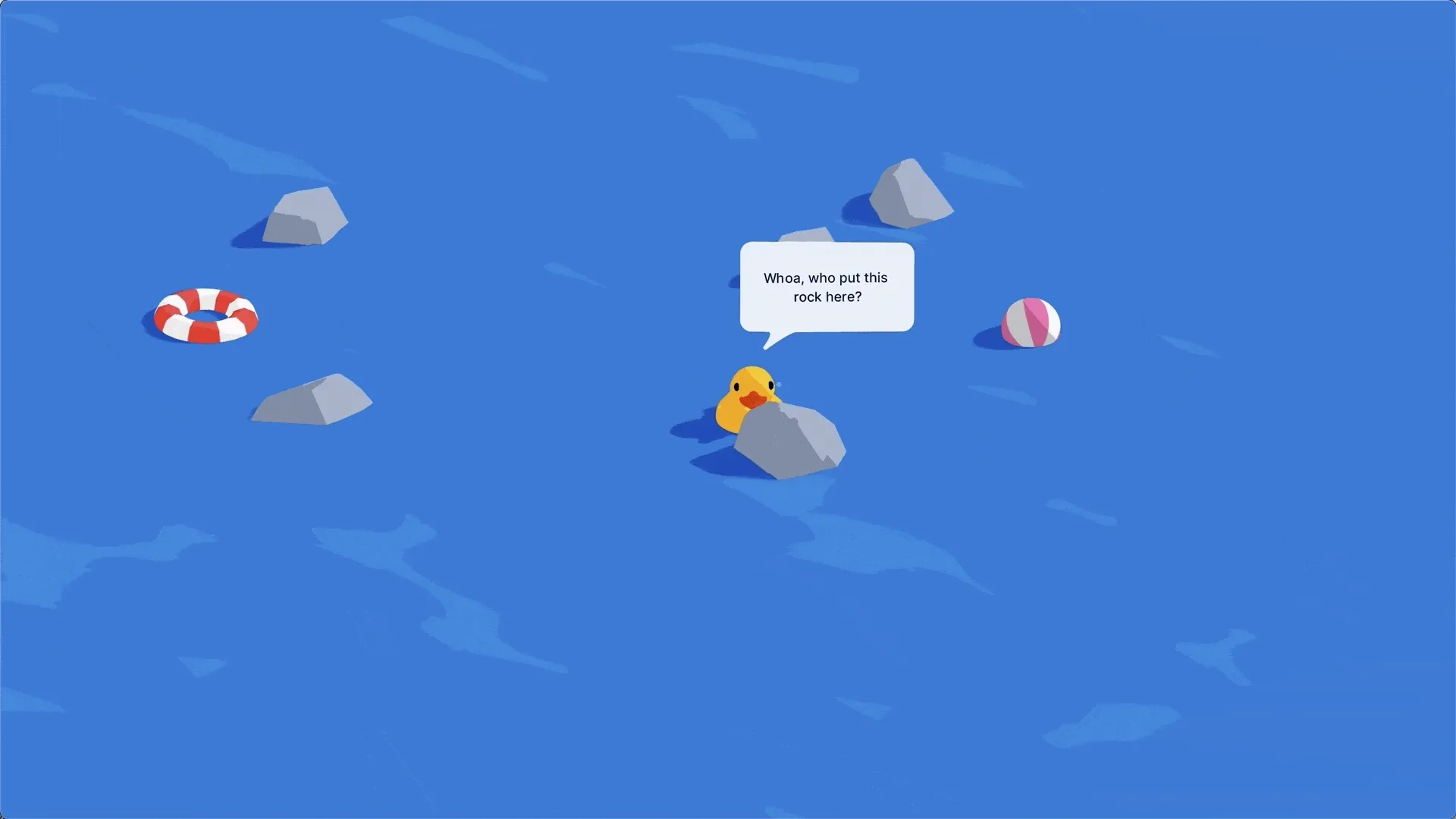
Just imagine, if we use this API to connect 3D scenes with various AI APIs, wouldn’t it be possible to make a very interesting interactive game in an instant? Take a look at this interesting little duck below, we can control its actions and dialog box through AI. Even for the convenience of development, Spline specifically provides the ability of OpenAI API to help you quickly integrate various capabilities of OpenAI.

