XR 世界导览 015
本期封面

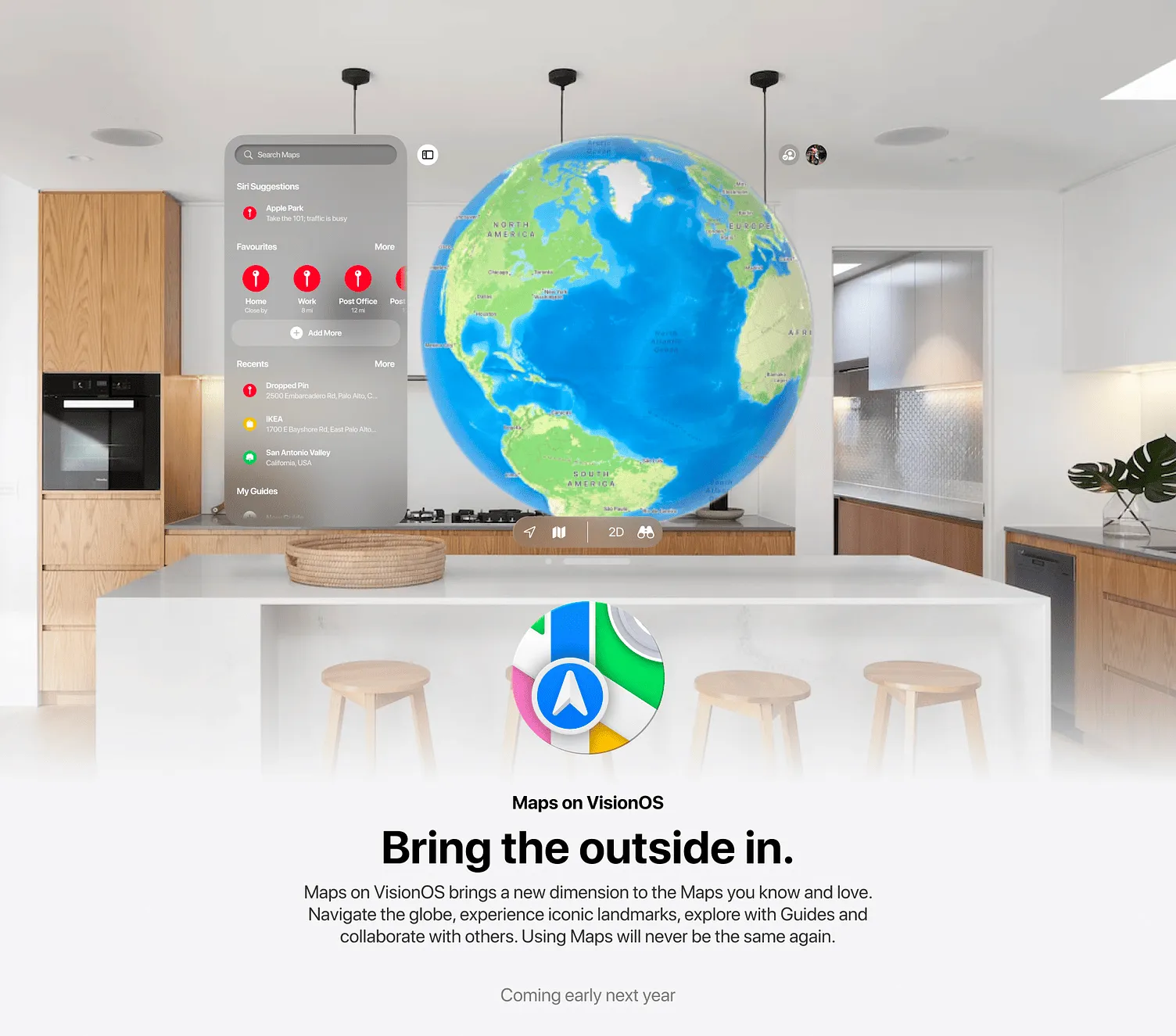
本期封面,我们分享一张来自 Ben Artis 的 Apple Maps for visionOS 概念设计图。联想到 visionOS 正式版上的 Map 应用也还只是 Window 样式的兼容版本,不得不说 Ben 的这个设计思路很前卫很新潮。
除了封面,Ben 还设计了一系列的产品宣传页,非常有苹果范儿,感兴趣的小伙伴可以点开链接查看详情。
目录
BigNews
- Spline 发布了多项和 Apple 平台相关的重大更新
- Meta Quest SDK 迎来了一波更新
Idea
- MR 智能家居控制应用《Immersive Home(BETA)》登陆 App Lab 和 Side Quest
- 挂在墙上的水族馆!
- Neko Neko 在家撸猫!
Video
- Unity6 新功能介绍系列视频
Article
- 空间计算行业深度:相关设备、关键要素、产业链及相关公司深度梳理
Code
- 用 Metal 在 visionOS 实现自定义渲染
- Spatial Metal:利用 Metal 与 Compositing Services 在 visionOS 上实现自定义渲染
- visionOS 上的第三方键盘:Vision Keyboard Kit
- visionOS 模拟器上实现手部追踪调试
SmallNews
- Ray-Ban Meta 智能眼镜 + 多模态 AI,真正的智能生活助手
BigNews
Spline 发布了多项和 Apple 平台相关的重大更新
关键词:Spline、visionOS、SwiftUI

嘿,朋友,不知道你是否还记得,我们从 001 就开始向你推荐的 Spline?就在最近,Spline 团队的一则更新视频放出了大招——就在 12 月 19 号召开的 Spline Online Event 上,Spline 团队宣布了不少将要发布的一些好玩的东西:
- Particles
- 3D embed for Apple Platforms
- Generate App
- UI Scenes
接下来,让我们一个个来看看这些好玩的东西。
首先是粒子系统,现在,在 Spline 中,我们终于可以使用粒子系统做出更加具有 “动态” 的场景了:

粒子系统只是小菜,接下来的三个更新,可以说是具有非常大的颠覆意义了。
首先是 3D embed for Apple Platforms,简单来说,Spline 团队利用 Metal —— 这个 Apple 主推的图形框架,在 Apple 平台上实现了几乎无缝的 3D 场景嵌入。基于 Spline 提供的 SplineRuntime,开发者们可以将 Spline 导出的 splineswift 文件,通过下面这样简单的代码将 3D 场景嵌入到自己的 App 中:
import SplineRuntime
import SwiftUI
struct ContentView: View {
var body: some View {
// // fetching from local
// let url = Bundle.main.url(forResource: "scene", withExtension: "splineswift")!
// fetching from cloud
let url = URL(string: "https://build.spline.design/8DX7ysrAJ3oDSok9hNgs/scene.splineswift")!
try? SplineView(sceneFileURL: url).ignoresSafeArea(.all)
}
}
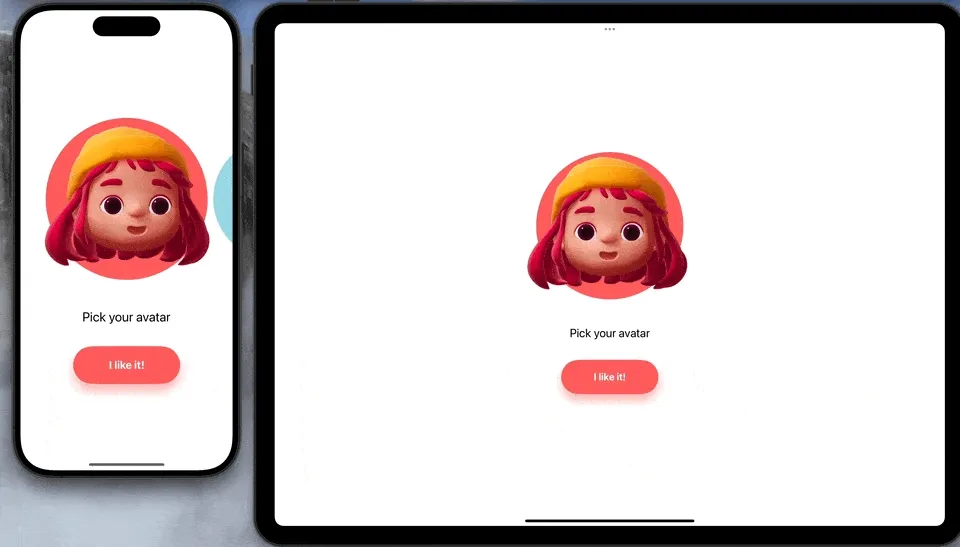
如果你的 App 有类似下面这种想要类 3D 场景的需求,那么 Spline 的这个新功能无疑是你非常好的帮手:

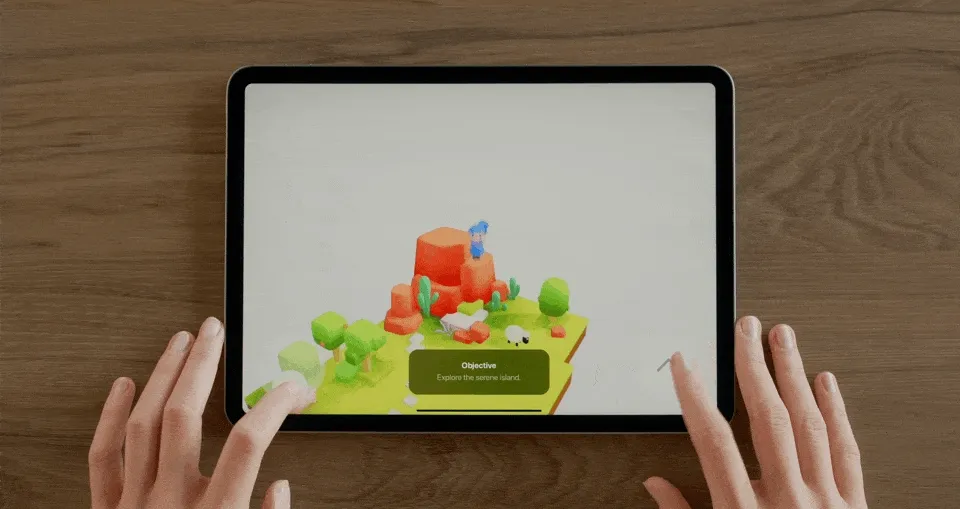
不止如此,借助于 Spline 之前陆续更新的事件系统,你甚至都可以直接利用 Spline 做出来一个可以在 iPhone/iPad 上运行的小游戏:

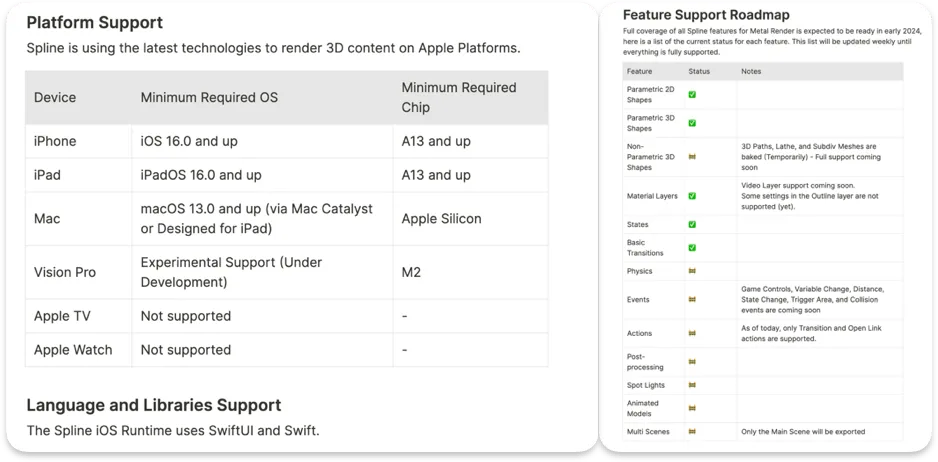
目前,这项功能还处于 Beta 状态,对于 Apple 平台以及 Spline 本身功能的支持也尚不完整,但这项功能确实未来可期!

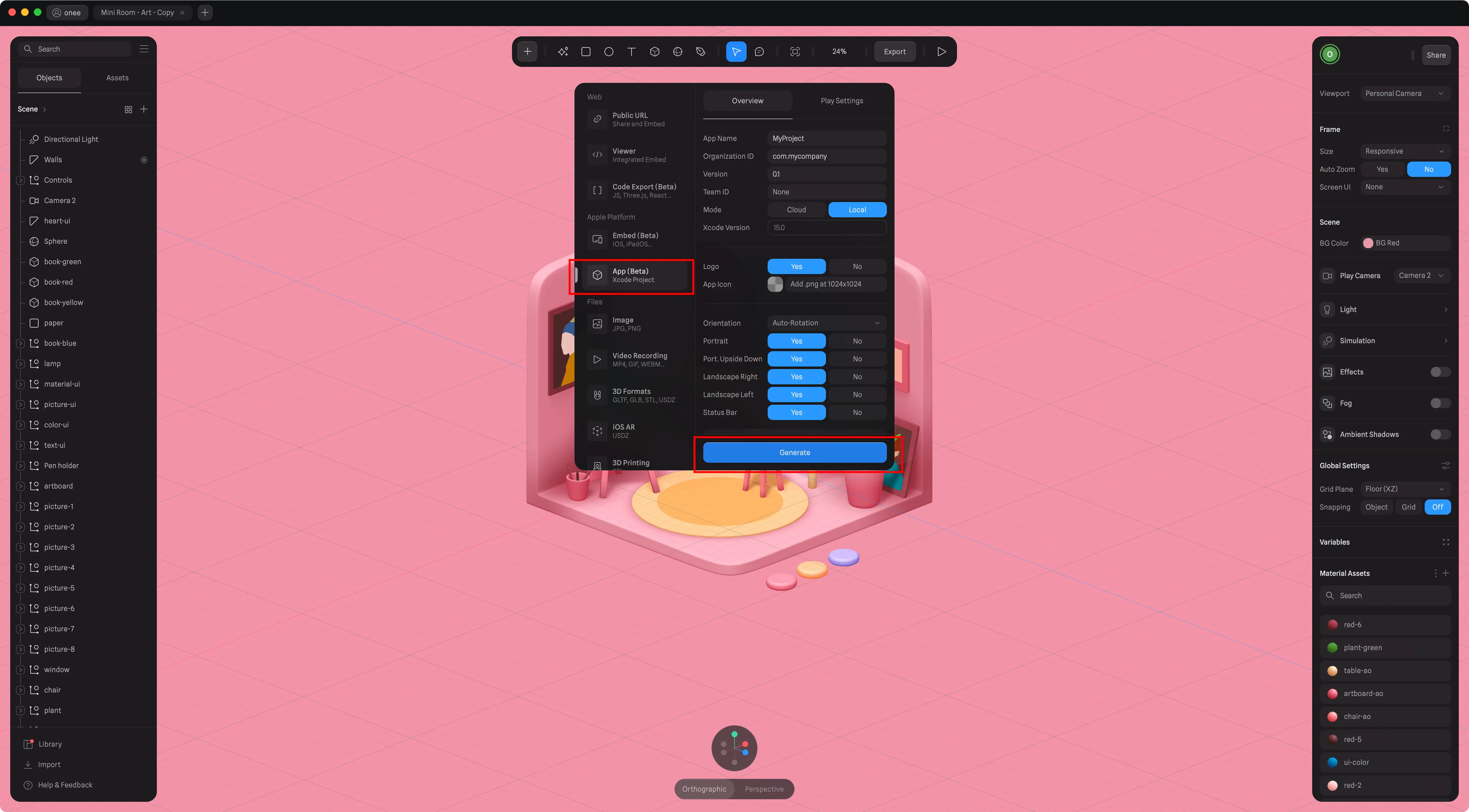
除此之外,如果你完全不懂得 Apple 平台的开发技能,只是熟悉 Spline 的各种功能,你也可以利用 Spline 这次新推出的 Generate App 的功能来快速生成一个 Xcode 工程,接下来你只要熟悉基本的提交 App 的各种流程,就可以在 Apple 的 App Store 上架一个 App 了。

