visionOS 2 PortalComponent
最近看到 visionOS 2.0 的 PortalComponent 相比 1.0 多了两个选项 Clipping 和 Crossing,可以实现更好的现实延展效果。自己动手试了下,和大家分享在此。
先来看 1.0 的 Portal,内容主要会被限制在 Portal 内部,导致换角度的时候感觉很生硬、奇怪。

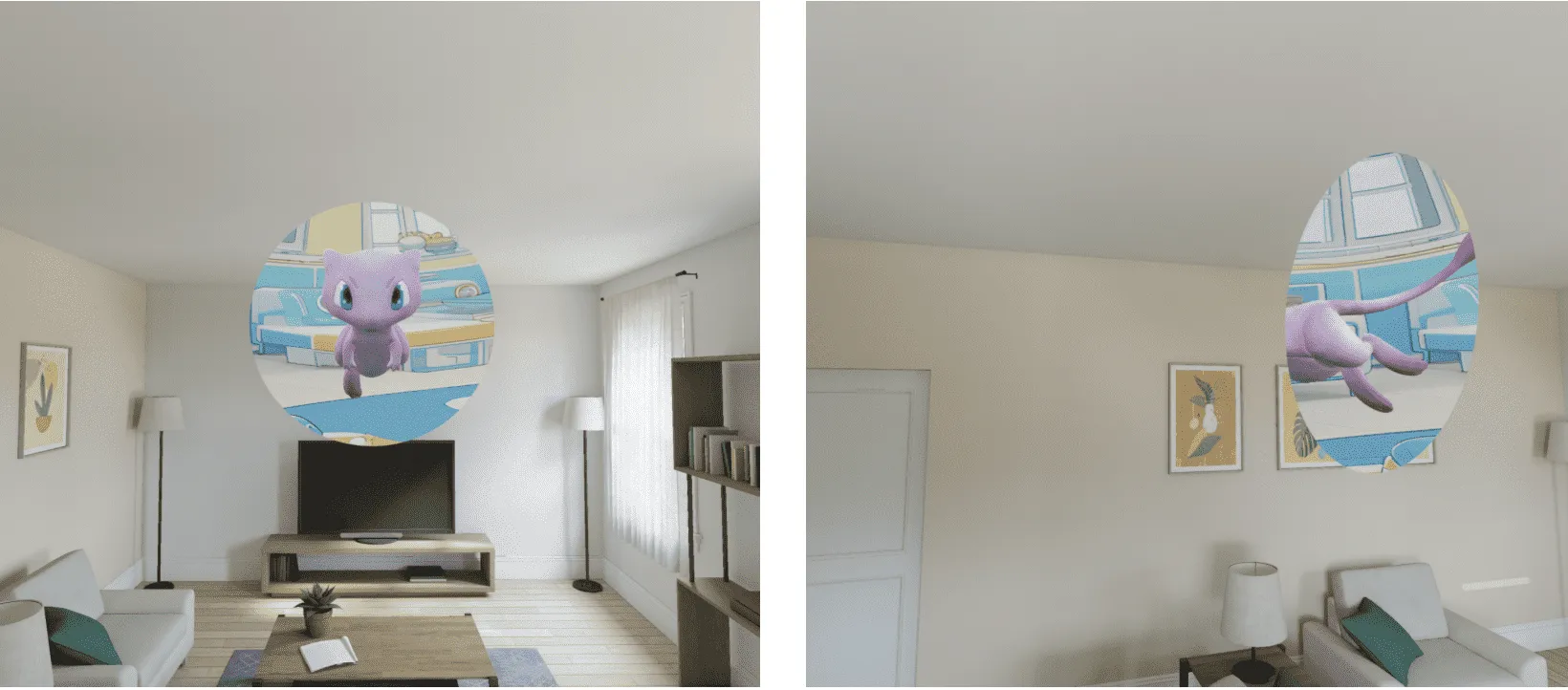
visionOS 2 给 PortalCcomponent 新增加了 2 种模式,Clipping & Crossing,可以更好地调整 Portal 内部模型与 Portal 外部的关系,实现如下的效果,可以让 portal 里的模型延伸到外部世界实现更自然的互动。