These two features can be used immediately in Spline, so you can start experiencing them immediately.
The second major feature is the support for the Android platform . Like the previous support for the iOS platform, Spline is also directly connected to the underlying rendering engine layer. However, on the Android platform, it is connected to Vulkan. From Spline, it can now seamlessly run on various Android devices, such as foldable screen phones, Android TV, etc. This feature is currently in beta and is expected to be officially released in Q4 2024. So far, Spline has basically completed the native support work for the three major platforms of Web, iOS, and Android.

The third update is the Code API. After we integrate the Spline SDK on the Web , iOS , and Android platforms, we can perform more refined operations on the integrated Spline view through variables, properties, and event listeners.

This feature currently only provides a direct API on the web platform, iOS and Android platforms need to wait a little longer (expected to start beta support in Q4 2024).
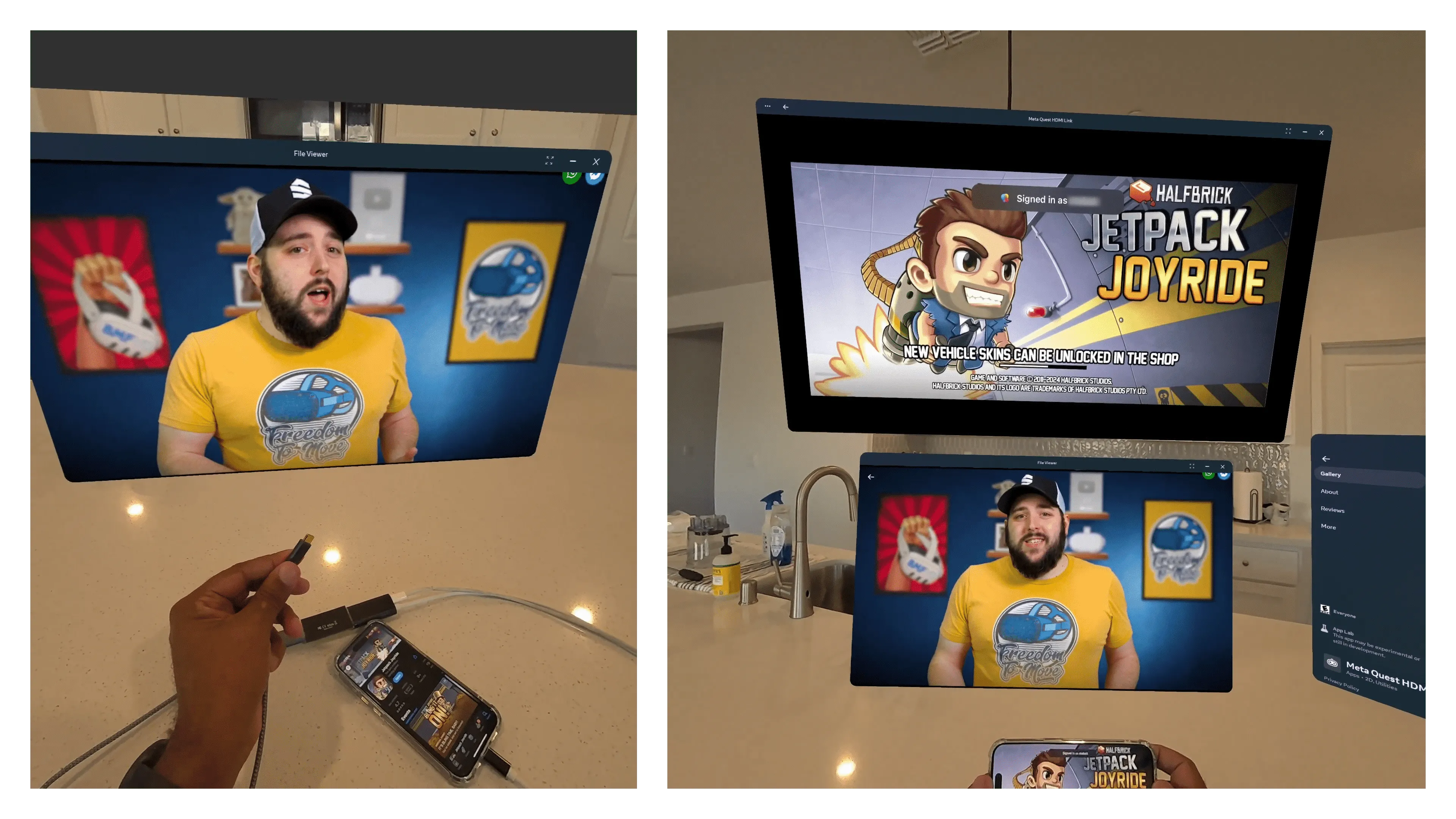
Meta has launched a new app: Meta Quest HDMI Link.
Keywords: Meta Quest HDMI Link