Tips
同样,这项功能目前也处于 Beta 版本,另外,你还需要开通 Spline Super 才能使用这项功能
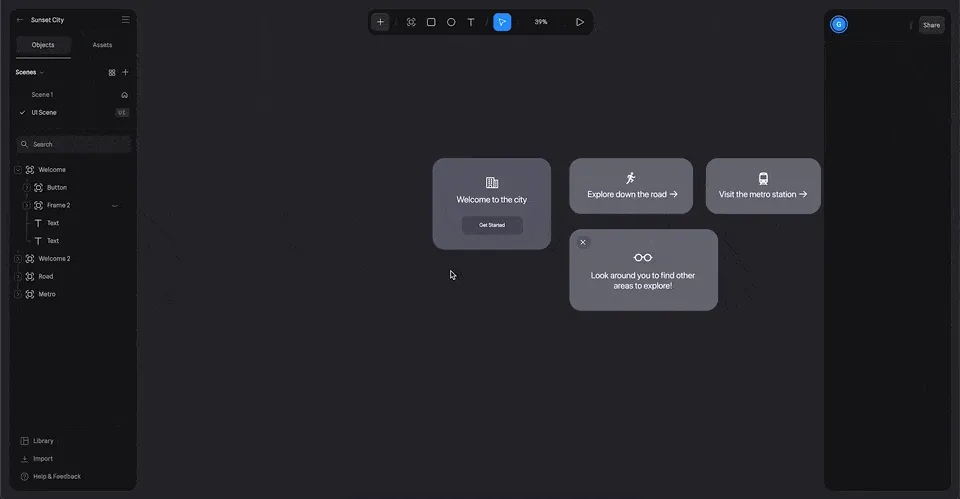
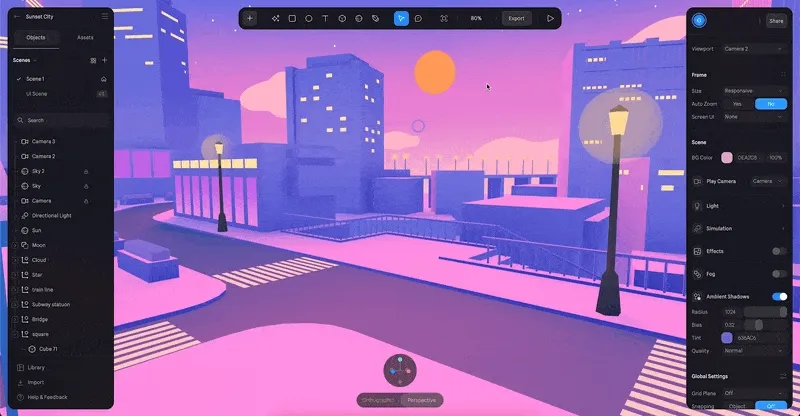
前面两个功能,都在帮助建模师更好得和 Apple 平台的开发者协作。而接下来的这个功能,则是意在帮助空间计算场景下的交互设计师更好地设计原型。现在,在 Spline 中,你可以使用 UI Scenes 在 Spline 中设计 2D 的视图:

并在 3D 场景中将这个平面 UI Scene 以类似 visionOS 中 Window 形式嵌入到 3D 场景中:

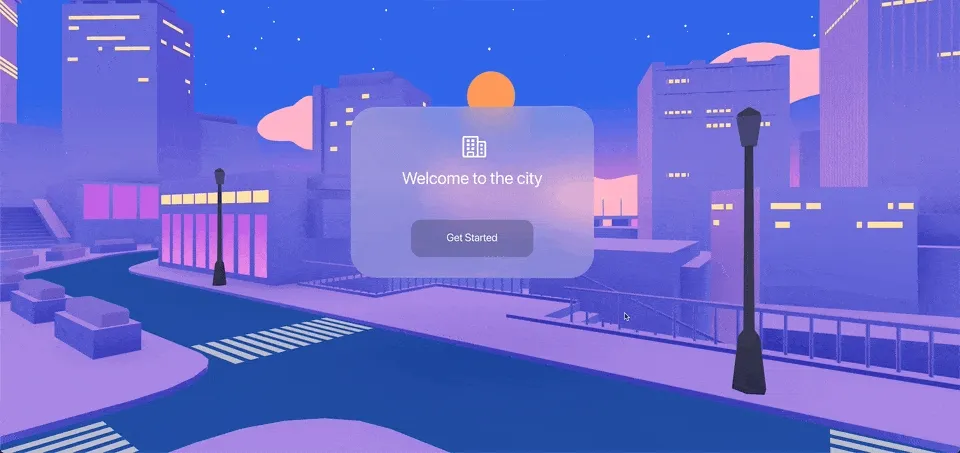
得益于 Spline 已经构建出来的事件系统,UI Scene 中的按钮点击交互也可以无缝的和整个 3D 场景进行联动,例如,通过 UI Scene 上的 “Get Started”,你可以构建出来类似下面这种整个场景光影变换的效果:

Tips
和前面两个功能一样,UI Scenes 这个功能也处于比较早期阶段(还是 Early Preview 阶段),如果你在使用这个功能的过程中遇到任何困难,Spline 团队 也非常欢迎你向他们提交各种反馈。
Meta Quest SDK 迎来了一波更新
关键词:Meta,Quest、Avatar SDK、MR Utility Kit、Haptics SDK、Passthrough Relighting (PTRL)

就在最近,随着 Quest v60.0 版本的发布,Meta 也分别对 Meta XR Haptics SDK、Meta Avatars SDK 进行了更新,同时正式推出了 MR Utility Kit (这也是我们在 细节解析 Meta Quest 3 在 MR 技术上的那些升级 中提及到的,Meta 在 Meta Connect 2023 许诺会推出的新 SDK)。
Tips
针对这三个 SDK 的更新,Meta 也在自家的博客上给出了三篇博文进行了介绍:
在 Meta Avatars SDK v24 版本中,Meta 主要是将其上传到了 Unity Asset Store,同时对性能进行了一些优化,让 Avatar 的默认样子看起来更真实了一些。例如在下图的对比中,你可以看到 Avatar 的头发、皮肤以及衣服会拥有更加自然的光线反射处理。

而全新的 MR Utility Kit 的发布,可以帮助开发者更加快速地构建一个 MR App。正如这个 SDK 的名称(Utility Kit)所表示的一样,这个 SDK 并不是提供复杂功能的核心 SDK,而是一些资源、工具函数、调试工具的合集。这些工具很多都是基于 Scene API 构建的。目前看来,MR Utility Kit 所包含的基本功能有:
- Scene queries
- Graphical Helpers
- Development Tools
- Passthrough Relighting (PTRL)
我们来一个个说一下这些功能
**Scene queries,**即场景查询,利用 MR Utility Kit 提供的 API 可以方便地检查场景的的位置和现实世界的关系。例如,我们可以使用 IsPositionInSceneVolume 这个 API 来快速检查一个位置是否在房间内。

