XR World Weekly 017
This Issue’s Cover

This issue’s cover features a scene designed by Attiq R. using Spline - ZenTree.
Contents
BigNews
- Apple Vision Pro pre-orders start
- 2024, March 30-31, Beijing, Let’s visionOS!
Idea
- Navi: Simultaneous translation on Apple Vision Pro
- The “aging” memory keyboard
- Lungy: Smooth enjoyment in Apple Vision Pro
Tool
- SF Symbols 5 lets you happily use Vision Pro icons in visionOS
Article
- Remodeling enterprise apps through Apple Vision Pro
- Chinese tutorial series for Vision Pro development
Design
- Spatial IKEA on Vision Pro
Code
- Open visionOS: Animation and UI design
- Climate Spiral in visionOS
SmallNews
- Feature to modify the ceiling might be removed by Apple from Apple Vision Pro
- If you get an Apple Vision Pro, don’t forget to buy this accessory (but where to buy it? 🤔)
- VRChat announces automatic generation of mobile avatars for PC players
BigNews
Apple Vision Pro pre-orders start
Keywords: Apple Vision Pro

Finally, the pre-orders for Apple Vision Pro have officially started on January 19. A lot has happened during these days, which we will detail in the article What happened when Apple Vision Pro pre-orders started?.
2024, March 30-31, Beijing, Let’s visionOS!
Keywords: visionOS, Developers, Apple Vision Pro, SwiftGG, XReality.Zone

After seeing so much news about Apple Vision Pro, if you still have doubts about its future possibilities, or if you are very optimistic about its future but don’t know how to start, either way, you can come to Beijing on March 30-31, 2024, to attend the Let’s visionOS Conference co-planned by SwiftGG and XR Base.
The conference will share content including programming technology, product design, human-computer interaction, and commercialization, aimed at helping entrepreneurs quickly stand out in the visionOS track!
In addition, we are actively contacting many developer communities in Asia, such as South Korea’s @Async Swift community, Australia’s @Cocoaheads Austria, Singapore’s @iOS Conf community, and Japan’s XR developer community representative @AR_Ojisan. We are inviting them to China for exchanges with local developers, all to help Chinese developers expand their horizons and strengthen international exchanges.

Therefore, we look forward to everyone’s participation, whether as attendees, sponsors, speakers, or volunteers. We sincerely welcome you to join us in welcoming and exploring this new field!

Idea
Navi: Simultaneous translation on Apple Vision Pro
Keywords: Apple Vision Pro, Translation

X netizen Apple Vision Commentary recently shared a video of a simultaneous translation software called Navi on Apple Vision Pro, but did not provide the specific source. However, considering Apple Vision Pro’s design standards and the speed of language recognition, this does not seem like a “concept video” but rather a recording of actual application use.
The “Aging” Memory Keyboard
Keywords: Apple Vision Pro, Keyboard
This is a share from Dribbble designer Oleg Frolov (we previously shared his dice project on visionOS). Imagine, as mentioned in the official video, paying attention to using other sensory effects to compensate for the lack of some sensory experiences on the device (for example, due to the lack of a physical keyboard, designing typing to compensate for the lack of tactile sensation through sound effects).
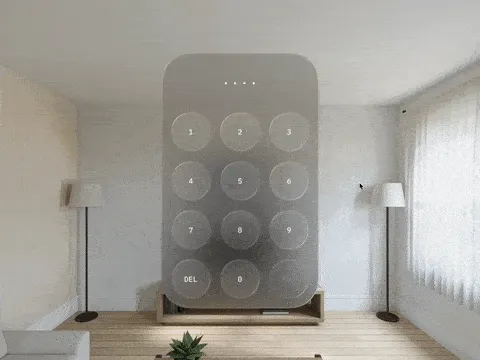
Oleg’s mention of “aging buttons” could be a new solution to “visual tactile”: as shown in the animation below, the virtual keyboard keys add a “fingerprint” texture as the user’s selection frequency increases, just like a real physical keyboard being pressed many times (although personally, I think there might be some data security risks in using it on keyboards, imagine the next person using the device to input, seeing your just-typed bank card password…), but it’s not a bad idea as a “tactile compensation” method?
Project address and Repository address here, interested friends can try it (the animation display is relatively inconspicuous, it is recommended to check the project page).