Meta recently launched a software called Meta Quest HDMI Link , which allows you to directly project images from devices that support HDMI or DP output to Quest in 1080P resolution. However, to achieve this function , you need to purchase an additional hardware capture card compatible with UVC and UAC.
Activity
VisionHack: The world’s first online visionOS online hackathon
Keywords: Apple Vision Pro, Hackathon, OnLine, Huge Bonus

In less than a month, the grand global visionOS Hackathon VisionHack will begin (9.13-9). After intensive preparation, this Hackathon will finally provide a total of $25K (total RMB 180,000) in cash and prizes to the outstanding winners.

In addition, not only will there be wired matches, but there will also be offline matches. If you happen to live near New York, San Francisco, Paris, Montreal, and St. Louis , you can participate in the offline matches of this competition through this link .
This competition has also invited many outstanding developers from the international visionOS and XR industries to share or participate in awards.

If you are interested in this event, want to participate and learn more details, welcome to contact Onee ~
Video
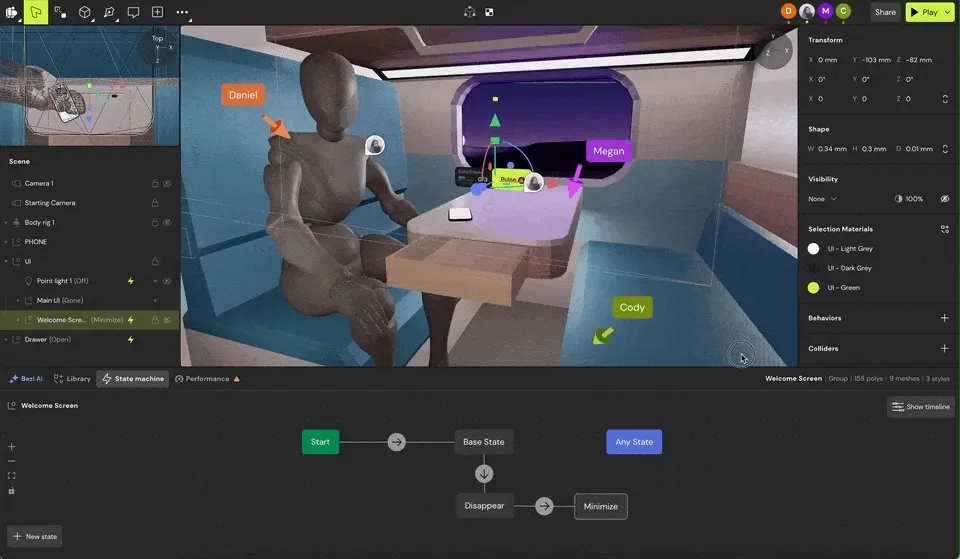
Intro to Bezi 101: Bezi’s series of introductory videos
Keywords: Bezi, 101, Introduction

As a very useful web-based XR prototyping tool, we introduced Bezi to you in 003 and 011 respectively. Recently, in order to help you better understand Bezi, Bezi official also launched the Bezi 101 series of videos , aiming to help you understand how to use Bezi to help XR development from the aspects of concept, prototype, collaboration, design, etc.

