配合 AI ,如何快速在 PICO 4 Ultra 上制作一款 MR 应用?
大家都在说,AI 让个体的创作能力大幅度增强。而 MR 会让我们在虚拟世界中拥有更多现实世界中不具备的能力。
那么,如果尝试用 AI 来给自己做一款 MR 应用,岂不是就完美实现闭环?😎
在今年新上映的 死侍与金刚狼 中,沉寂已久的霹雳火又出现在我们的眼前。不得不说,多年以前神奇四侠中,霹雳火这个伸手就能放出火焰的画面,着实给我留下了十分深刻的印象:

正好,随着 PICO 4 Ultra 的推出,PICO 的 SDK 也跟进推出了一大波和 MR 相关的能力更新。
于是乎,用 AI 结合 PICO 的 SDK,让自己拥有类似的能力,就成了一件非常顺理成章的事情了。
说干就干,经过一个下午的尝试,很快这样的一个小应用就完成了,我们就叫他 HotFire 好了😆:

同时在这个过程中,PICO 开发者 SDK 的各种贴心的辅助,也给我留下了深刻的印象❤️。
毕竟在此之前,我只看过一些简单的 Unity Hello World 教程,并没有很深入的 Unity XR 开发经验。
而结合着 PICO 的各种帮助文档和工具,以及 AI 的加持,整个应用实现过程竟然异常丝滑😆。
怎么个丝滑法子呢?首先是最为紧要的第一步:通过 官方文档 建立整体概念。
在 PICO 的官方文档中,首先按照由浅入深的次序,提供了三种文档,分别给完全不了解 XR、略了解 XR 但不了解 PICO、非常熟悉开发需要快速上手的开发者提供了对应的索引文档:

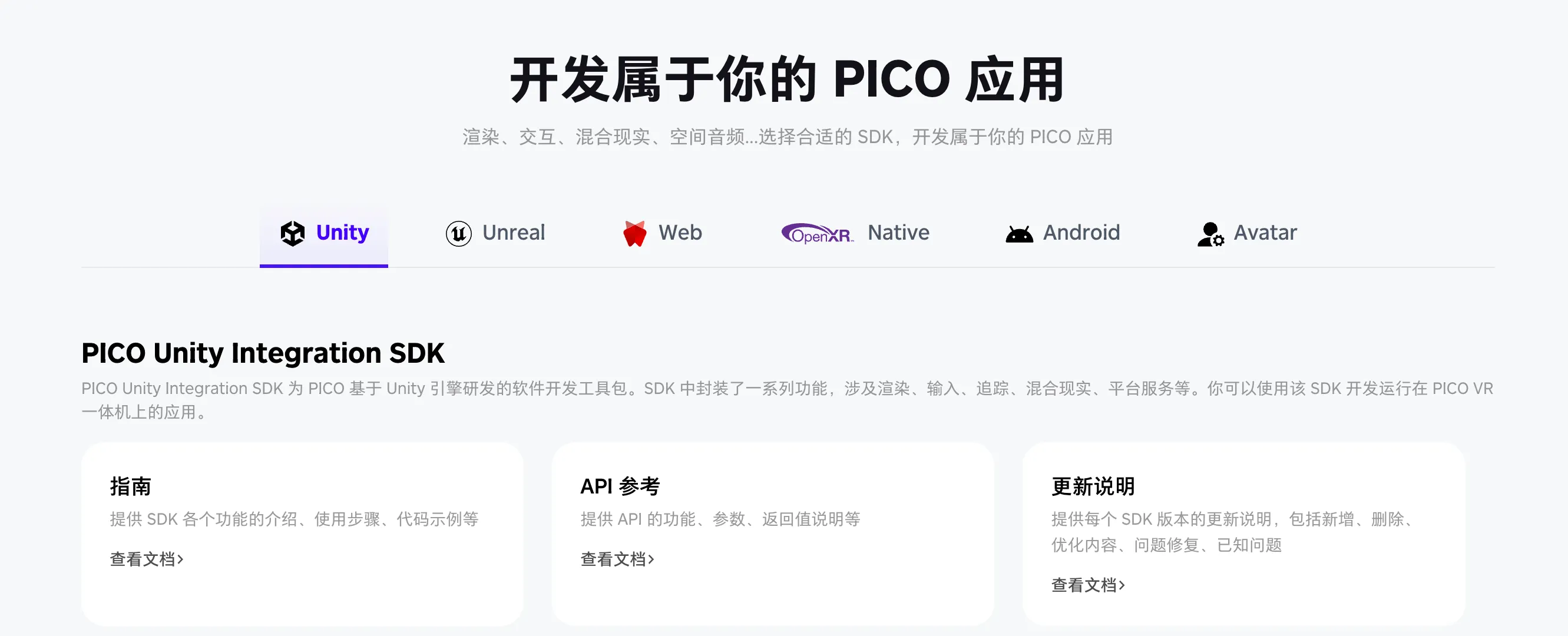
有了一些基本概念之后,就可以选择一个自己比较熟悉的平台来进行开发了,这里我们使用 Unity 平台来进行开发:

作为一个深深信奉 “Talk is Cheap,Show Me the Code” 的开发者,非常清楚其实对开发者帮助最大的,往往是丰富的代码例子。
经过简单的探索,PICO 官方提供的丰富代码例子也浮现在眼前了:
| 示例 | 截图 | 传送门 |
|---|---|---|
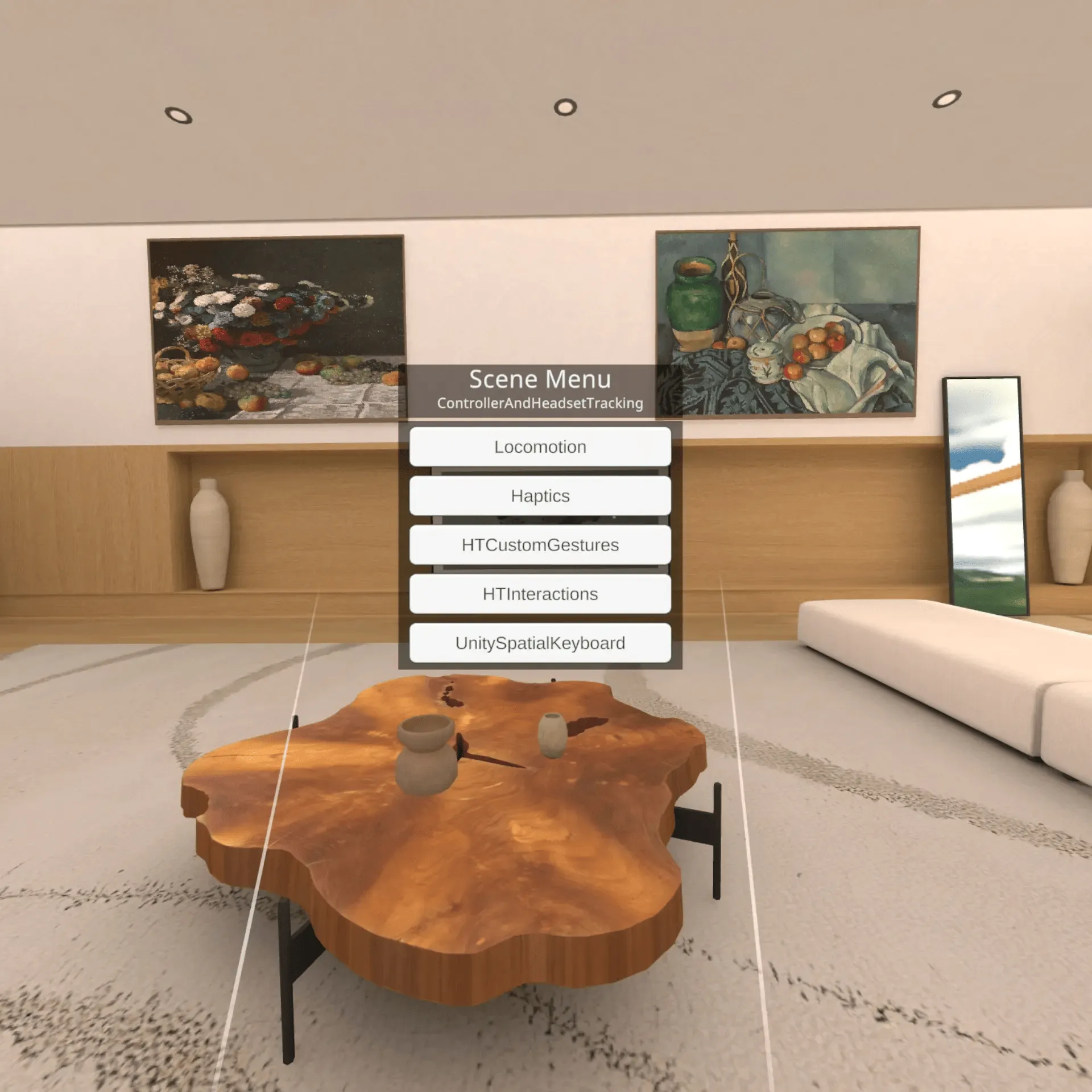
| 交互示例 |  | 点击这里 |
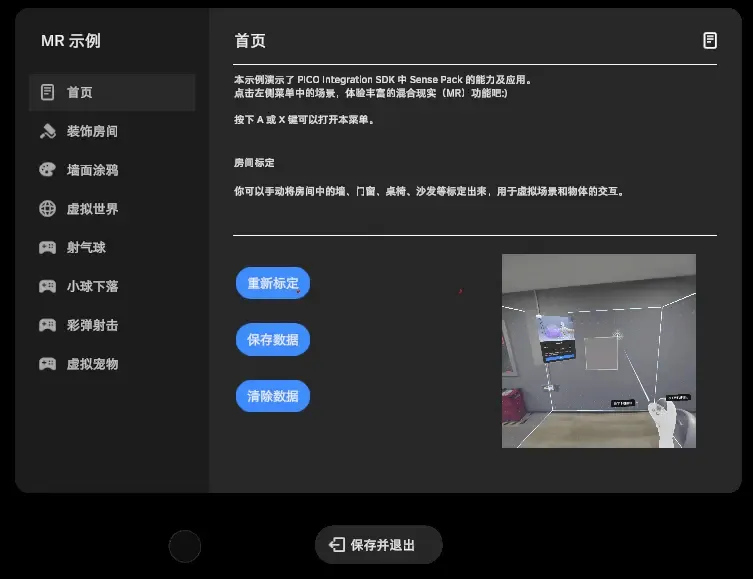
| 混合现实示例 |  | 点击这里 |
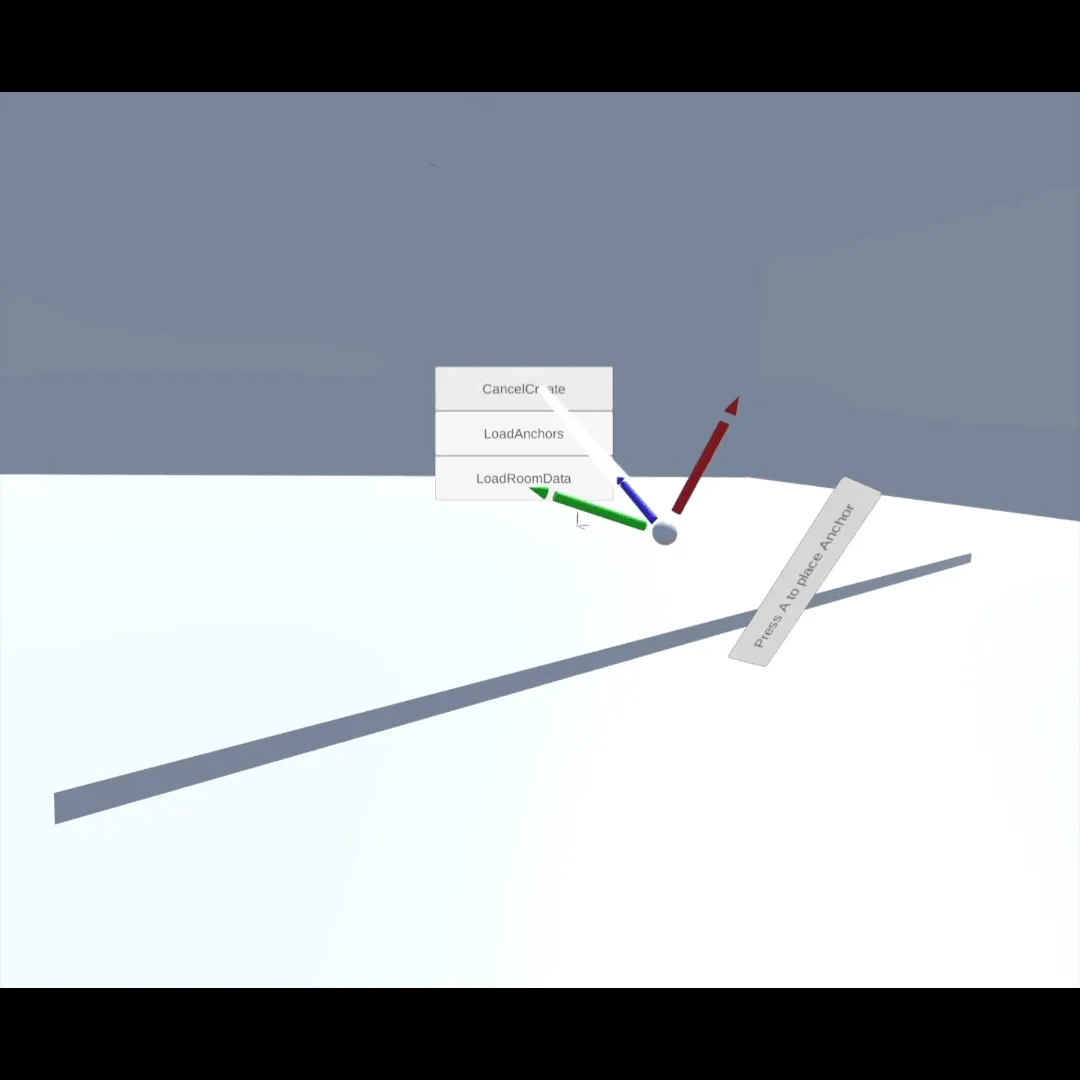
| 空间锚点示例 |  | 点击这里 |
| 入门示例 |  | 点击这里 |
