细节解析 Meta Quest 3 在 MR 技术上的那些升级
XR 基地是一个专注于 XR 领域的创作者社区,我们的目标是 让 XR 开发变得更简单!

在 9 月 27 到 28 日举行的 Meta Connect 2023 上,扎克伯格公布了 Meta 的下一代头显 Meta Quest 3。

Meta Quest 2 毫无疑问是一款奠定了 VR(Virtual Reality,虚拟现实)行业标准的产品,但它在 MR(Mixed Reality,混合现实) 上的体验着实有些差强人意。不知道是不是受到苹果发布 Vision Pro 的影响,Meta Quest 3 在 MR 功能上进行了大量的升级,这次发布会也对此进行了大篇幅的讲解。本文旨在从细节上解析 Meta Quest 3 在 MR 上的技术升级。
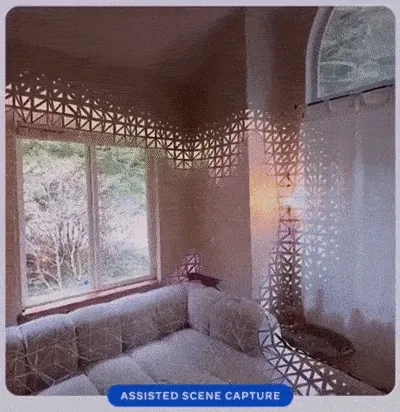
首先是透视视频背景清晰度方面,在 Passthrough 模式下,不同于 Quest 2 的灰色背景,Quest 3 提供了 10 倍于 Quest 2 的像素量的彩色背景。相较于 Quest 2 MR 模式下繁琐的手动 Room Setup,Quest 3 提供了自动的 Space Setup 功能。用户戴上头显后,头显上装备的两颗彩色摄像头和一颗深度摄像头将会对用户周围的真实场景进行理解和三维重建。通过最新的 Mesh API 和 Depth API,开发者可以在 MR 中实现基于真实环境的物理碰撞、跨 Session 的空间锚点定位和实时深度遮挡等功能(Depth API 将会在 v57 SDK 中更新)。

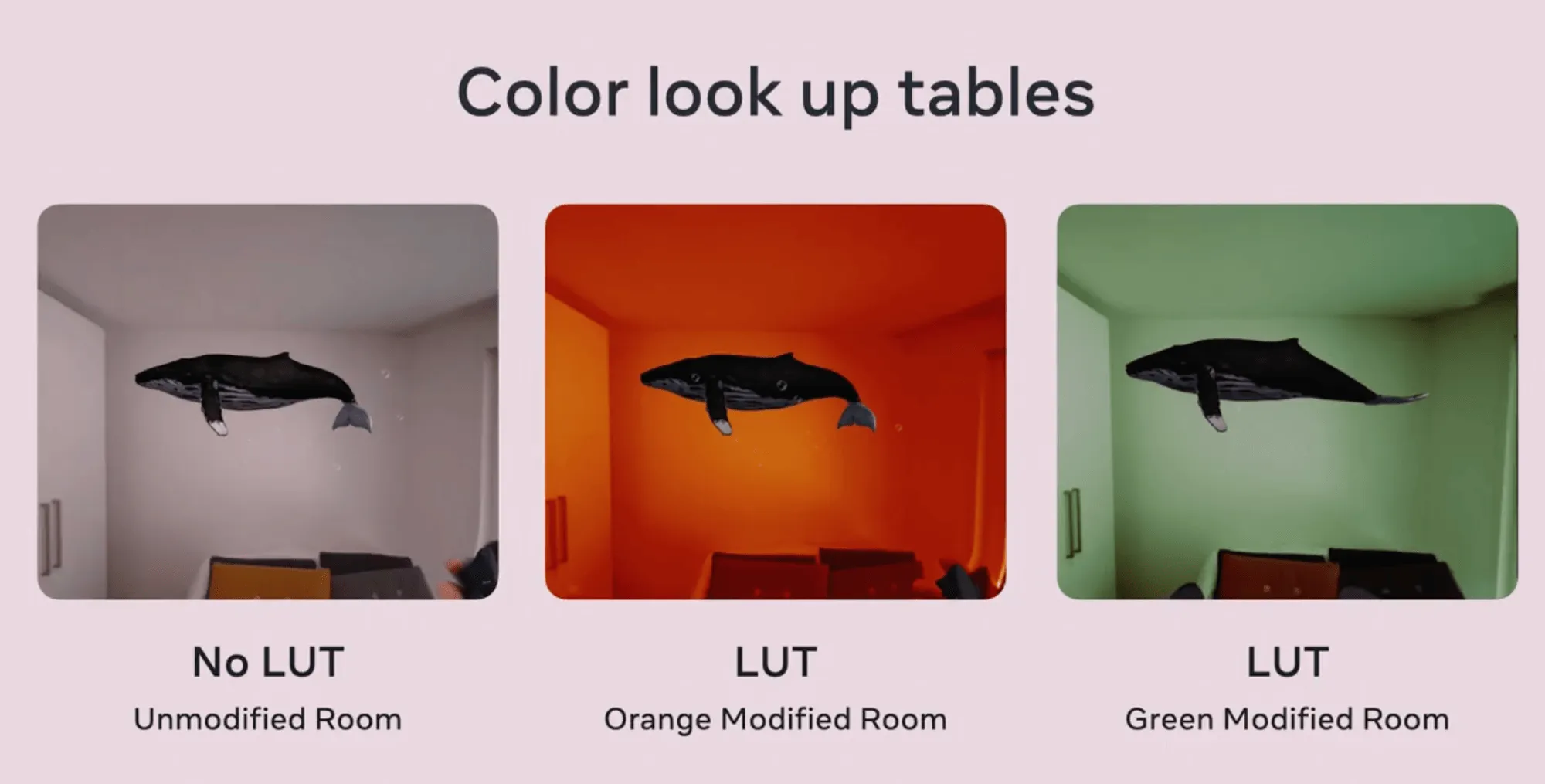
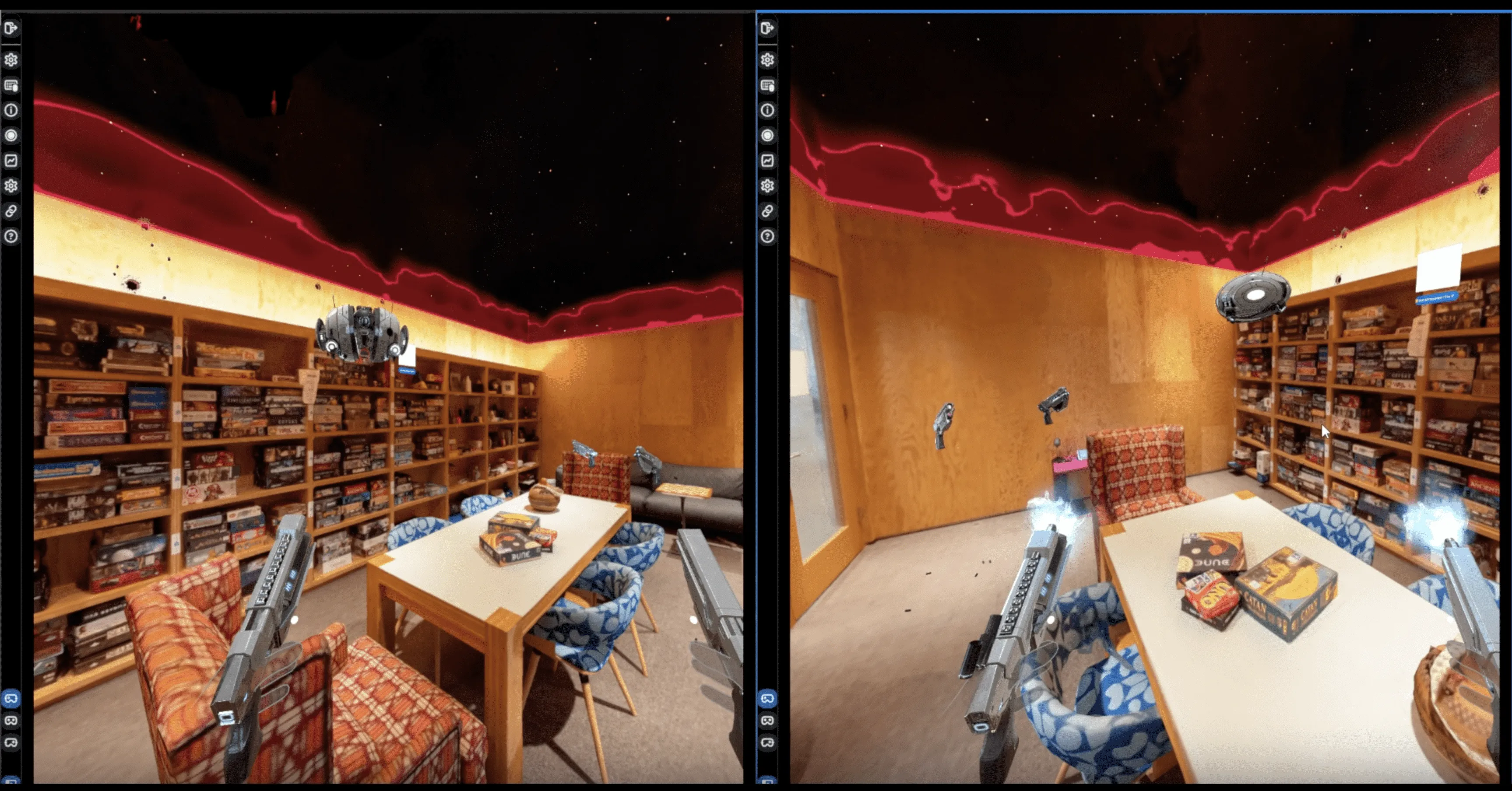
另一个有趣的 API 是 LUT(Color Look Up Tables),它可以在 MR 模式中将一种指定的颜色映射成另一种颜色。如下图所示,第二张图和第三张图分别将场景中的白色映射成了橙色和绿色。通过 LUT API,开发者可以在 MR 模式中改变现实场景的颜色以营造一种奇特的氛围感。