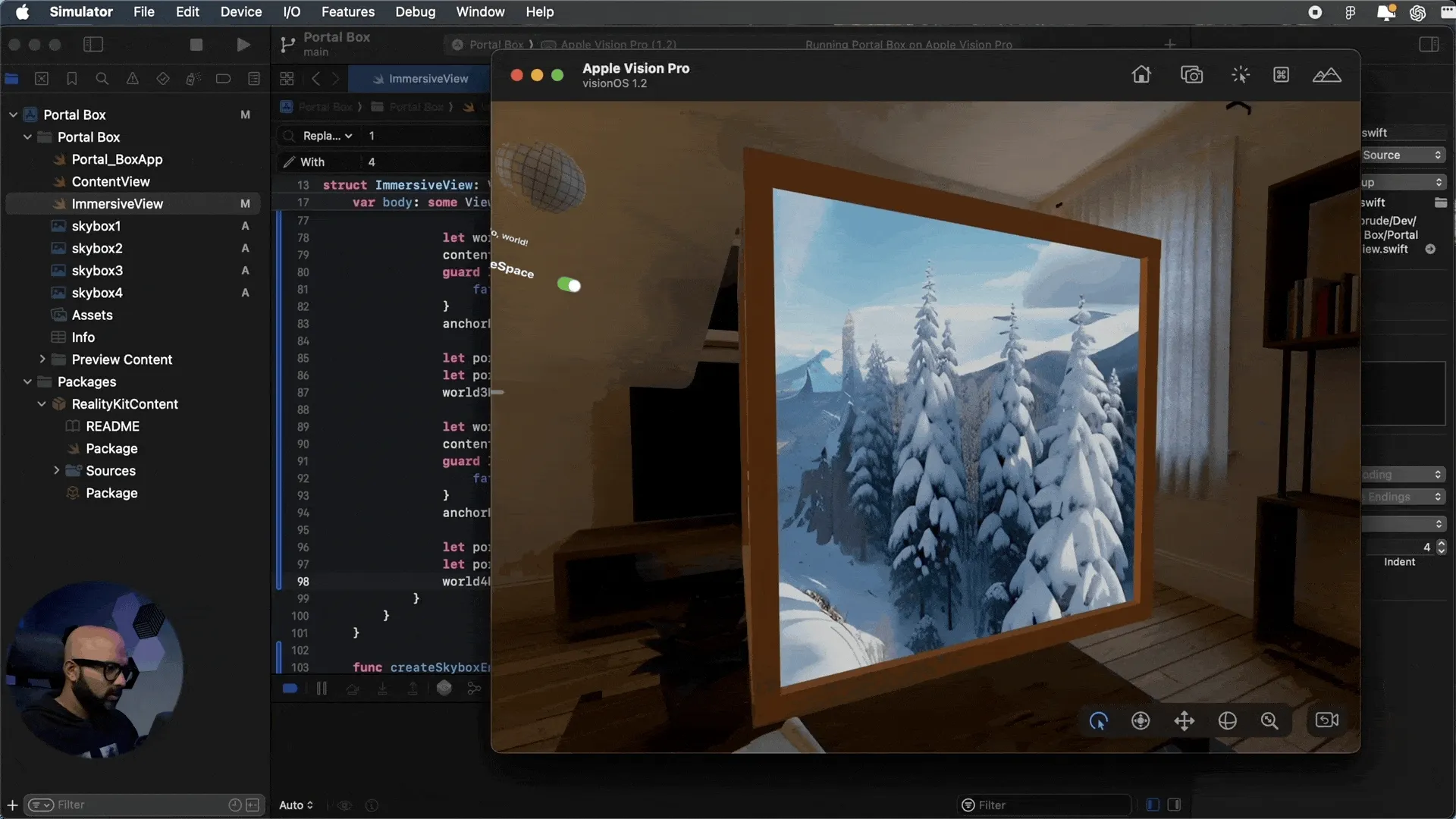
Use RealityKit and Reality Composer Pro to create a portal for a box
Keywords: RealityKit, Reality Composer Pro, Box Portals
If you’ve played with Moon Portal , you might be curious about how such portals are implemented in visionOS.

In this ” How to make a Box of Portals in your Apple Vision Pro app using RealityKit and Reality Composer Pro ” video by Sarang Borude , your doubts will be answered. Here, Sarang has created a PortalBox with four walls for us, and in the tutorial, he explains step by step the precautions needed for each step.