| 卡通世界(性能优化 Demo) |  | 点击这里 |
| 太空竞技场(多人社交 Demo) |  | 点击这里 |
| 迷你战争(多人游戏 Demo) |  | 点击这里 |
| 人体追踪示例 |  | 点击这里 |
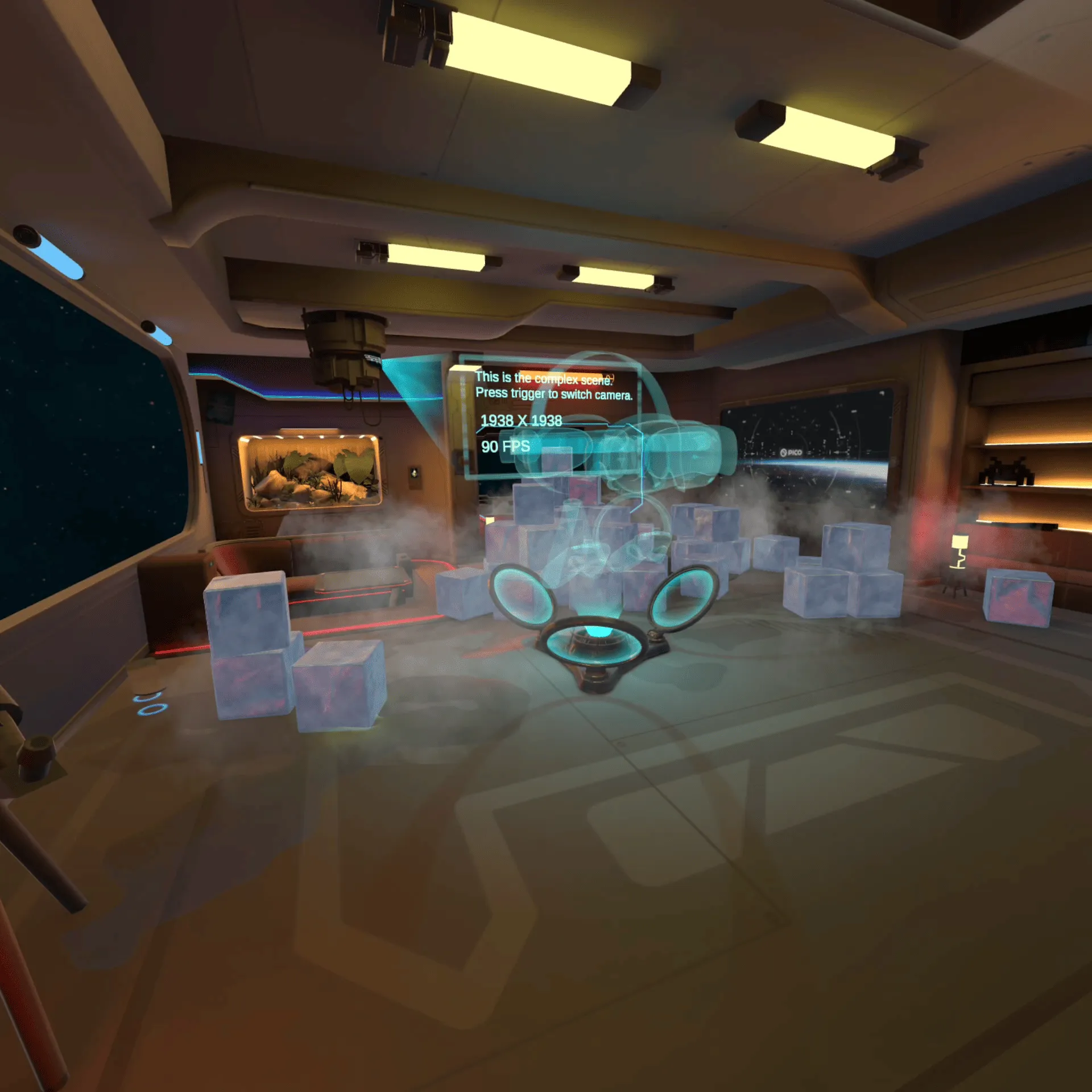
| 自适应分辨率示例 |  | 点击这里 |
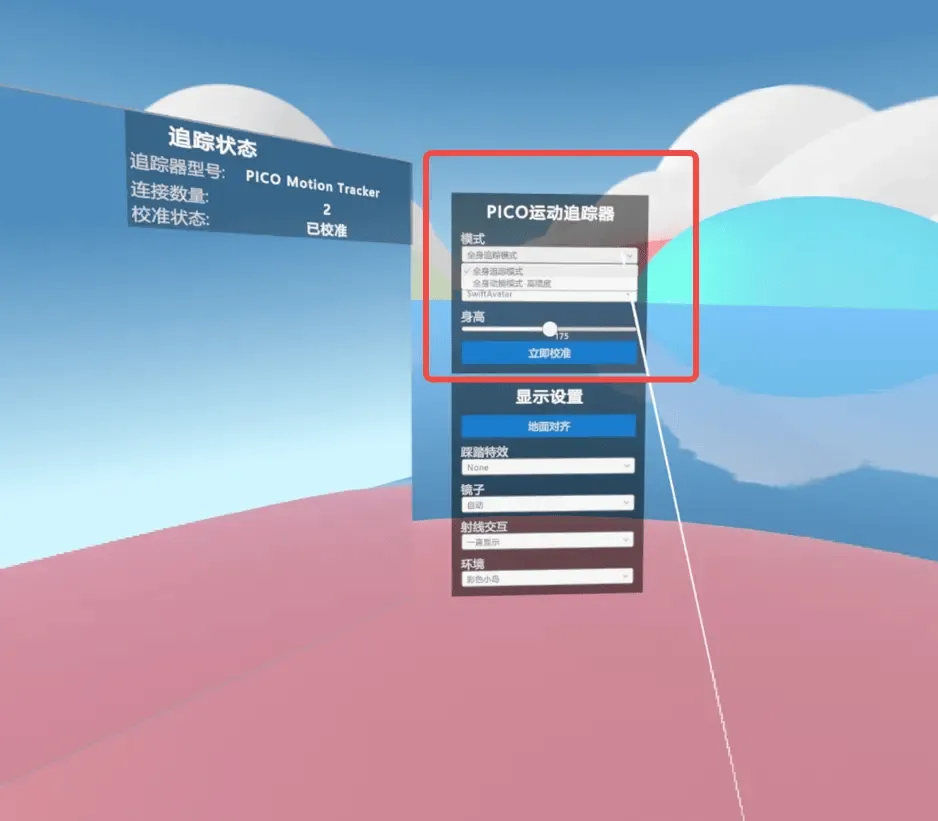
| 运动追踪示例 |  | 点击这里 |
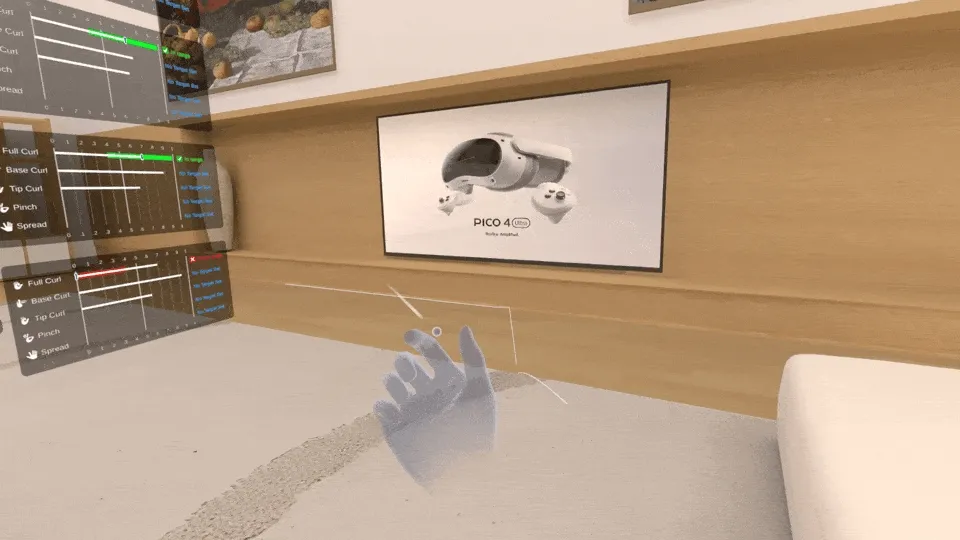
正好,我们想要实现的这个🔥效果所需的手势识别功能,在这里的交互示例中就有一个类似的实现,在这个示例中,通过握拳,我们就可以实现打开和关闭一个窗口。