Lungy: Smooth Enjoyment in Apple Vision Pro
Keywords: Apple Vision Pro, Lungy, Interactive Breathing
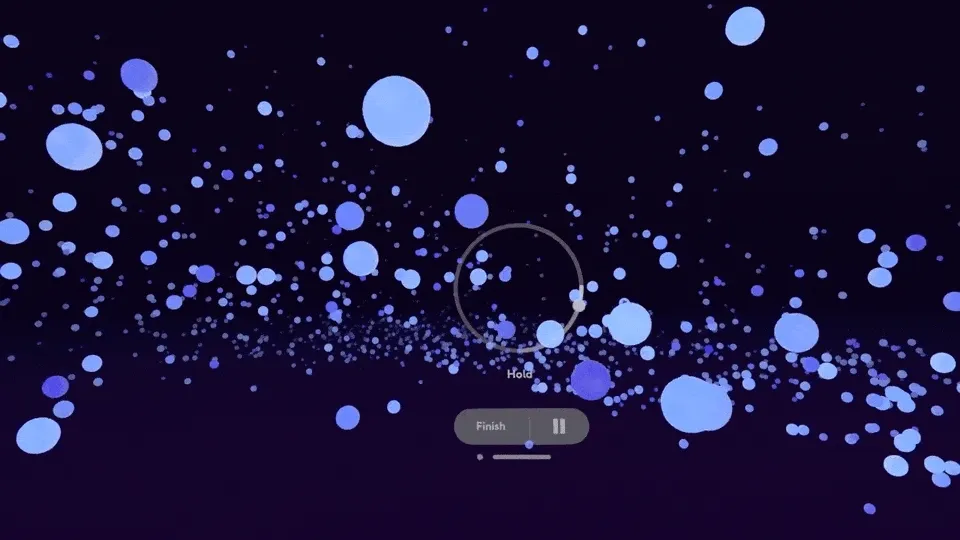
Lungy is an iOS breathing training app that helps you practice breathing exercises on your iPhone, combined with various immersive light effects. The app’s various realistic particle effects also give a very decompressing feel.

What would such an app look like on Apple Vision Pro? The answer is, the entire space will help you enter the atmosphere of breathing exercises. You can not only slap the bubbles in the space:

But also strike the keys in the space:

And the particle effects and bubbles that could only be felt on the screen can now be experienced throughout the space:

Tool
SF Symbols 5 lets you happily use Vision Pro icons in visionOS
Keywords: SF Symbols, visionOS, iOS, Apple Vision Pro