In addition, if you are interested in the effect of Portal, after watching this video, you can also go to see the update of PortalComponent in visionOS 2 on WWDC 24, and learn about the function of allowing crossing added to ProtalComponent in visionOS 2.
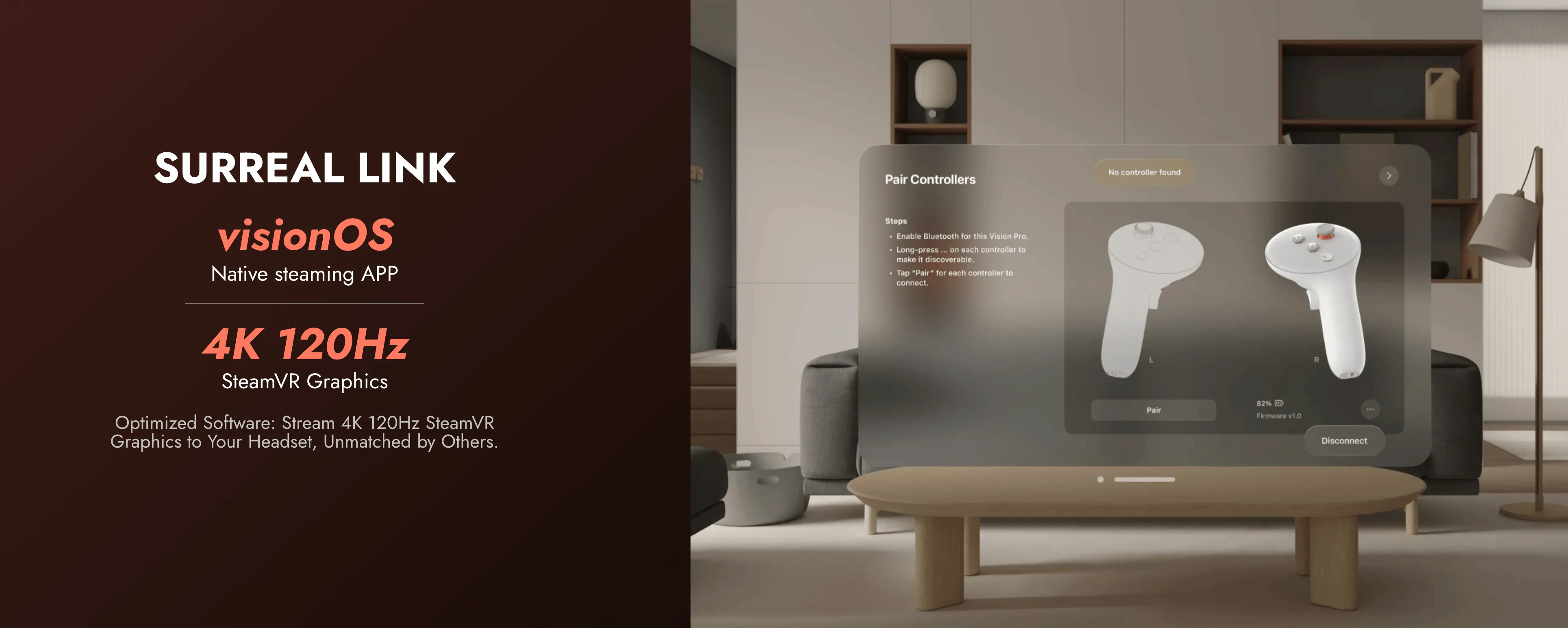
Unboxing Surreal Touch in advance: the world’s first VR controller designed for Apple Vision Pro
Keywords: Apple Vision Pro, SteamVR, Controllers
With powerful gesture recognition, Apple Vision Pro has successfully become the first spatial computing device that does not require a controller. However, some traditional VR players may not be convinced of this. However, where there is demand, there is a solution. In Himels Tech ‘s video , he opened the box for us in advance Surreal Touch - the world’s first VR controller designed specifically for Apple Vision Pro.