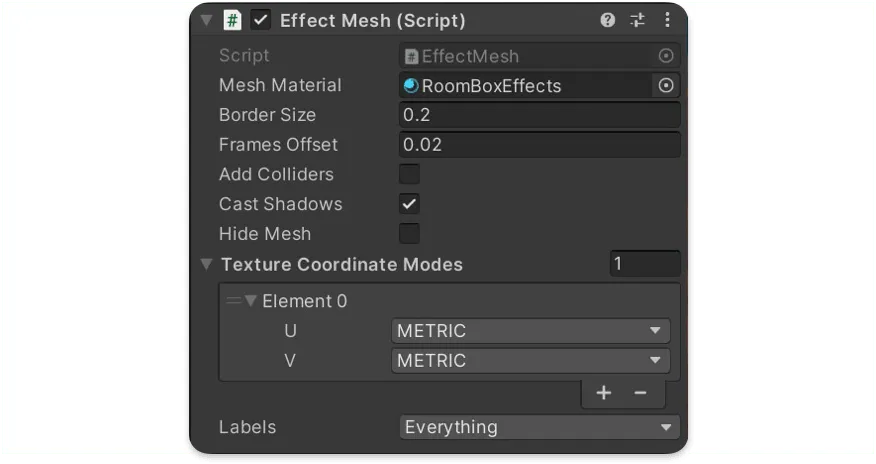
Graphical Helpers,即一些图形图像的辅助能力。例如,利用 SDK 提供的 Effect Mesh 组件,我们可以非常方便地给现实世界的墙壁、天花板、地板等平面增加纹理。

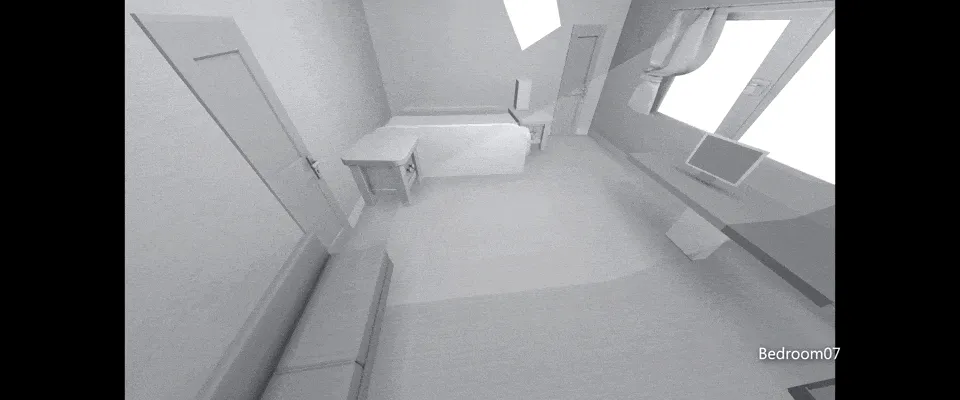
而 Development Tools 就比较好理解了,就是提供了一些开发者工具方便调试。在这里 SDK 主要提供的是 Scene Debugger 和 Room Prefabs,前者主要帮助开发者直观查看前面提及到的 Scene Query,而后者则是提供了一个房间的预制件,方便开发者快速在一个房间场景中进行开发:

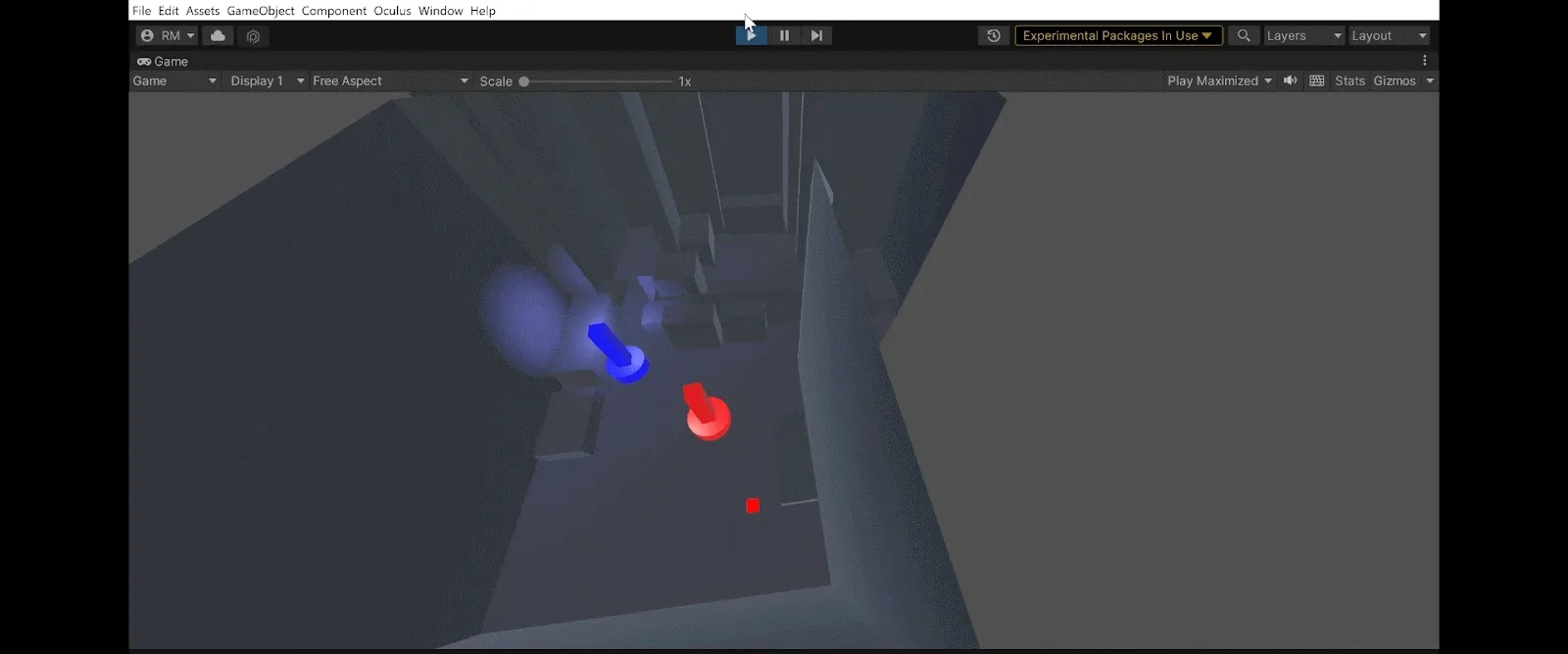
对于 Passthrough Relighting (PTRL),这里我们就要卖个关子了,还记得我们在 011 期 提及到的, Reddit 上的一位网友 分享的,具有真实光照反射效果的视频播放器吗?