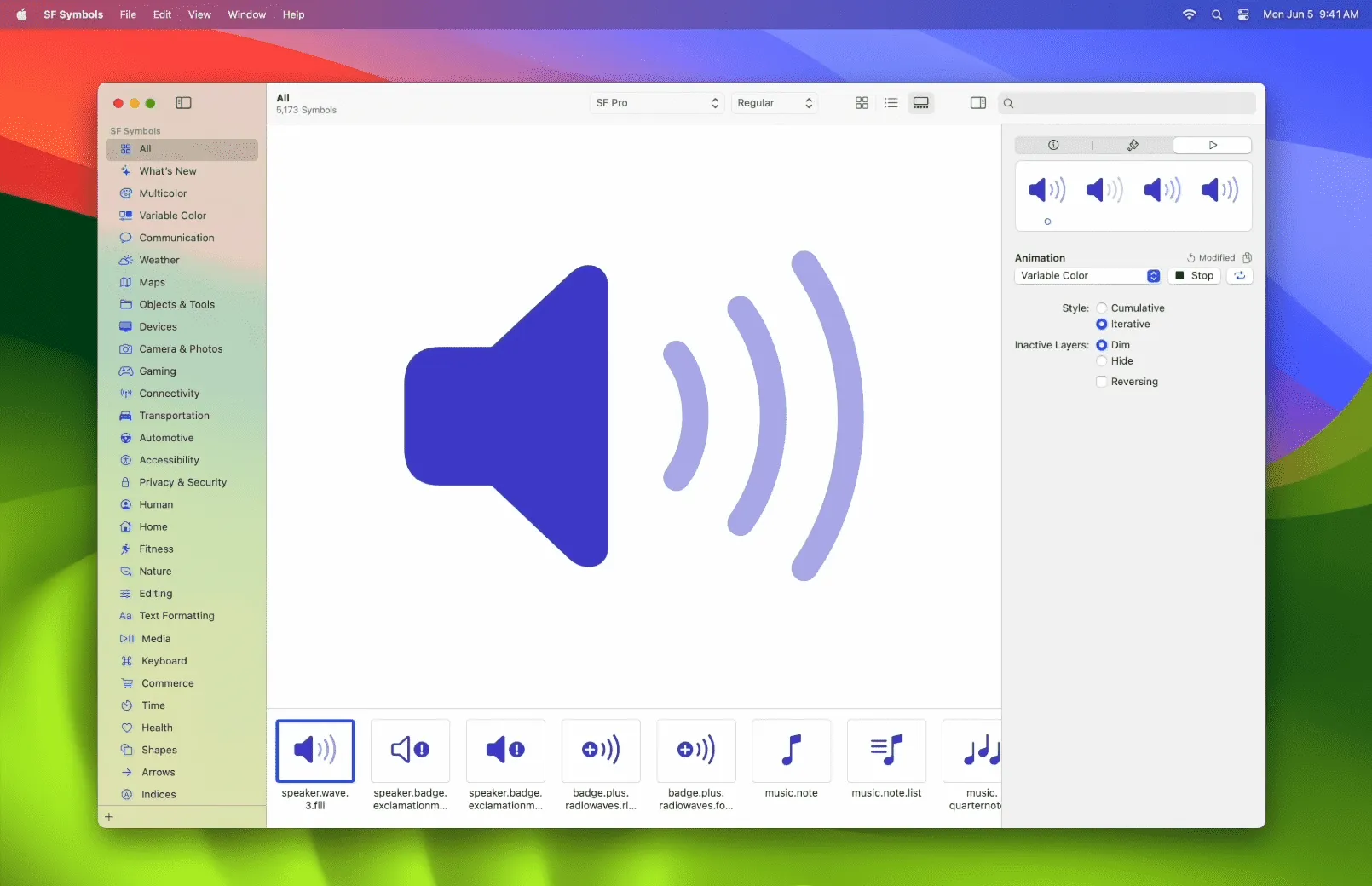
As a company that values design, Apple’s SF Symbols, launched in 2019, is definitely one of the important tools for creating tactile apps. With SF Symbols, developers can easily use up to 5000 icons.
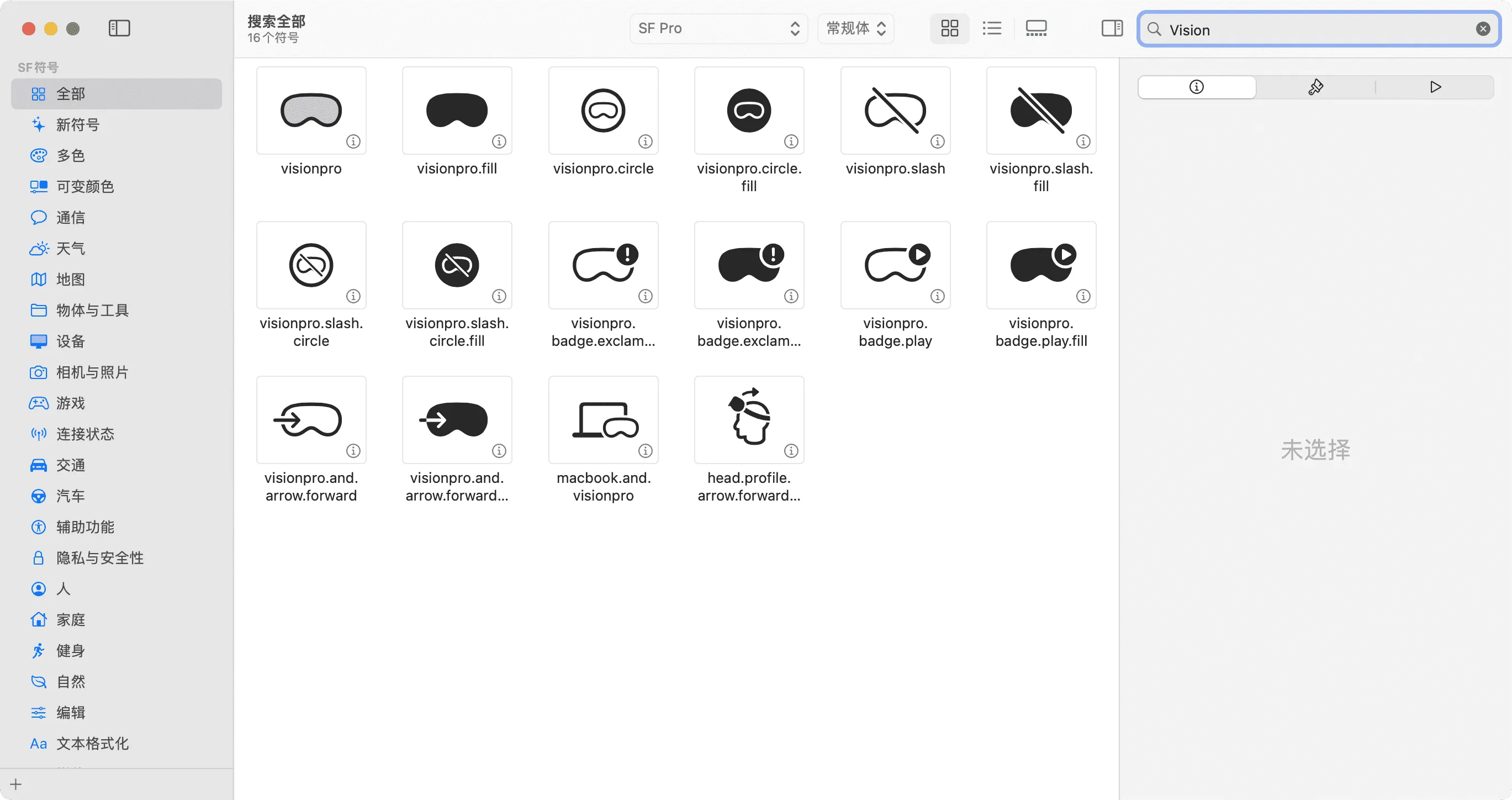
In the latest SF Symbols 5, Apple has also updated many icons related to Apple Vision Pro to help with identification in Apple Vision Pro-related feature development:

For example, the spatial video features of the iPhone 15 Pro series use the visionpro.slash icon here.
Article
Remodeling enterprise apps through Apple Vision Pro
Keywords: Apple, Apple Vision Pro

Remodeling enterprise apps through Apple Vision Pro is a series launched by Apple about building and testing apps in visionOS, as well as the languages, tools, and frameworks needed for the work. Explore videos and resources that show efficiency and collaboration, simulation and training, and guidance in the workplace. It can serve as a simple roadmap for learning.
Vision Pro development series Chinese tutorial
Keywords: Apple Vision Pro, Development Tutorial

Author xChester recently updated a series of tutorials for Vision Pro development, including complete code examples.

Each article comes with illustrations and key code explanations, some with videos, overall progressing from easy to advanced, very suitable for developers to get started.

The current tutorial directory is as follows:
- Windows, Spatial Containers, and Spaces
- Window Position and Size
- Tab Bar & Side Bar
- Ornaments
- Basic Video Playback
- Object Movement
- How to make objects always face the camera?
- Shaders and Code Control
- Controlling Car Movement with UI and Handles
Design
Spatial IKEA on Vision Pro
Keywords: IKEA, visionOS
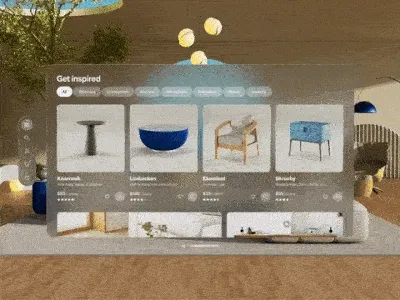
Also from Dribbble designer Yanosh Govoshi, imagine IKEA on visionOS and how spatial computing devices might better help us beautify our living environment (more information awaits your unboxing and downloading of the official IKEA app). Project address here, welcome to Dribble for a look.