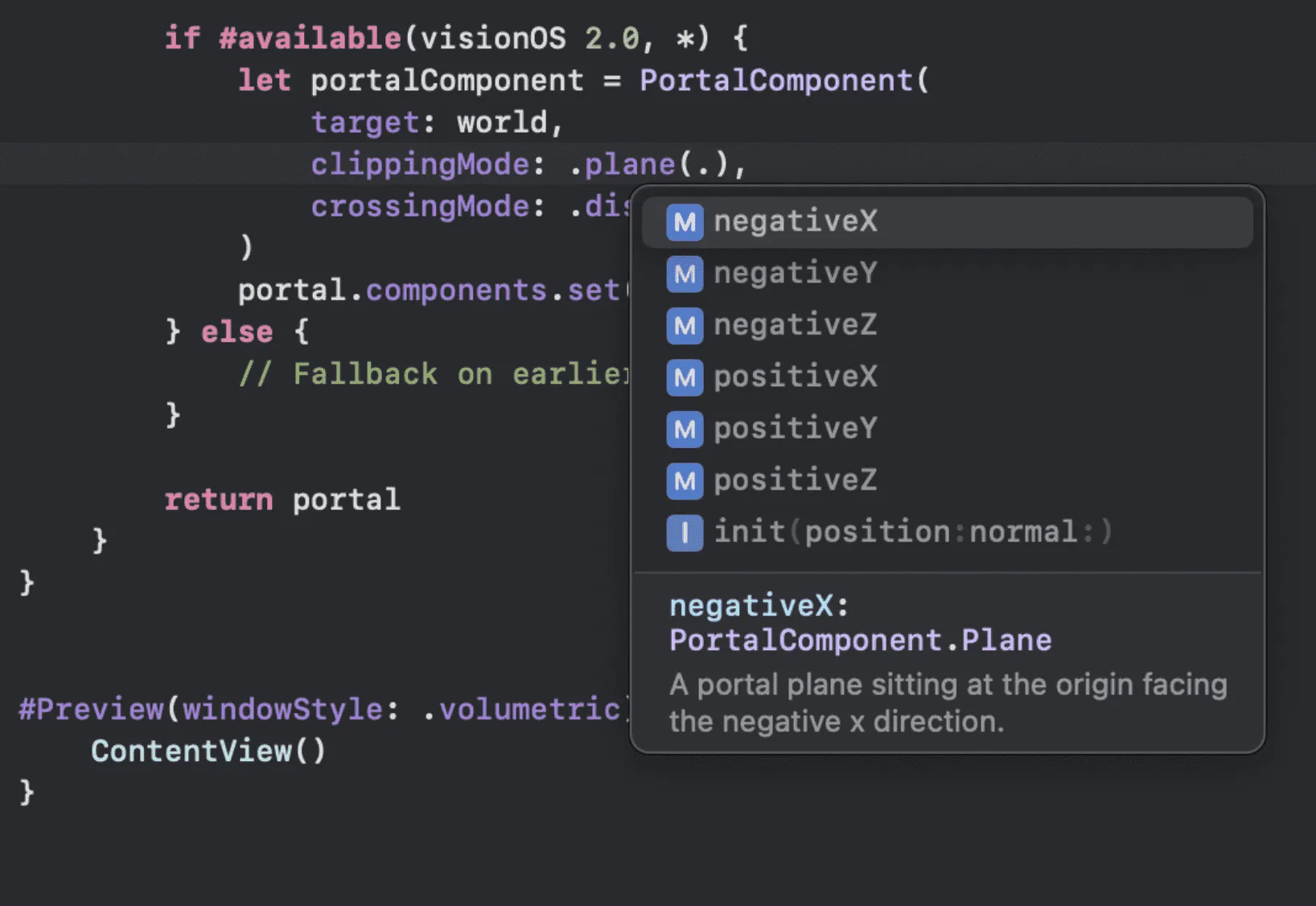
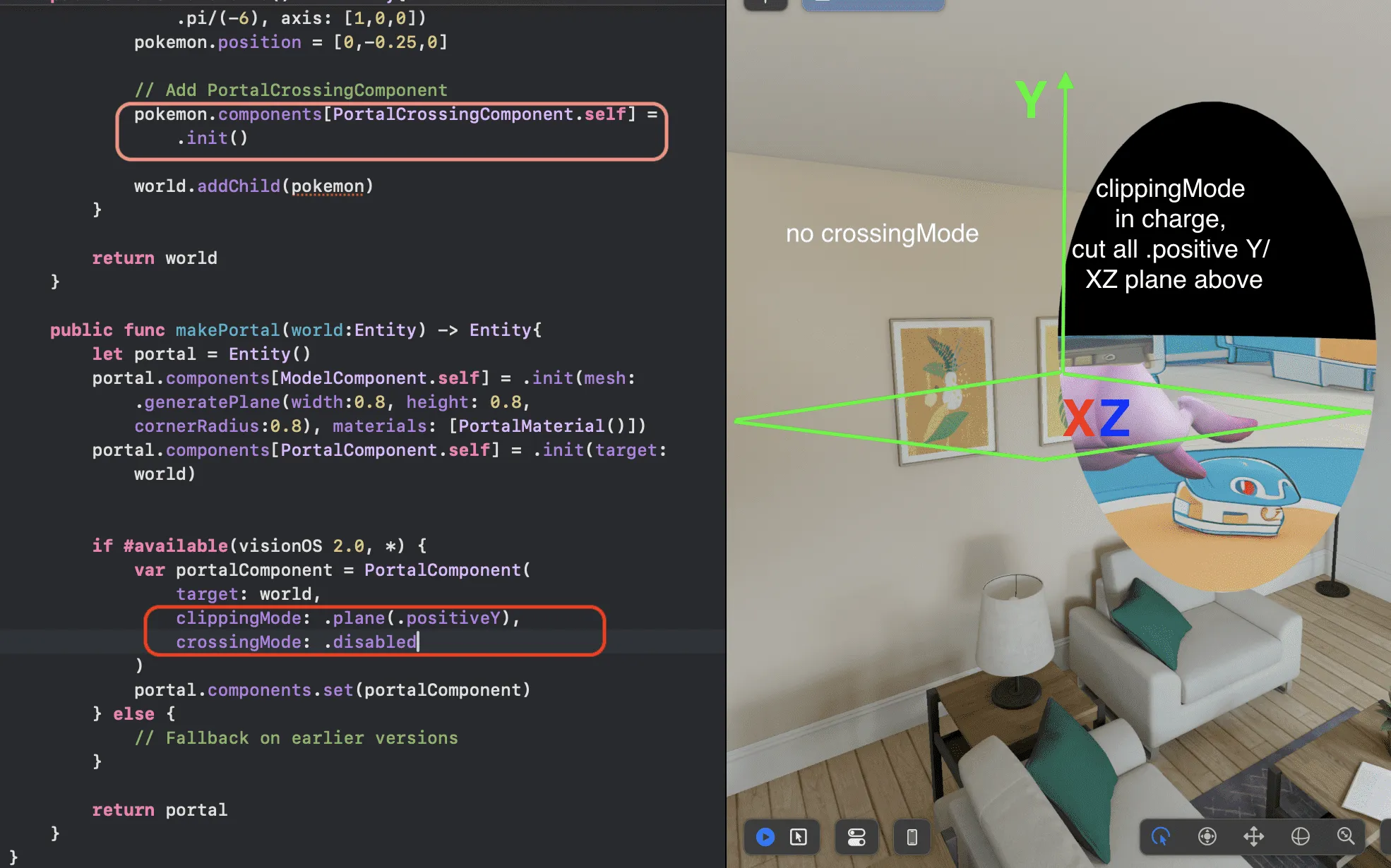
可以在添加好 Portal 和 World 之后,对于 Portal 先加上这么一个 PortalComponent 组件来调用上面的模式,配合正负 xyz 6 个方向平面设置。
// style 1
if #available(visionOS 2.0, *) {
let portalComponent = PortalComponent(
target: world,
clippingMode: .disabled, //模式调用与平面选取
crossingMode: .disabled //模式调用与平面选取
)