在全新 MR 技术的加持下,Meta 推出了一个新功能:Augments。用户可以将虚拟物体放置在家中,这些虚拟物体将会被锚定在空间中的固定位置。每当用户戴上头显,这些被锚定的虚拟物体都会保持在相同的位置。通过 Augments,用户可以将自己在元宇宙中获得的奖杯摆放在自家的客厅,或者将一段视频嵌进虚拟相框并挂在墙上(很像哈利波特里住着人的魔法相框有没有😝)。

为了在渲染复杂场景时维持稳定的高刷新率,Quest 3 还实现了一个叫做动态刷新率(Dynamic Resolution) 的功能,使头显可以自动根据 GPU 的工作负荷实时动态调整渲染分辨率。
MR 模式的功能看起来这么强大,那它有没有什么代价呢?答案是肯定的,天下没有免费的午餐(这是发布会上的原话🥲)。MR 模式所需的传感器和软件运行需要消耗更多能耗,在散热上也给设备带来更大的压力。相比于 VR 模式下超过两小时的续航,Quest 3 在 MR 模式下只能支撑一个半小时左右。同时,MR 模式也会占用 CPU 和 GPU 更多的资源,使得 MR 应用无法获得和纯 VR 应用一样的算力支持。
在控制器方面,可以很明显注意到 Quest 3 的控制器是没有追踪环的。为了搞懂这个改动背后的逻辑,我们需要先理解 Quest 控制器的追踪原理:VR Controllers: The Way Of Interacting With The Virtual Worlds

使用追踪环中的 LED 灯进行控制器的识别定位是非常高效的,但一圈大大的追踪环有些不符合人体工程学(用户无法在拿着控制器的情况下将双手靠拢),也显得不那么优雅美观。Quest 3 这次将多个 LED 灯直接放入了控制器的黑色面板里,并在控制器的握把上嵌入了一个额外的 LED(在握把与用户无名指与小指接触的位置附近)。这些嵌入的 LED 结合 IMU(Inertial Measurement Unit)数据和 AI 模型,能够支持 Quest 3 在没有追踪环的情况下依然能够相对准确地计算出控制器的位姿。