利用这一个例子,看起来我们很快就能上手开始做出一款拥有类似功能的应用,也就是我们的 HotFire。
那接下来的问题是,原本的示例中,这个应用是一个 VR 沉浸式的应用,但我们现在需要做的是一个 MR 应用,需要通过透视看到现实世界。
尽管 Unity 以及 PICO SDK 的设计理念已经尽可能的让开发者通过配置,而不是写代码来实现某一个功能,但是这又催生了一个新的问题:一些需要多个系统协同的功能,就需要修改很多的配置项。
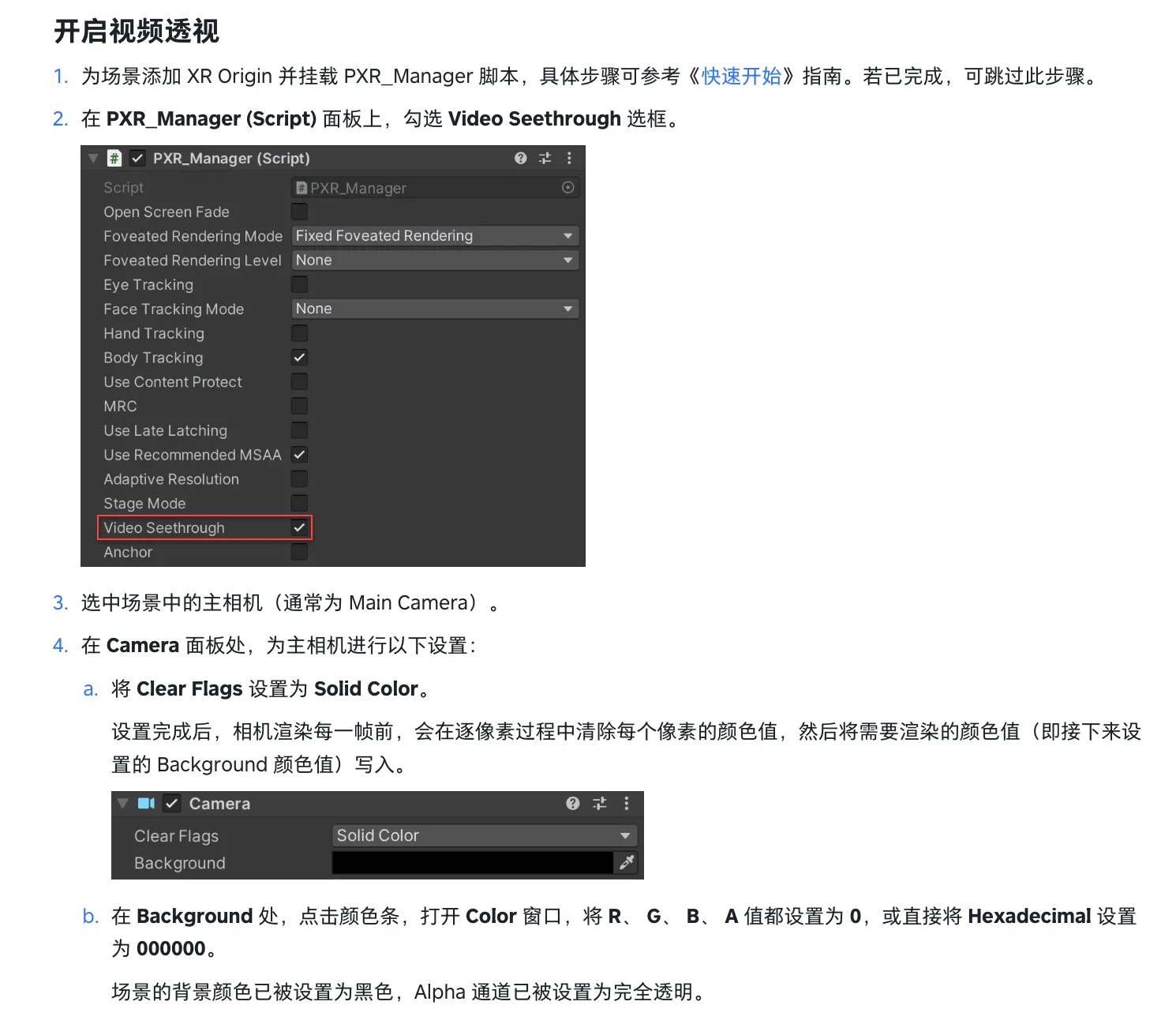
例如,视频透视这个功能,如果我们纯纯看 配置文档,就会发现我们需要通过四五步,修改多个地方才能实现这个功能。