当时我们也说到,这个效果是开发者自己去实现的,因此并没有低成本的实现方案。而现在,MR Utility Kit 提供的这个 Passthrough Relighting (PTRL),就是帮助开发者们快速给物体增加阴影:

以及光照的:

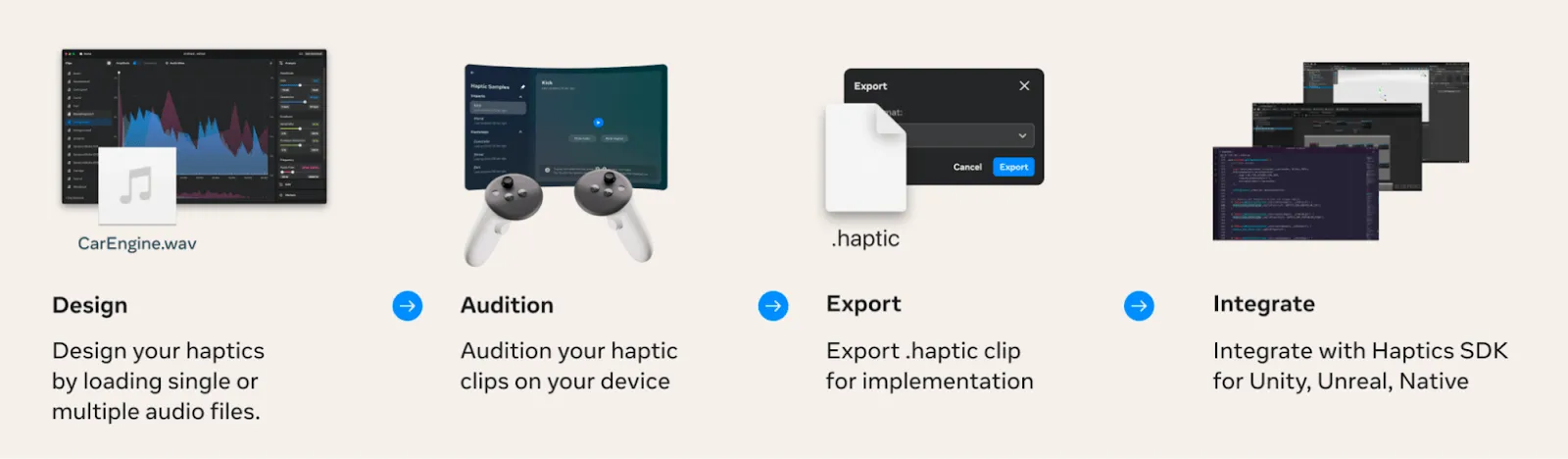
而最后一个要介绍的 Haptics SDK,则是结束了从 3 月 开始的 Beta 状态,正式迈入了 1.0 版本。配合着 Mac/Windows 以及 Quest 上的 Meta Haptics Studio 应用,开发者可以基于音频文件来调试手柄震动的波形,并利用 Quest 上的 App 提前预览,并将其导出为 Unity/Unreal 中 SDK 可以识别的 .haptic 格式。

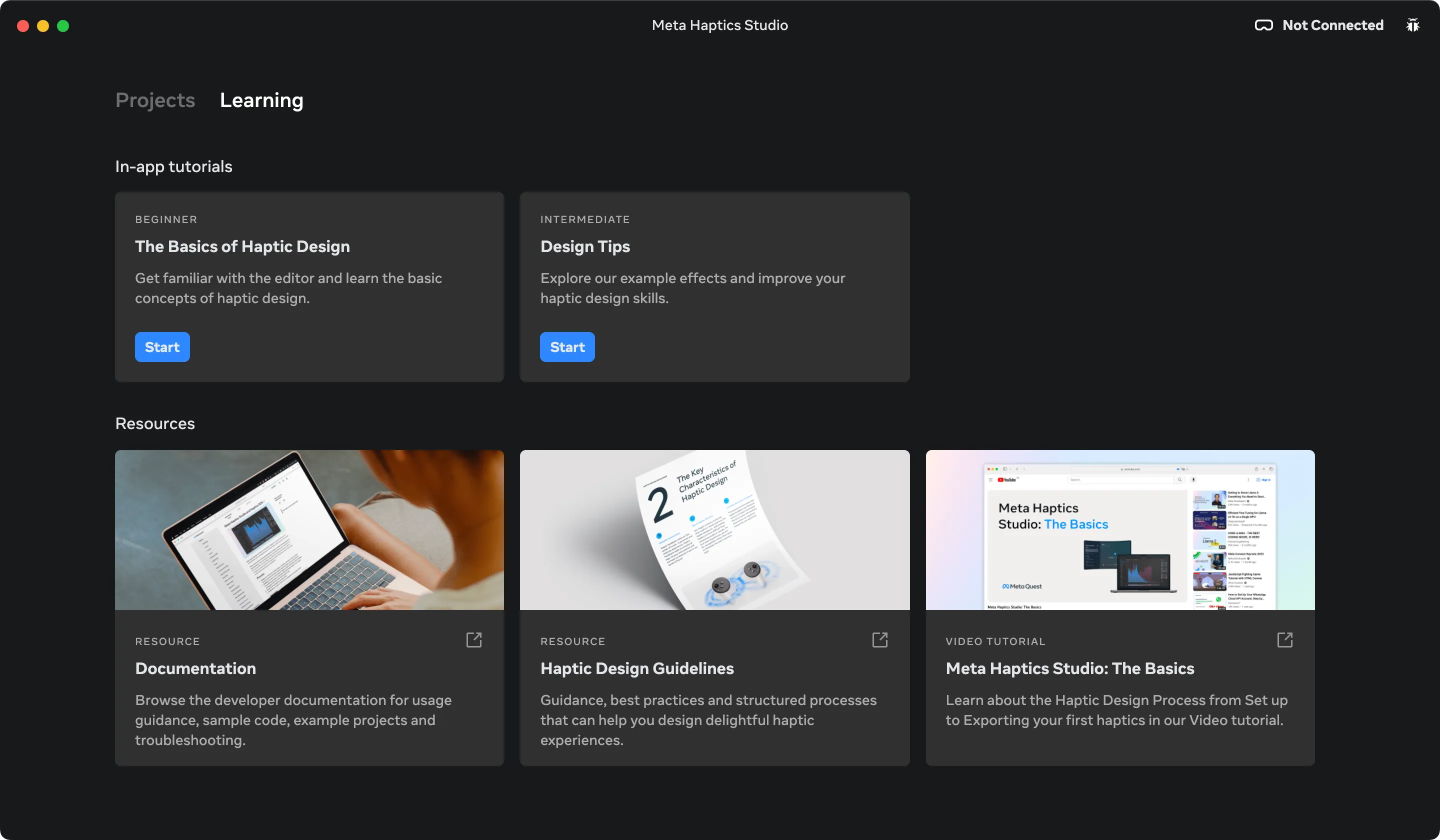
同时,在此次的正式版 Studio 中,Meta 还提供了不少的新手教程,以帮助新手开发者能够快速上手。

Idea
MR 智能家居控制应用《Immersive Home(BETA)》登陆 App Lab 和 Side Quest
关键词:MR,智能家居
最近我们在逛 Side Quest 的时候发现了几款有趣的应用,来与大家分享。
先看一款实用向的。智能家居的概念各大平台已经喊了很多年了,之前也出现过一些智能家居与 XR 结合的 demo 视频。比如我们 上一期 就介绍过一位 设计师 为 Vision Pro 设计的 智能家居控制界面。其他更多概念视频也层出不穷。如今我们已经可以在 Side Quest 和 Quest App Lab 上看到一款成熟的 MR 应用程序 《Immersive Home(BETA)》。
这一款来自 Nils Twelker 的智能家居 App 借助 Quest 3 的 MR 功能实现了非常有趣的应用:用户只需佩戴 Quest 3,通过注视或指向智能家居设备就能看到耗电量,挥挥手就能开关电灯。或者可以打开一个虚拟控制面板,用它来启动数十个智能家居设备。开发者指出尽管在 Quest 3 上运行效果更好,但 Quest 2 也可以适配使用。
从 官网计划 来看,除了现在支持的手势查看电量、开关灯等,开发者还期望在后期加入如自动化控制、声音交互、全屋耗电情况和天气显示等。