Code
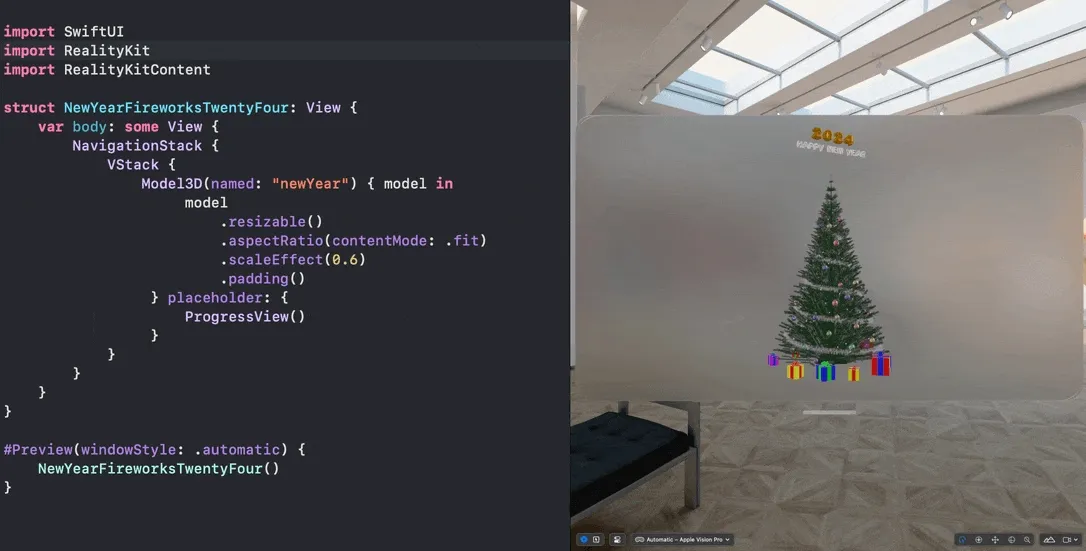
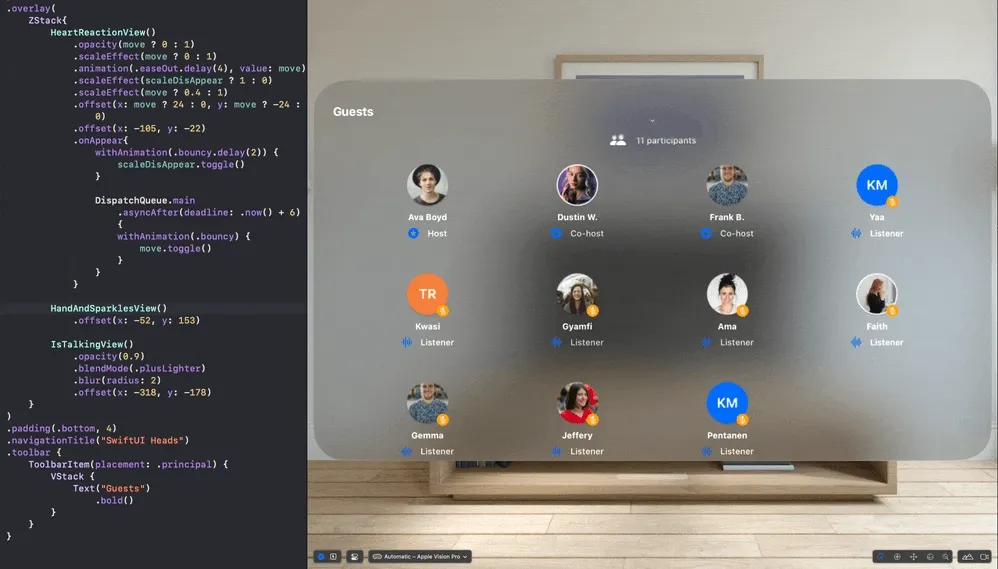
Open visionOS: Animation and UI Design
Keywords: Animation, visionOS
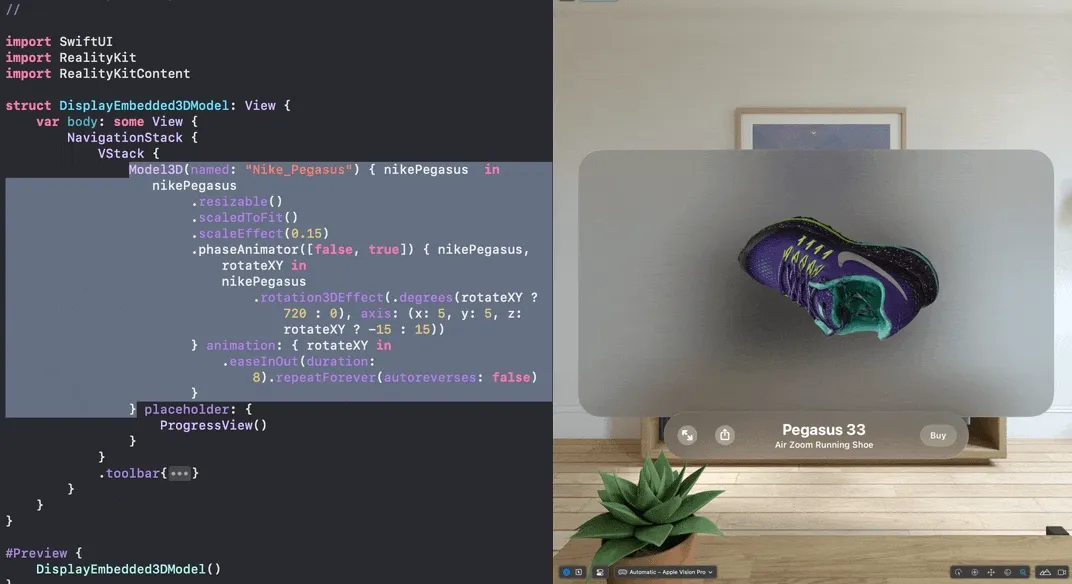
Amos Gyamfi is proficient in SwiftUI animation and UI design. His previously open-sourced Open SwiftUI Animations project has gained over 3.2K stars on GitHub. He now brings similar designs to visionOS and combines them with 3D models. OpenvisionOS is such a project for animation and UI design suitable for visionOS. If you encounter UI and animation issues in visionOS development, consider referring to his designs.