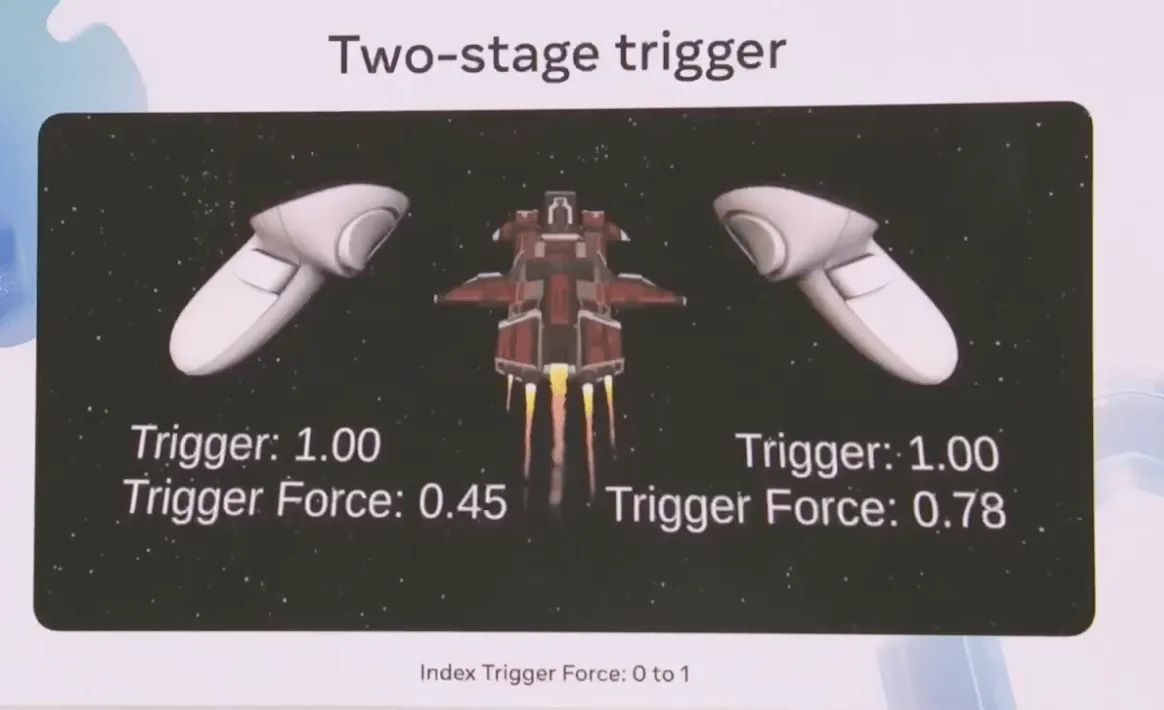
关于控制器的另一个更新是将食指按键(Index trigger)的触发反馈从一段式改为了二段式(Two-stage trigger)。在 Quest 2 的控制器上,食指按键的触发反馈是一个从 0 到 1 的浮点数(0 代表完全没按,1 代表按到底了)。在 Quest 3 的控制器上,当用户将食指按键按到底之后,如果再次发力按压,将会触发第二段输入。第二段输入的反馈数据和第一段一样也是一个从 0 到 1 的浮点值,被存放在变量 Index Trigger Force 中。开发者可以用这种二段式反馈来实现一些需要玩家控制力道的交互,例如捏鸡蛋:用户需要控制食指按压的力量,如果力量过大鸡蛋就会被捏碎。这是一个全新的交互模式,它的潜力有待开发者来挖掘。