With these two Type-C controllers, we can directly use the Surreal Link app to stream various games on our SteamVR directly on Apple Vision Pro.
Currently, the official price of Surreal Touch has not been announced, but if you register an email through this link of Himels Tech, you can get a minimum price of 249 dollars. If you are interested, please register first~
Code
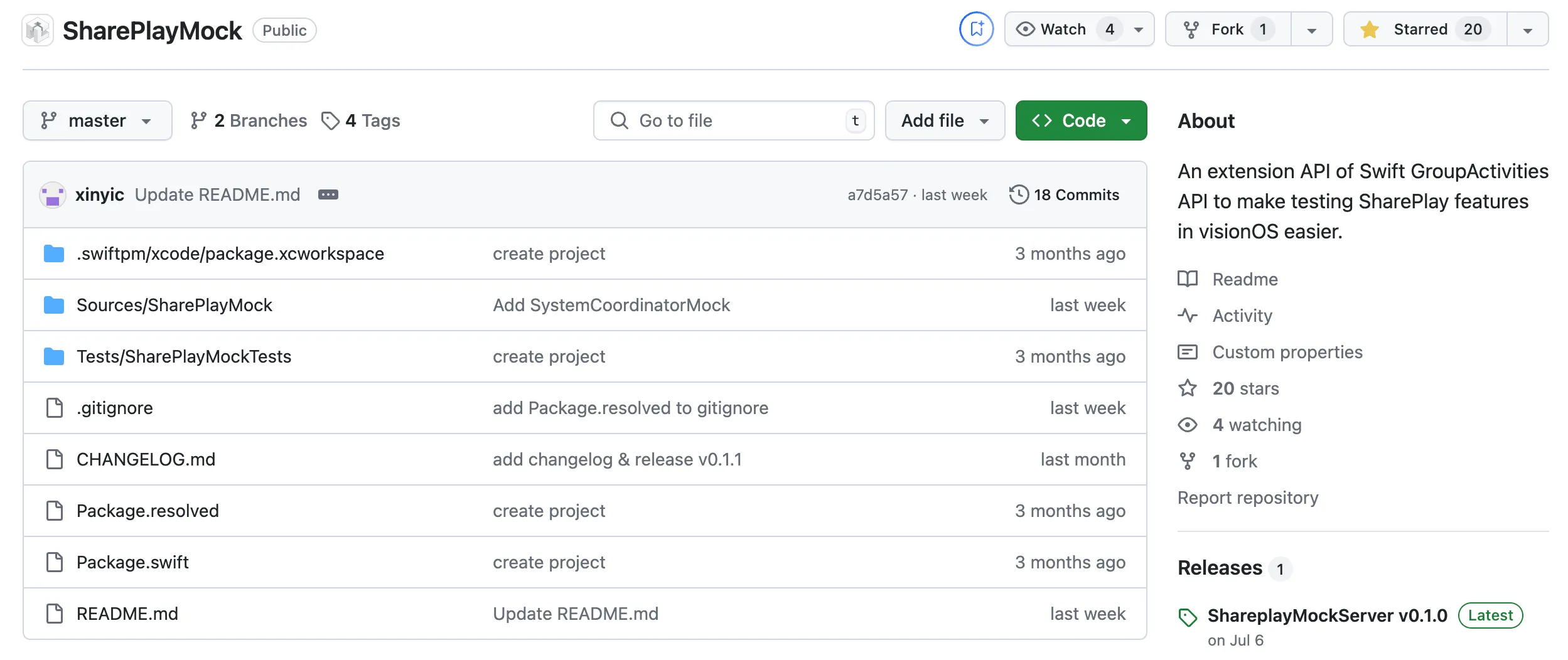
SharePlayMock: Helps you test the communication logic of SharePlay
Keywords: SharePlay, Apple Vision Pro

SharePlayMock is a framework that can help you use emulator and real machine to directly communicate and debug locally when developing SharePlay-related development, without the need for joint debugging with another developer who has Apple Vision Pro real machine.
His basic principle is to start a server on Mac to pretend to be the communication channel provided by SharePlay, and then directly replace the GroupActivity-related API in the code to achieve local debugging of SharePlay-related information transmission functions.
// before
var sharePlaySession: GroupSession<PlayTogetherGroupActivity>?
// after
var sharePlaySession: GroupSessionMock<PlayTogetherGroupActivity>?
In order to explain the specific use of this framework, the author also wrote an article to explain.
Contributors of this issue


Recommended Reading
- XR World Weekly 001
- XR World Weekly 022 - Qualcomm Technology Salon, Persona can replace the background, visionOS 2 30 Days
- XR World Weekly 020
- XR World Weekly 030 - The greatest significance of Orion released at the Connect conference is to give people hope
- XR World Weekly 010
- XR World Weekly 029 - Hurry up and update to the new system.
- XR World Weekly 002
 XReality.Zone
XReality.Zone