portal.components.set(portalComponent)
} else {
// Fallback on earlier versions
}
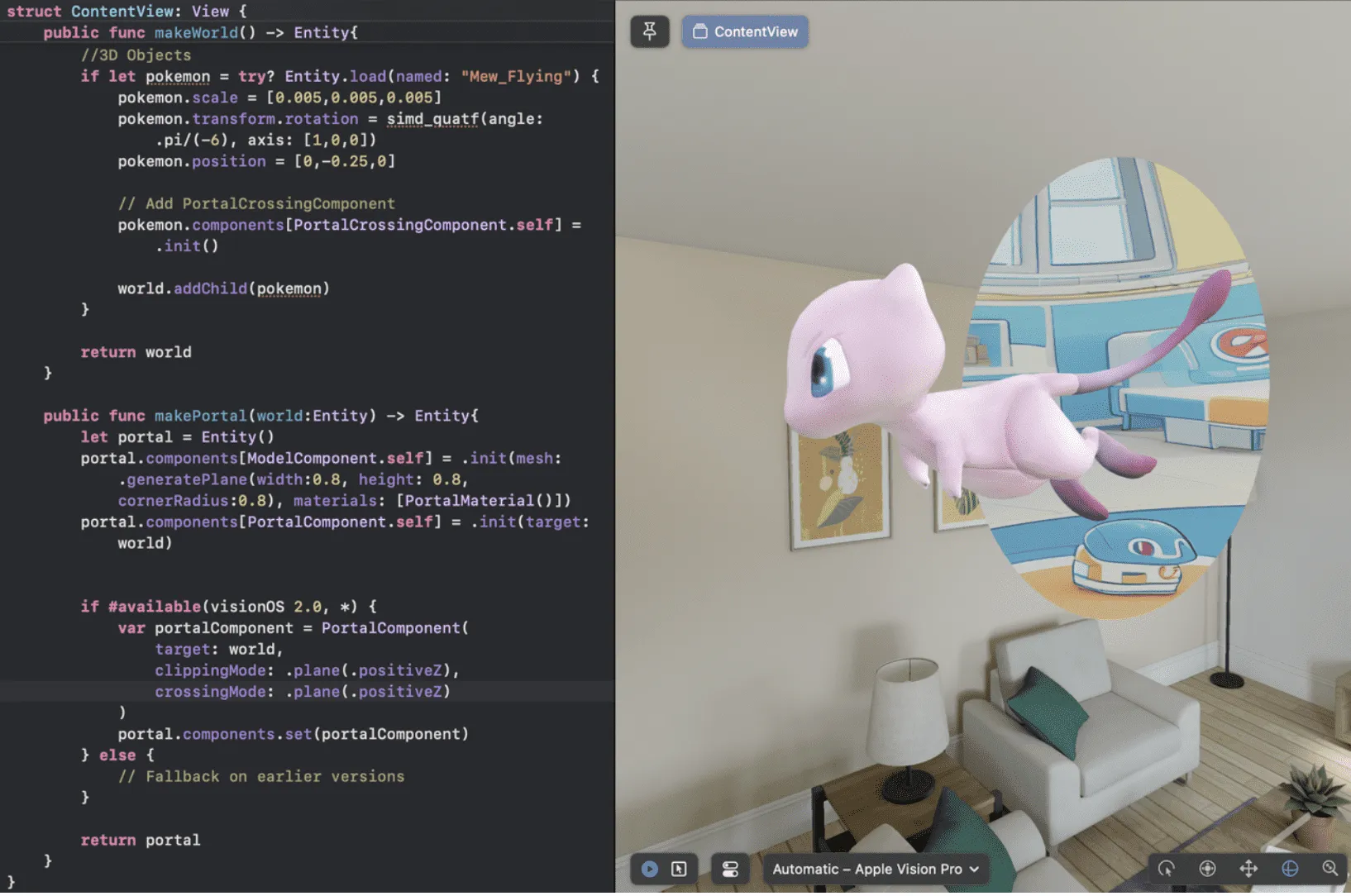
// style 2
let portal = Entity()
portal.components.set(
ModelComponent(
mesh: .generatePlane(width: 0.5, height: 0.5, cornerRadius: 0.1),
materials: [PortalMaterial()]
)
)
var portalComp = PortalComponent(target: world)
portalComp.clippingMode = .plane(.positiveZ)