值得注意的是,与之连接的家居产品需要先适配 Home Assistant 再与 App 配对。也欢迎去 App 官网 了解更多,项目仓库地址 也放在这里。

挂在墙上的水族馆!
关键词:MR,水族馆
下一款来自 最早发布的现代VR体验之一 —— Ocean Rift。
他们最近发布的一次更新,支持了 Quest 系列设备最新的 MR 混合现实模式。比如 Quest 2 的用户可以在自己房间墙面上用手指划出一片方形区域展示自己喜欢的鱼类,好像把自己的家变成水族馆一样。还可以为环境添加不同光照效果。在 Quest 3 上更是能智能识别用户家中已经记录过的房间环境与墙体,将选择的墙边变成水族馆的展示玻璃。如果是设置在天花板上,更可以模拟在海底看到的水面光照效果。快来 Side Quest / Quest App Store 把水族馆带回家吧。

Neko Neko 在家撸猫!
关键词:MR,猫咪,Neko Atsume
下一款来自开发商 Hit-Point,他们原来开发过一款叫做 Neko Atsume: Kitty Collector 的手机游戏,可以收集不同品种的卡通猫咪并互动。iOS 版本可以在 这里 获取,安卓版本可以在 这里 下载。
现在这款可爱的撸猫 + 收集游戏来 Meta Quest 啦!结合 Quest 3 的透视功能,可以轻松将猫猫带回家中,收集不同品种,还可以用猫草等道具和猫咪玩游戏。更重要的是,还可以用手把猫猫捧起来(结合最近释出的 Haptic SDK 感觉不要太好),互动感相比手机版一定更强!感兴趣的朋友可以在 Quest Store 这里 获取。

Video
Unity6 新功能介绍系列视频
Unity6 新功能系列视频 介绍了 Unity6 中的一系列新功能。其中关于 USD 格式支持方面,不再推荐使用旧版本的 USD Packages,改为 New OpenUSD Packages ,支持 USD 版本 v23.02,提供场景和动画的导入导出,可以满足协作创作大场景的需求,并提供了强大的合成引擎,能够从大量资源中无损地组装新的场景。

新的工具包包括 USD Importer、USD Exporter 和 USD core 三部分:
- USD Importer:用于导入 USD 文件到 Unity 中的工具;
- USD Exporter:用于从 Unity 导出到 USD 文件中的工具;
- USD core:基于开源 USD 引擎的 C# 封装。
Article
空间计算行业深度:相关设备、关键要素、产业链及相关公司深度梳理
关键词:空间计算、Apple Vision Pro、Meta
空间计算行业深度研报 是慧博参考多篇产业研报后,编写的一份关于空间计算行业的文章,全篇涉及内容较多,对于了解空间计算及 XR 行业的概况及未来发展,有很高的价值。
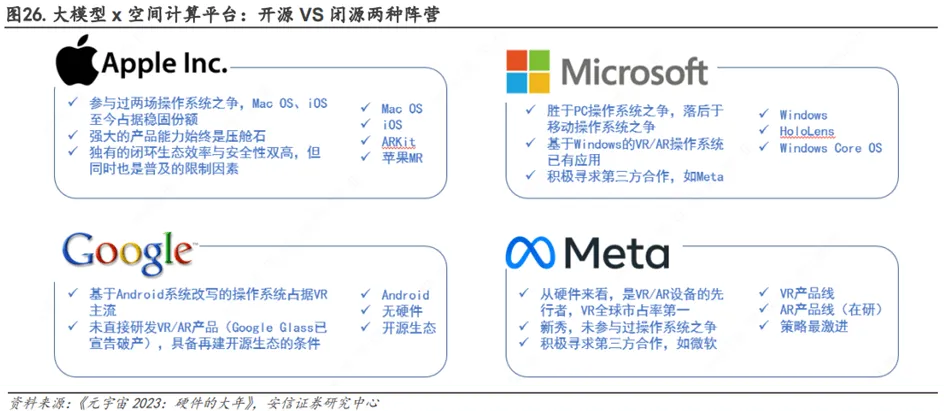
这篇研报从什么是空间计算,空间计算有什么作用开始介绍,指出计算升维是一种时代颠覆。接下来分析了关键技术点,设备产业链及相关公司,最后分析了目前的阵营与主赛道,并给出未来的预测:大模型×空间计算平台,预计 24、25 年爆款将频现。

全文较长,这里我们整理了一下文章的内容,大概分为如下几个方面:
- 空间计算概述
- 空间计算的颠覆性和必然性
- 空间计算平台关键要素
- 空间计算设备产业链分析
- 相关公司
- 阵营与主赛道分析
- 未来展望
Code
用 Metal 在 visionOS 实现自定义渲染
关键词:Metal、visionOS、Compositor Service
Metal Spatial Rendering 是一个利用 Metal,ARKit 和 visionOS Compositing Services 来实现自定义渲染的示例程序。在 WWDC2023 的 session 10089 中,苹果公布了 Compositor Services 框架,并讲解了基本的使用技巧。它可以让开发者在 visionOS 上借助 Metal cpp 来实现完全自定义的 3D 渲染,即 Fully immersive scene,从而让第三方的渲染引擎接入 visionOS 成为可能。
Fully immersive scene:完全沉浸式场景,即类似于 VR 的全虚拟模式,可以场景中的物体的信息,如手,桌子,地面等,但没有视频透视功能。
然而,苹果只给出了部分关键代码与讲解,并没有公布完整的示例代码。该项目则是 metal-by-example 组织根据苹果公开的信息,编写的完整示例代码,它实现了基本的光照渲染与模型加载等功能,对于需要在 visionOS 上集成自定义渲染的开发者来说具有很强的参考意义。

Spatial Metal:利用 Metal 与 Compositor Services 在 visionOS 上实现自定义渲染
关键词:Metal、Compositor Services、visionOS
和前面的 Metal Spatial Rendering 项目类似,SpatialMetal 与 SpatialMetal2 也是利用 Metal 与 Compositing Services 在 visionOS 上实现自定义渲染的的示例程序,它渲染了地球模型与宇宙星空,分别代表前景与背景。SpatialMetal 与 SpatialMetal2 的不同在于:SpatialMetal2 实现双眼的多重 uniform buffers。