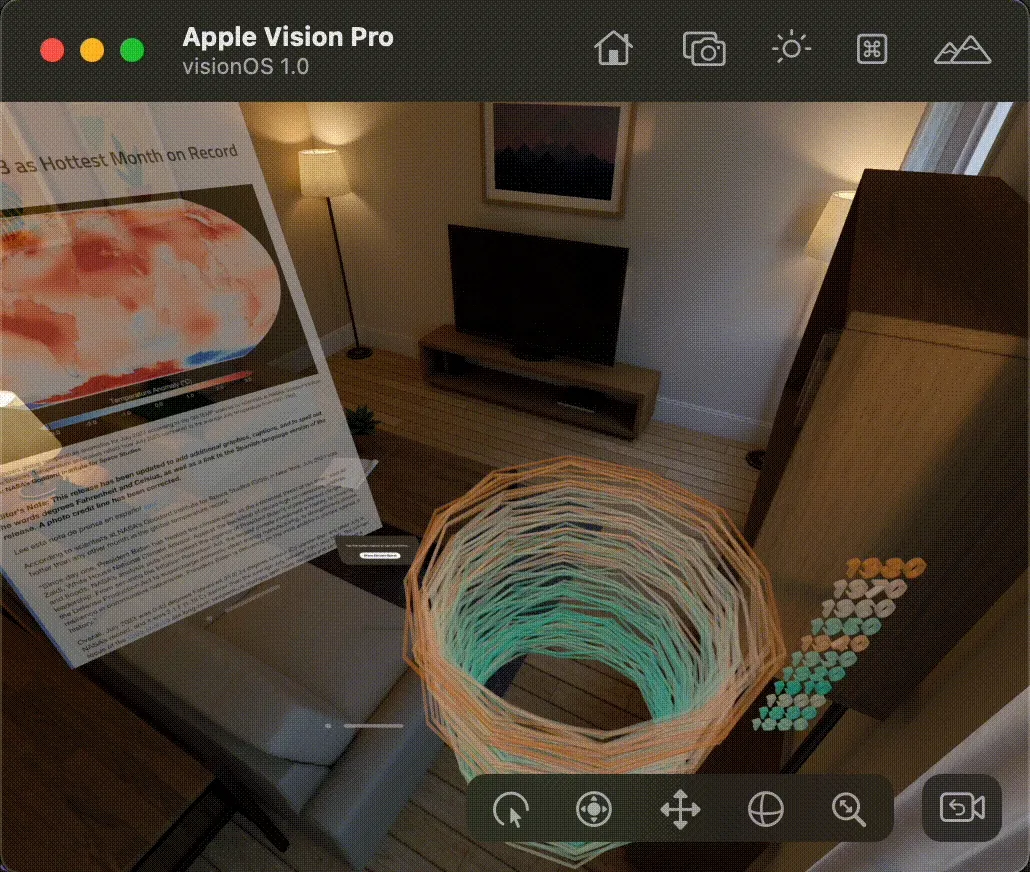
Climate Spiral in visionOS
Keywords: visinoOS, ECS, RealityKit

VOClimateSpiral is a demo example using a climate spiral to display global warming on visionOS. It uses NASA GISS data to show climate change.
Technical points of RealityKit used:
- Runtime geometry and material generation: Making a spiral 3D model from temperature data.
- ECS-based time series animation: Playing annual and monthly temperature changes.
- Particle system: Adding visual effects and presets for easy use.
SmallNews
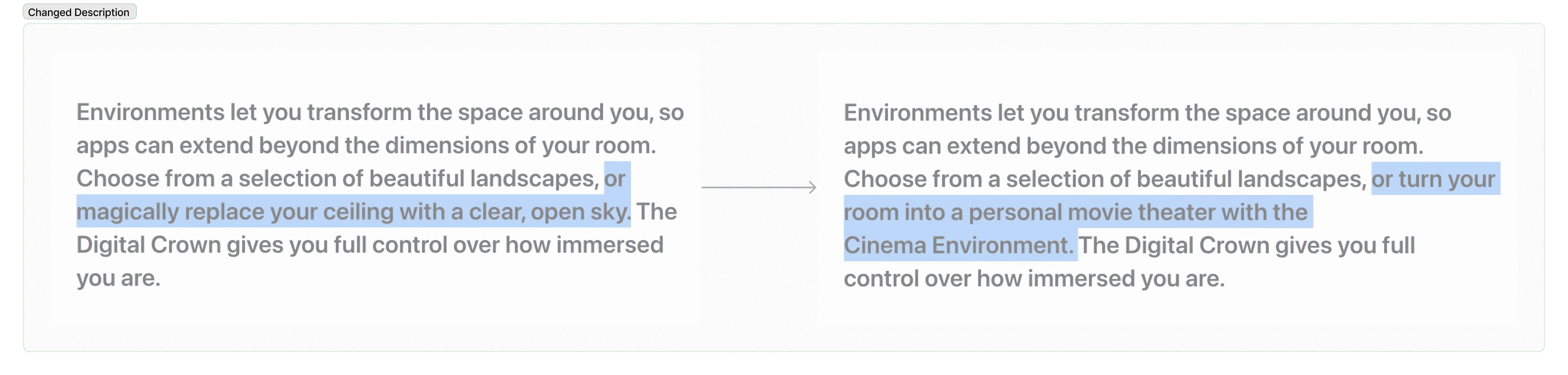
Feature to modify the ceiling might be removed by Apple from Apple Vision Pro
Keywords: Apple Vision Pro

According to M1, Apple may remove the feature of adjusting the Digital Crown to replace the ceiling with the sky from the official version. In Apple’s latest promotional video, the above scene has been removed, and the promotional copy has been modified:

If you get an Apple Vision Pro, don’t forget to buy this accessory (but where to buy it? 🤔)
Keywords: Developers, visionOS, Xcode
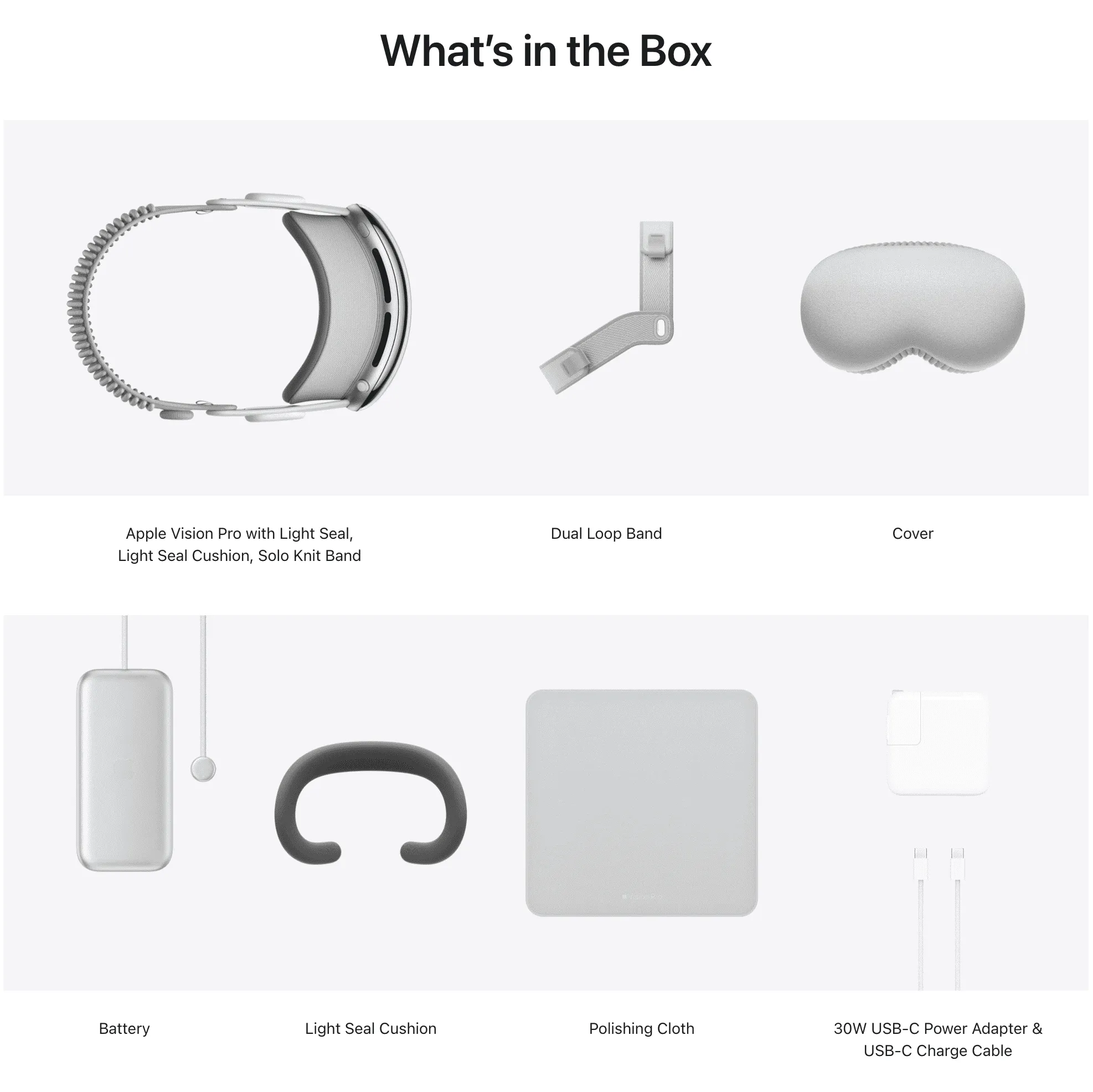
After the release of Apple Vision Pro, as developers, seeing its packing list, we instantly had a big question:

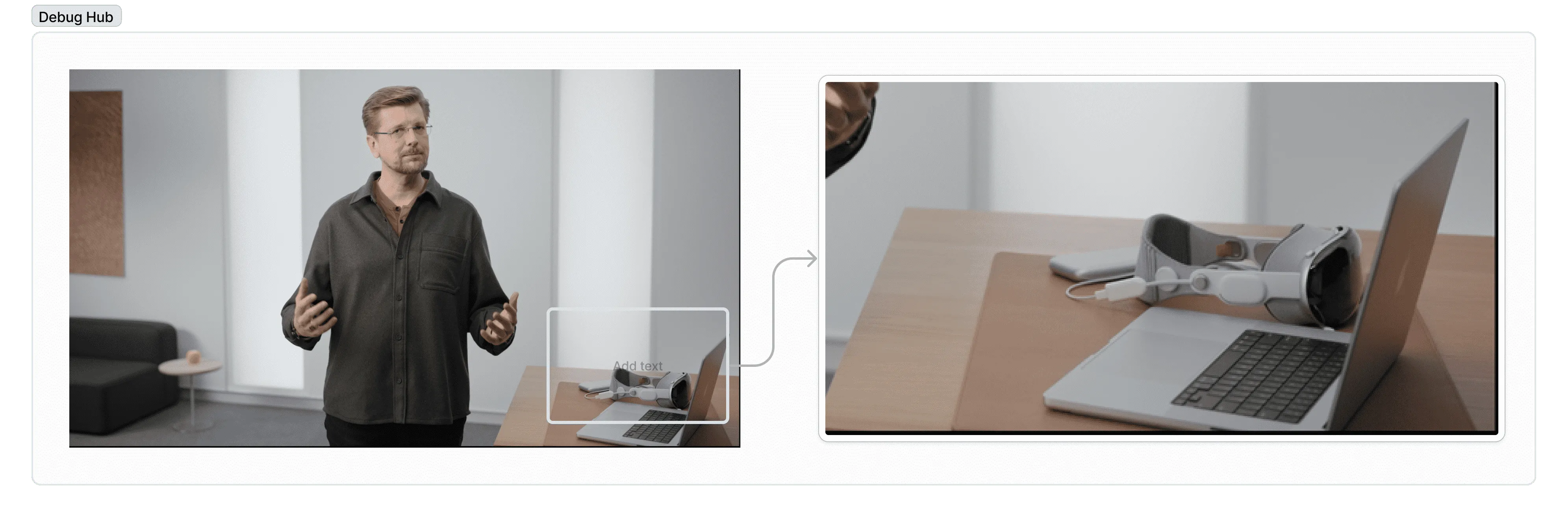
This question is about the lack of a special USB cable needed by developers. In various developer videos at WWDC, if you want to debug Apple Vision Pro on a real device, you need such a cable:

Developers might be getting a bit nervous now — what? My Apple Vision Pro can’t be developed? Don’t worry, according to Apple’s official documentation, the Apple Vision Pro might be able to connect and authenticate directly through a wireless network. Of course, how to specifically develop during the development stage, and what pitfalls might be encountered, we will also introduce in a separate article later.
VRChat announces automatic generation of mobile avatars for PC players
Keywords: VRChat, PC VR
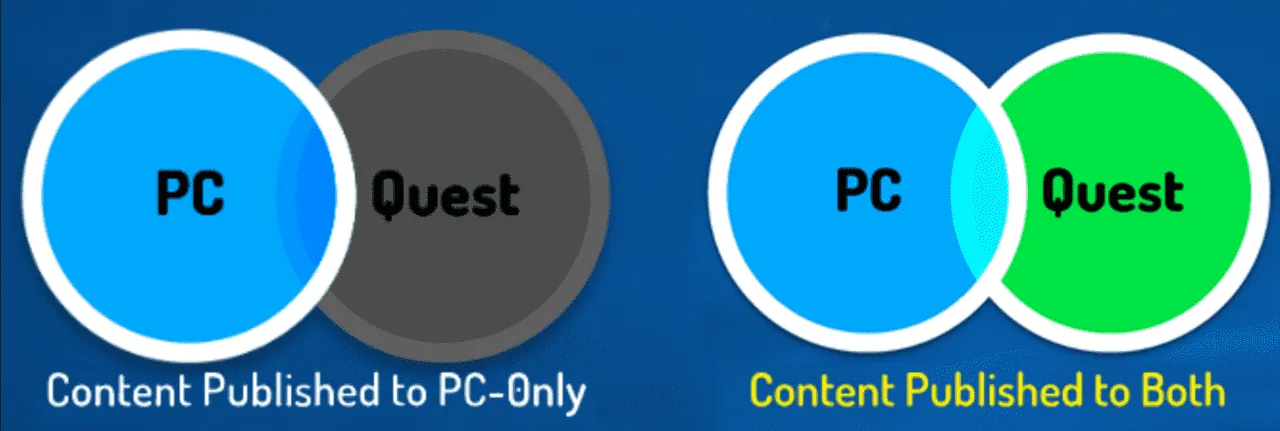
According to reports, VRChat, a cross-terminal social software (including PC, Android mobile Google Play Store, VR headsets like Quest, Pico 4, etc.), has always faced a challenge: previously, if PC players wanted users on VR headsets and mobile terminals to see their content or avatar, they had to upload their optimized mobile terminal avatar separately. Otherwise, other players could only see a system-generated default avatar representing the PC player (officially called “fallback avatar”).
Now VRChat officially announces the launch of an Imposter system, which can generate a corresponding, slightly lower quality mobile model for PC players who have not uploaded their own optimized mobile avatar (although users are still supported/encouraged to upload their own optimized mobile avatar model files).
The quality of the system-generated mobile model compared to the original model is shown below.


Contributors to This Issue
| Link | Image |
|---|---|
| Onee |  |
| XanderXu |  |
| Puffinwalker.eth |  |
 XReality.Zone
XReality.Zone