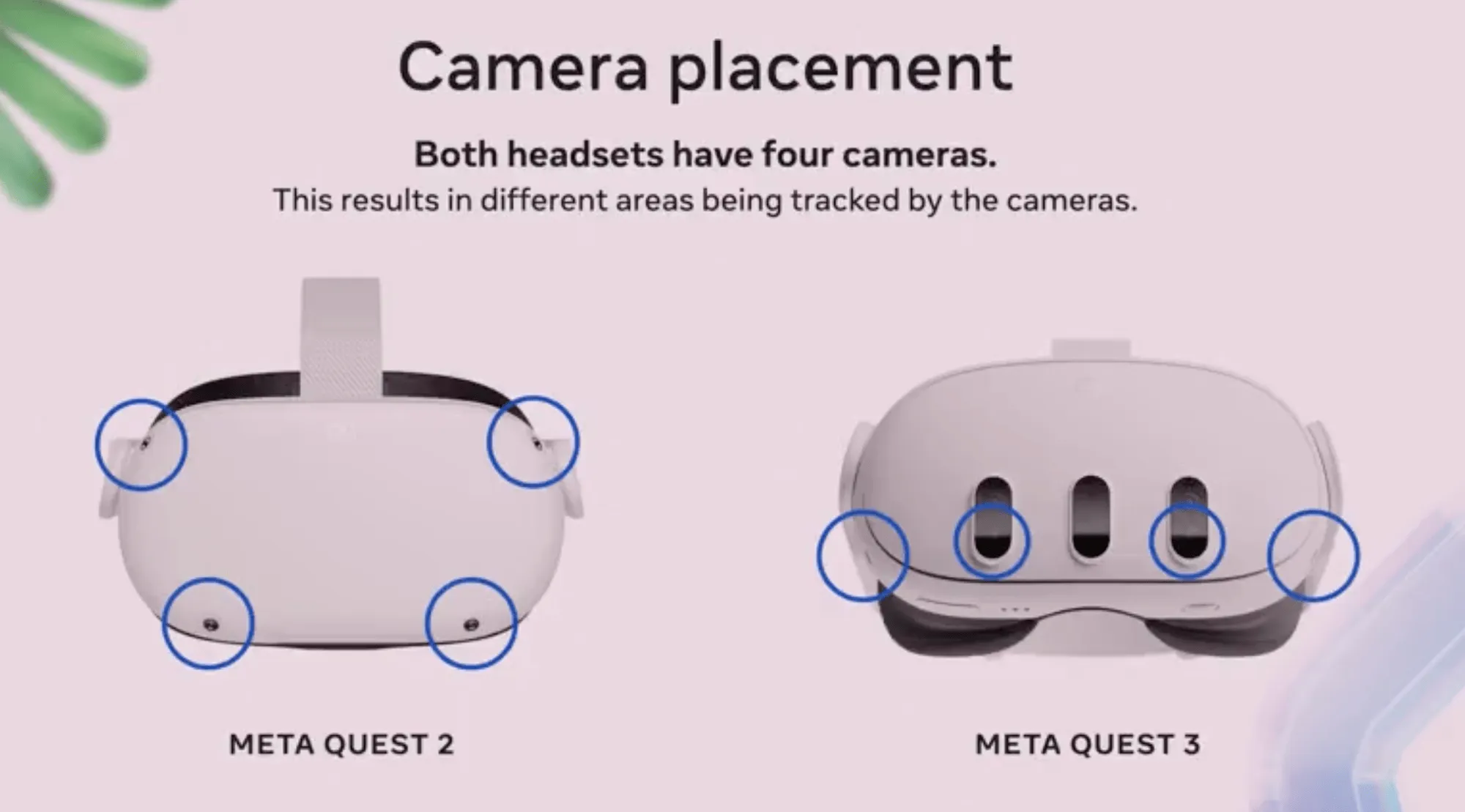
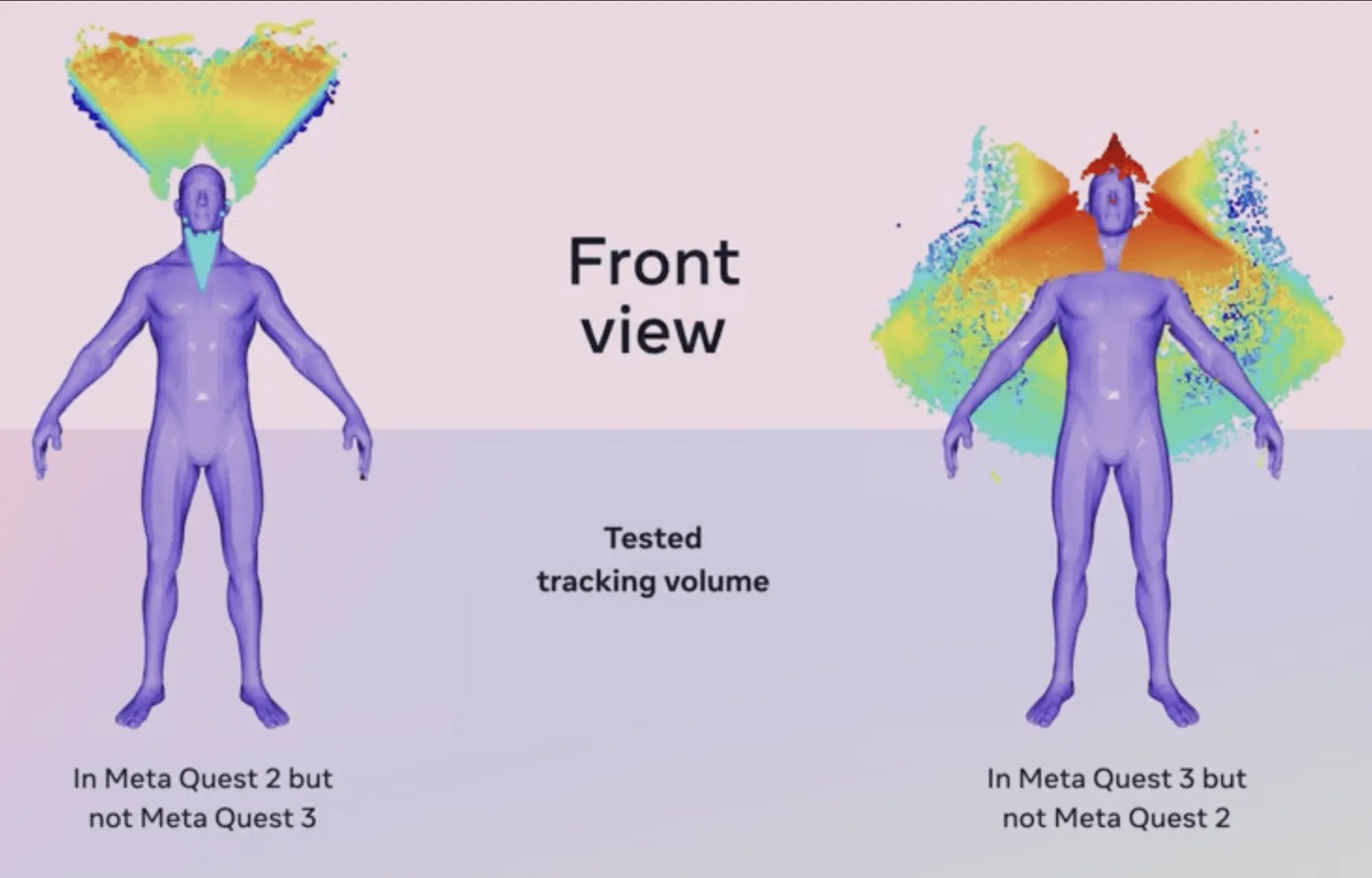
Quest 3 关于控制器的追踪范围相比 Quest 2 也有比较大的调整。Quest 2 和 Quest 3 都配有 4 个追踪摄像头,区别在于 Quest 2 将这 4 个摄像头放置在了头显的四角,而 Quest 3 将 4 个摄像头全部放在了头显的下部,其中两个在外侧的两个角,另外两个在靠近用户双眼的位置。

这样的改动最明显的后果就是 Quest 3 在用户头顶的区域是无法直接追踪到控制器的,对用户下巴正下方一小块区域的追踪能力也有所减弱。此代价带来的好处是,Quest 3 对于用户侧后方的追踪范围大幅提升,当用户把双手伸向身体侧后方视野之外时,Quest 3 依然能够保持对控制器的追踪。那么一个很自然的问题是,如果用户把控制器置于头顶上方怎么办?仅通过 IMU 数据和 AI 模型,Quest 3 可以在短时间内非常精准地预测出控制器在用户头顶上方的位姿。根据 Meta 的调研,用户长时间把手举过头顶的情况是非常少见的,因为这个动作会让手臂非常累。以削弱这种极端情况下的追踪效果为代价,换取更大的更可能被频繁利用到的追踪范围,想必 Meta 也是在周密思考的基础上才做出了这样的取舍。

在手势识别方面,Quest 3 相比 Quest 2 在对高速手势的识别延迟上提升了 75%,这意味着 VR 拳击等需要在高速下精准识别手势的交互体验将会获得不小的提升。