而 PICO 也一样意识到了这个问题,因此在最新的 3.0.5 版本的 PICO SDK 中,PICO 提供了一个叫做 PICO Building Blocks 的功能。
通过这样一个功能,原本繁琐的配置工作,现在就可以通过在 Unity 窗口中一键配置来完成。

不仅如此,Building Block 还会检查当前项目配置中和某个功能不匹配的部分,将其修改过来。这样就大大提高了初学者一次性配置成功的概率。
当然,目前除了开启视频透视功能,其他一些比较繁琐的配置手柄追踪、手柄&画布交互、手势、抓握追踪都可以通过这种方式来快速搭建。
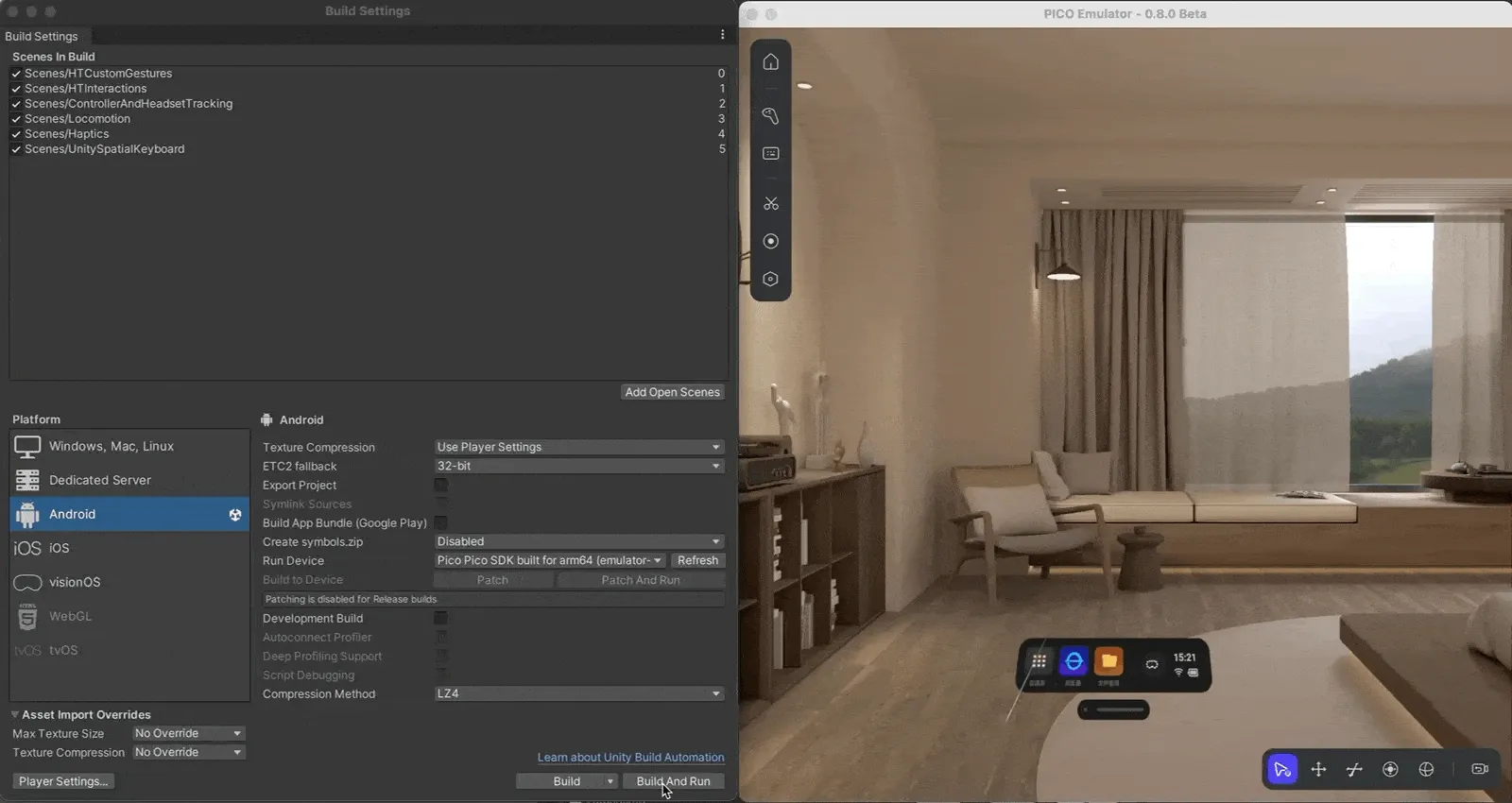
并且,随着 PICO 开发者工具的不断完善,现在类似透视视频这种功能,我们也可以不开启真机,直接使用 PICO 模拟器 来进行验证:

好了,到这里借助 PICO 的开发者工具,我们已经能够非常快速的实现 Unity 中的配置,但如果我们需要有一些编写代码的工作,那又怎么办呢?

答案是:用 Cursor!在这个充满 AI 的时代,很多时候一些基础的代码已经不再是拦路虎了。
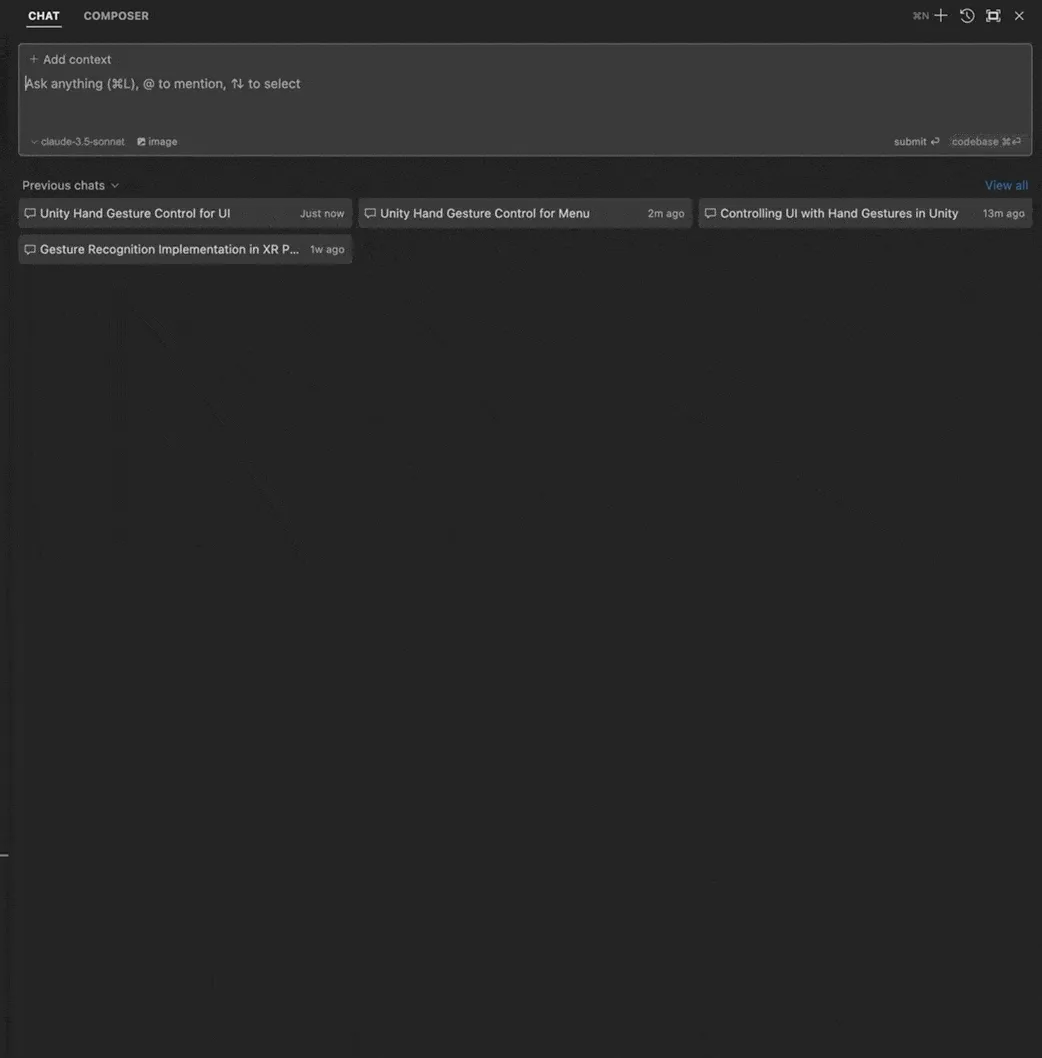
例如说,我们要实现火焰随着手势张开闭合的功能,我们可以先通过 Cursor 的 Chat 功能来大概了解一下对应功能是怎么实现的。
直接使用 @Codespace 这个指令,配合适当的提示词,我们就能了解对应的功能代码在哪里:

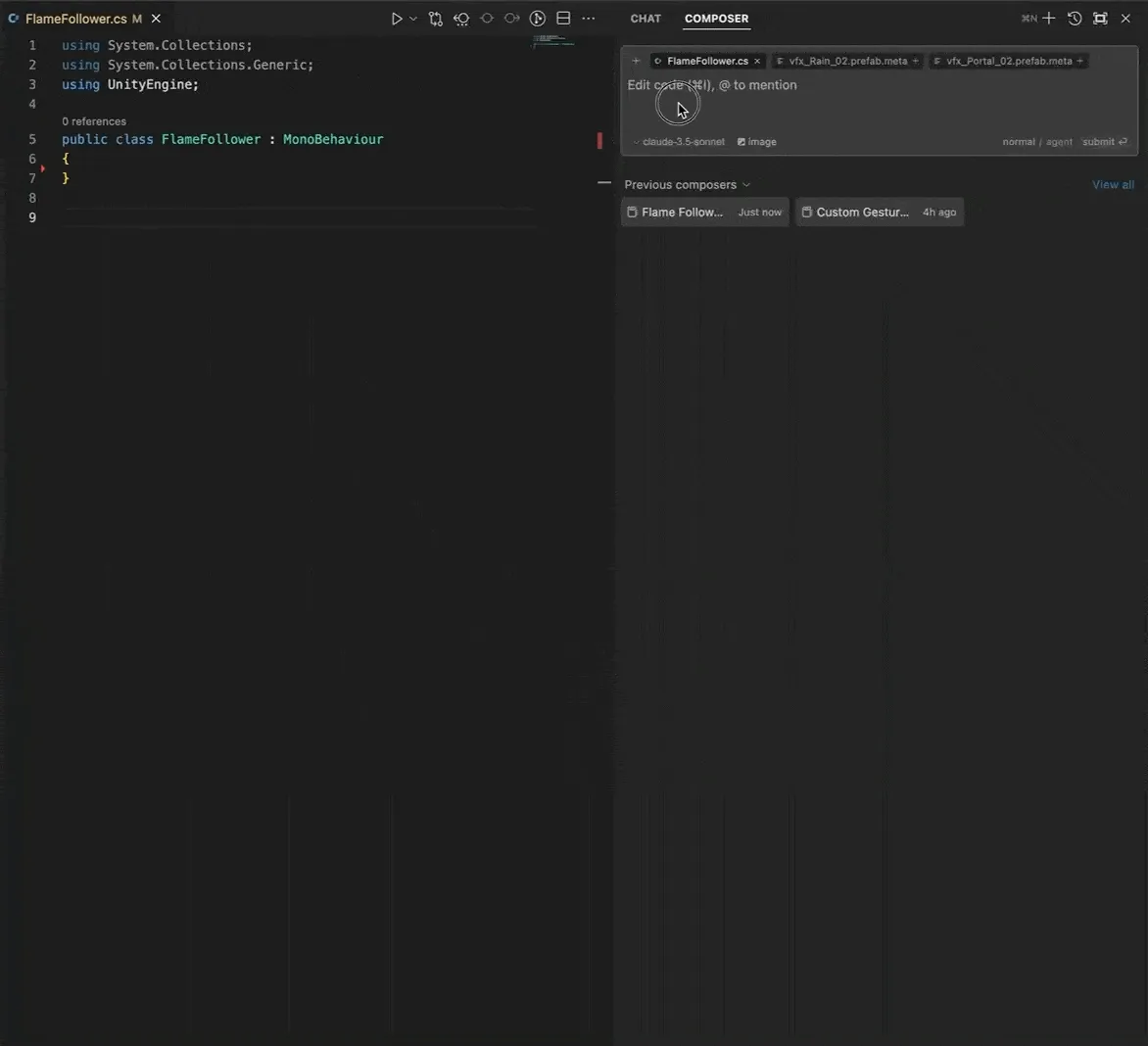
接下来,我们就只要创建一个新的脚本来实现这样的功能,并且实际的 C# API 都不需要我们自己去查找,全都交给 Cursor 就可以了!
这里,我们想让这个脚本实现火焰随着手部移动的功能,即便我对 C# 没有任何认知,我也可以直接通过提示词来让 Cursor 给我们代劳这一开发工作,只需要告诉它:
@Codebase 我希望这个 FlameFollower 能够有这么几个属性:
flame: 用于配置火焰对象
flameFollower: 用于配置火焰对象要追踪的对象
flameAudio: 用于在火焰出现的时候发出声音
我希望能够实现,flame 会跟随 flameFollower 移动,同时对外暴露 enable/disable Flame 的方法,当 flame enable 的时候,会播放 flameAudio
我们就能自动实现对应的逻辑:

接下来,再借助 Unity 生态本身丰富的资产素材,我们可以直接复用 Unity Particles Pack 中的火焰效果,成了,我们已经实现了想象中的超能力了!