portalComp.crossingMode = .plane(.positiveZ)
portal.components.set(portalComp)

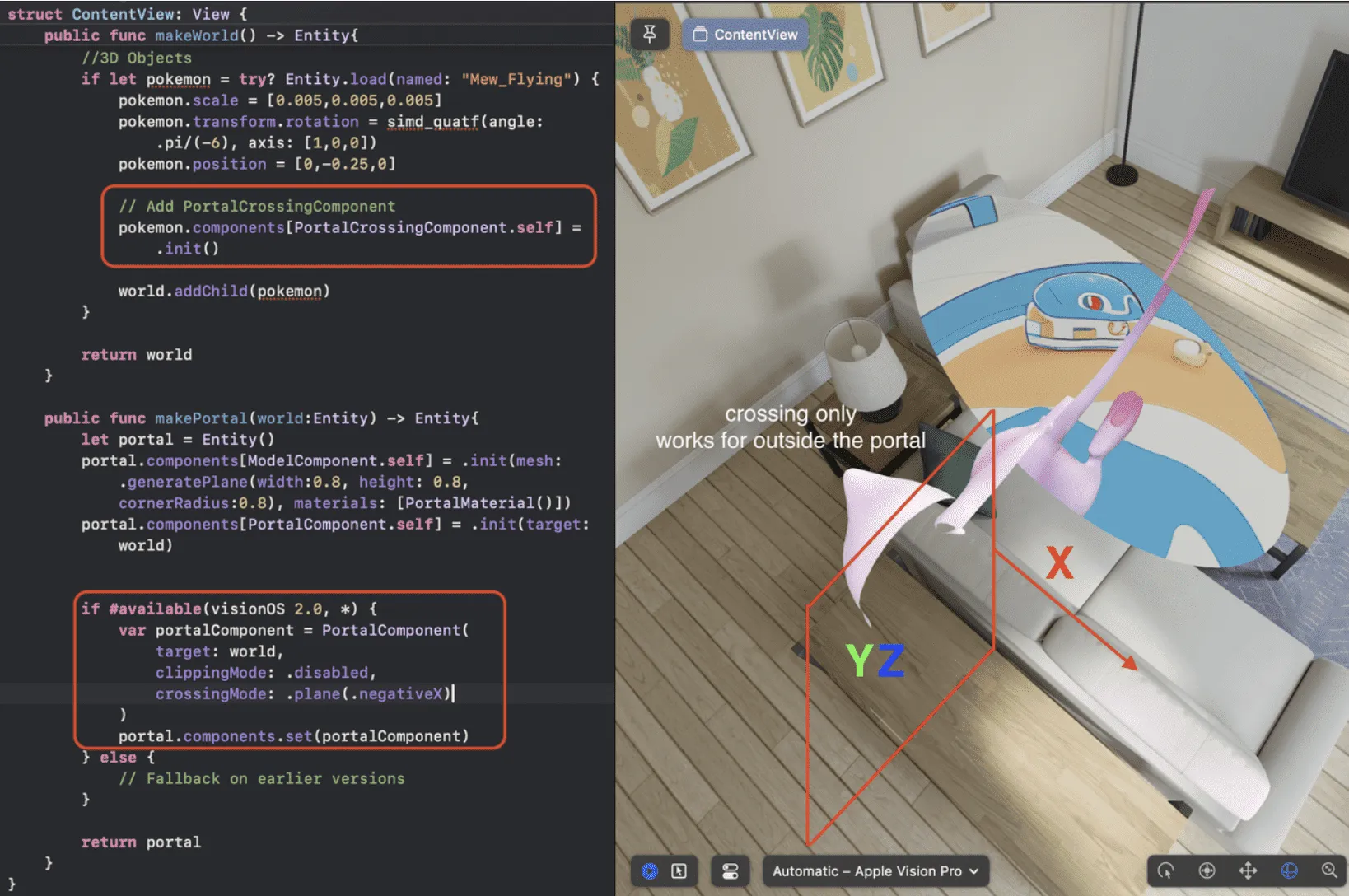
其中尤其要注意的是,针对 crossingMode 这部分,除了需要设置好 PortalComponent,还需要额外针对模型实体或者 world 的子实体应用 PortalCrossingComponent,才可以使 crossingMode 生效。
// Add PortalCrossingComponent
entity.components[PortalCrossingComponent.self] = .init()
那么这 2 个模式分别可以干嘛呢?