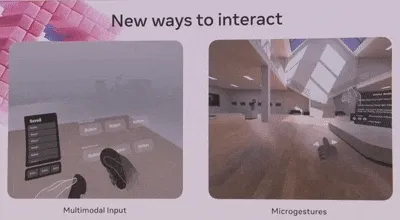
另一个亮点是 Quest 3 现在支持多模态输入(Multimodal Input) 了,用户可以同时使用手柄和手势来进行输入。通过多模态输入,用户可以一只手拿手柄,另一只手用手势追踪直接与虚拟物体交互;用户也可以用握着手柄的手指直接点击空间中的虚拟按钮。除此之外,Quest 3 还提供了微手势(Microgestures) 交互,用户可以仅通过小幅度的手指移动输入命令。

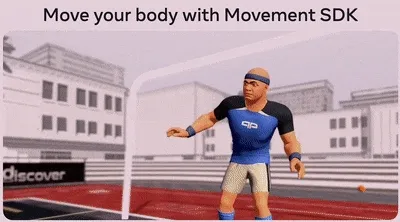
使用 Movement SDK,Quest 3 可以通过头显上向下的摄像头追踪用户上半身的动作。不仅是上半身,Meta 通过机器学习模型,用大量真人采集的数据进行训练,使得系统可以推测出用户下半身的运动姿态。这些技术更新使得开发一些需要准确识别用户身体姿态的应用成为可能,说不定以后就能在 VR 里玩打沙包了。

说完了 Quest 3 在技术上的更新,我们来看看 Meta 提供了哪些新的开发工具来助力开发者创作更多更好的 MR 应用。毕竟 MR 作为一个新兴技术,在硬件和内容方面都不成熟。欣欣向荣的开发者生态将会对 MR 未来几年的发展起到关键作用。
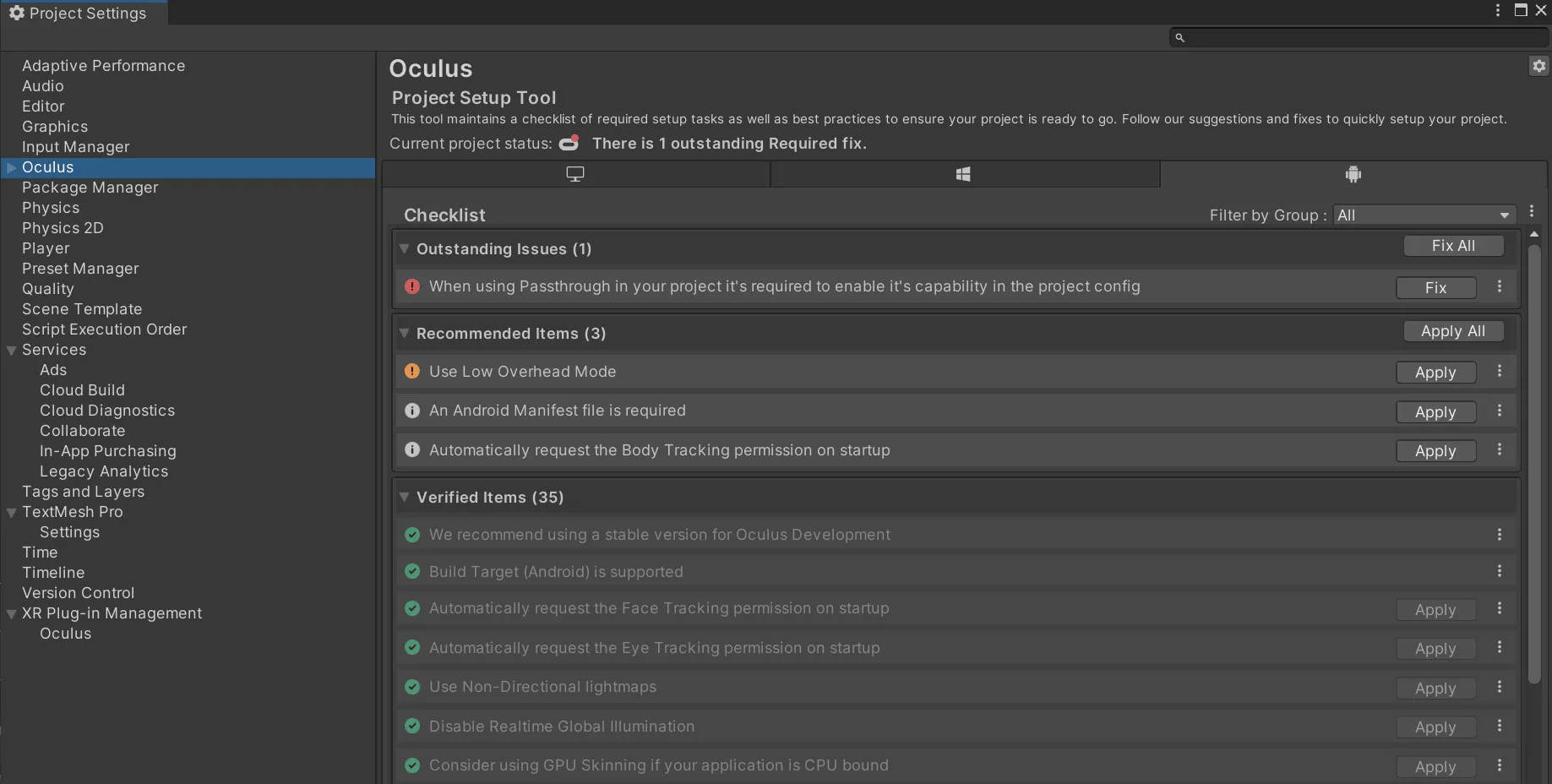
首先是两款降低 Unity XR 开发难度的工具 Unity Project Setup Tools 和 Building Blocks。 Unity XR 项目的项目设置非常繁琐,有时甚至需要数小时才能完成(因为项目设置问题反复 Build 失败的感受懂的都懂)。通过 Project Setup Tool,开发者可以仅仅通过数次点击自动完成项目配置,非常方便。