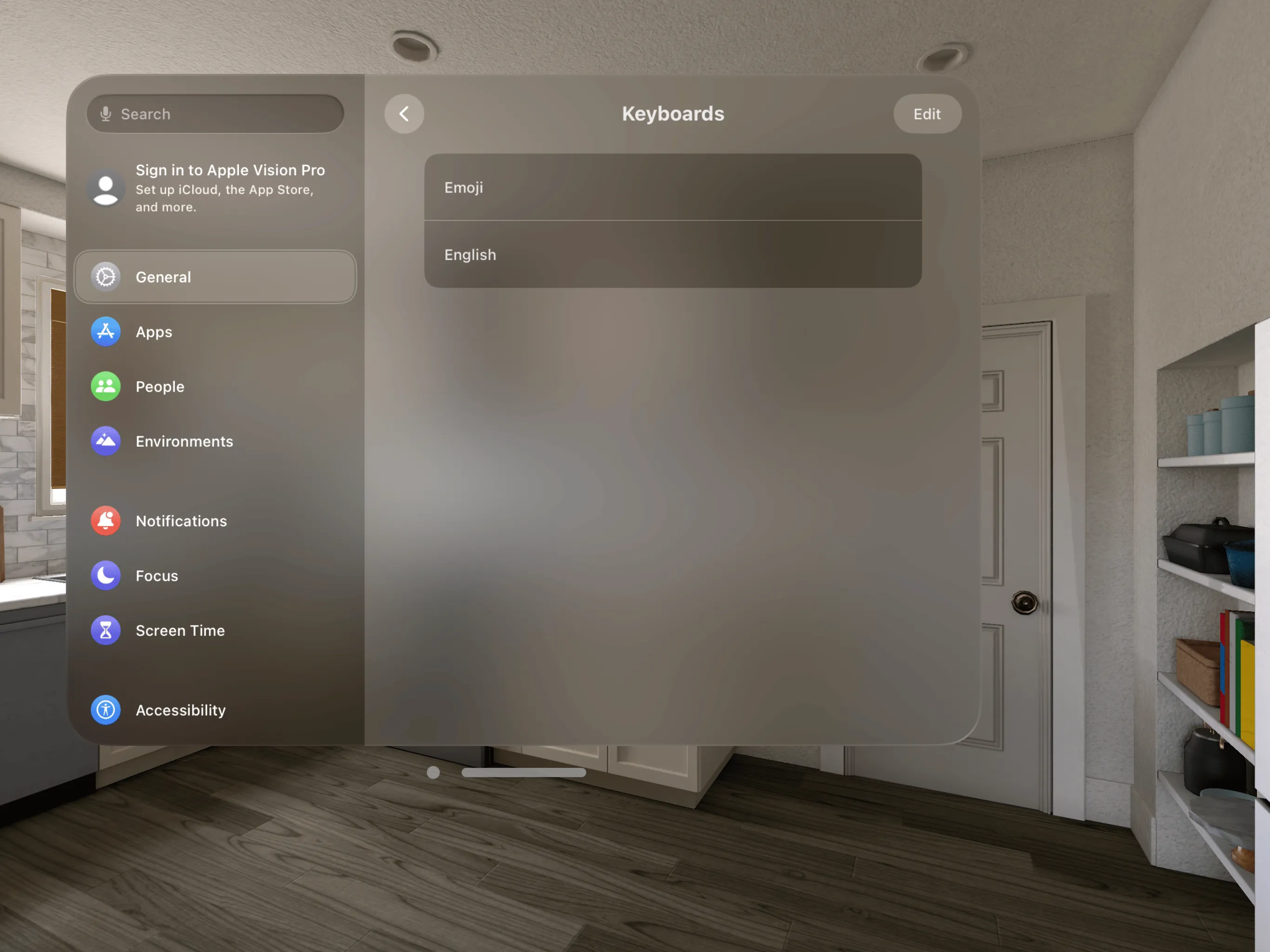
visionOS 上的第三方键盘:Vision Keyboard Kit
关键词:visionOS、Third Party Keyboard
VisionKeyboardKit 是一个运行在 visionOS 上的键盘组件,支持全尺寸 104 键和 60% 的无数字键盘模式。

不过,由于目前 visionOS 模拟器上还不支持安装其他输入法键盘,所以暂无法提供系统级的键盘支持,只能以普通 window 的模式嵌入自己的 App 中,使用方式类似于手机银行 App 中自带加密键盘。

visionOS 模拟器上实现手部追踪调试
关键词:visionOS、Hand Tracking、Simulator
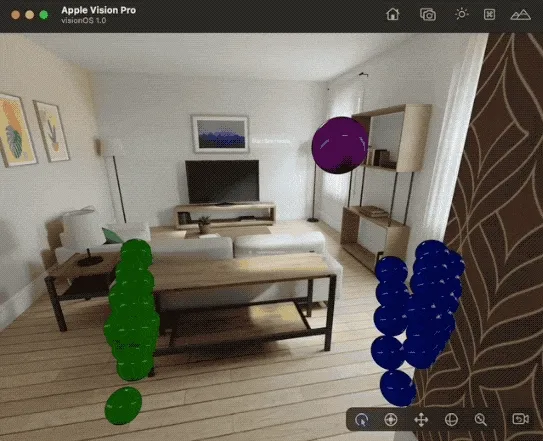
VisionOS-SimHands ,是一个利用 WebCam + Bonjour + Google MediaPipes 实现 visionOS 模拟器上调试手部追踪功能项目。
该项目的使用分为 2 个部分:
- 一个 macOS app,利用 Google MediaPipe 框架和 mac 上的摄像头来实现三维手部追踪,并启动 Bonjour 共享服务将手势信息传出;
- 一个 visionOS 的项目运行在模拟器中,启动 Bonjour 服务接收手势信息,并展示到 visionOS 中。

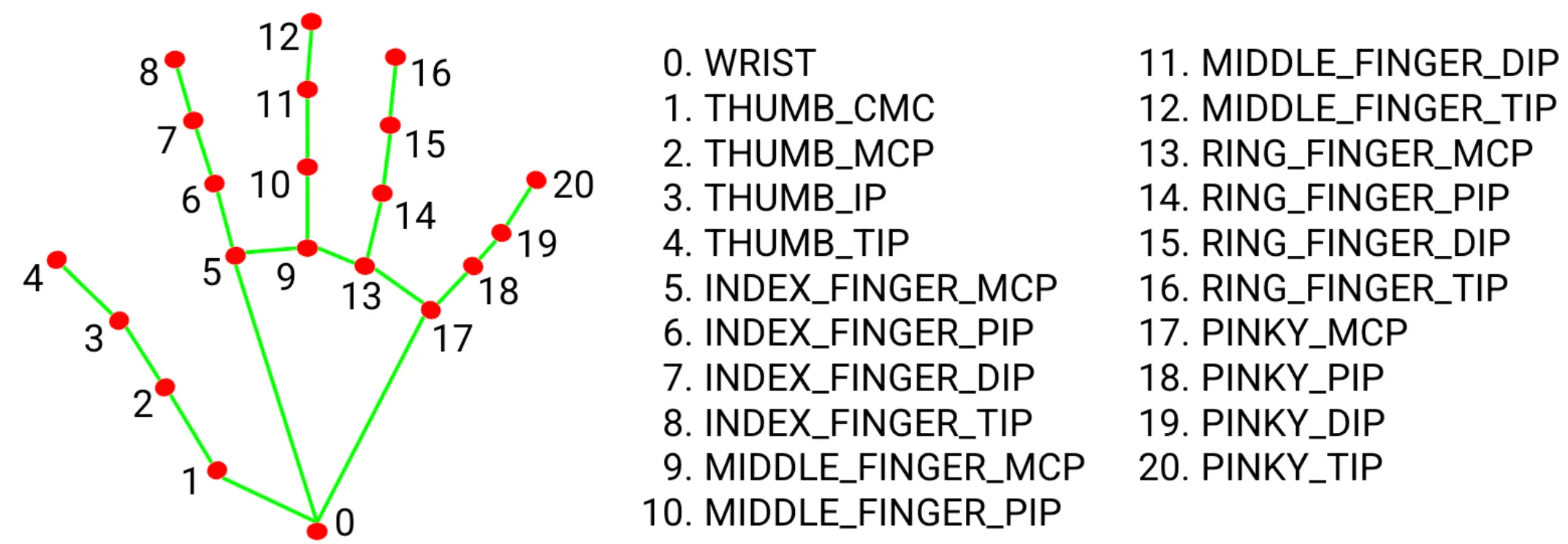
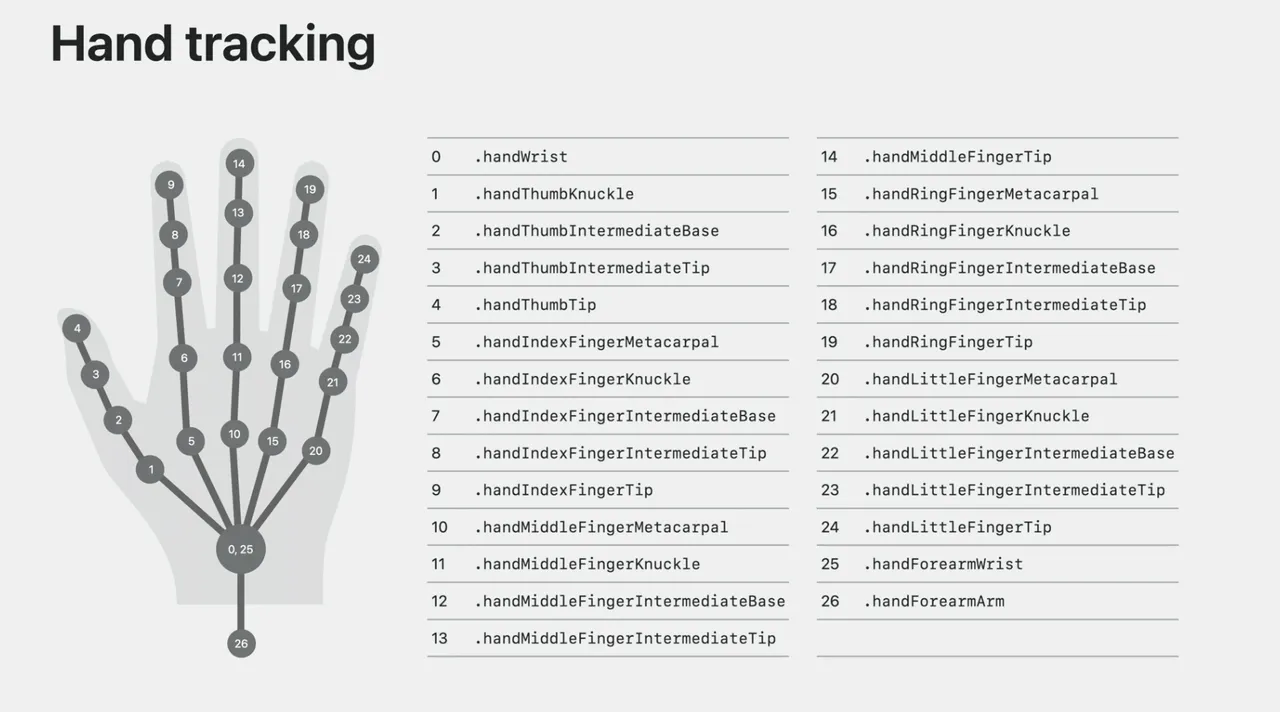
在实际应用中还需要注意的是,Google MediaPipe 识别出的手部关节点数与 visionOS 中手部关节稍有差异,不仅命名不一样,还少了 4 个手掌节点,1 个小臂的节点及 1 个腕部根节点。