我自己试下来发现:
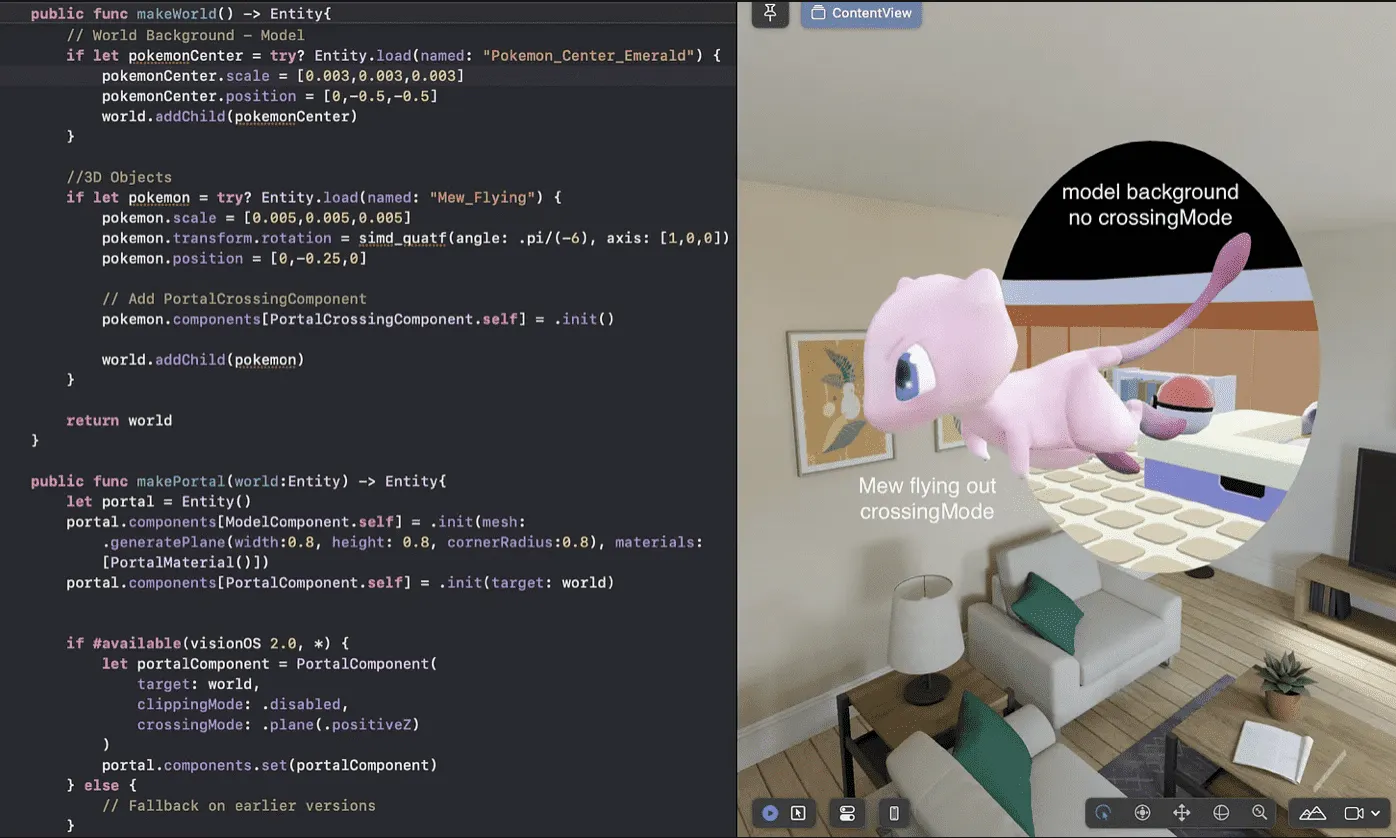
- crossingMode 负责 portal “外面” 的部分,平面设置,是保留模型伸出 portal 的对应部分。比如 。positiveZ 就是做一个 XY 平面,保留 Z 轴正向部分(向外伸出面向用户的部分);
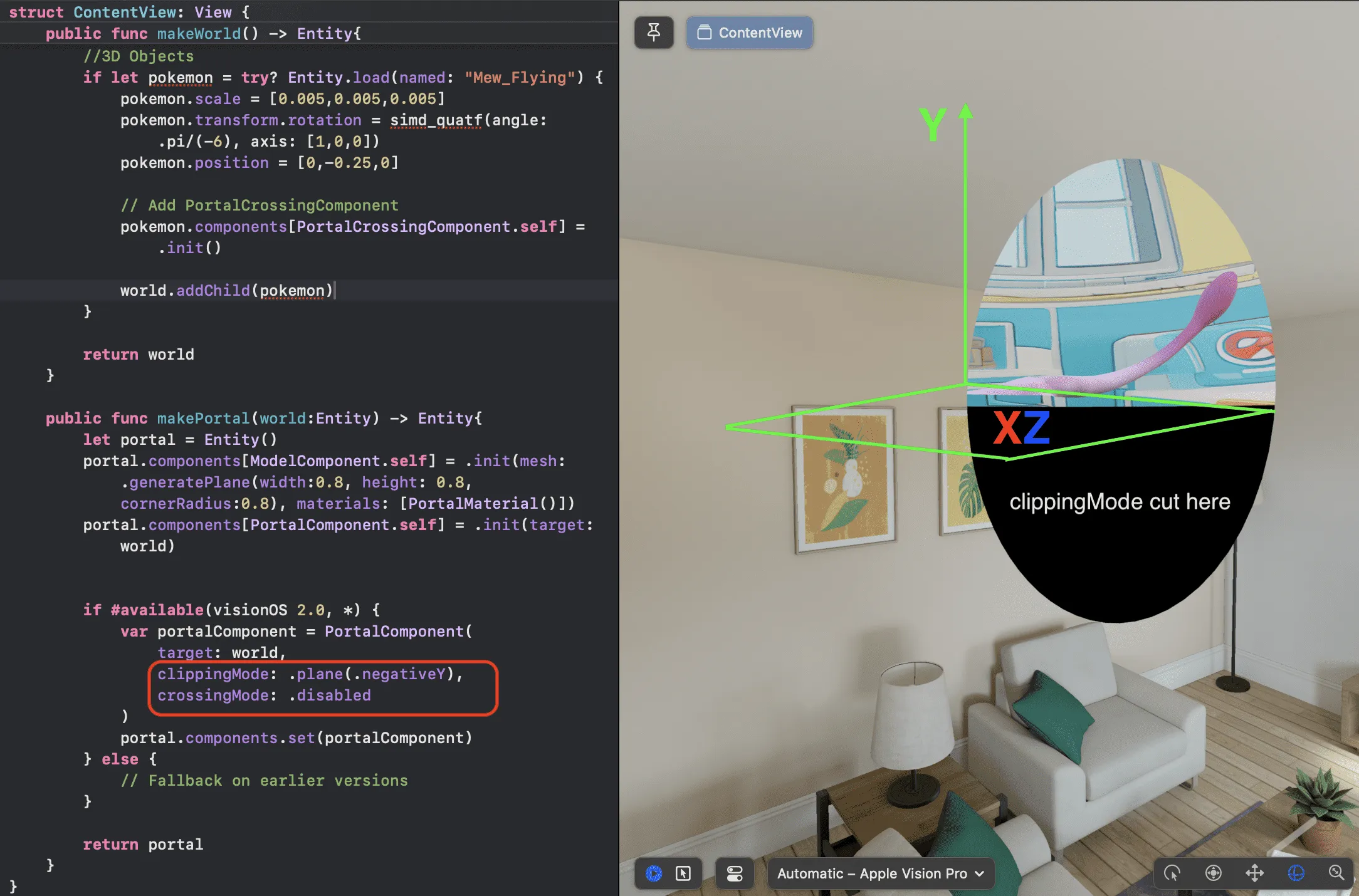
- clippingMode 负责 portal 内外所有,平面设置,切除所有面向设置平面方向的东西, 可以理解为与 crossingMode 的动作相反。比如,。positiveZ 就是做一个 XY 平面,切除 Z 轴正向部分(向外伸出面向用户的部分);
- crossingMode 优先级高于 clippingMode;
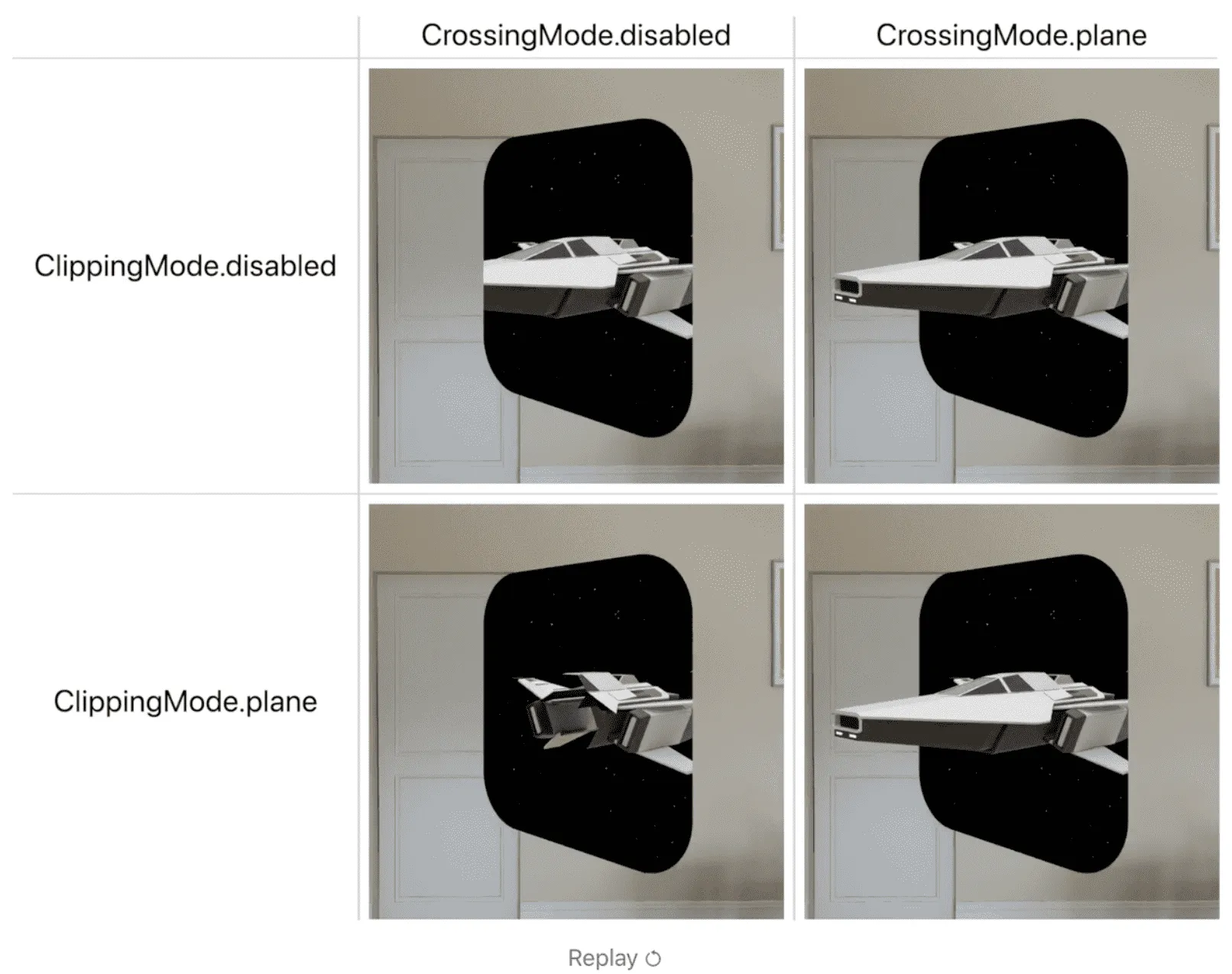
官方示意图在此(模型添加了 PortalCrossingComponent)。