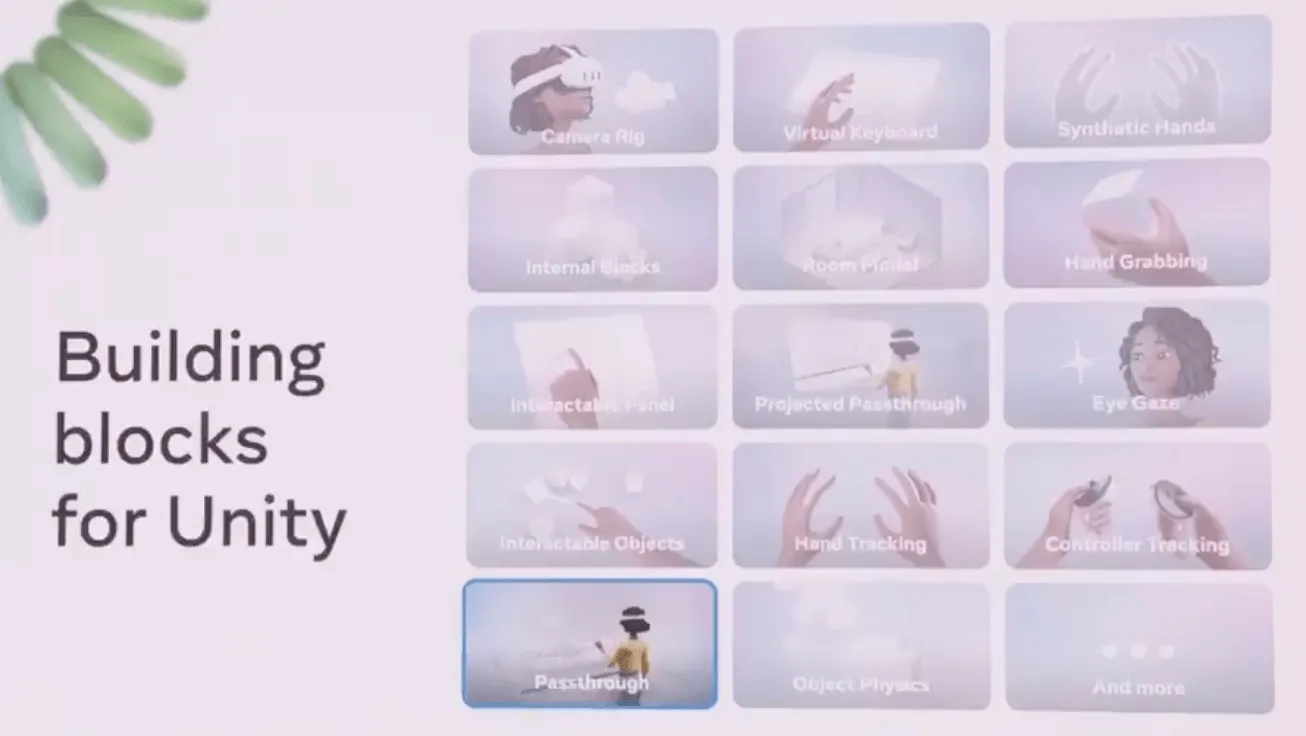
Building Blocks 在 Unity Editor 中提供了一些现成的功能组件,Unity 开发者可以仅仅通过拖拽的方式将这些功能组件拖进项目以实现对应功能,例如 Camera Rig、Passthrough 等。

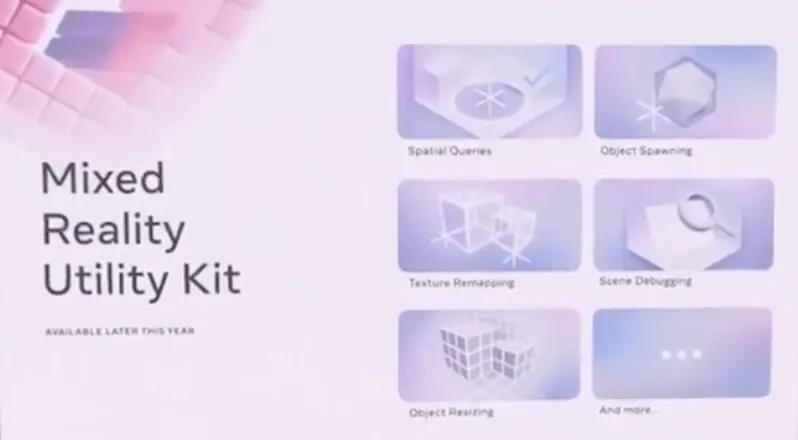
接下来是两款加速 XR 项目开发的工具 Mixed Reality Utility Kit 和 Meta XR Simulator。MR 应用开发的挑战性在于开发者无法预测用户的使用环境,对把虚拟物体放置在什么位置这类问题很难有一个快速简单的解决方案。通过 Mixed Reality Utility Kit,开发者可以直接调用 Spatial Queries,以确保在任何环境下,虚拟物体都能被放置在理想的位置。该工具同时提供了数个提前扫描好的环境地图,以便开发者可以测试程序在除了自己办公室以外的其他环境下的表现。Mixed Reality Utility Kit 将在今年年底上线,同时支持 Unity 和 Unreal 引擎。