这仅仅是一个下午的随意探索,如果我们想让更多的想象被实现,PICO 官方的很多示例都可以成为我们的好帮手,比如这个右手发射蛛丝的例子:

稍微改一改,我们应该就能实现一个其他平台上所实现的,更加完整的蜘蛛侠复刻版:

不止如此,借助 PICO 开发者 SDK 更多的一些独有的平台能力,一些更多的想象也许会更加容易的被落地。
例如,借助 PICO Unity Avatar SDK + 共享空间锚点,也许未来我们可以在线下看到一场虚拟 Cosplay 展。

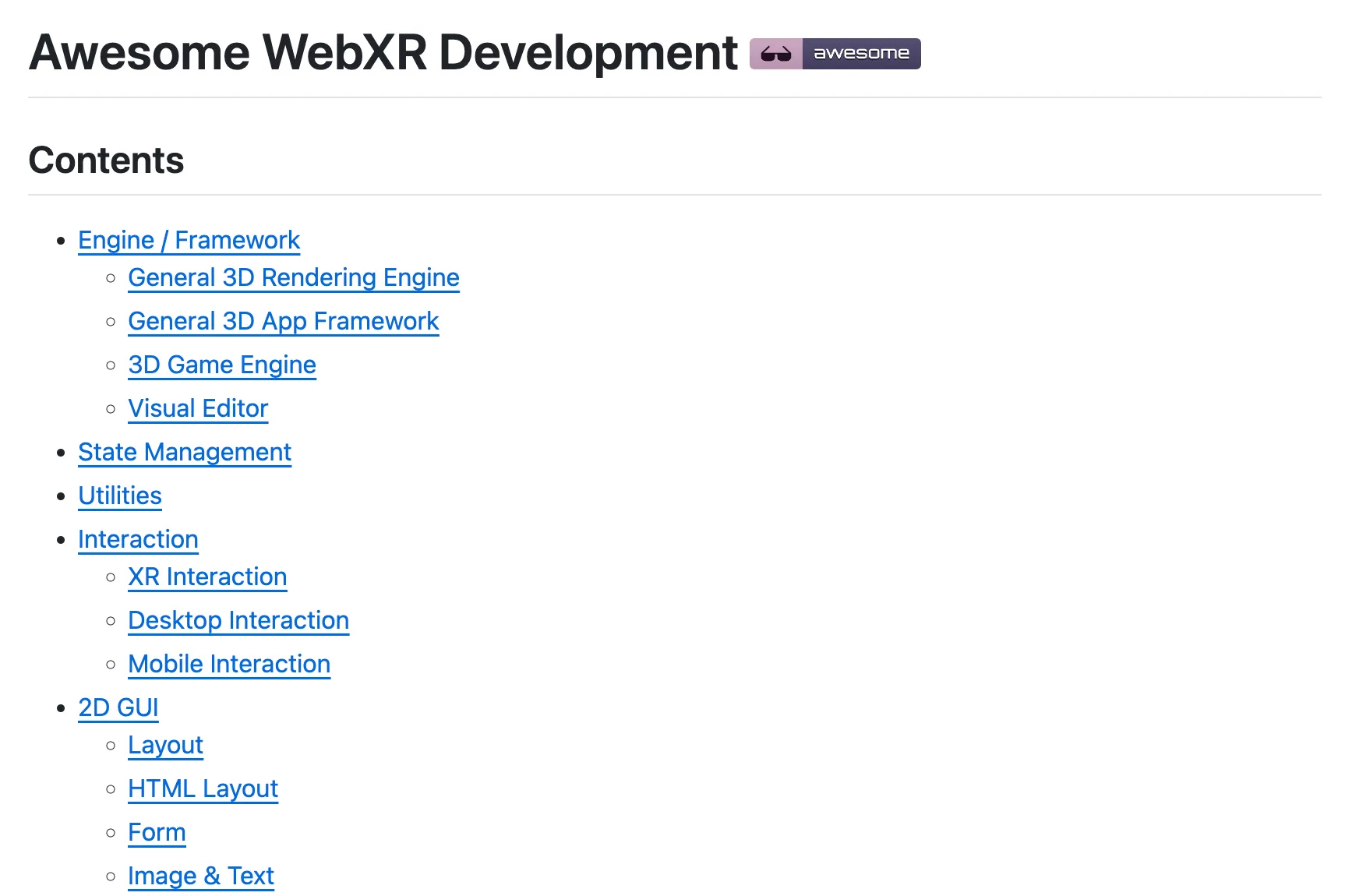
另外,如果你是不熟悉游戏开发的 Web 开发者,PICO 本身也提供了非常完整的 WebXR 开发平台,来帮你基于 Web 平台开发你的 XR 应用。甚至还帮你建立 Awesome Web XR Development 这样的资源列表来帮你快速上手:

当然,更多的一些奇思妙想的实现,还有赖于一个个有创意的开发者的上手尝试,如果你对在 PICO 上开发 MR 应用有兴趣,不要忘记来看看干货满满的 PICO 开发者文档。😆
推荐阅读
- 用渲染排序解决 RealityKit 中的透明物体嵌套问题 - 下篇
- visionOS 2 PortalComponent - 更符合期待的传送神器
- visionOS 手势匹配框架更新至 2.0,新增手指形状参数 - 让你在 visionOS 模拟器上也能使用手势追踪功能进行基础的手势测试
- 在 WWDC 现场,我们听到 Apple Vision Pro 背后的这些事情
- 开源框架 RealityShaderExtension,帮你将 Unity 和 Unreal 的 Shader 转到 visionOS - 在 visionOS 上写 Shader 不再头疼
- Apple Vision Pro 开启预购那几天,都发生了什么?
- 进阶!空间视频拍摄技巧分享
 XR 基地
XR 基地