由于官方的平面展示都采用 .positiveZ, 一般均为面向用户的部分,而一般 Portal 本身是退在后面 。negativeZ 的部分不受影响,可能这张图 ClippingMode 和 CrossingMode 的区别展示没有很清晰。可以往下看更多我的示例。
ClippingMode: portal 内外都管。顾名思义,做剪切的。Plane 方向即是设置的 ClippingPlane,会切掉/去除面向该 plane 的一切东西。

CrossingMode:只负责 Portal 外,设置的平面与方向,即为 Portal 外要留下的部分。

通过调节不同模式与模型的组合,可以创造出更丰富的 Portal。

CrossingMode 优先级大于 ClippingMode。对于应用了 CrossingMode 的物体,ClippingMode 在 portal 内部不会再切掉。

以上就是有关 visionOS 2.0 portal 部分的更新,希望大家都能借助新特性做出更有趣的应用(或许你可以试试更简单地开发官方示例 《遇见恐龙/ Encounter Dinosaurs》了)。最后,让我们演示完,把梦幻改回来,和大家说再见,祝福大家~
那么,我们下期见了 Mew~

参考与声明
- 参考文档:https://developer.apple.com/documentation/realitykit/portalcomponent
- Portal 背景:Dreamina AI 生成;
- 模型:sketchfab
- 参考代码:https://github.com/Clarepuffinwalker/visionOS-2.0-Portal-Features/tree/main
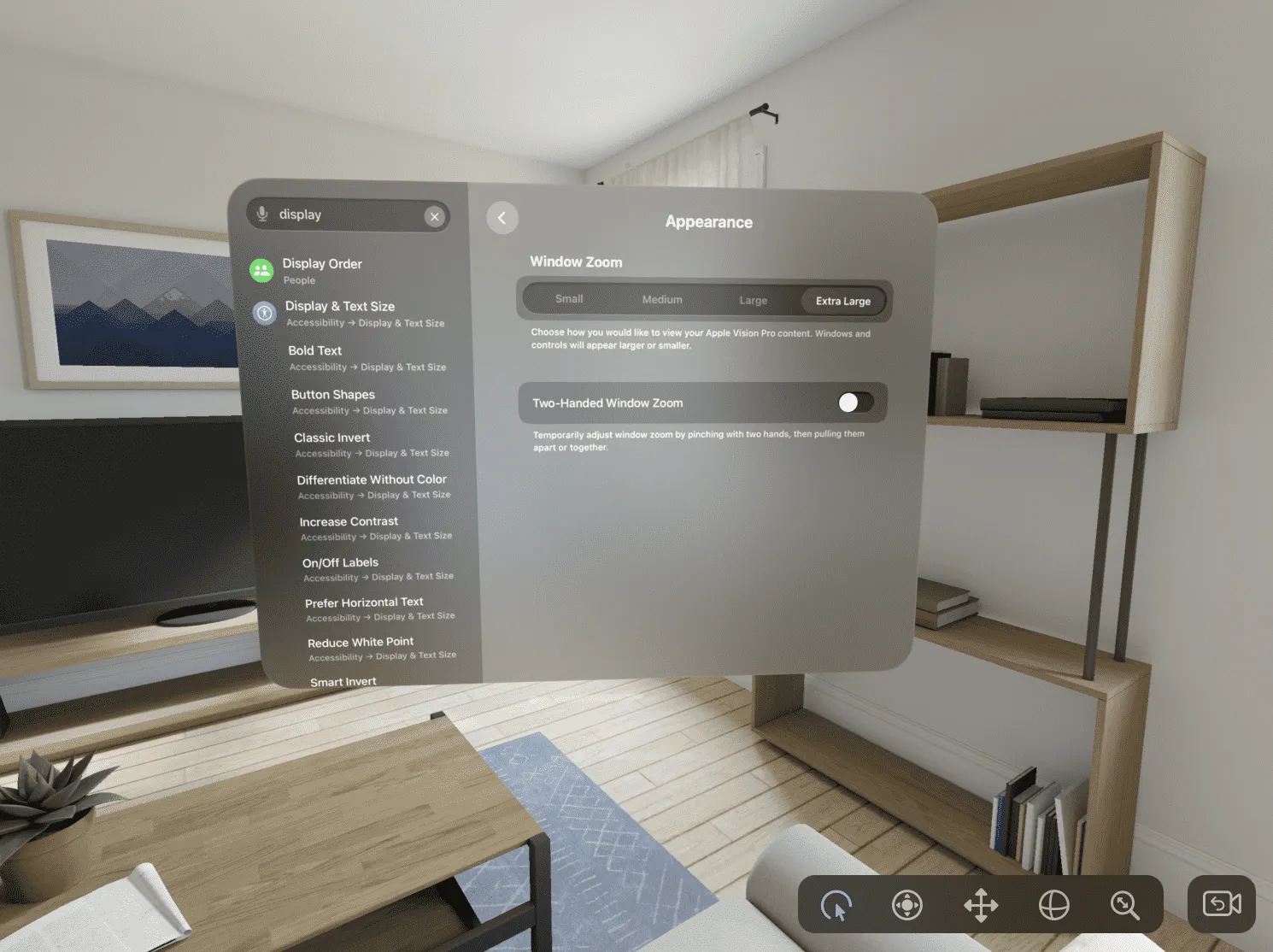
- (模型较大,建议模拟器中 volume 的相关设置(Settings - Appearance - Display - Appearance - Window Zoom)调为【ExtraLarge】):

声明:此处模型与代码仅为演示,没有任何一只梦幻在演示过程中受到伤害。
本文作者

推荐阅读
- 一个三维描边效果,带你入门 visionOS 上的 Shader Graph 效果 - 掌握 Shader Graph 基础知识和实战技巧
- 开发 visionOS 前,你需要了解的 Apple AR 技术全景
- 远不止是游戏:盘点 PICO 4 Ultra 中那些让人心潮澎湃的 MR 能力
- 配合 AI ,如何快速在 PICO 4 Ultra 上制作一款 MR 应用? - 用 Cursor 让开发更快速
- iOS 17.2 上新上的空间视频,要这样玩
- 当 PICO 4 Ultra 碰上空间视频,会擦出什么火花? - 玩转空间视频,PICO 也很行!
- iPhone 15 Pro / Apple Vision Pro 上的空间视频,到底是什么?
 XR 基地
XR 基地