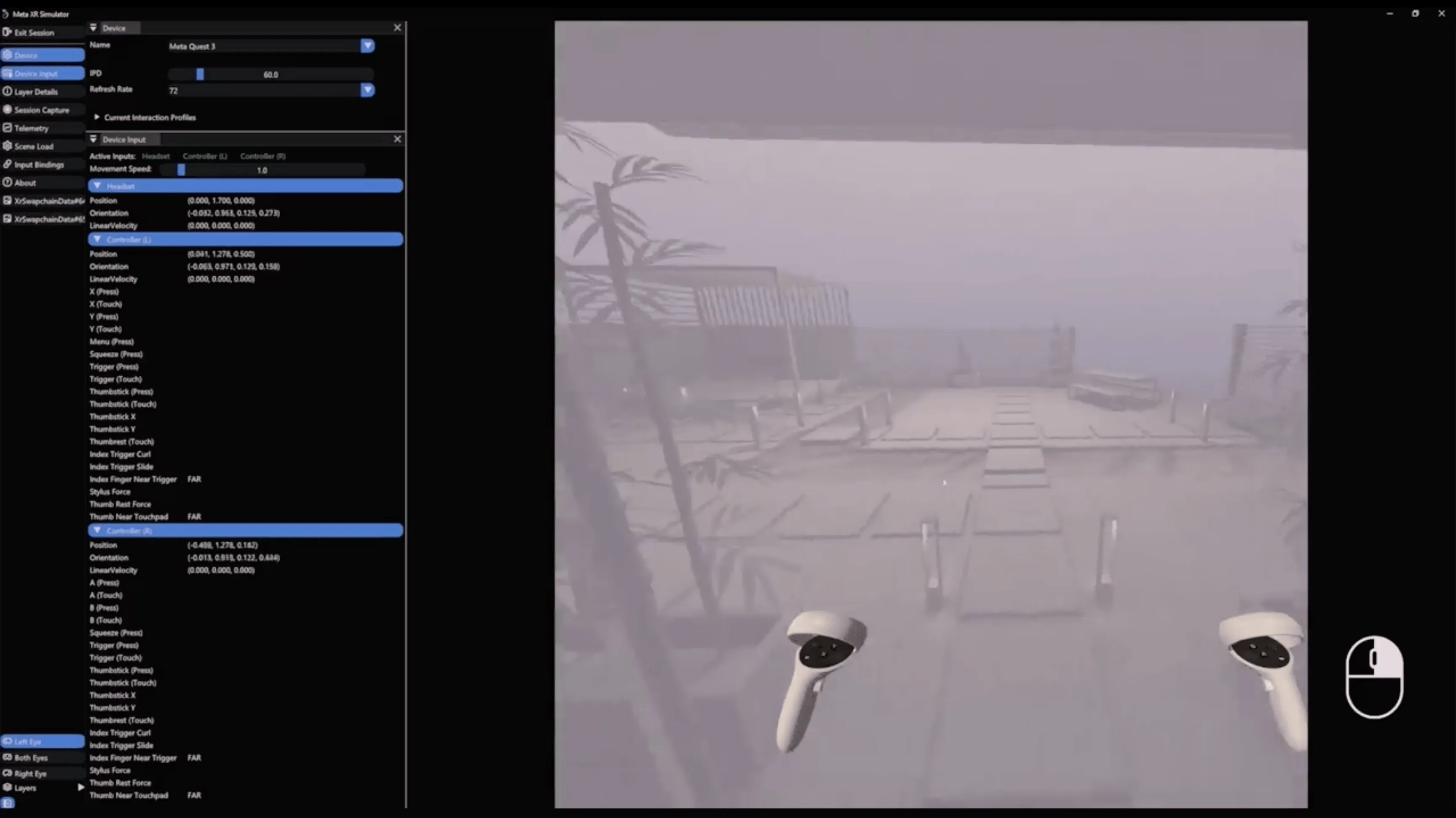
Meta XR Simulator 是一个 PC 与 Mac 端的 XR 项目测试工具,帮助开发者在不使用头显的情况下测试 XR 应用,以提高开发迭代的效率(那种改两行代码,Build 到头显发现一个变量忘了改,又重新修改再 Build 的开发效率真的不高)。用户可以通过键盘鼠标乃至 XBOX 手柄在桌面上模拟 Quest 头显的输入。该工具提供了一些合成的环境地图,以便开发者在不同的环境下测试 MR 应用。

Meta XR Simulator 有几个亮点功能,其一是 Session Capture,该功能允许将一系列的用户输入以“录像”的形式记录下来。在后续的测试中开发者可以反复重播这些输入以加快测试速度。
有过多人游戏开发经验的开发者都会了解多人游戏的测试不是一件容易的事,在多人 MR 项目上这个问题则更加棘手。除了要测试网络连接,多台设备之间的空间坐标同步也需要时间去 setup。Meta XR Simulator 非常贴心地提供了 Multiplayer 测试功能,可以在电脑上同时运行数个应用的实例以模拟多个设备之间的网络连接。更可喜的是,这些同时运行的实例可以共享一个虚拟合成的 MR 空间,连空间坐标同步的问题也解决了,不得不说 Meta 在多人 MR 应用测试方面确实下了心思。Meta XR Simulator 同时支持 Unity 和 Unreal 引擎。对于一些硬核开发者,Meta 也提供了原生的 C++ 接口。

另一个利好消息是,现在可以使用 ARFoundation 在 Quest 上开发 MR 应用了。ARFoundation 是 Unity 官方提供的跨平台 AR 开发框架,使用 ARFoundation 开发的项目可以被同时部署到多个平台。这次 Meta 在跨平台支持方面所做的努力真的没得说,就如同他们在发布会上的原话 ---- Your ecosystem, your engine, your choice。