有了这个神奇的项目,可以非常方便地帮助我们在 visionOS 模拟器上调试手部追踪的代码,有效降低了开发成本。
SmallNews
Ray-Ban Meta 智能眼镜 + 多模态 AI,真正的智能生活助手
关键词:Meta,Ray-Ban,智能眼镜,多模态 AI
今年 9 月,Meta 在 Connect大会 上与 Ray-Ban 携手,共同推出了 智能眼镜。据报道,近期 Meta 正在这款眼镜上测试更高级的人工智能功能,并将这些功能随机推送给美国的部分用户,来参与 Meta AI 图像识别功能在眼镜上的 早期测试运行。
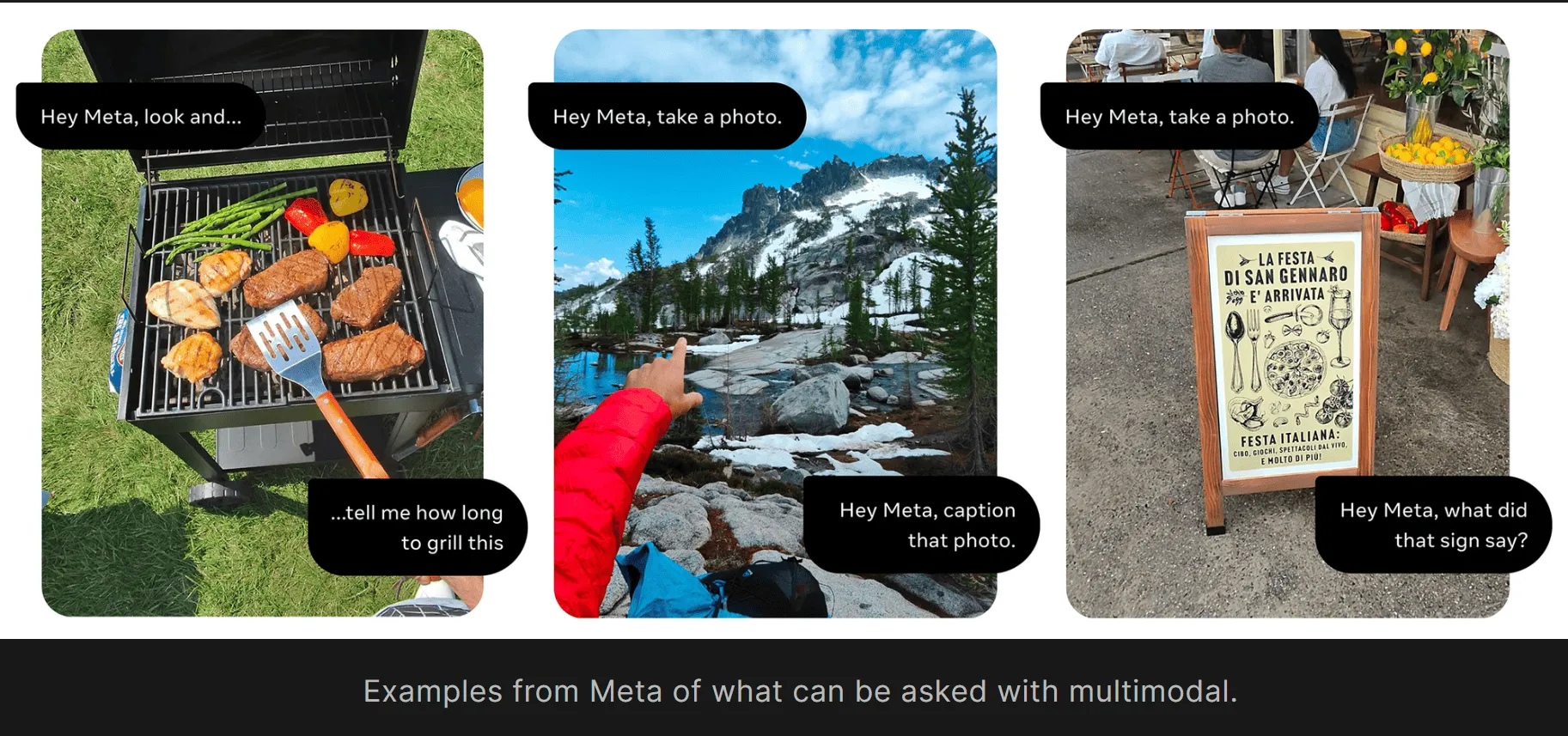
Meta 公司的首席技术官 Andrew Bosworth 透露,这项新的人工智能功能预计将在明年面向所有该智能眼镜的用户开放。这项功能可以让眼镜捕捉到用户的第一视角照片,采用 Meta 的多模态 AI 技术,对照片进行问答互动,为用户提供更多有趣的体验或帮助。具体案例如,可以在烤肉的时候问眼镜,我爱吃三成熟的,现在这个状态还要烤多久可以吃。在海外旅行, 拍摄餐厅的招牌或者菜单并实时翻译,帮助你顺利点餐。

例如,在下面的这个场景中,你就可以使用 Ray-Ban 来尝试翻译海报上的照片:

本期贡献者
| Link | Image |
|---|---|
| 笑爷 |  |
| 我就是御姐我摊牌了 |  |
| 苹果 API 搬运工 |  |
 XR 基地
XR 基地