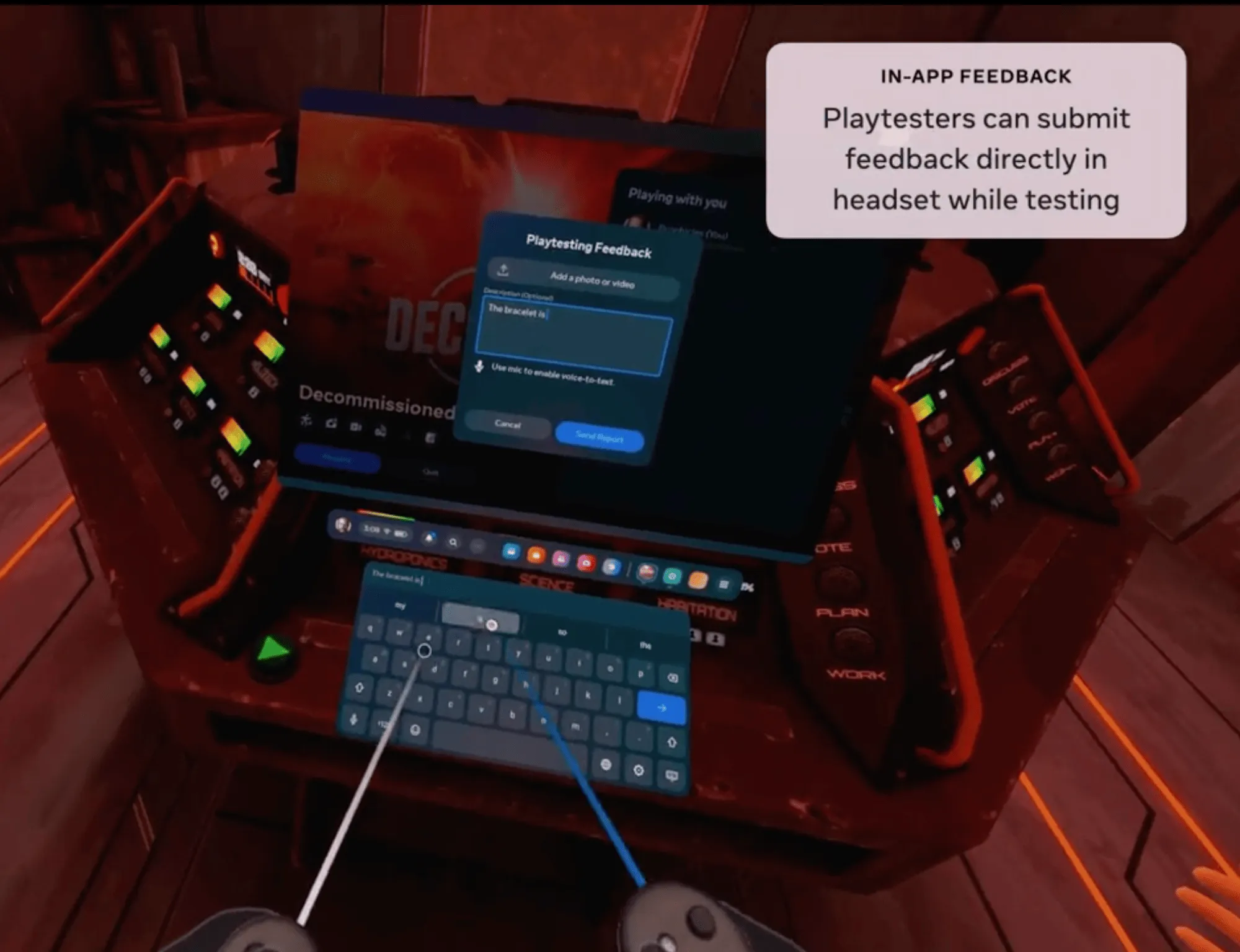
Meta 还提供了一些其他助力测试的工具。Release channel URLs 提供了类似苹果 TestFlight 的功能,开发者可以通过 URL 链接分享项目的早期 Build 以让更多人参与测试。In-app feedback 允许测试者在戴着头显的情况下直接在游戏中提交反馈,并且自动将测试者的设备型号和使用的 Build 版本号附在反馈上,使得开发者可以筛选来自特定设备和特定版本号的反馈。Meta 还非常贴心地提供了版本回退功能。相较于出现 bug 之后慌张地修复并上传新版本,开发者可以在第一时间将应用回退到之前的任意版本,再不紧不慢地排查出现 bug 的原因。

尽管有这么多重磅的信息,但此次大会的 Keynote 上,Meta 的 AI 反而代替了 XR 成为了主角。也有一些博主对此进行了吐槽,例如 TonyVT SkarredGhost 就吐槽道:“没有任何令人意外的信息,并且 AI 完全抢走了风头”。
确实,在长达一个半小时的 Keynote 中,Quest 以及 VR/MR 相关的内容只出现了不到二十分钟,剩下的时间全都贡献给了 Meta AI 相关的内容。这无疑让不少 Quest 的拥簇感到 “伤心”。
不过,从 Session 的内容占比来说,Quest 平台相关的内容还是占据了绝大部分的比例(Quest、Spark AR 和 AI 的比例为 11:1:5),因此也不必太过灰心。
和 Apple 的 WWDC 一样,作为开发者大会,除了 Keynote,此次 Meta Connect 大会还会有一些 Session 来对一些细节内容进行展开。
上面的这些软件功能,只是我们从浩如烟海的更新中提取出了一些我们觉得有意思的部分,如果你想了解更多的细节信息,还是推荐你去看看官方的这些 Session。
在为期两天的大会中,Meta 主要提供了这样一些和 Quest、Spark AR 相关的内容(谢天谢地,只有 12 个,没有 Apple WWDC 空间计算的 46 个 Session 那么数量惊人):
| 天数 | Session 地址 | 主要内容 |
|---|---|---|
| Day 1 | State of Compute: Maximizing Performance on Meta Quest | 如何在 Quest 2、Quest Pro、Quest 3 上进行性能优化 |
| Growing Your VR Business on Meta Quest | 针对一些第三方的开发者案例进行分析,探讨如何基于 VR 构建自己的商业模式并获取曝光 | |
| Beyond 2D: How Kurzgesagt Scaled to VR | Kurzgesagt 是 Youtube 上知名的科普频道(目前共有 2000w 订阅量),在这个 Session 中,Kurzgesagt 介绍了他们是如何在 VR 平台上制作出了 Out Of Scale 这一十分有趣的 VR 科普游戏 | |
| Action, Reaction: Turning Inputs Into Interactions | 如何使用 Meta 最新的技术,例如 Hands、、等来实现更加自然的输入。 | |
| Discover the World of Meta for Work | 探讨三个方面的内容:为什么商业公司要使用 MRMeta 的平台如何创新今年晚些时候的一些看点 | |
| Day 2 | Meta Quest 3: Realizing Your Creative Potential | 针对 Quest 3 的各种硬件更新和一些新的 API,例如 Mesh API、Depth API 和 LUT API 等,针对性地给出软件上的各种新的可能性。 |
| Unlocking the Magic of Mixed Reality | Presence Platform 是 Meta 在 2021 年推出的一系列混合现实 SDK 的统称,在这个 Session 中,主要介绍了 Presence Platform 此次的各项重点能力更新。 | |
| Everything You Need to Know to Build on Meta Quest | 介绍了关于 Meta Quest Developer Hub, 回放测试、性能测试和 Meta XR Simulator 等一系列开发者工具的更新。 | |
| What’s New in Meta Spark on Mobile | 介绍了 Spark —— Meta 的手机 AR 平台的最新进展和更新。 | |
| Get Moving: The Latest from Movement SDK | 介绍了如何使用 Movement SDK 的 Body Tracking、Face Tracking 和 EyeTracking 来提升用户的社交体验,并学习使用运动数据来提供更真实的交互体验。 | |
| Building Mixed Reality Experiences with WebXR | 介绍了 Meta 在 WebXR 方面最新的工具,例如 immersive Web Emulator 和 Reality Accelerator Toolkit 的更新。 | |
| Breaching the VR Gaming Market: How Breachers Broke Through | 通过对 Breachers 这一多人射击游戏的案例分析,学习 Triangle Factory 是如何构建这款游戏,并基于以社区为中心的开发流程来发布新版本。 |
本文作者
| Link | Image |
|---|---|
| 宇辰 |  |
| 我就是御姐我摊牌了 |  |
 XR 基地
XR 基地